27 Javascript Map Vs Object
According to mozilla: A Map object can iterate its elements in insertion order - a for..of loop will return an array of [key, value] for each iteration. and Obj Object vs Map in JavaScript in short way with examples. Object-follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a better performer in certain situations. Map-is a data structure which helps in storing the data in the form of pairs.
How To Write Fast Memory Efficient Javascript Smashing
Difference between Map and WeakMap in JavaScript ES2015 introduced the new Mapand WeakMapobjects to JavaScript. They can be used as a key-value store, but unlike normal objects in JavaScript you can use objects as keys.

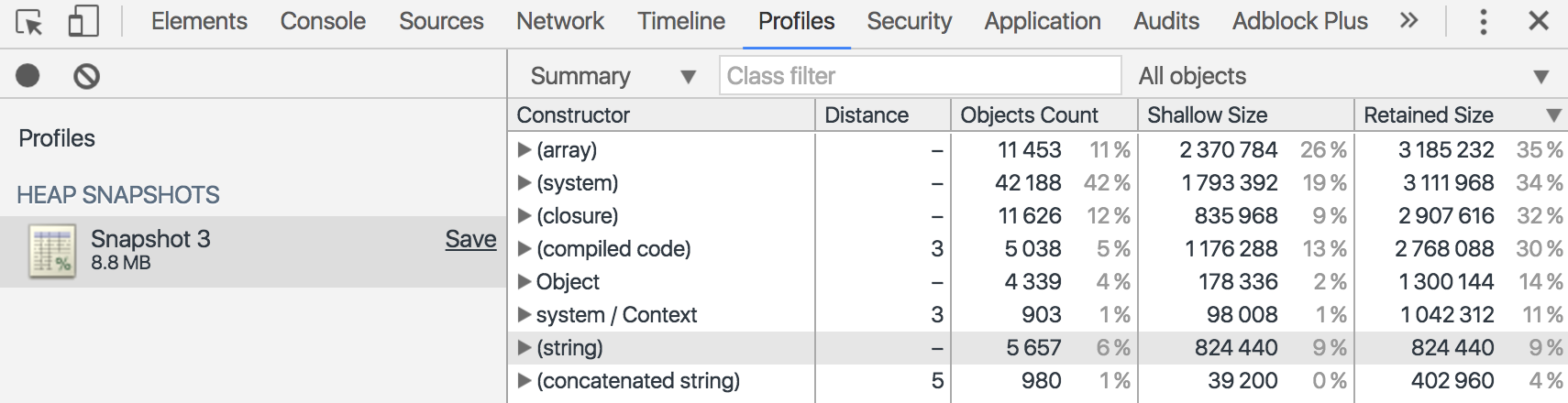
Javascript map vs object. Storing the key and value pairs is a common thing we have to deal with in JavaScript. The most basic approach is to use an object: The other answers don't mention one last difference between objects and Maps: The Map object holds key-value pairs and remembers the original insertion order of the keys. Thus, when iterating over it, a Map object returns keys in order of insertion. Quote from MDN, emphasis mine String key access/write speed (Edited because test had too many flaws) TL;DR: Objects: slowest key access, slowest key write. Sets: fastest key access, fastest key write. Map: fast key access, fast key write.. Results of modified test when keys are relatively long strings (1x2.6Ghz cpu, node-v12.13.-linux-x64): All times in nanoseconds.
Map ou Object? Qual devo usar? Você pode se perguntar — por que Map vs Object, e não Map vs Array, ou Objeto vs Set? Bem, você também pode comparar entre qualquer um dos dois, mas o Map e Object, ao contrário dos outros, tem casos de uso muito semelhantes, que nos obrigam a entender mais profundamente cada um deles para decidir o que é melhor e para quando. Using the set () with chaining. Since the set () method returns back the same Map object, you can chain the method call like below: myMap.set('bar', 'foo') .set(1, 'foobar') .set(2, 'baz'); Copy to Clipboard. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Javascript map vs object. Map vs object instance creation. A map is an instance of object, but an object is not an instance of a map. let map = new Map( [ [1,2], [3,4]]); console.log(map instanceof Object); //true let obj = new Object(); console.log(obj instanceof Map); //false. Article: javascript map vs object relations Thinking Javascript Map Vs Object Relations to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Map Vs Object Relations, including hundreds of ways to cook meals to eat. Good Luck! Video about Javascript Map Vs Object Relations Browser JavaScript and Event Loop Course is available at http://bit.ly/39eDgEAObject and Map both allow you to store key-value pairs, retrieve values and del...
