20 Javascript Form Validation Display Error Message
HTML5 Form Validation. Form validation is of vital importance to a website's security as well as its usability. The validation process evaluates whether the input value is in the correct format before submitting it. May 22, 2017 - Please correct the below code it is not working as expected i.e, i need a error message to be shown just beside the textfield in the form when user enters an invalid name
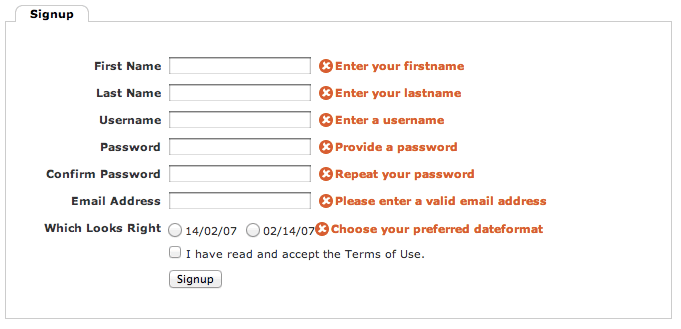
 Html5 Form Validation In React A Handy Component To Manage
Html5 Form Validation In React A Handy Component To Manage
Jul 09, 2021 - We are using the same attributes that we used in our previous HTML5-based form validation tutorial. The form will still do the validation without us adding any JavaScript. However, using the plugin for validation will let us show the error messages right below the invalid input field. We'll ...

Javascript form validation display error message. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... JavaScript: Form Validation Tweet 1 Share 0 Tweets 9 Comments. Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters. How to display error message in html form with javascript form , Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain Using javascript validation is one of the most appealing part in web ...
We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes. Method 2: By using innerHTML property. Mar 10, 2020 - Every developer uses validations for HTML forms and its better to use plugins instead of custom validations because this way we will not only save time, but also will have some efficient script. jQuery Validation Some of my previous articles are as follows: Twitter, Pinterest, Facebook, GooglePlus and Tumblr Social Sharing Buttons Using jQuery In Asp.Net MVC, Fixed Header Web Page Using CSS3 Without jQuery In Asp.Net MVC, CountDown To Show Under Construction Page Using jQuery In Asp.Net MVC, Bootstrap Style Dynamic jQuery Dropdowns Menu Using Asp.Net MVC In C#.Net, Stylish Button Using Css3 In Asp ...
Form will consist of two input fields (name and email) and a submit button. b. On submit, the validation should check if the fields are empty. ... Javascript validation errors to be displayed ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jul 29, 2017 - By using the validity property ... of JavaScript. Let’s get to it! ... Since we’re writing our validation script, we want to disable the native browser validation by adding the novalidate attribute to our forms. We can still use the Constraint Validation API — we just want to prevent the native error messages from displaying...
Apr 28, 2021 - This will help you define the user experience of the validation - whether to show an error message inline or at the top of the form, how detailed should the error message be, should the form be sumitted anyways, should there be analytics to track invalid format of data? And so on. You can perform JavaScript ... JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. jQuery Validation plugin One of the most popular validation plugins. As expected from jQuery plugin, it enables validation in one line of code, but you can also customise it. It has only 14 kb and is compatible with jQuery 1.3.2. jForm Another jQuery plugin that lets you implement validation easily.
Server-side validation is when form data is submitted, server analyzes then returns the user back to the form when items are invalid. Client-side on the other hand, is when Javascript analyses the fields before actually submitting the data to the server. Apr 12, 2019 - The HTML5/JavaScript Form Validation library provides meaningful validation error messages when the expected validation rule isn’t followed by the input value. This validator plugin itself has options for customizing both the validation message’s placement and its content. In this form validation tutorial, we will discuss advance form validation using jQuery validator () method and add custom error message using the jquery plugin. ... Function to show or hide validation error messages, Function to show or hide validation error messages · javascript jquery validation.
Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. 20/11/2017 · I have written a code for form validation. I have put conditional statements to display all the error messages simultaneously, but it is not working. Please check my code and kindly help <!DOCTYPE html> <title>Web Page Design function validate(){fname=document.registartion.fname.value; lname=document.registartion.lname.value;
Simple Javascript Validation without Alerts In this article we are going to see simple Javascript form validations without using alerts. We are going to validate the form fields and display the message near the text box. We are going to have 4 fields in the html, w3web is the place where you can learn about Salesforce Lightning Component, Lightning Web Component (LWC), Visualforce, Technical of Computer Application, Salesforce Plugin, JavaScript, Jquery, CSS, Blog, WordPress, Computer & Accessories, Software Development, Configuration, Customization and much more... 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli...
