24 Get My Location Javascript
Get the book free! This is how you can get a user geographical (geo) location using just 2 lines of JavaScript code. The first line loads the geo location JavaScript file and the second alerts the... Oct 31, 2017 - The location will generally be less accurate than the native geolocation details, but it doesn't require any user permission. ... This does not work for me, when I request data, i get the full website as my response. Is there a better service to call maybe?
 Understanding The Geolocation Api Simple Instant Html5
Understanding The Geolocation Api Simple Instant Html5
Mar 18, 2021 - Another way to get a visitor location is calling IP Geolocation API. The API will detect the visitor IP address and match it with geographical positions of IP address diapasons. ... All you need to get IP Geolocation API results is to send HTTP Get request (register and get your API key on Geoapify MyProjects...

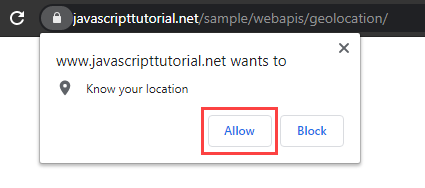
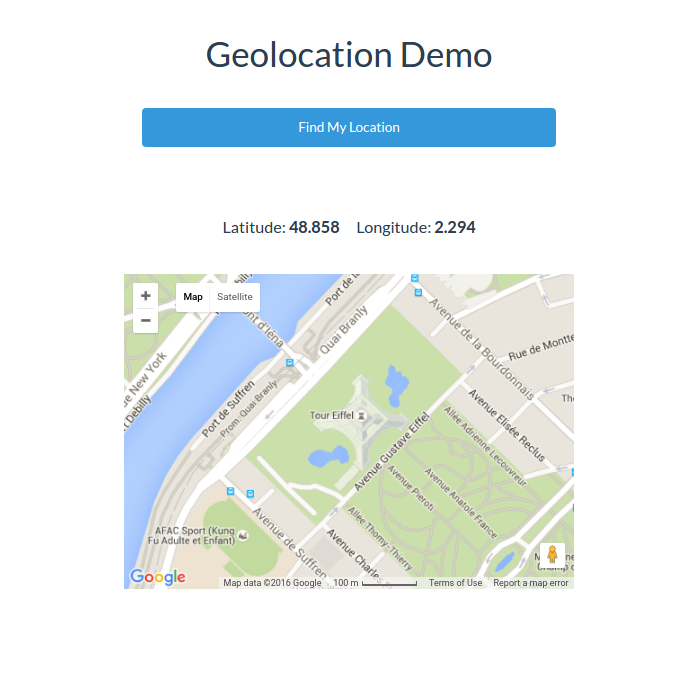
Get my location javascript. In the third parameter of getCurrentPosition(), the enableHighAccuracy attribute tries to provide best results, but this may cause slower response and can increase the power consumption of the device. Conclusion Geolocation can be used in many different ways, it can be used to store location info of pictures taken in various points, pinpoint exact location of a lost user in unfamiliar city or ... This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. WebExtensions that wish to use the Geolocation object must add the "geolocation" permission to their manifest. The user's operating system will prompt the user to allow location access the first time it is ...