Nov 09, 2018 - Regular Object (pay attention to the word ‘regular’ ) in Javascript is dictionary type of data collection — which means it also follows key-value stored concept like Map. Each key in Object — or we normally call it “property” — is also unique and associated with a single value. Jun 23, 2020 - In this guide, we’ll take a closer look at maps and sets and examine their syntax, how they differ from objects and arrays, and what methods they offer. We’ll also compare their performance. ... JavaScript sets resemble arrays in the sense that they are also collections of values. ES6 Map vs WeakMap vs plain Objects. ES6 — Map vs Object — What and when? Stackoverflow: Map vs. Object. ES5 Objects vs. ES6 Maps - The differences and similarities. Any point in using ES6 Map when keys are all strings? Map, Set, WeakMap and WeakSet. True hash maps in JavaScript. How to convert a plain object into an ES6 map
18/7/2020 · Javascript Map vs Object — What and when? Set vs Map in C++ STL; Access previously iterated element within array.map in JavaScript? Why does Array.map(Number) convert empty spaces to zeros? JavaScript; Map object in JavaScript. Map Sum Pairs in JavaScript; Making your first map in javascript; Map numbers to characters in JavaScript What are the differences between Map vs Object in JavaScript? Published: August 30, 2021 JavaScript, map, object. Object. The object is a data structure in which data is stored as key-value pairs. In an object, the key has to be a number, string, or symbol. The value can be anything. It can be other objects, functions, etc. Objects vs. Maps Object is similar to Map —both let you set keys to values, retrieve those values, delete keys, and detect whether something is stored at a key. For this reason (and because there were no built-in alternatives), Object has been used as Map historically.
The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. 1. Reduce vs for loop vs foreach 1. The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols.
Sep 27, 2019 - TLDR Map can have any value as it's keys, objects can only have strings or symbols Maps are ordered... Tagged with javascript, webdev, programming, learning. Map Maps are special objects per se, they are iterables with key value pair constructor that looks like a 2D array but acts like an object. They offer a better flexibility in terms of choosing our key values. A map can have a key value which can be a string, number, object or even NaN. JavaScript Objects vs Maps Differences between JavaScript Objects and Maps: Object Map; Size: Objects do not have a size property: Maps have a size property: Key Types: Object keys must be Strings (or Symbols) Map keys can be any datatype: Key Order: Object keys are not well ordered:
Before jumping to the comparison of Plain object and Map.Prototype lets first talk about definition and application of Hashmap. Hashmap is one of the most commonly used data structure. The main… Today, in this video we will be covering four differences between JavaScript Map and Object. Map is a part of keyed collection in JavaScript, which means that this data structure holds data in the form of a key and a corresponding value, whereas an Object is a collection of properties where every property also consists of a key and a value. Nov 25, 2020 - Objects are used for storing keyed collections. Arrays are used for storing ordered collections. But that’s not enough for real life. That’s why Map and Set also exist.
Javascript Map vs Object — What and when? The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The important thing to note here is that objects can also be used as keys in maps. This is not the case with JavaScript ... Jun 22, 2020 - This blog will discuss a few nuances between using Javascript’s built-in Object class and Map instances. Both data structures are similar in that they hold key-value pairs, but have some key… Aug 04, 2020 - Understanding javascript arrays, objects and maps. Tagged with javascript, array, object, map.