May 01, 2017 - This is based on the assumption that you have already added the required JavaScript files. Adding those lines of JavaScript will make sure that your form is properly validated and shows all the error messages. ... Not the answer you're looking for? Browse other questions tagged javascript jquery ... Validating input with JavaScript. In addition to native ColdFusion input validation using the validate attribute of the cfinput and cftextarea tags, the following tags support the onValidate attribute, which lets you specify a JavaScript function to handle your cfform input validation: cfgrid. cfinput. 14/5/2014 · If an user miss out any field, than the form will display error message. Validation codes will return an alert message, if it finds some empty fields in the form. That means, you could be very sure about the form, whether users have entered the details or not. If by mistake, user skips entering any detail, soon the alert message appear on the form.
22/7/2017 · Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain required field data. Let's add a form first before working on the validation part. So here i gave you full example of form validation in codeigniter application. i created simple form with first name, last name, email and address like contact us form and i set server side validation. For JavaScriptually challenged browsers we append the name of the form field and the error message to errorstring. This string is alerted at the end of the validation (see above). Also set hasError. It still indicates that the form field already has an associated error message.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Jan 01, 2017 - Note that we want to prevent the form from being validated before its submission and display default error messages (different on each browser). That’s why we used novalidate attribute in form. ... We style input fields by taking advantages of :valid and :invalid CSS pseudo-classes. document.getElementById(x + 'Error').style.display = "none"; This will clean up the prompt message once the user corrects their mistake. Validation on form submission. The validation you've added so far is great because it allows the user to correct their mistakes as they progress.
May 02, 2018 - Validating forms fields using HTML5 input types, Javascript and css. 1 npm install -g @angular/cli. javascript. Then type below command to create a new Angular project. 1 ng new ngValidation. javascript. Add a few files and install some dependencies. Navigate to the root app directory and type the following command to start the server. 1 cd my-app 2 ng serve --open. javascript. I am not getting "onblur" event for textbox. I am not getting your code clearly. Will please explaing me clearly.... Thanks. kiran
A single function call to display a validation message next to a field. A single function call to remove a validation message and optionally displays a success image in its place. No additional css is required. In the GitHub project you'll find the Index.html which demonstrates a simple form with some validation. Here's a video of the ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Jobs Programming & related technical career opportunities; Talent Recruit tech talent & build your employer brand; Advertising Reach developers & technologists worldwide; About the company
Feb 05, 2019 - If you want to customize the validation messages for the form fields like displaying the field related message: ... You may use JavaScript / jQuery for that. See the following section for simple and custom form validation using Bootstrap framework with jQuery. Form Validation. Form validation itself is usually performed behind the scenes and does not typically pose accessibility issues as long as the method to invoke the form validation mechanism is accessible. This means that the validation and submission process must be available when using both the mouse and keyboard. Jul 29, 2018 - https://codepen.io/durja/pen/BPmmyR I am trying to implement custom error messages for a form using the constraint api in html. Below is my code and I am facing an issue where after entering a wrong
11/7/2021 · 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form. 3:how to display error message in html form bootstrap. 4;javascript form validation with error message. 5:javascript form validation with all error messages at once. 6:how to display error message in javascript with alert. Here's how it looks in Chrome 21: A couple things to note: 1) If a user attempts to submit a form and gets validation errors, a submit event is never fired for the <form>.Therefore, instead of listening for submit on the <form>, I instead listen for a click on the <input type="submit">.Since the user is also able to submit the form pressing enter in text inputs, I attach a keypress listener ... How to display error message in html form with javascript form validation without using alert? Webtrickshome
JavaScript Onsubmit Event with form validation, This blog emphasize to JavaScript onsubmit event in which a function is called when form is submitted to validate the fields and if true value is returned form gets JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation ...
