27 Chess Game Code In Javascript
Download JavaScript Chess for free. JavaScript chess with board rotation, pgn output, forward/back & save. Play in your Firefox browser, no installation necessary, or upload to your server and play with a far-away friend. Games can be saved to a database and/or a simple text file. Javascript chess game source code is a small public domain chess engine. It was first released in 2002, and substantially revised in 2012. If the game is too easy or hard, click on the computer level button until it seems about right. When you make a stupid move, you can undo it by clicking on the undo button.
 Massive Technical Interviews Tips Design A Chess Game Using
Massive Technical Interviews Tips Design A Chess Game Using
Jul 08, 2020 - Chess Game with Source Code is a JavaScript project that is a single-player game where the player must defeat the opposing black color chess piece. The program...

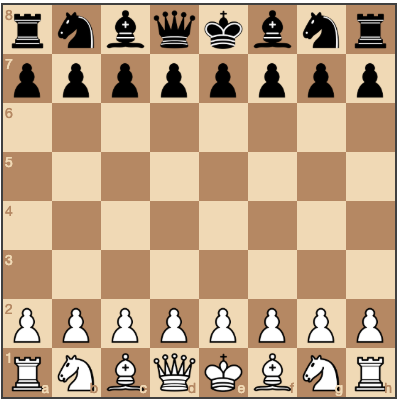
Chess game code in javascript. We thus need to pass the click ... emitter as property of the component. We cannot do that here as we cannot (and should not) modify the source code for ChessBoard:... Game: This class controls the flow of a game. It keeps track of all the game moves, which player has the current turn, and the final result of the game. Let's look at the details. These codes are self-explanatory. You can have a look at the properties/variables and methods of different classes. Spot: To represent a cell on the chess board: My friend and accountant, Jon Sarowitz, has been kicking my butt in chess lately so naturally, I was inspired to build a chess app. While the logistics will take me a while to implement, I was able to generate the rank and file game board. To render the board, I needed to consider the parameters involved in the rank and file system.
3D Hartwig Chess Set Game. This 3D Hartwig Chess Set game is one very awesome open-source games created with HTML5, JavaScript and CSS3. It comes with a very beautifully designed user-interface that gives it a smooth and clean look that users will definitely enjoy. It is a very interesting game and it offers a lot of good experiences to users. Chess games can sometimes go on for quite some time. I once heard a story of a chess game between two famous chess grandmasters that went on for over eight hours, with the crowd waiting for them to make a move. ... Add JavaScript code to make the clock run. I will first add the functions that we need to make the project work. Dec 29, 2017 - Go up on this page to download the ZIP file with the source codes. ... Douglas Bagnall from New Zealand wrote the first 5K Javascript Chess Game for the now defunct 5K Javascript Contest. Current smallest programs based on his source exceeds 4 kilobytes. These programs and others are available ...
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... This program is a JavaScript implementation of the board game Chess, with a computer player opponent. All move types are supported, including en passant, castling and promotion. The game itself is very minimal as it operates with only 1024 bytes of JavaScript, though some of that code is used for setting up the board and validating moves. A 1kb chess engine combined with pixel art of The Queen's Gambit. Can you beat 1024 bytes of JavaScript? The game is a modified version of one previously created by Oscar Toledo G.
Apr 05, 2021 - As a fun side project, I have implemented a simple chess AI using JavaScript. You can find the full source code for this tutorial in my GitHub repository. ... Read more posts by this author. ... Chess is a great game. It’s even better if you’re good at it. A Barely Adequate Guide to Displaying Chess Games with JavaScript ... The chess.js game object was added, and now we need to fill out the steps listed in the comments. Each of them is pretty straightforward on its own. ... This code adds a click handler to the button with the '>' symbol on it. The handler adds the current move to the game ... Chess (Javascript) Try the New Version of Javascript Chess. new game undo swap ? Next pawn becomes: Computer level: P4wn is Javascript chess ... This version is 6K engine with new graphics for better readability and respective code changes. Notes. Castling is done by moving the king, rook moves automatically. ...