JavaScript offers a simple, yet powerful tool for locating devices in the form of the Geolocation API. It consists of a small set of easy to use methods that can obtain the device position through all three of the previously mentioned services: GPS - primarily on mobile devices, very accurate up to 10 meters. The GeolocationCoordinates interface's read-only longitude property is a double-precision floating point value which represents the longitude of a geographical position, specified in decimal degrees. Together with a DOMTimeStamp indicating a time of measurement, the GeolocationCoordinates object is part of the GeolocationPosition interface, which is the object type returned by Geolocation API ... 8/2/2016 · how to get my current location on my browser. hey guys i'm trying to find my current location on my browser , this is my html index file : <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Geocoding Page</title> <script src="https://ajax.googleapis /ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script> function …
Jul 11, 2017 - Browse other questions tagged javascript html geolocation or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to get visitor's location (i.e. country) using geolocation? The JavaScript Geolocation API allows a standardized way for you to request a user's location. This location can be determined using GPS, WiFi, or their IP geolocation, across most devices. You can use this information for a number of things including rich map experiences, better social features, and integrating with third-party services. Feb 05, 2021 - This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. Read more about the W3C Geolocation standard · Read the documentation
Assuming the user accepts the request, the browser will somehow figure out the current location and provide it back to our JavaScript code. Under the hood, desktop Firefox and Chrome do this by sending local Wi-Fi network information to Google's Location Service database, while mobile browsers might use Wi-Fi, cellular triangulation, or GPS ... Regardless of your needs, ipdata's web service provides comprehensive locational information based upon your user's IP address. Go ahead and setup an account for free. It only takes a couple of minutes to get an API key, and you can use it experiment with the API to see what it can do for you. 7/11/2020 · function getLocation () { if (navigator.geolocation { navigator.geolocation.getCurrentPosition (geoSuccess, geoError); } else { alert ("Geolocation is not supported by this browser."); } } </code> </pre> You'll also need to write your success function: function geoSuccess (position) { var lat = position.coords.latitude; var lng = ...
Mar 10, 2020 - A drawback requiring permission to share visitors' locations with your site. In case of negative response you have no way to get the user's location. Please check out my article I've published recently "How to detect the location of your website's users with Javascript for free?" The geolocation API allows javascript or web content to access the user's location or device's location. If you notice the popup notification on a website asking you for a permission to access your location, that's the geolocation API. Code language: JavaScript (javascript) Get the current position To get the user's current location, you call the getCurrentPosition () method of the navigator.geolocation object.
Understand that IP lookup mostly gives you accurate information about country and timezone of the originating request. The city may be the location of the your ISP. If you intend to get the exact city or region of a user, you should use the Geolocation API and find ways to convince the user to share their location with you. HTML5 Geolocation API lets you share your location with your favorite websites. A Javascript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. The geolocation coordinates specify the geographic location of the device. STEP #2: Get Latitude & Longitude Using Geolocation API. Using the HTML5 Browser Geolocation API, your app will be able to obtain a user's location in the form of latitude and longitude coordinates upon being granted the permission. Some older browsers may not support Geolocation API and you can check the browser compatibility here.
Jun 27, 2019 - They provide the data in various formats as well, such as JSON, XML and CSV. To get a good understanding of how to use this services, read their documentation. I’ll be using IP Geolocation API for my example. I could use Vanilla JavaScript, but I won’t. It’s easier with libraries like jQuery. If your browser supports Geolocation then you have to access navigator. geolocation object which provides the method and determines the user location. It depends on the method that you call on the geolocation object whether you need to just fetch the location data or you want to keep it monitoring continuously. For some web-applications, we need to get user location, so to that, we can use javascript with various api's to get Lat/long and convert it into address or Location, and we can also use HTML 5 Gelocation (not supported by old browsers). Get user location using Javascript
May 18, 2019 - I want to get the the users current location address(city, street etc) on click event. I have tried html5 geolocation and tried to console the data. on button click i am checking geo location is In this tutorial you will learn how to use HTML5 geolocation feature to get the position of your site visitor and how to show the location on a Google map. To give a bit more specific answer. HTML5 allows you to get the geo coordinates, and it does a pretty decent job. Overall the browser support for geolocation is pretty good, all major browsers except ie7 and ie8 (and opera mini).
5/2/2020 · In this tutorial, you'll learn how to get a user's location with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow ... Before you can start working with IP location JavaScript, you'll need to get your own API key. This is done directly through the Dashboard once you log in and it's free for all users. After you have that you'll be able to look up geolocation information based on the visitors IP address. Get the location from an IP Address in Javascript How to get the location from an IP Address in Javascript and JQuery. One of ipdata's most useful features is that if you use it client-side with Javascript you don't have to pass in the user's IP address.