 Figure 1 From Online Form Validation Don T Show Errors Right
Figure 1 From Online Form Validation Don T Show Errors Right
 Errors And Validation Patternfly
Errors And Validation Patternfly
Power Apps Guide Data How To Validate Input Data Against
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 How To Display Laravel Validation Errors In Vue Js By
How To Display Laravel Validation Errors In Vue Js By
 Html5 Amp Wai Aria Forms With Jquery Validation
Html5 Amp Wai Aria Forms With Jquery Validation
 Accessible Forms Using Jquery S Validation Plug In Nomensa
Accessible Forms Using Jquery S Validation Plug In Nomensa
Power Apps Guide Data How To Validate Input Data Against
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
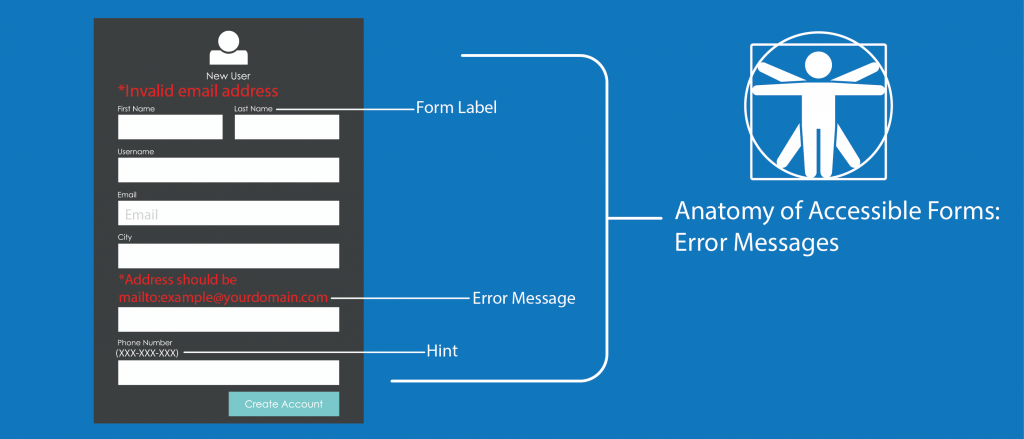
 The Anatomy Of Accessible Forms Error Messages Deque
The Anatomy Of Accessible Forms Error Messages Deque
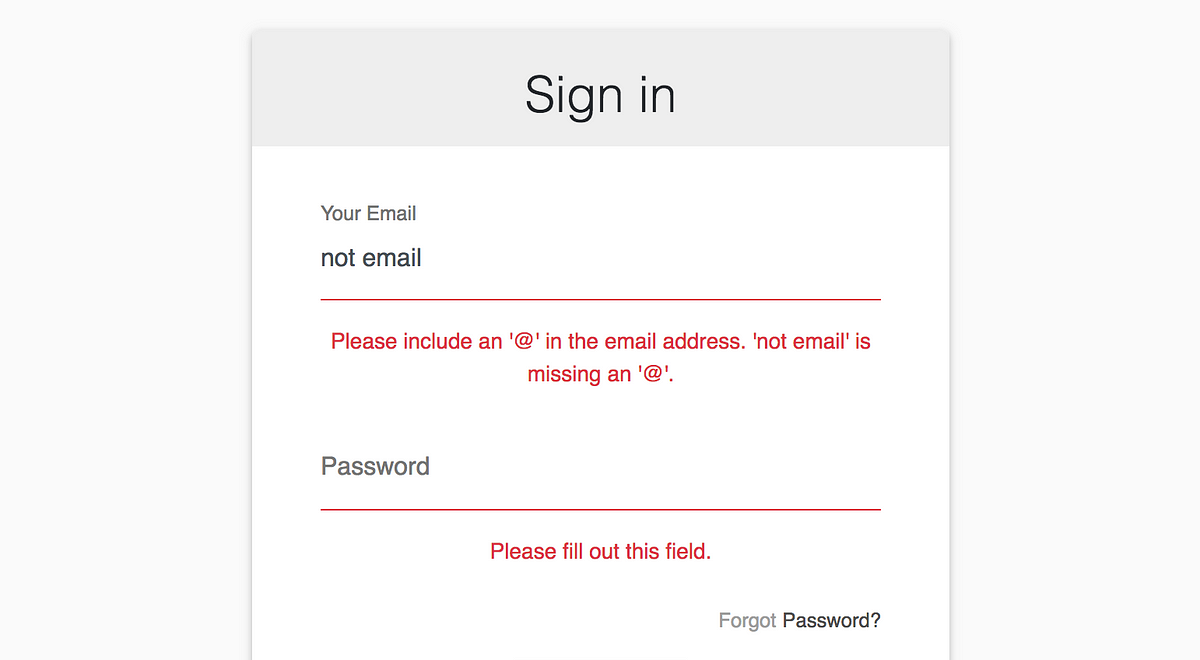
 Can You Trigger Custom Html5 Form Errors With Javascript
Can You Trigger Custom Html5 Form Errors With Javascript
0 Response to "20 Javascript Form Validation Display Error Message"
Post a Comment