Apr 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. I have created a chess game in JavaScript. Right now you can only play against another human. "use strict"; function Piece(x, y, type, color) { let char; let moved = false; switch (typ... Mar 26, 2020 - There you have it! A quick file and rank game board generator. Stay tuned for my next blog as I continue to build out my own chess game using React. The code for this post can be found at this code pen.
Check out what Doorway_Stone_Face has created on SoloLearn This React JS chess tutorial assumes working knowledge of JavaScript ES6 and React JS. The application's code is bootstrapped with create-react-app. The initial setup and stylesheet are taken from and built upon React's official tic tac toe tutorial. Full code for the game can be found here. To play, head to demo. Setup Dec 28, 2020 - # NPM npm install chess.js # Yarn yarn add chess.js
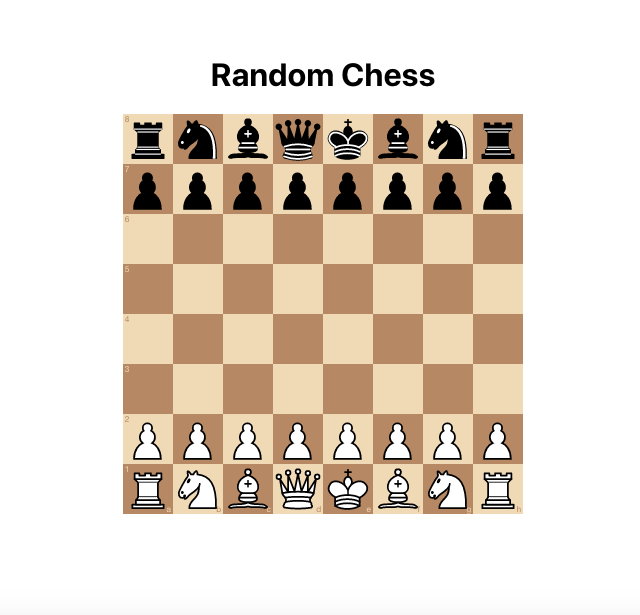
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. A tutorial series programming a chess engine in Javascripthttp://www.bluefeversoft /Chess/index.htmlFollow me on twitter: https://twitter /BluefeverSof... Here's all of the chess engine's code, it's a modified version of the 1.25K game on Oscar Toledo G.'s site, where you'll find all his award-winning tiny chess programs and an ebook explaining how they work.
Build a Simple Chess AI in JavaScript. Simple is better than complex. Complex is better than complicated. Chess is a great game. It's even better if you're good at it. Regrettably, I've never taken the time to learn chess strategy, so I decided to rely on the power of computation and game theory instead! This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. I renamed the folder from chess.js to chess_J. The folders chessboard and chess_J reside in a folder named chess. I run the script from the chess folder and that necessitates having to copy img/chesspieces/wikipedia into the chess folder. The html code displays a chessboard in the start position and then random moves are displayed.
This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. 3D chess game done in HTML/CSS/JS. The Kilobyte's Gambit. Inspired by the hit Netflix series The Queen's Gambit, Matt Round of VOLE.WTF released this retro-style online chess game. What makes it especially impressive is that the game's logic was written in less than 1 kilobyte of JavaScript code, incorporating code by Oscar Toledo G. and pixel art by Pinot W. Ichwandardi. So, certainly if you play a chess game with computer as opponent, a 90% chance is for the computer to be the winner. But, it is not sure. It was actually in C language by Oscar Toledo Gutiérrez, who created chess game program in less than 2 KB. Since, it's C, compiling is necessary. But, who have time for that.
Apr 19, 2016 - I've build significantly more complex ... a simple Chess game. However, this is not really the correct forum for code review. – Howard Renollet Apr 19 '16 at 17:41 ... Know someone who can answer? Share a link to this question via email, Twitter, or Facebook. Browse other questions tagged javascript html chess ... Step 1: Move generation and board visualization. We'll use the chess.js library for move generation, and chessboard.js for visualizing the board. The move generation library basically implements all the rules of chess. Based on this, we can calculate all legal moves for a given board state. A visualization of the move generation function. The easiest way to embed a chess board on your site.
