22 How To Create A Comment Box In Html And Javascript
The flow of the tutorial will see us create three files, the index.html, style.css and app.js files, over four samples. Then we give a detailed breakdown of the code in each of these files. If you want to change the background color of your comment box, first define a class for the <textarea> element for giving style to it, then use the CSS background-color property to define your preferred color. Also, set the CSS width, height, and padding properties to have a well-structured comment box.

You can use the following HTML code to create a comment box within your HTML document. Example Comment Box Code: The following comment box code consists of a form containing a small textarea (the comment box) and an input field (the submit button).

How to create a comment box in html and javascript. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... displayComment first calls the createComment function to create the list item (<li>) HTML as a String. We then convert the HTML to a jQuery object using $ (commentHtml) and hide the element. The comment list item is then prepended to the comments ordered list (<ol>). Using comments to prevent execution of code is suitable for code testing. Adding // in front of a code line changes the code lines from an executable line to a comment. This example uses // to prevent execution of one of the code lines: Example. //document.getElementById ("myH").innerHTML = "My …
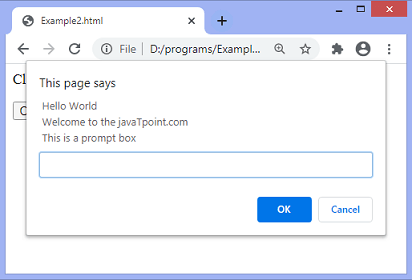
HTML and Javascript will view this as an attribute, since it begins with, data-. We will add a div tag that has an id equal to this attribute, so that both are matched up. Therefore, we will write jQuery code, so that when we click the button, the corresponding div tag (the comment box) will open up underneath it. Next, we go to the div tag. Okay add this script above the html comment box and you can make edits to it: <!-- customize labels of htmlcommentbox --> <script> // This code goes ABOVE the main HTML Comment Box code! // replace the text in the single quotes below to customize labels. hcb_user = { //L10N comments_header : 'Comments', name_label : 'Name', content_label ... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
A simple search bar can make using HTML, CSS, and JavaScript only. In this program [Animated Search Box], at first, on the webpage, there is only a search icon and when you click on that icon, then the search input appears with an elastic animation. When you type something and click on the search icon, your typed data is shown at the bottom of ... We attach an event listener to the view comments button. Inside the event listener we loop through the childNodes to find the comments then we create div and pre tag that will contain the data.The pre tag is then attached to the div tag which in turn is attached to the page via the appendChild() method and the comment subheading is shown.. The view_comments and dont_view_comments are hidden ... I am trying to make a comment box for my website. I can make the background and other items using HTML and CSS, but I want people to be able to leave comments or questions, or concerns. ... just create a blank html called comments.html in same folder hope some help if no answer yet. Share. ... Browse other questions tagged javascript php html ...
In this tutorial, we show how to create a website comment box using PHP, MySQL, and AJAX. The comment box built by this code is shown below at the bottom of the page. You can add a comment to it and see the result that it produces. How the comment box works is we create a table in a MySQL database. HTML Comment Box (HCB) is a website comments solution. As a widget, it can be pasted directly into your website's html. As a widget, it can be pasted directly into your website's html. The comment box script provides an easy way for web designers & developers to put a simple comment box on their web page in order to receive comments from visitors. Content: In this tutorial, we're showing you how to interact with a MySQL Database using php. We're creating a simple 2 page website that allows users to post comments on either page, and then shows all comments that have been posted. In our previous article we created a database and setup a table to hold those comments, and now in this article we'll setup a HTML form that allows a user ...
How to Create a Comment Box with a Containing Text Using CSS. A comment box with an arrow and containing an inner text can be created in CSS by using the clip-path property. The element containing the comment text is a normal rectangular element. The triangular arrow that gives it a shape of a comment is an ::after pseudo element. Hey friends, today in this blog you'll learn how to create a Cookie Consent Box using HTML CSS & JavaScript. In the earlier blog, I have shared how to Detect Internet Connection using JavaScript. I've also already shared many JavaScript Projects that can help in your project so don't forget to check out. In this Lecture of Web Designing or HTML and CSS you are going to learn HTML Comment Box and How to Create Comment Box in HTML - Comment Box CodeSUBSCRIBE!ht...