Jun 11, 2016 - Using JavaScript in the browser, how can I determine the distance from my current location to another location for which I have the latitude and longitude? With simple JavaScript, most modern web browsers are able to prompt for permission to access your location where the location is a latitude and longitude coordinate that is more accurate than you might think. However, a latitude and longitude coordinate isn't always the most useful to a lot of users. This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location. <h1>How to Get Current Location using Google Map Javascript API</h1> <div id="button-layer"> <button id="btnAction" onClick="locate ()">My Current Location</button> </div> <div id="map-layer"></div>
If the getCurrentPosition () method is successful, it returns a coordinates object to the function specified in the parameter (showPosition) The showPosition () function outputs the Latitude and Longitude. The example above is a very basic Geolocation script, with no error handling. Here Mudassar Ahmed Khan has explained with an example, how to use the HTML5 GeoLocation API in browsers that support HTML5 GeoLocation feature and determine the current location i.e. Latitude and Longitude co-ordinates using JavaScript. These Location coordinates i.e. Latitude and Longitude can be used to display the User's current location in Google Maps in our website using JavaScript ... Aug 29, 2020 - in this article, i will share with you how to get the current location in javascript with example.
May 06, 2020 - Get code examples like "get current location with javascript" instantly right from your google search results with the Grepper Chrome Extension. GET Location with specific IP. The "GET Location with specific IP" is handy when detecting the location of any arbitrary IP address. For a given IP address as an input, it returns a JSON object with the location details of that IP address.
 An Essential Guide To Javascript Geolocation Api
An Essential Guide To Javascript Geolocation Api
 User Location Web Fundamentals Google Developers
User Location Web Fundamentals Google Developers
