29 How To Create Radio Button In Javascript
Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact=value.For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone.. If you omit the value attribute in the HTML, the submitted form data assigns the value on to the group.
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
1/5/2014 · Something like this works to create a button and label. <div id="radio_home"></div> <script> var radio_home = document.getElementById ("radio_home"); function makeRadioButton (name, value, text) { var label = document.createElement ("label"); var radio = document.createElement ("input"); radio.type = "radio"; radio.name = name; radio.

How to create radio button in javascript. 18/11/2016 · To create a radio button programmatically in plain JavaScript, you can use the document.createElement() method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild() method. A radio button is set via input.type = "radio"; A radio button is marked as checked via input.checked = true , we only do that for the last input element in the above code Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
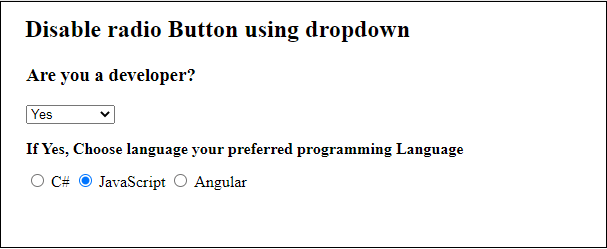
Creating a Radio Button. The RadioButton class available in the javafx.scene.control package of the JavaFX SDK provides two constructors with which you can create a radio button.Example 4-1 shows two radio buttons. The constructor with no parameters is used to create rb1. The text caption for this radio button is set by using the setText method. The text caption for rb2 is defined within the ... In this tutorial, we continue to talk about creating HTML forms, but in addition to talking about textboxes and submit buttons, this tutorial covers how to a... Set this property to true (disable=true) to disable the radio button in JavaScript. Disable the radio button. Sometimes, we need to disable the radio button for a specific condition. These are special conditions when we disable the radio button. When the radio buttons get disabled, their color changed to grey. In the below examples, we will ...
A new input element is created via input = document.createElement To ensure all radio buttons apply to the same group, set input.name property A radio button is set via input.type = "radio"; A radio button is marked as checked via input.checked = true, we only do that for the last input element in the above code 12/5/2020 · function dynamicRadioButton () {. /* create a radio button */. var radioYes = document.createElement ("input"); radioYes.setAttribute ("type", "radio"); /*Set id of new created radio button*/. radioYes.setAttribute ("id", "radioYes" + count); /*set unique group name for pair of Yes / No */. Oct 26, 2020 - To dynamically create radio button using an array, use the concept of createElement() and appendChild().
How To Create Radio Button In Javascript Feedback "..with this program you can add a css dropdown menu to your web site in a few minutes.." "..javascript dropdown menu could save me many hours of work designing menus when I should be adding content.." The GetValue Function: As per the requirements, if one of the radio gets clicked the corresponding dropdown should show.To activate this feature we need to design the getValue function.It is defined in the below written manner. function getVal () { var radios = document.getElementsByName ('prep'); //This step will get all the radio whose name ... Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
This is a bug in IE7. Basically in IE7 the browser doesn't generate the name attribute for radio button when its created dynamically. To check that, just open the HTML file in your IE7 browser and after the file is loaded just type in address bar (in one line): javascript:alert (document.getElementById ('radioDiv').innerHTML); Home » JavaScript » How to create radio buttons dynamically and default one option checked. Search for: Search for: JavaScript June 17, 2021. How to create radio buttons dynamically and default one option checked. I was trying to create dynamic radio buttons of bootstrap using javascript inside a card, The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group.
Jul 12, 2020 - This javascript lesson illustrates the use of radio buttons in javascript Is there a particular reason you want to create radio buttons with JavaScript? It is far easier to use the HTML "form" tag: <form name="form1" action=""> <input type="radio" name="gender" value="male"> Male<br> <input type="radio" name="gender" value="female"> Female<br> <input type="radio" name="gender" value="other"> Other </form> Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute.
The second part of a 2 part tutorial where I show you how to use JavaScript to find out if a radio button has been checked or not.Don't forget to subscribe:h... In this video, Anthony creates a multiple choice test using web forms with radio buttons. We use CSS to make it look nice and Javascript to make it function... Like a checkbox, you can handle the state of a radio button using ActionListener or ItemListener.. Example of using JRadioButton and ButtonGroup. In this example, we will create three radio buttons and add them to a button group. When the user selects a radio button, a message will pop up to notify the button user clicks and state of selected radio button.
Radio Button: As the name suggests, it is the concept of the buttons in a radio, where for the first station, we select the first button, for the second station we select the second button and so on. It is like a multiple-choice question where at a time only one button will be active. Here we select from a list of options. Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. TAGs: JavaScript, RadioButton Nov 19, 2011 - Personally I wouldn't create nodes myself. As you've noticed there are just too many browser specific problems. Normally I use Builder.node from script.aculo.us. Using this your code would become something like this: Builder.node('input', {type: 'radio', name: name}) ... html head script(type='text/javascript...
