22 Javascript Check If Image Url Exists
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. April 16, 2020 Atta In modern JavaScript, you can use the Fetch API to check if an image or any other resource file exists on the server. Fetch is a simple promise-based API for asynchronously fetching resources from the server. Here is an example that uses Fetch API to check if an image exists:
 Power Automate Best Way To Check If A Sharepoint Folder
Power Automate Best Way To Check If A Sharepoint Folder
Now I need to check if the file already exists in the "Images" folder. If it exists , i need to throw a message , "Äre you sure to overwrite?" I am pretty new to Sharepoint, please suggest if I need to write a CAML query or some other way to achieve this. Please suggest. Thanks in advance

Javascript check if image url exists. The objective is to call a function that tests for the existence of an image file. If the file exists then that image file is to be displayed. Otherwise, an alternative image file is to be displayed. So in the body of my page I have a very simple: <script> document.write (dispimg ()); </script>. Inside the head section is: Answers: You can test for the presence of a key in a dictionary, using the in keyword: d = {'a': 1, 'b': 2} 'a' in d # <== evaluates to True 'c' in d # <== evaluates to False. A common use for checking the existence of a key in a dictionary before mutating it is to default-initialize the value (e.g. if your values are lists, for example, and ... Checking whether URL exists or not: Call isUrlExists () by passing URL as parameter. isUrlExists('URL', function(status) { if(status === 200) { // file was found } else if(status === 404) { // 404 not found } });
I tried to check in my custom item display template if a picture exists by url. Sometimes the site Logo is set to some path of an picture, but the picture doesn't exist anymore. I would like to rep... How to check if image exists with given url node js code example 30/11/2007 · and if they fail, get them from the mirror site. It is acceptable that if one image cannot be found on the first location, to bypass it and get ALL the images from the second location. Originally I had something like this: Expand | Select | Wrap | Line Numbers. <img src="http://mydomain /images/image1.jpg" onerror="this.src='http://mydomain2.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Feb 18, 2019 - Have you ever wanted to default an image if the image url doesn’t exist? In javascript, how do you check whether that url is real or not? Here’s how! (in jQuery) Turns out you can attach an error handler to a jQuery element. This allows you to do something (i.e. set the src attribute to […] When the image doesn't exist, it should create an URL based on the "league" value and if that one doesn't exist, it should create an URL based on the "country" value: I have a sort of working method which uses the npm package "image-exists", but I am struggling with promises.
Apr 28, 2021 - If you don’t want to use JavaScript, you can use the onload and onerror attribute of an img element. The onload attribute fires when the image has been loaded, while the onerror attribute fires if an error occurs while loading an image. ... That’s all about checking for the existence of an image at a given URL ... Nov 11, 2011 - Matthew Cobbs - a 31 year-old web developer from Detroit Check if a image file exists with Javascript. Raw. checkImageExist.js. /**. * Checking if an image exist in your image folder. */. let loadImage = function(variable){. var image = new Image(); var url_image …
16/3/2017 · Check whether the image can be loaded or there is an error in loading image: var url = window.location.protocol + "//" + window.location.host + "/images/"; $(".subjects").each(function() { var data = $(this).attr('data-subjectid'); var id_div = "#" + $(this).attr('id'); var url_image = url + data + '.jpg'; var image = new Image(); image.src = url_image; image.onload = function() { $(id_div).css('background', 'url(' + url_image + ') no-repeat 100% 100%'); } image… Hi, Not totally correct. See, the call to the remote URL is asynchronous. It means that you send the message, then the JavaScript processing continues, and then later a response comes (success or error). It was linking to an image directly on his server. I tried the example I posted earlier, but this time on a page on my local server, and it worked. So it seems that it does work in Moz, but not over the file: protocol. ie You can't test it on your PC's file system.
How to check if an image exists using javascript. Posted April 8, 2015 by bharat89 in Javascript . Leave a Comment. i. 9 Votes. =>Use the below code to check if image exist using image url. function checkImageExists (imageUrl, callBack) {. var imageData = new Image (); imageData.onload = function () {. Apr 27, 2019 - I'm trying to write a function that checks if the image URL is an actual image, if it is it will return true, or else it will return false, ... A "valid" URL can mean many things. I hope you mean "location of existing valid resource", specifically an image? A valid URL may otherwise mean a ... Check if image exists on server using JavaScript?, You can use the basic way image preloaders work to test if an image exists. You can just check if the image loads or not by using the built in events that is provided for all images. If you create an image tag and add it to the DOM, either its onload or onerror event should fire.