 Geolocate Your Own Position In Openwebgis
Geolocate Your Own Position In Openwebgis
 Quick Tip Detecting Your Location With Javascript Tutorialzine
Quick Tip Detecting Your Location With Javascript Tutorialzine
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag

 Javascript Console Log Current Path React Code Example
Javascript Console Log Current Path React Code Example
 Getting 4 Warning Requested Unknown Parameter With Simple
Getting 4 Warning Requested Unknown Parameter With Simple
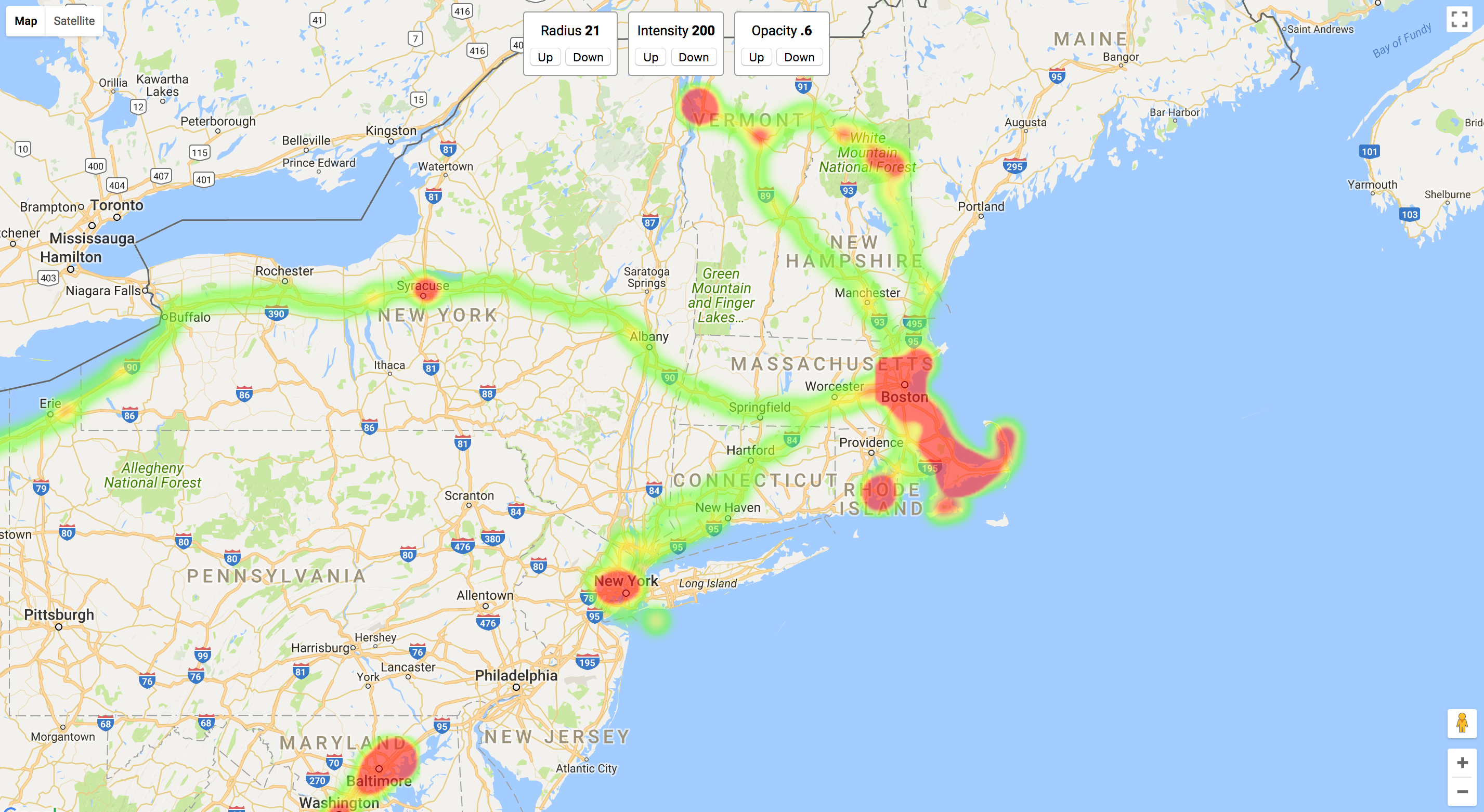
 How I Created A Heatmap Of My Location History With
How I Created A Heatmap Of My Location History With
How To Find Lost Airpods With The Find My App
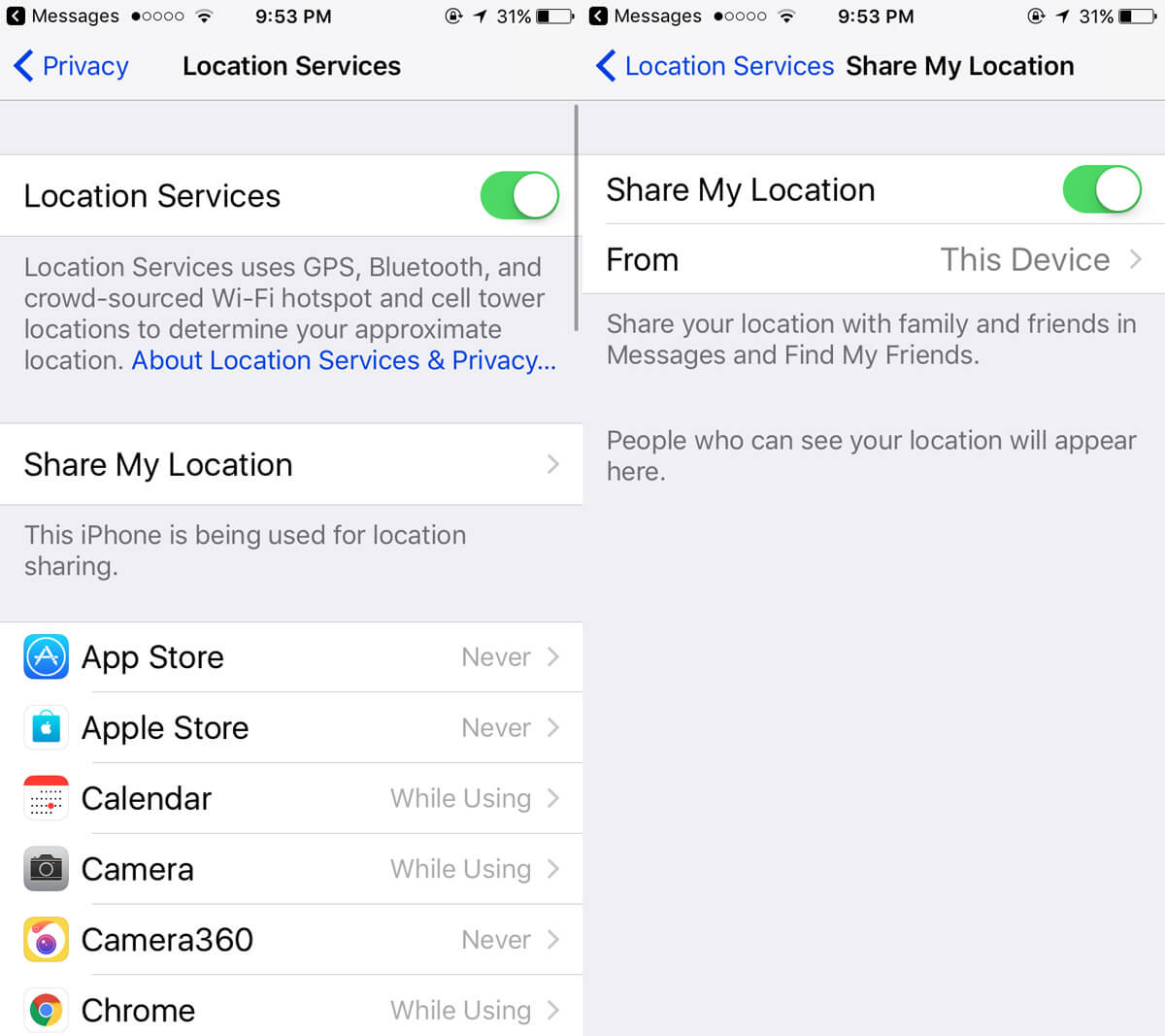
 How To Hide Location On Iphone Without Them Knowing 4 Methods
How To Hide Location On Iphone Without Them Knowing 4 Methods
 Where Is The International Space Station Right Now Iot
Where Is The International Space Station Right Now Iot
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Detecting Device Location With Javascript
