22 Html Css Javascript
基本的電腦素養、對 HTML 與 CSS 已有初步認識、熟悉 JavaScript 基本概念 (參閱〈First steps〉與〈Building blocks〉)。 主旨: 了解「物件導向 (OO)」程式設計背後的基礎理論、其與 JavaScript (多屬於物件) 之間的關係、該如何使用 JavaScript 物件進行開發。 基本的電腦素養、已初步了解 HTML 與 CSS、熟悉 JavaScript (參閱〈First steps〉與〈Building blocks〉以及 OOJS 基礎概念 (參閱〈物件基礎概念 (en-US)〉。 主旨: 了解物件導向程式設計的基本理論、其與 JavaScript (幾乎所有東西都是物件) 之間的關係、應如何寫出建構子與物件實體。
 前端零基础入门 三 Html Css Javascript三者之间的关系 知乎
前端零基础入门 三 Html Css Javascript三者之间的关系 知乎
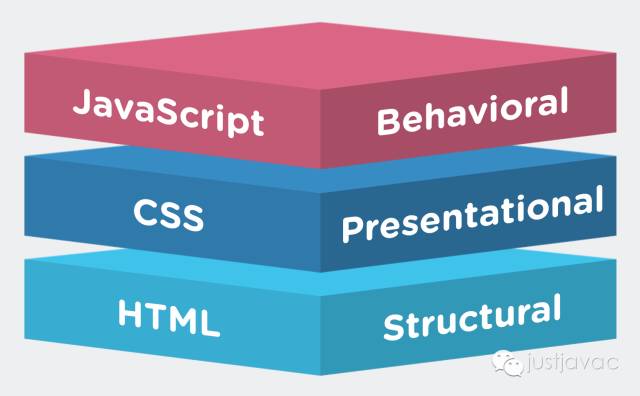
javaScript框架實際上是一系列工具和函式。 二、三者的關係. 下面我用一張導圖來闡述這三者的關係: 解釋: javaScript是用於Web客戶端開發的指令碼語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於建立互動式網頁應用的網頁開發技術。

Html css javascript . aria-label 允許我們指定一個用作可訪問標籤的字符串。. 這將替換任何其他原生標記機制,例如 label 元素 —例如,如果 button 同時具有文本內容和 aria-label ,將僅使用 aria-label 值。. 如果您有某種指明元素用途的視覺指示(例如,使用圖形而不是文本的按鈕),則可以使用 aria-label 屬性,但是仍需要向無法獲取視覺指示(例如,僅使用圖像指示其用途的按鈕 ... 雖然建立基本的HTML 標籤,就可以完成了HTML5 網頁的定義,但即便是簡單的應用程式,只有HTML 標籤是不夠的,更進一步的,你還需要CSS 與JavaScript 才能建立具真正功能的應用程式,以下的圖示解釋這三者的關係: HTML 標籤負責應用程式的內容定義,CSS 決定最後 ... 選擇器,顧名思義就是選擇您要定義 CSS 的位置。. 其種類大約分成以下幾種:. Class selectors(Class選擇器,Dreamweaver稱為類別選擇器,這樣翻譯也對啦). ID selectors(ID選擇器). Type selectors(型態選擇器,Dreamweaver稱為標籤選擇器,因為套用於HTML標籤). Universal ...
JavaScript:一門函式先行的直譯式程式語言,經常用在呈現網頁動態效果。. 大家最常誤解的是,就是將HTML和CSS誤認為是程式語言,但事實上他們只是標記語言。. 透過HTML以及CSS的相互合作,就能將網頁結構化,做成我們希望的視覺呈現方式。. 但是只用HTML跟CSS還不足以滿足用戶,因此我們有了JavaScript這個程式語言。. 藉由JavaScript,我們可以在只能閱覽文字與影像的網頁中 ... 10/9/2013 · CSS follows the same convention and mapped 1 CSS point to 1/72 CSS inches, and 96/72 CSS pixels. You can easily see that just like a CSS inch, on a device display, CSS point has little to do with the traditional unit. Its size only matches it’s desktop publishing counterpart when we actually print out the web page. 「HTML、CSS差別在哪呢?」 「為什麼還要學JavaScript呢?這又跟HTML、CSS有什麼關係呀?」 一剛開始我也有這些疑問,我知道這些是網頁組成的基本原素,但一直不知道這三者的差別 在這裡,我用我理解到的來解釋,希望可以給剛接觸到前端程式的超新手一點幫助:) HTML. HTML就是網頁的基本架構,一個網頁的最初始架構。