To use it in your application, just call the doesFileExist function and pass in the URL of the file you are checking the existence of. The function returns a true if the file exists, and it returns a false if the file doesn't exist. Below is simple example of me using the doesFileExist function: Introduction: Here I will explain how to check if image exists with given url in jQuery or check if image exists with url before adding it using jQuery with example or jQuery check if given image url valid or not example. By using $.ajax method in jQuery we can check if exists with given url or not. Aug 03, 2016 - You can refer this link for check if a image file exists with JavaScript.
"js check if image url exists" Code Answer's. js check if image url exists . javascript by Grotesque Gerbil on Apr 12 2021 Comment . 0 javascript how to check if image exists . javascript by Jittery Jackal on Aug 08 2020 ... Jul 07, 2012 - Recently I had to determine if an image URL was properly rendering or not. Since this image URL was provided by a user there was a chance that it had … The most common use would be to use a backup image for broken images: <img src=“image.jpg” onerror=“this.src=‘backup.jpg’”/>. The above are inline examples, but you can use the onerror event globally, for all images, in a separate function. 9. Kevin Green. , Have enjoyed building things with …
There can be situations in programming when we have to know if a resource exists in the given URL before accessing it, or we may even need to check a URL to know the resource's health. We decide a resource's existence at a URL by looking at its response code. Typically we look for a 200, which means "OK" and that the request has succeeded. 3. Checking if image does exists using javascript, // The "callback" argument is called with either true or false // depending on whether the image at "url" exists or not. function imageExists (url, Wrap the operation in a try/catch. There are many ways that a URL can be well-formed but not retrievable. This will work EXCEPT for a very small number of Youtube IDs that do exist, but nevertheless lack a preview image and have that 120px-wide one instead. Typically this is because the account owner had deleted them then undeleted them, and sometimes the preview images don't come back. An example is this one: "iUjUnrpsp6I".
Aug 08, 2020 - function checkImage(url) { var request = new XMLHttpRequest(); request.open("GET", url, true); request.send(); request.onload = function() { status = request.status; if (request.status == 200) //if(statusText == OK) { console.log("image exists"); } else { console.log("image doesn't exist"); ... First, as part of the upload, you can also overwrite=false as part of the upload options, this will perform the upload only if the resource doesn't exist. If the resource does exist, the resource will not be re-uploaded and existing: true will be included in the upload response.. If you'd still like to check whether an image exists on your account, here are a few options: There are other good answers, but I think the simplest way would be to make use of the onerror event: > When a resource (such as an <img> or <script>) fails to load ...
We can check if an image is displayed on page with Selenium. To verify an image we shall take the help of Javascript Executor. We shall utilize executeScript method to execute the Javascript commands in Selenium. Then pass the command return arguments [0] plete && typeof arguments [0].naturalWidth != \"undefined\" && arguments [0 ... Aug 22, 2015 - Problem was, after making a bunch of Facebook Graph API requests for Facebook events some returned event objects had image urls that didn’t resolve. My fix was to check each image url, see if it resolves, if it doesn’t replace it with a default image. Last, after all images have been checked ... The URL also contains parameters or arguments, which we often define dynamically to communicate with elements or objects on a web page. Sometimes we need extract the data that we pass to the URL as parameters. Here I'll show you how to check if the URL bar contains a given or specified string or text or value using JavaScript indexOf() method.
May 02, 2015 - I've used examples from various other Stack Overflow questions and for some reason this is not working for me. I made a function to get thumbnail images and return either the actual image path or the Check if image exists with given url using jquery Change image source if file exists I am throwing the value of an image path from a textbox into boxvalue and want to validate if the image exist using javascript. var boxvalue = $ ('#UrlQueueBox').val (); This can be useful if, for example, the user must specify an image and you want to check whether it exists before submitting the form. Feedback on 'Q52 How do I check if an image file exists?'
file_exists() is perfect to use! Is it not obvious? You're wanting to check if a file exists... file_exists? Yeah it's completely obvious but what is perhaps not so obvious in my explanation is that I want to find out whether a file at a specific URL exists. file_exists() in PHP 5 does not accept URLs only local path names. 2/5/2021 · In this article, we’ll look at how to check if an image exists on the server with JavaScript. Listen to the Image error Event We can listen to the error event trigger by the image element when the image fails to load to check whether there’s any errors trigger from loading the image from the server. Aug 08, 2020 - function checkImage(url) { var request = new XMLHttpRequest(); request.open("GET", url, true); request.send(); request.onload = function() { status = request.status; if (request.status == 200) //if(statusText == OK) { console.log("image exists"); } else { console.log("image doesn't exist"); ...