Simply put, HTML renders each element based on something called "the box model" - That is something like layers of an onion. At the center of the box, we have the text (contents). The text can be controlled with various properties - font-size, font-weight, font-familiy, text-decoration … I want to know how to make a comment box and how to post it. ... to make a comment box and how to post it. example: when you type a reply and it adds it to the website. How to make a comment box in HTML, css, javascript, or jquery. HTML-CSS. forestalieb. January 18, 2019, 5 ... You need to create a react app or a webbserver with example node.js ... HTML Comment Tags. You can add comments to your HTML source by using the following syntax: <!--. Write your comments here -->. Notice that there is an exclamation point (!) in the start tag, but not in the end tag. With comments you can place notifications and reminders in your HTML code:
New version of this video: https://www.youtube /watch?v=0KwnPS5OhGI&feature=youtu.beКак се правят коментари в сайта на HTML и ... 2/3/2018 · In the front-end code we will be developing a comments box section which would have following two features: Display all the Live Comments added to the channel with a smooth animation; Add new comment to the live comments by hitting the POST API we have just created; Step 1: Create a folder named public and create an index.html file Basically rather than that box at the bottom of the page I was thinking to have a link saying something like "comment" and if I click on it the text box appears. Now, this is my html comment box code:
HTML Comment Box Code. This page provides the HTML code that you use to create a comment box. You can copy/paste this code onto your own website. Using the following code, you need to replace the value of 'action' with the URL of a page that processes the form on your website. CSS, JavaScript, and PHP Comments CSS comments are done in the CSS .css stylesheet or in the Internal Style sheet. JavaScript comments can be placed inside HTML documents or in a .js file where JavaScript is ran. Today, We are going to create a beautiful looking CSS Comment Box form and also style the comments feedback so they look nice.. Every website on the internet, whether it's a product or a simple blog site. It should need a comment form so users can leave their feedback about a specific product or service.. For the comment box, We will create the basic input fields (Name, Email, Website ...
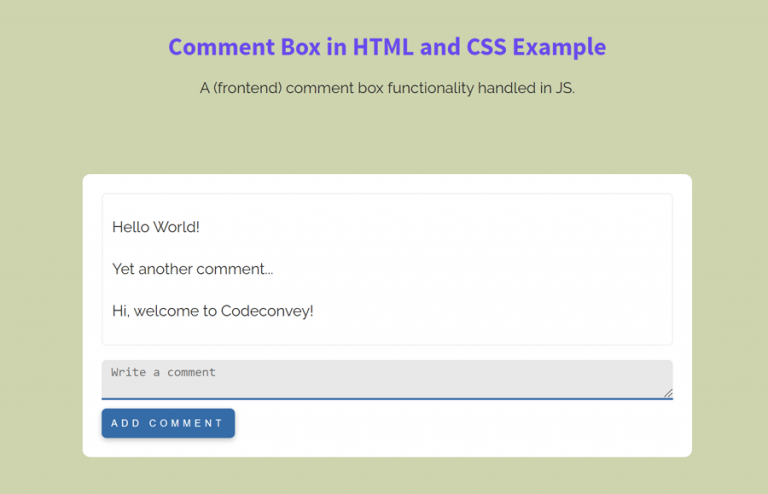