加上css樣式之後,就是正常的網頁了~ 有排版有顏色等等的樣式. 就像是房子加了裝潢 . 而 js 是增加網頁與使用者之間的互動. 在小地方多加一些動態效果會讓網頁整體更有質感 . 以上網頁的基本組成就是由 html、css、js 三大語言所組成. 如果想要成為前端工程師 ... 14/8/2006 · To implement the function "Recent Comments", you even don't need to use 3rd-party services. There is a block named "Feeds" in the new layout, which helps to filt out the author and date of comments.Just fill in the URL of Comment Feeds, and it's very simple. MEGA provides free cloud storage with convenient and powerful always-on privacy. Claim your free 20GB now
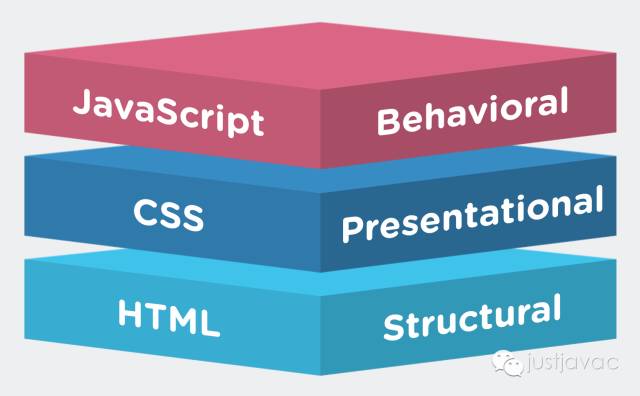
瞭解 HTML 與 CSS 的用途與重要性。透過基礎而實用的 HTML/CSS 語法教學,不僅掌握「架構一個靜態網站」的基本功,也將擁有完整的網路概念,理解 HTML/CSS/JavaScript 的互動關係。我們將手把手整合實作前幾週所學的工具,打造屬於你的個人網站。 今天多喜就要用超直白的說明,來解釋寫網頁前端主要會用到三項技能:Html、Css、JavaScript 這三個項目之間的關係! HTML 是不能沒有的骨架 HTML 是 「描述網站的架構」 ,因此我們可以把他想像成是 人的骨架 ,一定要有它才能夠構成最基本的完整結構! 在正式進入網頁教學之前先來簡單介紹一下構成網頁三大元素:HTML、CSS、JavaScript 由上圖可以發現 HTML 負責的就是把網頁的結構生出來,所以看起來都方方正正的不是那麼美觀,而 CSS 就是負責把外貌給顯示出來,讓網頁的外貌看起來美觀一些,最後 JavaScript 再負責去控制網頁裡面的內容以及使用者的操作行為。
JavaScript是專門為網頁開發而生的程式語言,與HTML跟CSS功能完全不同,如果說HTML是車子的零件架構,CSS是掌管車子的外觀,那 JavaScript就是掌管車子往哪開的大腦了。 6/12/2017 · public person relationship visualization. Contribute to zbryikt/ppllink development by creating an account on GitHub. JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine.
html5與css3. html5/css3在2009年開始引發討論,並且在2010年開始至今年產出了非常多極具實用性的文獻及週邊應用。 HTML CSS Javascript关系和作用. <h3>三者的关系</h3>. <p>一个基本的网站可以由多个网页组成,一个基本的网页由HTML CSS和JavasCript组成。. 1.html是主体,装载各种dom元素。. 2.css用来装饰各种dom元素。. 3.JavaScript用来控制dom元素。. 比喻:html是门板,而门板需要装饰,那么css就是门上的装饰,而门需要开关来控制,那么JavaScript就是门上的开关。. </p>. <h3>html的介绍</h3>. CSS在原本只是HTML的狀態描述,例如描寫文字顏色b、樣式,是寫在HTML裡面,稱作 style。. 但後來隨著功能越來越複雜而獨立出來有了自己的規範,最新的版本稱作 CSS 3,但是不太需要拘泥於這個名稱,原因後面會提到。. JavaScript 則 與 Java 沒有關係 ,據稱是因為要沾 Java 這隻程式語言的光所以才這樣取名混淆視聽。. JavaScript 主要是用來動態改變網站格式編排,或是執行 ...
你需要先知道建構網站的三大要素:HTML / CSS / JavaScript. 簡單來說 HTML 決定了網頁的『架構』、CSS 形成網頁『樣式』,最後 JavaScript 讓網頁動起來(像是畫面淡入、文字淡出等)、讓網頁與使用者互動(例如,點擊按鈕跳出視窗、輸入文字等)。 接下來將會逐步介紹這三者的關係,進入正題 🏃♀️ 什麼是 HTML ? 第 2 章 - HTML 網頁設計 HTML、CSS 與 JavaScript. HTML、CSS 與 JavaScript 是讓 Web Browser 運作的三大技術,要學會 Web 程式設計的第一步,就是要學會這三項技術,在本章中,我們將從最基礎的 HTML 開始。 Other frameworks deal with HTML’s shortcomings by either abstracting away HTML, CSS, and/or JavaScript or by providing an imperative way for manipulating the DOM. Neither of these address the root problem that HTML was not designed for dynamic views.
