24 Javascript Code Editor Component
Step 2 - Creating a Component. Now, we should create a react component that renders the code editor. Here, I am going to use Functional Components ( recommended) import AceEditor from 'react-ace' function App() { return <AceEditor /> } export default App. Enter fullscreen mode. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.
Github Josdejong Jsoneditor A Web Based Tool To View Edit
Overview The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more.

Javascript code editor component. EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text). React Textarea Code Editor. A simple code editor with syntax highlighting. This library aims to provide a simple code editor with syntax highlighting support without any of the extra features, perfect for simple embeds and forms where users can submit code. Features: ☕️ Automatic syntax highlighting. 🐲 Automatic indent on new lines. List of source code editors Editor Site Latest version Style, clone of Cost () Software license Open source Browser support Activity Ace: Home, demo: v1.4.12, 2020-7 : Sublime Text / Microsoft Visual Studio
Using Angular in Visual Studio Code Angular is a popular JavaScript library developed by Google for building web application user interfaces. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Welcome to Angular # CodeMirror is a JavaScript component that provides a code editor in the browser. When a mode is available for the language you are coding in, it will color your code, and optionally help with indentation. Install a Code Editor. To develop Lightning web components, use your favorite code editor. We recommend using Visual Studio Code because its Salesforce Extension Pack provides powerful features for working with the Salesforce CLI, the Lightning Component framework, Apex, and Visualforce.
The tool has a simple two-panels interface. The left panel is the editor where you write your JavaScript and React code. The latest version of both React and ReactDOM are already pre-loaded there. The editor also understands the JSX extension and all the modern features in JavaScript. Code editor component for Angular applications. Contribute to ngstack/code-editor development by creating an account on GitHub. ... The editor is able to resolve typing libraries when set to the Typescript or Javascript language. Use dependencies property to provide a list of libraries to resolve < ngs-code-editor [codeModel] ... TE Edit Control for Javascript/HTML is a pure Javascript/Html code based editor, thus works within the browser secure environment. TE Edit Control component for.NET is a Windows Form component, but it also includes an ASP.NET wrapper to be used in a server or a client application.
ReactJS Text Editor Component Live Preview For a single line code, you can just specify with one ' at the starting and the end. Similarly, for a multi-line code, you need to specify "` at the start and the end. Let us now talk about the text attributes. Download: NicEdit Components. ... The examples include everything from simple editors to code editors to editors with special features, such as a Flickr image search. Unlike most free editors, you have complete control over every aspect of the user interface. ... Wrapping Up Our Favorite Free JavaScript Libraries for Text-Editing. Angular 9: v9.x.x. Angular 10: v10.x.x. Angular 12: v12.x.x. Using this Module you can utilize the Monaco Editor as an Angular Component. Feel free to contribute, raise feature requests and make it better. Supports all the options available in monaco-editor Monaco Editor Options.
CodeMirror - A simple and efficient code editor component for your web applications I'm a huge fan of simple things in life, things that achieve a lot with minimal efforts or configuration from the user's end. And whenever I come across such simple things, I like to share it with everyone and that's what I'm doing now. 12/6/2013 · Problem I want to create a page with a code editor embedded in it.I looked up codemirror but i am having problems using it as i am new to java script. So I am looking for an easy way to embed a ... HTML editor. Create a rich HTML or markdown editor with an immediate preview and syntax highlighting. The HTML editor allows you to write in HTML or Markdown while it generates a real-time preview. It includes a toolbar that helps you to change text appearences and add links, pictures, blockquotes and lists without having to write code.
RichTextEditor is the main editor component. It is comprised of the Draft.js <Editor>, some UI components (e.g. toolbar) and some helpful abstractions around getting and setting content with HTML/Markdown. RichTextEditor is designed to be used like a textarea except that instead of value being a string, it is an object with toString on it. JavaScript Component enables automating of any custom logic in the data flow. It is an alternative of Microsoft Script Component and COZYROC Script Component Plus. You might also consider using it instead of Microsoft Derived Column Transformation if you need to deal with more complex expressions. The JavaScript Word Processor is a feature rich UI component with editing capabilities like Microsoft Word. Also known as the document editor, it is used to create, edit, view, and print Word documents.
Although you can use an HTML-editor, like TinyMC, in a Blazor-project (by wrapping the JavaScript code), it is recommended to use native Blazor component instead. The code is intended to show how you can implement a HTML editor in Blazor. The primary goal is to investigate the challenges, not to create a full-blown editor, tested in every browser. edit: i dont want to write a code editor , only a component to display code with last features (keyword coloring , lines numbering ...) instead of plain text area thanks. c# winforms custom-component. Share. Improve this question. Follow edited Aug 7 '10 at 11:08. Radi. codemirror component for vuejs. CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement more advanced editing functionality. View demo Download Source.