Note that comments are just as much a part of the code as the program itself. Outdated comments can be more of a detriment than no comment at all, so remember to maintain and update comments regularly along with everything else. Inline Comments. Single-line comments are referred to as inline comments when they appear at the end of a line of code. This tutorial explains how to create a simple comment box input in HTML, CSS, and JavaScript. Basically, it is a frontend functionality (that can be handled in both jQuery and Vue JS) to quickly append a comment to the webpage. Further, it can be submitted to the server through JSON to publish a comment in realtime. gsreddymca84 - please don't hijack someone else's thread, create your own. jekMCMXC - chances are you want <textarea>, however this will only display the control, to actually save information and display the saved information you will need to learn ASP.Net or PHP along with SQL.
 How To Create A Simple Comment Box Using Html Css Amp Js
How To Create A Simple Comment Box Using Html Css Amp Js
 How To Comment Your Code Like A Pro Best Practices And Good
How To Comment Your Code Like A Pro Best Practices And Good
 Html Comment Box Ko Blog Me Kaise Lagaye New Feature Blog
Html Comment Box Ko Blog Me Kaise Lagaye New Feature Blog
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Nodejs Mysql Comment Section Part 1 Front End Html Css Bootstrap
Nodejs Mysql Comment Section Part 1 Front End Html Css Bootstrap
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Pure Css Comments Box Fribly Coding Tutorials Css Coding
Pure Css Comments Box Fribly Coding Tutorials Css Coding
 How To Create Notes Taking Site Using Html Bootstrap And
How To Create Notes Taking Site Using Html Bootstrap And
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Create Simple Comment Box In Asp Net It Tutorials With Example
Create Simple Comment Box In Asp Net It Tutorials With Example
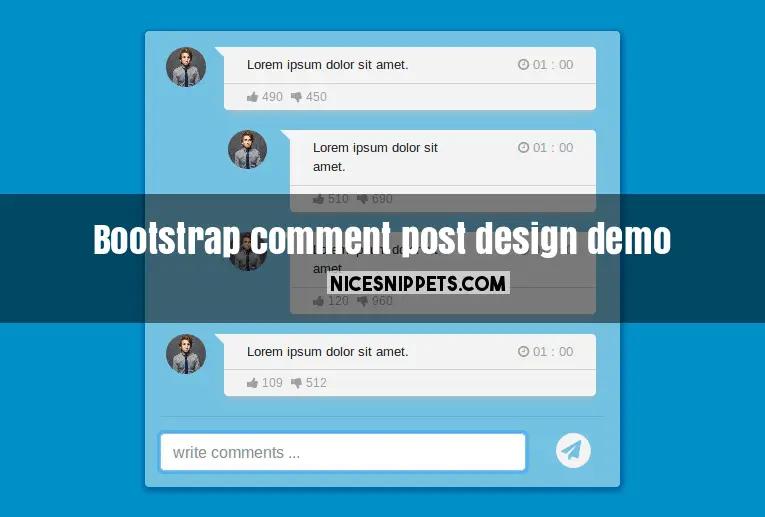
 Bootstrap Comment Post Design Demo
Bootstrap Comment Post Design Demo
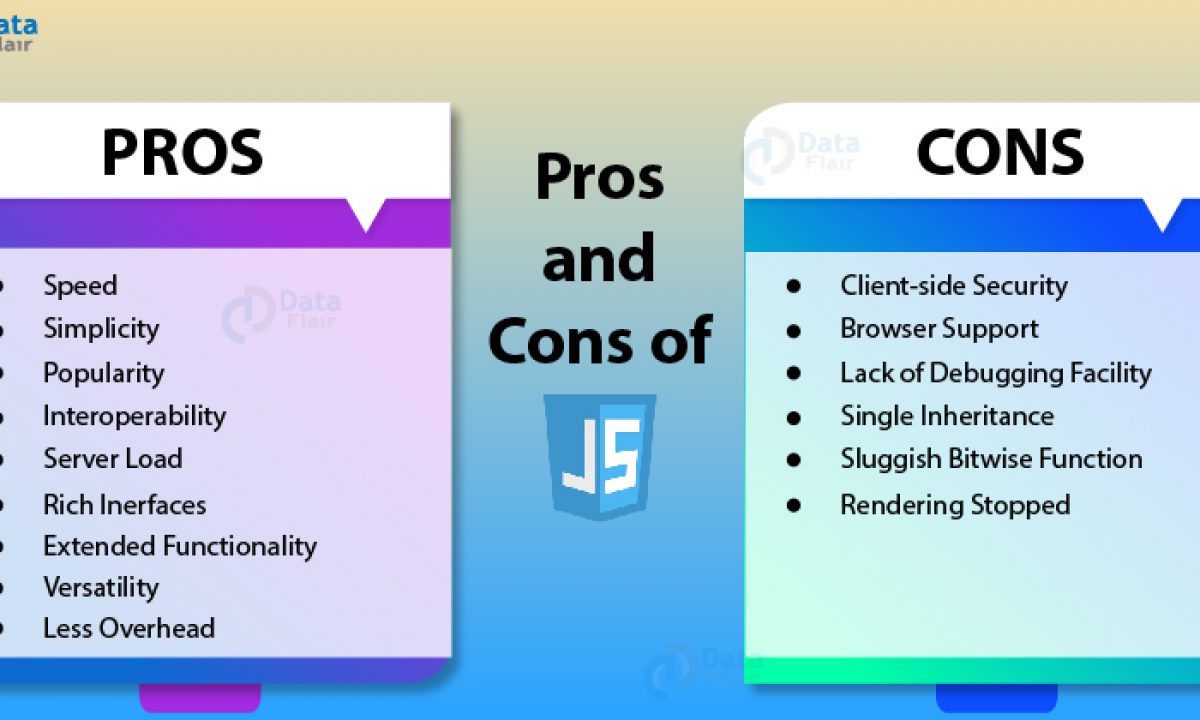
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
 Creating A Comment Box Using Angular 1 0 7
Creating A Comment Box Using Angular 1 0 7
 Stored Xss Ing Millions Of Sites Through Html Comment Box
Stored Xss Ing Millions Of Sites Through Html Comment Box
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
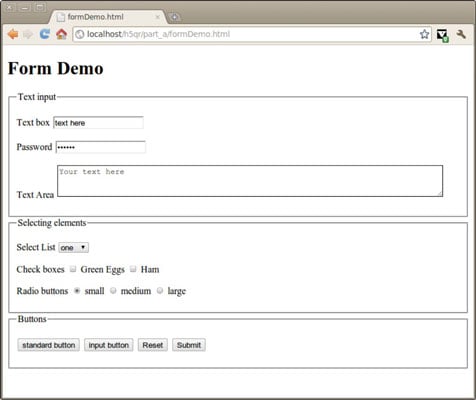
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
 Bootstrap 4 Textarea Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Textarea Examples Amp Tutorial Basic Amp Advanced
 Using Html And Css To Make Comment Box With Expression
Using Html And Css To Make Comment Box With Expression

0 Response to "22 How To Create A Comment Box In Html And Javascript"
Post a Comment