The <input type="text"> defines a single-line input field for text input. Example. A form with input fields for text: <form>. <label for="fname"> First name: </label><br>. <input type="text" id="fname" name="fname"><br>. <label for="lname"> Last name: </label><br>. <input type="text" id="lname" name="lname">. </form>. 在網頁的 head 標籤中加入以下其中一種敘述。. 【方法1】連結外部 CSS 樣式 <link rel="stylesheet" type="text/css" href="test.css">. 【方法2】從外部匯入 CSS 樣式 <style type="text/css"> @import url ("test.css"); </style>. 3. 直接套用 CSS 樣式 (不需事先定義) <p style="color:#0C0;">hello</p> // 例如把<p>中的文字設為綠色. 4. 它們通常製作出網絡瀏覽器不能讀取文件。. 對於HTML和CSS,我們需要簡單的純文本文件. 第一步打開你的文本編輯器(Notepad,TextEdit,KEdit,或是任何你喜歡的文本編輯器),在一個空的窗口開始,輸入以下的內容:. <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"><html><head> <title>我的第一個樣式頁面</title></head><body><!--.
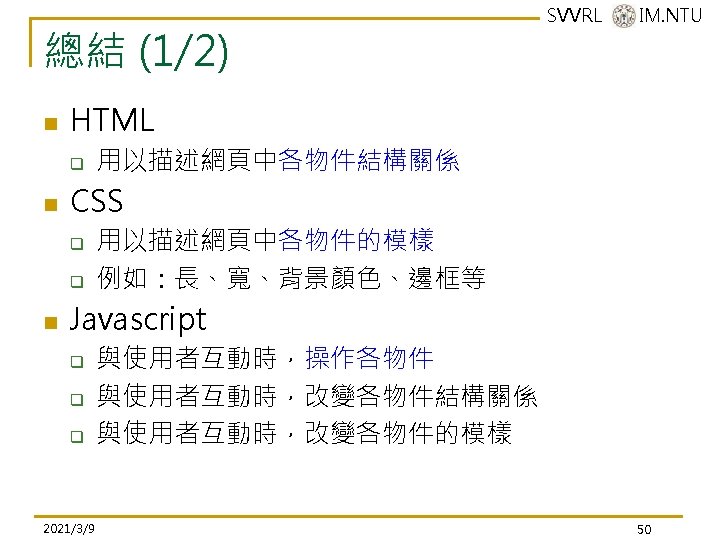
CSS: 描述網頁介面如何被呈現; JavaScript: 描述網頁的行為,讓網頁可以跟使用者和 server 互動; 對於網頁前端的開發者而言,JavaScript 是一定要學會的吃飯技能! JavaScript 和 Java 之間有關係嗎? 初次接觸 JavaScript 的人常會有的疑問,答案是沒有,別被混淆囉。 (這個點餐與出餐的關係 ... HTML → CSS → JavaScript. ... 在這篇文章中,我們了解了網站大致的架構,包括前端跟後端的差別,HTML & CSS 又各自扮演什麼 ... CSS三種用法. 敘述法: <style type="text/css"> 篩選器 { 屬性: 值; 屬性: 值;} </style> 嵌入法: <標籤名稱 style="屬性: 值; 屬性: 值"></標籤名稱> 引用法: <link rel="stylesheet" href="樣式檔位置" type="text/css" /> <style type="text/css"> @import url("樣式檔位置") </style> CSS樣式常用屬性
CSS 與網頁編碼(Charset Encoding)的關係. ... 標籤 : css, html, ... 之前在 Visual Studio 2010 中要編寫 CSS 或 JavaScript 不是很方便,充其量只能說是個「文字編輯器」而已,不能被稱為「開發工具」,但這些編輯器在 Visual Stud... 前端三要素:HTML、CSS、JavaScript以及三者的關係. Web前端開發技術包括三個要素: html(結構)、css(樣式)、javascript(行為動作) 。. 現在前端三要素也演化成 HTML5、CSS3、jQuery(js中常用的庫) 。. HTML5 :HTML可以簡單理解為在前端技術中勾勒出一個結構。. 而 ... html5 已將所有規格整合在一起,結構及互動會由根據抽象的 dom 規格來定義,這份基本規格稱之為 "dom5 html" ,而使用 html 文法的稱作 "html5" ,使用 xml 文法的稱做 "xhtml5" 。 html5 發展要點: 1. 所有新功能都必須基於 html, css, dom 與 javascript. 2.