To check if a string is url, we can use the following regex pattern in JavaScript. Here is an example: Output: Reactgo Angular React Vue.js Reactrouter Algorithms GraphQL. Jul 2, 2020 by Sai gowtham How to check if string is URL in JavaScript. javascript1min read. ... How rotate an image continuously in CSS. Aug 08, 2020 - Property 'fromPromise' does not exist on type 'typeof Observable'. rxjs 6 ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero". Please note, this example is using a GET request, which besides getting the headers (all you need to check weather the file exists) gets the whole file. If the file is big enough this method can take a while to complete. The better way to do this would be changing this line: req.open('GET', url, false); to req.open('HEAD', url, false);
 Javascript Check Url 404 Check If Internet Connection Exists
Javascript Check Url 404 Check If Internet Connection Exists
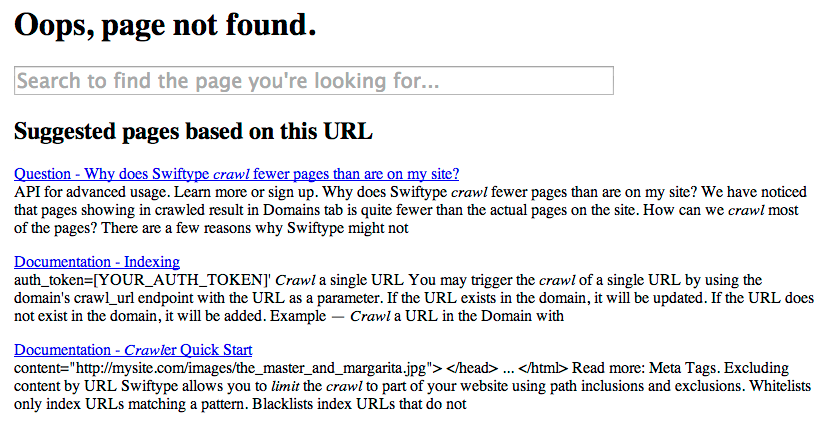
 Building A Smart 404 Page With Swiftype Swiftype Documentation
Building A Smart 404 Page With Swiftype Swiftype Documentation