The Kilobyte's Gambit is an amazingly-looking chess program in Javascript working both in computers and phones. This genius animated game by Matt Round integrates my 1K chess program as engine, and the amazing graphics by Pinot W. Ichwandardi for a CGA 4 colors look. JavaScript Chess Game is an offline game where two users can play as if they are playing the real chess board game. The layout design of the game is attractive and user-friendly too. So, the pieces in this game are shown in such a way that some pieces explain it's own movement. There are three options shown which are themes, play and about. A chess game written in JavaScript. ... The download file Chess.js-master.zip has the following entries.
If you scroll down it contains the source code of this, must say very limited, chess engine purely based on javascript. It also has a working version of the game to try out and all the necessary resources for building your own. If you like this projects don't forget to download the source code by clicking on the link below: Download it for educational purposes only!https://code-proj... In the transpiled JavaScript code, these enum literals are replaced by the corresponding chess symbols (strings).
HTML CSS and JavaScript based Chess game. Contribute to Pahansith/Chess-Game development by creating an account on GitHub. ... View code README.md. Chess Game. HTML CSS and JavaScript based Chess game. All Logics and DOM manupulations done by JavaScript and JQuery. About. HTML5 Chess Game Example. Only for 3D view: use the "+" and "-" keys to zoom; use the numpad to play with keyboard. [ Against machine | Promotion to: . | (Human: white black) | Machine meditation level (press return to save): ] Jul 25, 2020 - Chess Game In JavaScript With Source Code. Chess Game is a two-person board game. Download Chess Game in JavaScript with source code for free! Click here now.
Play versus this strong Javascript Computer Chess Game...
 Creating A Chess Ai Using Deep Learning By Victor S
Creating A Chess Ai Using Deep Learning By Victor S
 Coder Creates Smallest Chess Game For Computers Bbc News
Coder Creates Smallest Chess Game For Computers Bbc News
 Could You Please Show Me How To Change The Javascript Chegg Com