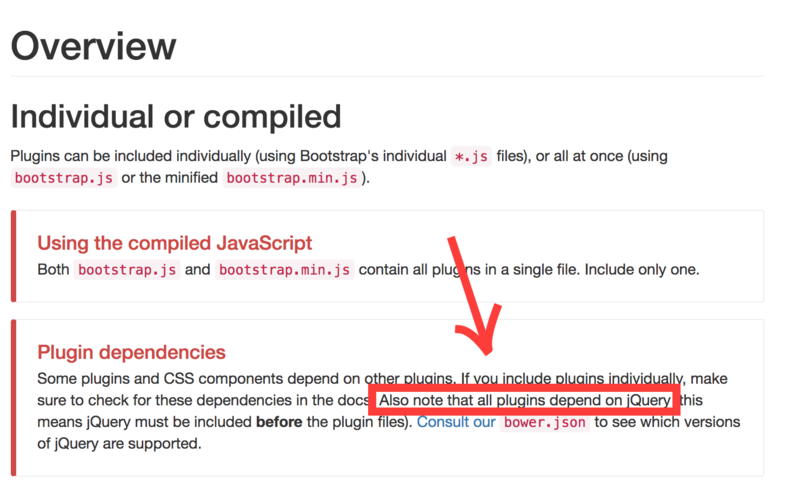
(HTML / CSS / JavaScript 已經存在20來年,向下相容一直都是一個議題。) 來看看範例實作的成果吧! https://progressbartw.github.io/ (此範例為新手設計,只有實作部分JavaScript課程內容,大多為HTML / CSS 功能) 此課程包含了jQuery的介紹與使用,也包含基礎的jQuery UI動畫 While once part of the HTML specification, this has been removed from the spec and is only implemented by versions of Firefox prior to Firefox 63. <a>, <area>, <link> <form> stylesheet: Defines an external resource to be used as a stylesheet. If the type is not set, the browser should assume it is a text/css stylesheet until further inspection. html JavaScript 和css之間的關係總結 - IT閱讀 <一>html(Hyper Text Markup Language)與css(Cascading Style Sheets)還有Js(Javascript)的關係: 如果說html(Hyper Text Markup Language)是人肢體骨架,
You can use JSON Server to serve your HTML, JS and CSS, simply create a ./public directory or use --static to set a different static files directory. mkdir public echo ' hello world ' > public/index.html … 用一扇门比喻三者间的关系是:html是门的门板,css是门上的油漆或花纹,javascript是门的开关; html介绍 html是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言(标记标签),总的来说,html使用标记标签来描述网页,本文就用标签来代替标记标签进行说明。 标签是指&l 互動 - JavaScript 樣式 - CSS 結構 - HTML. ... 「真男人都用 Notepad,沒有++」(子期,2015) 前端世界的遊樂場 HTML. HyperText Markup Language,超文本標籤語言 ... rel 屬性:relationship,資源與目前網頁的關係;
 網頁新手入門 初探網頁架構和前後端語言 程式麻瓜的程式知識課
網頁新手入門 初探網頁架構和前後端語言 程式麻瓜的程式知識課
 Svvrl Im Ntu Ie Firefox Html Css Javascript
Svvrl Im Ntu Ie Firefox Html Css Javascript
 一张图捋清html Js Jquery Servlet Jsp的关系 Happycode Csdn博客
一张图捋清html Js Jquery Servlet Jsp的关系 Happycode Csdn博客
 Jquery是什麼 它跟javascript有什麼關係 它又有什麼能耐呢
Jquery是什麼 它跟javascript有什麼關係 它又有什麼能耐呢
Html5 精要剖析 1 3 Html 與javascript 初探 呂高旭 隨筆
 Javascript Jquery Ajax Json 这四个之间的关系
Javascript Jquery Ajax Json 这四个之间的关系
 20180605 Css Css选择的样式 Css3基本语法 程序员大本营
20180605 Css Css选择的样式 Css3基本语法 程序员大本营
 Jquery是什麼 它跟javascript有什麼關係 它又有什麼能耐呢
Jquery是什麼 它跟javascript有什麼關係 它又有什麼能耐呢
 Html Css Js 是如何在浏览器中渲染成你看到的页面 图解chrome
Html Css Js 是如何在浏览器中渲染成你看到的页面 图解chrome
 Html Css Javascript Php Mysql 的学习顺序是什么 每日头条
Html Css Javascript Php Mysql 的学习顺序是什么 每日头条
 如何理解html Css Javascript之间的关系 Php源码 水泊网
如何理解html Css Javascript之间的关系 Php源码 水泊网
 Javascript 从dom节点到dom节点的javascript Css动画 It工具网
Javascript 从dom节点到dom节点的javascript Css动画 It工具网






0 Response to "22 Html Css Javascript"
Post a Comment