21 Get Width Of Element Javascript
Given an HTML document and the task is to get the width of the scrollbar using JavaScript. There are two different approach to solve this problem which are discussed below: Approach 1: Create an element (div) containing scrollbar. OffsetWidth defines the width of an element + scrollbar width. ClientWidth defines the width of an element. To get the element's width and height that include padding and border, ... Code language: JavaScript (javascript) To get the border width of an element, you use the property of the style object returned by the getComputedStyle() method: let box = document.querySelector ...
 How To Javascript Get Element Width By Examples Codingfortech
How To Javascript Get Element Width By Examples Codingfortech
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

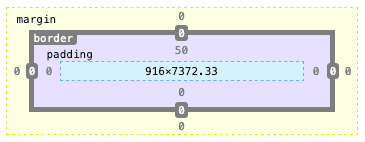
Get width of element javascript. Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: var box = document. querySelector ( 'div' ); For getting the height of an Element with Vanilla JavaScript: var element = document.querySelector('.element'); window.getComputedStyle(element).height; For getting the width of an Element with Vanilla JavaScript: var element = document.querySelector('.element'); window.getComputedStyle(element).width; To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding.
Jun 12, 2021 - The Element.clientWidth property is zero for inline elements and elements with no CSS; otherwise, it's the inner width of an element in pixels. It includes padding but excludes borders, margins, and vertical scrollbars (if present). Apr 28, 2021 - This post will discuss how to get the width of a div container with JavaScript and jQuery... In pure JavaScript, you can use the `clientWidth` property to get the width of the div container. Get the Scrollbar Width of an Element To get the width of the scrollbar, you use the offsetWidthand clientWidthof the Element: The offsetWidthreturns the width of the Elementin pixels including the scrollbar. The clientWidthreturns the with of the Elementin pixels without the scrollbar.
You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of an element. See the below image. 12/8/2020 · JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. To get the width and height of an element, you use the offsetWidth and offsetHeight properties of the element.
Home › get width of element javascript › get width of element javascript by id › get width of element javascript react. 37 Get Width Of Element Javascript Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Get width of element javascript. May 28, 2021 - Returns the width of the element of the current document in pixels. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height. For performance reasons, if you ... height of element, you should consider using ... Note that the value returned is a number only although it is expressed in pixels. ... This method can be called either as an instance method or as a generic method. If calling as a generic, pass the instance in as the first argument. Prototype JavaScript Framework ... Get & Set Width. In the above jQuery width() method example, First of all When you click on button that get selected html elements width and after that we have set width of the selected html elements and showing the current width of the box body.
How to change height and width of an element with Javascript. JavaScript. fs_tigre. September 3, 2014, 4:25am #1. Hi, I'm currently trying to learn Javascript and I already have my first ... If transforms exist, the properties return the element's layout width and height, whereas getBoundingClientRect () returns the rendering width and height. The.offsetWidth and.offsetHeight properties round the value to an integer. If you want a fractional value, you should use element.getBoundingClientRect (). html css javascript element Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
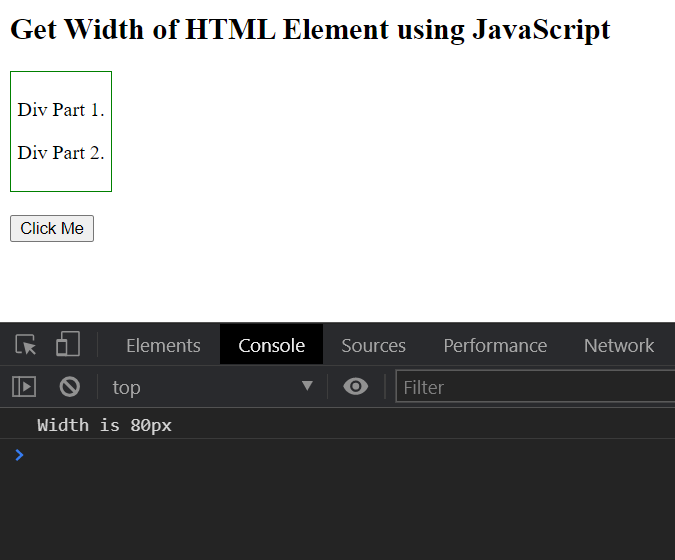
1 week ago - The HTMLElement.offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer. The returned value is a DOMRect object which is the smallest rectangle which contains the entire element, including its padding and border-width. The left, top, right, bottom, x, y, width, and height properties describe the position and size of the overall rectangle in pixels. Properties other than width and height are relative to the top-left of the viewport. Get Width of an HTML Element by ID The following JavaScript code gets the element width with and without a border of an element with the id value of container. // get width with border document.getElementById ("container").offsetWidth // get width without border document.getElementById ("container").clientWidth
If you're using some other framework or pure JavaScript the accepted answer is probably the way to go. As of jQuery 1.2.6 you can use one of the core CSS functions, height and width (or outerHeight and outerWidth, as appropriate). Apr 28, 2021 - This post will discuss how to get the width and height of an element with pure JavaScript... In JavaScript, you can use the `clientWidth` and `clientHeight` properties to return the height of an element, including the padding but excluding the border, margins, or scrollbars. Feb 20, 2021 - Size calculation of HTML element before rendering the element. Tagged with width, javascript, html, dom.