What are the basic components? These tools are made up of two basic components: code editor and code interpreter/compiler. Let's see how to create a code editor and how to execute the code. Creating a Frontend Code Editor. There are basically three ways of creating a code editor: We can use a HTML textarea element as a editor. Sample code Depending on whether you create a new Code Override or Code Component, we provide your new .tsx file with a sample Code Component or various Code Overrides to get started.. Import Menu. When the code editor is open you'll see a different top toolbar with something called import this is essentially the code version on the Insert Menu with components available for you to use in code. A code editor is for editing the source code of different programs. If you're using JavaScript, you're going to need a JavaScript editor. JavaScript imparts a visually pleasing appearance to your web pages. Fast loading, dynamic content generation, all that makes a website lively is done by JavaScript.
A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. Squire. It is an HTML5 rich text editor, which provides powerful cross-browser normalisation in a flexible lightweight package.
 Draft Js Code Editor Plugin Examples Codesandbox
Draft Js Code Editor Plugin Examples Codesandbox
 My Vs Code Setup Dev Community
My Vs Code Setup Dev Community
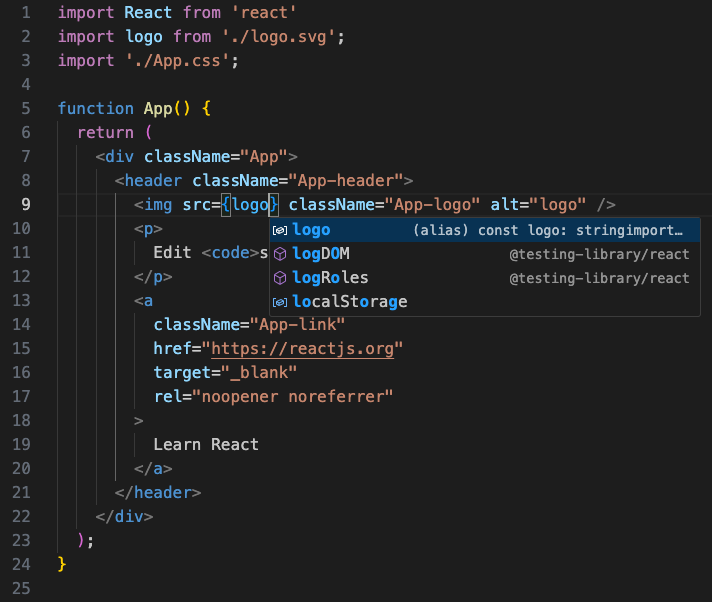
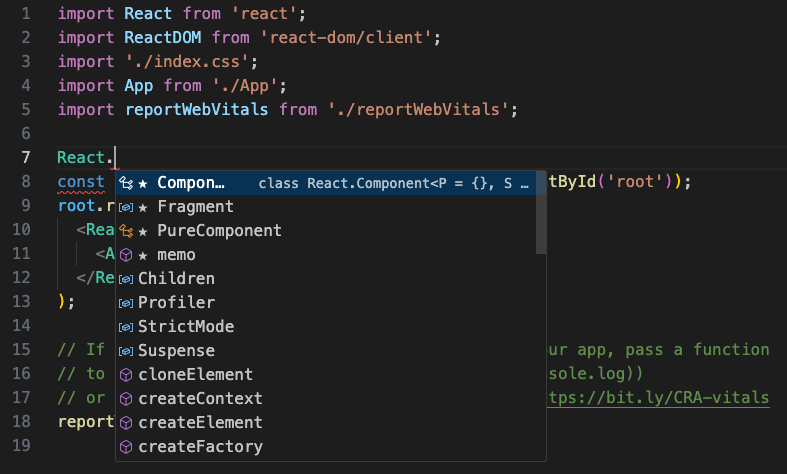
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 A Dead Simple Code Editor With Syntax Highlighting And Line
A Dead Simple Code Editor With Syntax Highlighting And Line
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
-2.jpeg?width=650&name=best%20html%20editor%20(Update)-2.jpeg) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 Sap Bas Extensions In Code Editor Sap Free Tutorials
Sap Bas Extensions In Code Editor Sap Free Tutorials
 A New Oracle Autonomous Visual Builder Cloud Service Visual
A New Oracle Autonomous Visual Builder Cloud Service Visual
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
Github Ju99ernaut Grapesjs Component Code Editor Code
 Add Editable Fixed Components To A Remote Spa Adobe
Add Editable Fixed Components To A Remote Spa Adobe
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Codesandbox Online Code Editor And Ide For Rapid Web Development
Codesandbox Online Code Editor And Ide For Rapid Web Development
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our





0 Response to "24 Javascript Code Editor Component"
Post a Comment