I still remember this day vividly, ES5 was released, and great new array functions were introduced to our dear JavaScript. Among them were forEach, reduce, map, filter — they made us feel the language is growing, getting more functional, writing code became more fun and smooth, and the result was easier to read and understand. 11/5/2020 · Inheritance. Map inherits the Object, which means that you can technically still use the Object’s prototype functions on a Map.But with an Object, you cannot use any of Map’s functions since Object is the “parent” class.. Functions. Functional differences between Map and Object may help you decide which one fits your needs.. Creating. In order to create an Object, there are multiple ... JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... 19/9/2019 · In Object, the data-type of the key-field is restricted to integer, strings, and symbols. Whereas in Map, the key-field can be of any data-type (integer, an array, even an object!) In the Map, the original order of elements is preserved. This is not true in case of objects.
 Explaining Type Of Maps In Javascript Object Image Amp Hash
Explaining Type Of Maps In Javascript Object Image Amp Hash
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Javascript Objects Vs Map Performance Chrome V8 Node Js
Javascript Objects Vs Map Performance Chrome V8 Node Js
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript Array Vs Object Map When Searching By Value
Javascript Array Vs Object Map When Searching By Value
 Javascript Map And Set Explained
Javascript Map And Set Explained
Values Javascript For Impatient Programmers Es2021 Edition
Create An Object From A Map Or Key Value Pairs In Javascript
 Array Vs Set Vs Map Vs Object Built In Objects In Js Es6
Array Vs Set Vs Map Vs Object Built In Objects In Js Es6
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 Differences Between Javascript Map And Object Dev Community
Differences Between Javascript Map And Object Dev Community
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Convert Objects To Arrays In Javascript Using Object
How To Convert Objects To Arrays In Javascript Using Object
 Javascript Map Vs Object Archives Worldofitech
Javascript Map Vs Object Archives Worldofitech

 Javascript Es6 Map Return Certain Object Only Stack Overflow
Javascript Es6 Map Return Certain Object Only Stack Overflow
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Comparison Object Vs Map Dev Community
Javascript Comparison Object Vs Map Dev Community
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
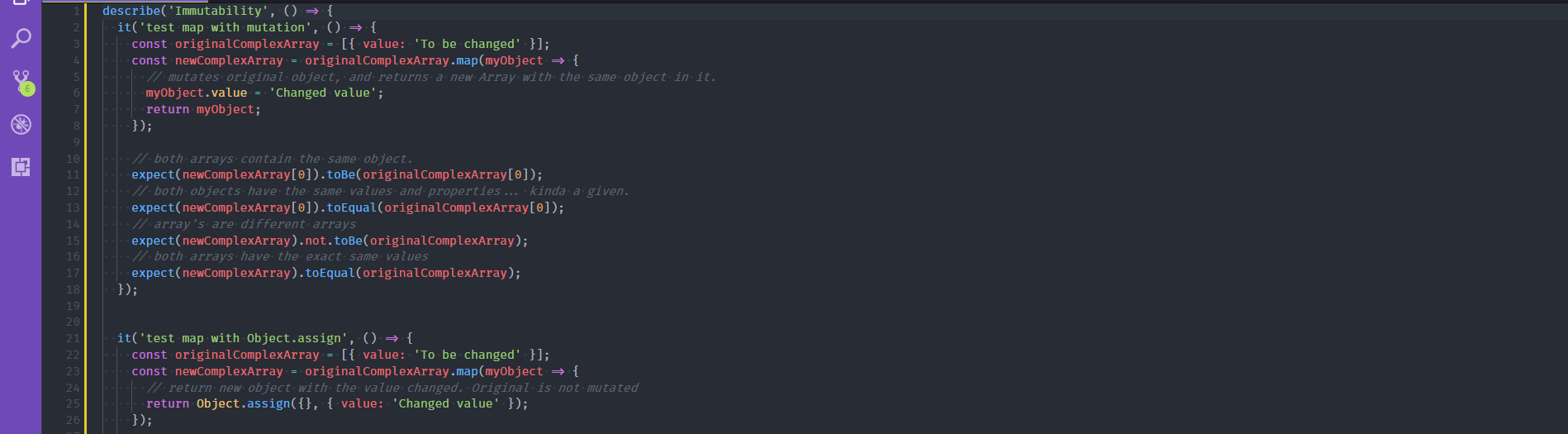
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be

0 Response to "27 Javascript Map Vs Object"
Post a Comment