Jun 13, 2021 - The HTMLCanvasElement.width property is a positive integer reflecting the width HTML attribute of the element interpreted in CSS pixels. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used. A function returning the width to set. Receives the index position of the element in the set and the old width as arguments. Within the function, this refers to the current element in the set. When calling.width ("value"), the value can be either a string (number and unit) or a number. 1 week ago - The HTMLElement.offsetWidth read-only property returns the layout width of an element as an integer.
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method. To get the width and height of the element you should use the corresponding property names. The width and height properties of the getBoundingClientRect () method will return the value based on the CSS box-sizing property of the element. E.g. if the box-sizing is set to border-box, then the width and height will include paddings and borders. May 08, 2020 - R queries related to “javascript get element width and height” ... Learn how Grepper helps you improve as a Developer! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy.
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Demo] Get Width of Element in Percentage - JSFiddle - Code Playground Close Prototype - getWidth() Method, This method finds and returns the computed width of element.
CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p> element: The offsetWidth property returns the viewable width of an element in pixels, including padding, border and scrollbar, but not the margin. The reason why the "viewable" word is specified, is because if the element's content is wider than the actual width of the element, this property will only return the width that is visible (See "More Examples"). To change the width of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required value to the element.style.width property.
Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. To measure the width of a div element we will utilize the offsetWidth property of JavaScript. This property of JavaScript returns an integer representing the layout width of an element and is measured in pixels. To get the width of a specific HTML Element in pixels, using JavaScript, get reference to this HTML element, and read the clientWidth property of this HTML Element. clientWidth property returns the width of the HTML Element, in pixels, computed by adding CSS width and CSS padding (top, bottom) of this HTML Element.
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 Get Width Of Element Javascript Code Example
Get Width Of Element Javascript Code Example
 Does Getboundingclientrect Width And Height Includes
Does Getboundingclientrect Width And Height Includes
 Determining The Dimensions Of Elements Web Apis Mdn
Determining The Dimensions Of Elements Web Apis Mdn
 Get Width And Height Of Html Element Using Javascript
Get Width And Height Of Html Element Using Javascript