Oct 24, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Oct 2017 This tutorial explains the jquery radio button checked and unchecked event. We will discuss in detail how to handle radio button checked and unchecked events using jQuery and JavaScript. Radio button checked and unchecked event using JavaScript. I am going to explain how to handle radio button checked and unchecked events using JavaScript. Radio boxes for HTML forms are really easy to use, but trying to create radio boxes when coding can be a tough thing to master. This article will help you create these buttons in your HTML code. Construct an HTML document up to and...
The pages listed above demonstrate, explain, and display the JavaScript. ... Radio buttons are set up in groups with each one having the same name as others in the group. Only one radio button in a group can be selected at a time. When another radio button in the group is clicked to select it, ... Test it Now. Output. See the below screenshot for radio button. Here, selects one value from each set of radio buttons. We have selected gender = female and language = hindi.. After selecting the radio button values, click on the Show Selected Values button, and you will get the selected values have displayed on the web. To create radio button group in Bootstrap is very easy, just add the following code in your HTML layout. Bootstrap Radio Button Toggle State To trigger the active state in the Bootstrap radio button we need to pass data-toggle="button" in the button.
5/3/2012 · Try the following for the creation of a radio input: function createRadioElement(elem, value, checked) { var input = document.createElement('input'); input.type = 'radio'; input.value = value; if (checked) { input.checked = 'checked'; } elem.parentNode.insertBefore(input, elem.nextSibling); } To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not.
How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained. Dynamically Created Radio Buttons in Javascript. Using one Button and a Div to create radio button pair (Yes/No) on button click. I described by comment on each line which help to understand the view. Hello readers, Today in this blog you'll learn how to create Awesome Custom Radio Buttons using only HTML & CSS. Earlier I've shared a blog on how to create a Custom Checkbox or Toggle Switch On/Off and now it's time to create radio buttons.. A radio button or option button is a graphical control element that allows the user to select one of many given choices.