Could You Please Show Me How To Change The Javascript Chegg Com
 Monitor Chess Progress Using Twilio Serverless And Sms
Monitor Chess Progress Using Twilio Serverless And Sms
 Javascript Chess Game With Source Code Projectnotes
Javascript Chess Game With Source Code Projectnotes
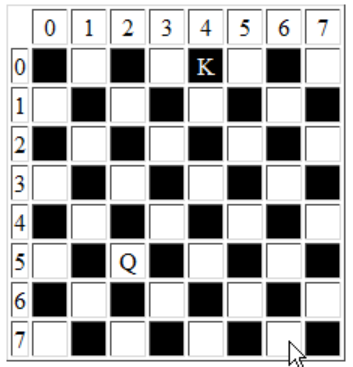
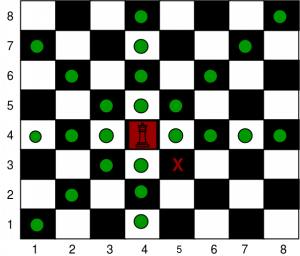
 Processing Example Draw A Chessboard Algorithms
Processing Example Draw A Chessboard Algorithms
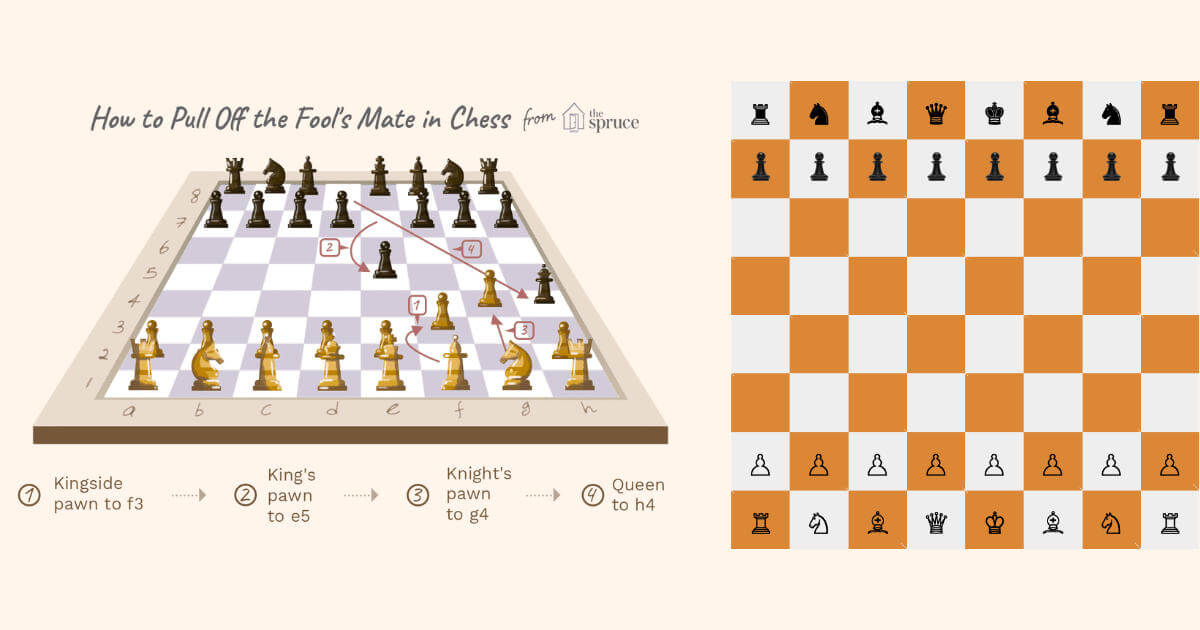
 Recreating The Fool S Mate Chess Move With Css Grid
Recreating The Fool S Mate Chess Move With Css Grid
 Chessboardjsx Examples Codesandbox
Chessboardjsx Examples Codesandbox
 And Of Course Close The Javascript Section At The Wood
And Of Course Close The Javascript Section At The Wood
 Create A Chess Game With React And Chessboardjsx Dev
Create A Chess Game With React And Chessboardjsx Dev
 What You Can Do With 1kb Of Javascript Icicle
What You Can Do With 1kb Of Javascript Icicle
 Chess Program In C Codeproject
Chess Program In C Codeproject
 Exploring Chess And Javascript The Game Of Chess Has Always
Exploring Chess And Javascript The Game Of Chess Has Always
 Chess Game With Ai Php Script By Tungpham Codester
Chess Game With Ai Php Script By Tungpham Codester
 Chessgames Com Olga Chess Game Pgn Viewer Faq
Chessgames Com Olga Chess Game Pgn Viewer Faq
 How To Create A Simple Chess App With React By Varun Pujari
How To Create A Simple Chess App With React By Varun Pujari
 Chessboardjsx Examples Codesandbox
Chessboardjsx Examples Codesandbox
 How To Change The Turn In Chessboard Js Stack Overflow
How To Change The Turn In Chessboard Js Stack Overflow
 Chinese Chess In Html5 And Javascript Is A Project Of Chinese
Chinese Chess In Html5 And Javascript Is A Project Of Chinese
 Ai Ruined Chess Now It S Making The Game Beautiful Again
Ai Ruined Chess Now It S Making The Game Beautiful Again
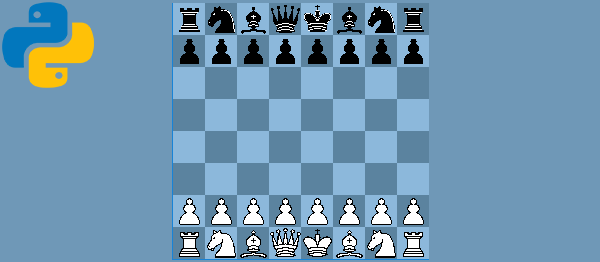
 Simple Chess Game In Python With Source Code Source Code
Simple Chess Game In Python With Source Code Source Code
 Minimum Number Of Moves Required To Reach The Destination By
Minimum Number Of Moves Required To Reach The Destination By




0 Response to "27 Chess Game Code In Javascript"
Post a Comment