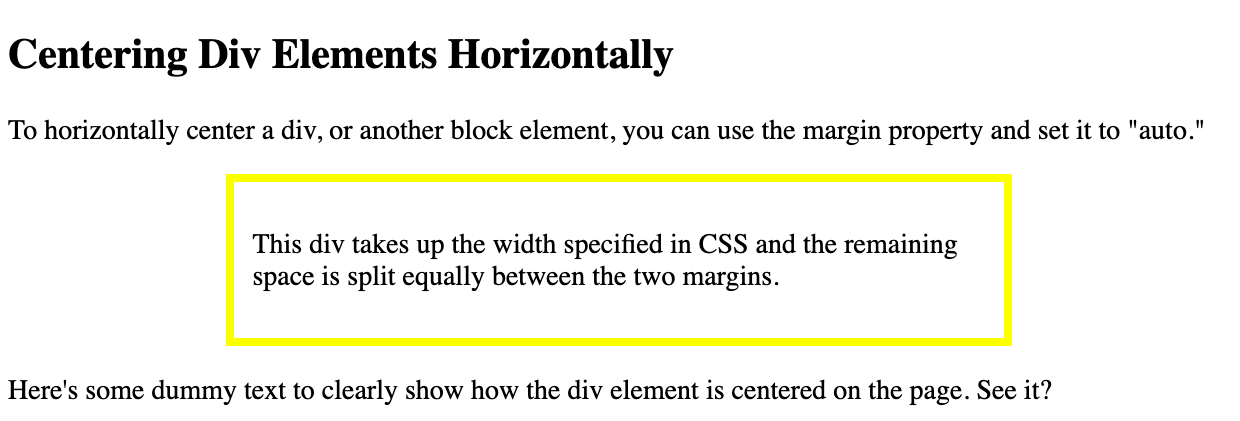
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
 How Can We Get Height And Width Of An Element Calculated By
How Can We Get Height And Width Of An Element Calculated By
 How To Get Width Of An Html Element In Javascript
How To Get Width Of An Html Element In Javascript
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
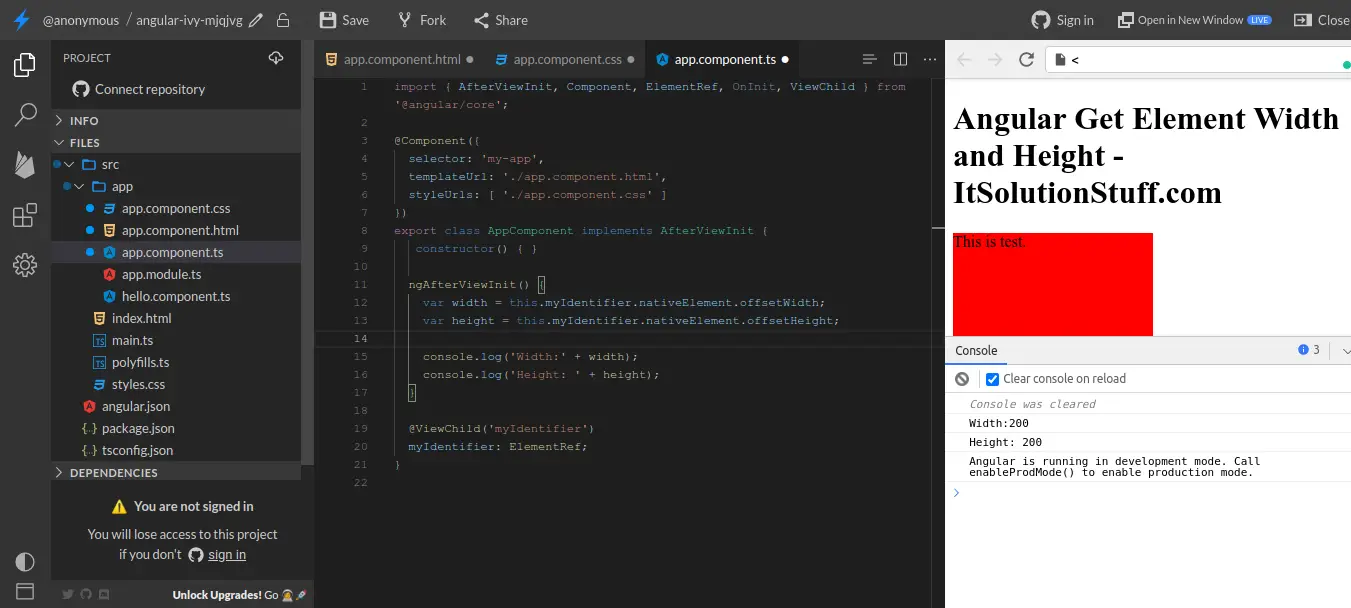
 How To Get Element Height And Width In Angular
How To Get Element Height And Width In Angular
 Get Dimensions Of Text Block Via Javascript Not The Size Of
Get Dimensions Of Text Block Via Javascript Not The Size Of
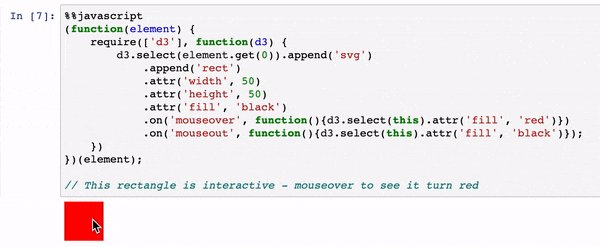
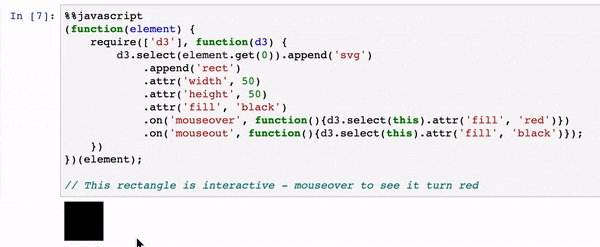
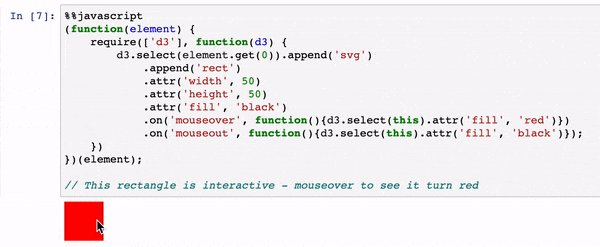
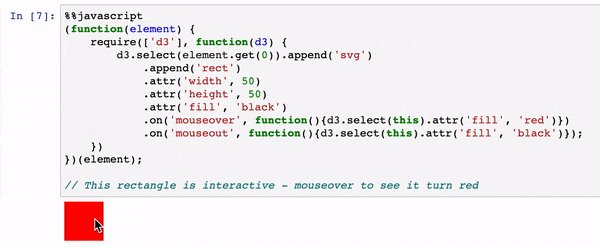
 D3 Javascript Visualisation In A Python Jupyter Notebook
D3 Javascript Visualisation In A Python Jupyter Notebook
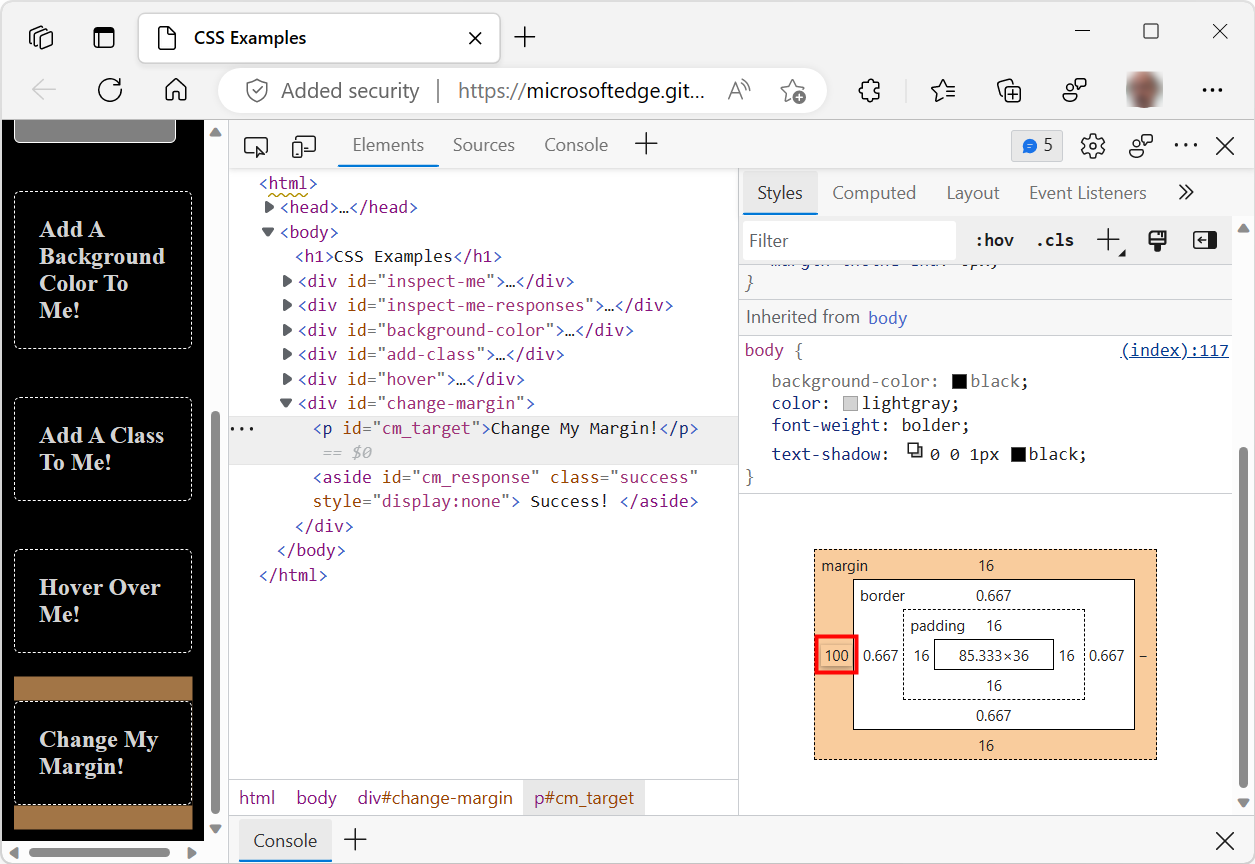
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Native Javascript Move Element Depending On Screen Width
Native Javascript Move Element Depending On Screen Width
 Css Conditional Applying Styles Based On An Elements Size
Css Conditional Applying Styles Based On An Elements Size
 Javascript Dom Get Height And Width Of An Element
Javascript Dom Get Height And Width Of An Element
 How To Get The Web Page Size In Javascript Clue Mediator
How To Get The Web Page Size In Javascript Clue Mediator
0 Response to "21 Get Width Of Element Javascript"
Post a Comment