Customize Input Type Radio Button Using Css Only Frontline Ro
 Radio Buttons Hiding The None Of The Above Intermediate
Radio Buttons Hiding The None Of The Above Intermediate
 Php 8 Radio Buttons Get Selected Value Add Custom Styling
Php 8 Radio Buttons Get Selected Value Add Custom Styling
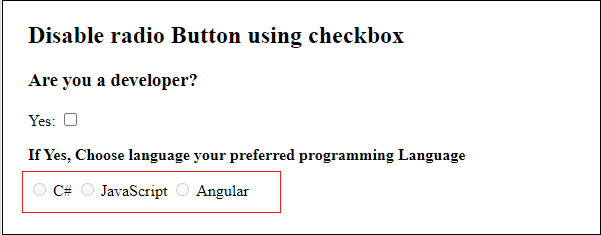
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Use Images Instead Of Radio Buttons Stack Overflow
Use Images Instead Of Radio Buttons Stack Overflow
 How To Change The Size Of The Radio Button Using Css Stack
How To Change The Size Of The Radio Button Using Css Stack
 Javascript Gt Attempting To Dynamically Add Radio Buttons
Javascript Gt Attempting To Dynamically Add Radio Buttons
How To Determine Which Radio Button Is Selected Learn Web
 Jquery Get Radio Button Change Event By Intecsols
Jquery Get Radio Button Change Event By Intecsols
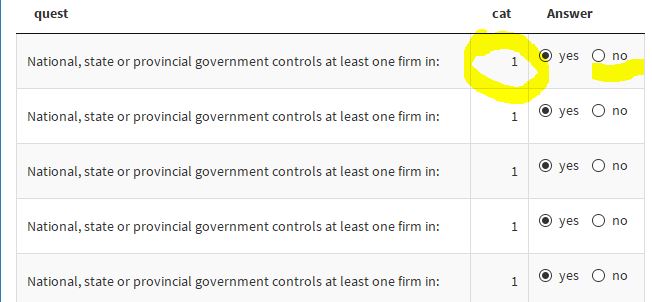
 Display Value Instantly In Datatable When Radio Button Is
Display Value Instantly In Datatable When Radio Button Is
 Get Value From Multiple Radio Button In Javascript Code Example
Get Value From Multiple Radio Button In Javascript Code Example
 Checking A Radio Button In Javascript Ultimate Courses
Checking A Radio Button In Javascript Ultimate Courses
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
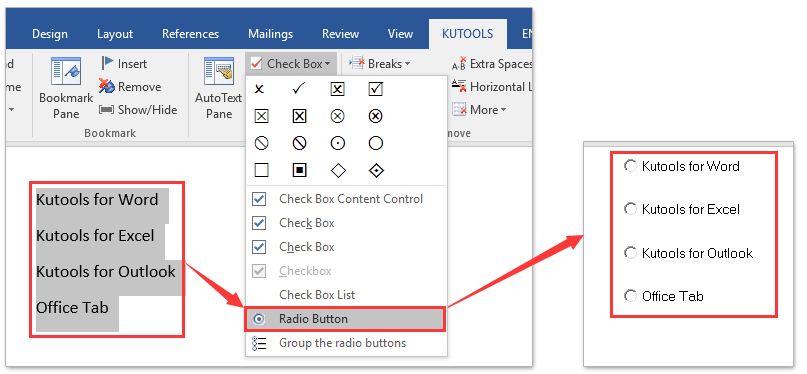
 How To Insert Radio Button In Microsoft Word Document
How To Insert Radio Button In Microsoft Word Document
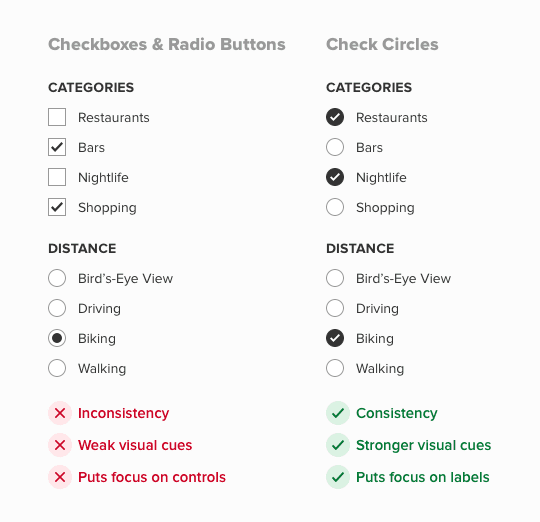
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
 How To Create Radio Buttons And Checkbox In Swift Ios
How To Create Radio Buttons And Checkbox In Swift Ios
 Html Radio Button Radio Group And Attributes Dataflair
Html Radio Button Radio Group And Attributes Dataflair
 Jquery Radio Button Checked Event Code Example
Jquery Radio Button Checked Event Code Example
Radio Buttons In React Js React Tips
 Android How To Add Radio Buttons In An Android Application
Android How To Add Radio Buttons In An Android Application

 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 Radio Button Onchange Jquery Code Example
Radio Button Onchange Jquery Code Example
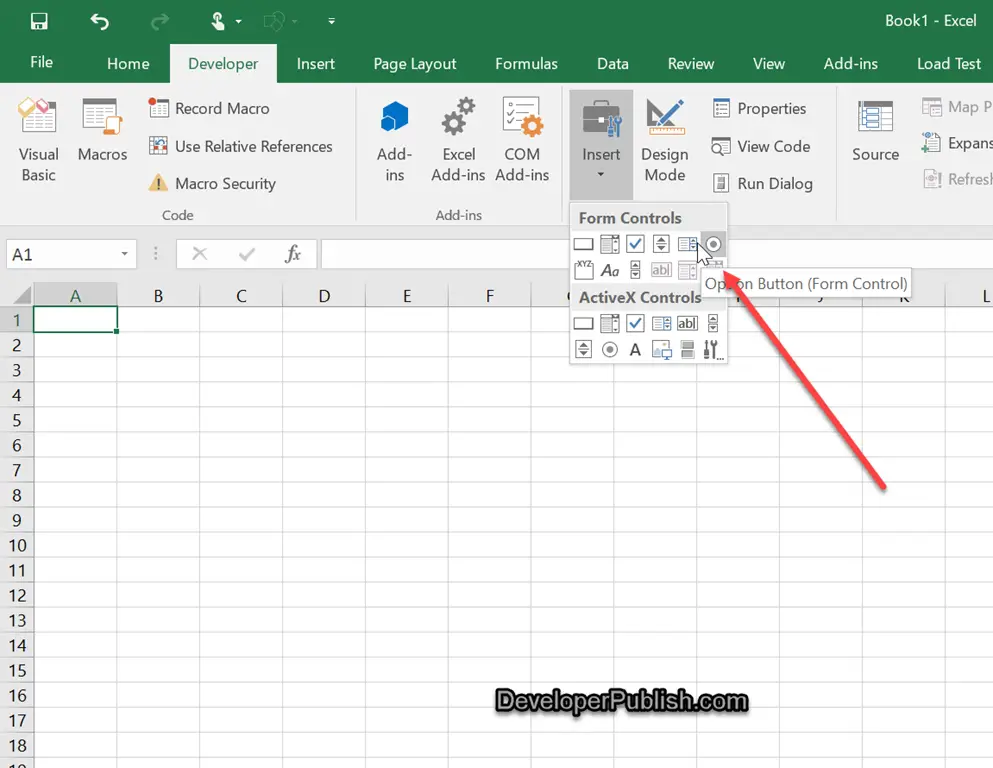
 How To Insert Radio Buttons In Microsoft Excel Developer
How To Insert Radio Buttons In Microsoft Excel Developer
 Radio Buttons Always Select One
Radio Buttons Always Select One
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
0 Response to "29 How To Create Radio Button In Javascript"
Post a Comment