Detecting Device Location With Javascript
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
Adding Javascript Functions To Load Google Maps C Wpf
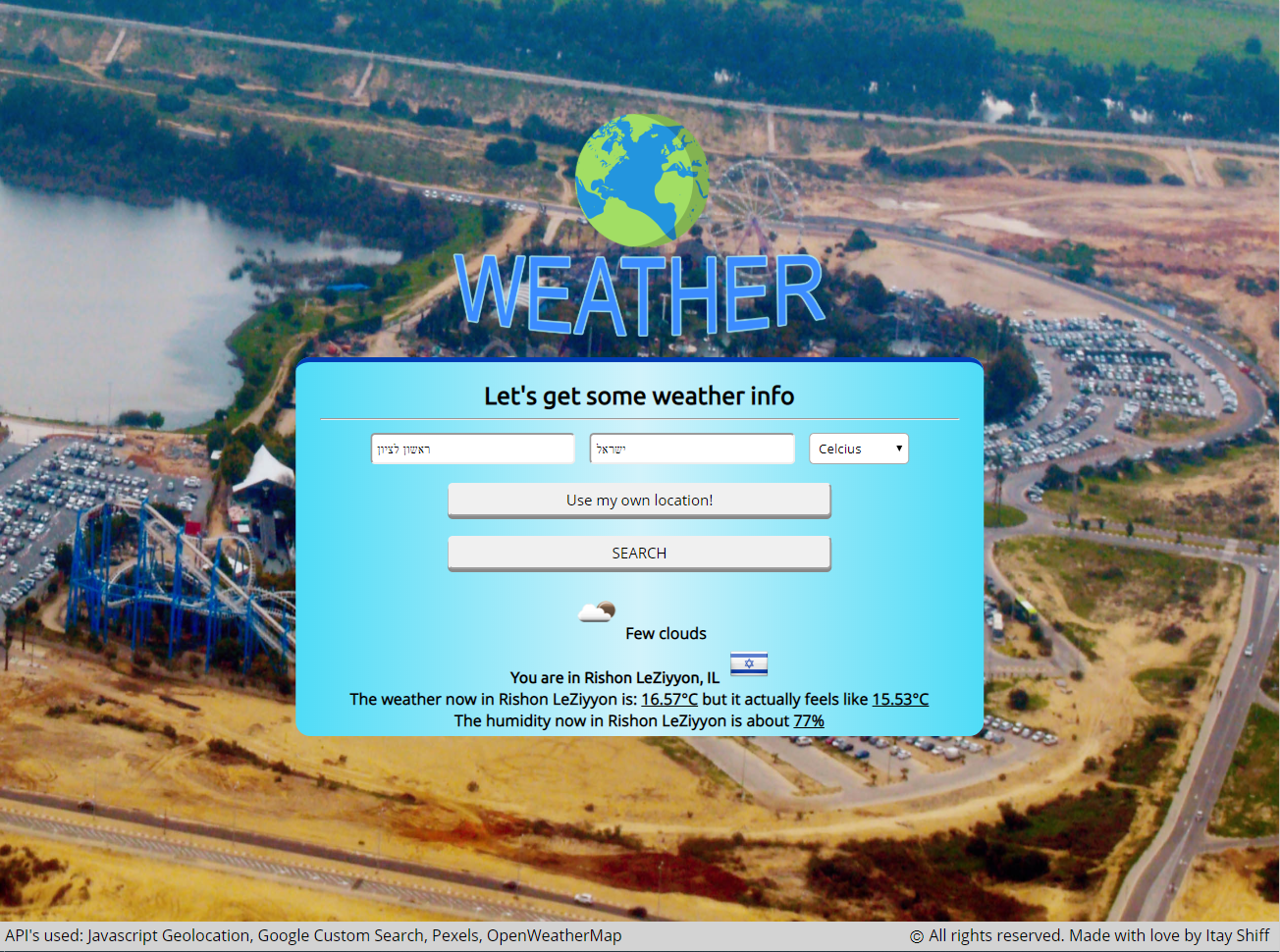
 Project Details Weather App Api Itay Shiff Front End Developer
Project Details Weather App Api Itay Shiff Front End Developer
 Quick Tip Detecting Your Location With Javascript Tutorialzine
Quick Tip Detecting Your Location With Javascript Tutorialzine
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Yql Geo Library Get All Your Geo Needs In Javascript G
Yql Geo Library Get All Your Geo Needs In Javascript G
 How To Fix Iphone Find My Friends Location Not Available Dr
How To Fix Iphone Find My Friends Location Not Available Dr
 Geolocation My Location Gps Point
Geolocation My Location Gps Point
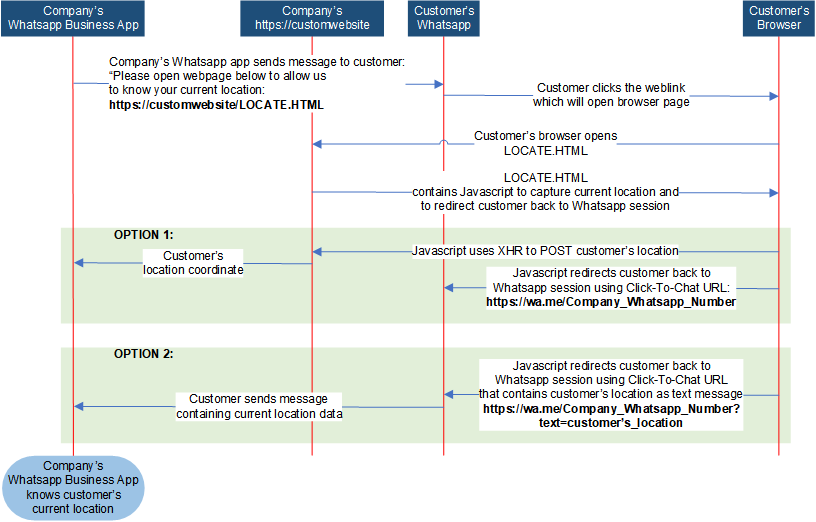
 Workaround For Whatsapp Business Api Based Application To Get
Workaround For Whatsapp Business Api Based Application To Get
0 Response to "24 Get My Location Javascript"
Post a Comment