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Re Enforce Unique Values For 3 Columns In A List Nintex
Re Enforce Unique Values For 3 Columns In A List Nintex
 How To Check If A File Or Directory Exists In Python Linuxize
How To Check If A File Or Directory Exists In Python Linuxize
 Which Http Status Code To Use For Every Crud App Moesif Blog
Which Http Status Code To Use For Every Crud App Moesif Blog
 How To Get Url Query Parameters With Javascript
How To Get Url Query Parameters With Javascript
Github Stephangeorg Url Exists Deep A Deeper Determination
 How To Check If A File Exists From A Url In Php Clue Mediator
How To Check If A File Exists From A Url In Php Clue Mediator
 Array Check If Value Exists Javascript Code Example
Array Check If Value Exists Javascript Code Example
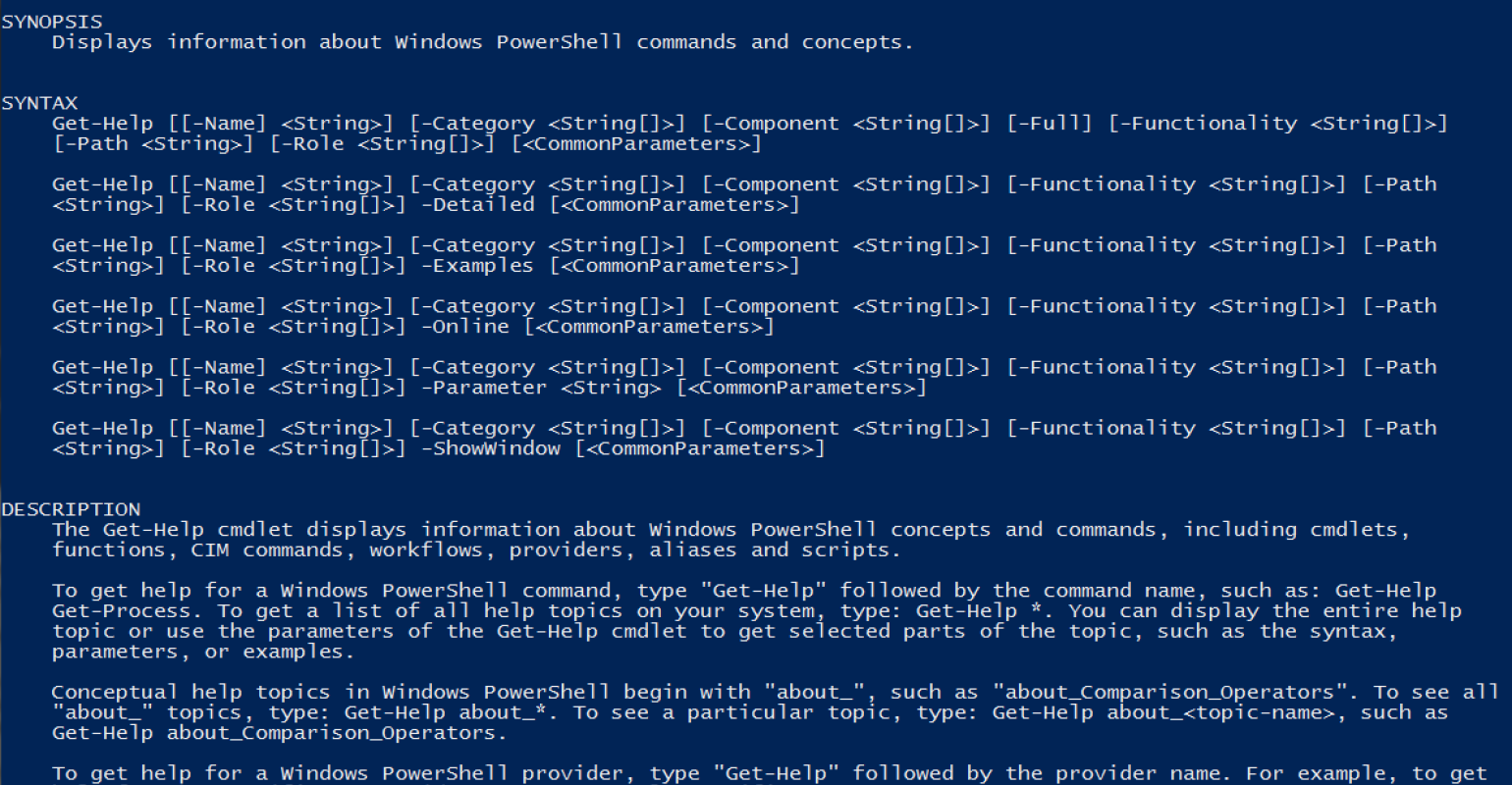
 Check If A User Or Group Exists In Ad Using Powershell It Pro
Check If A User Or Group Exists In Ad Using Powershell It Pro
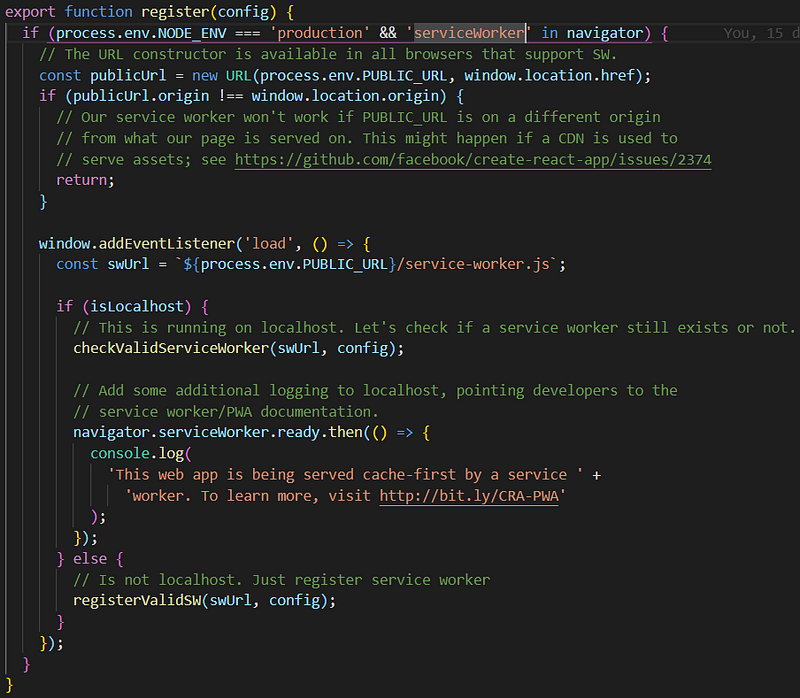
 Build Progressive Web Apps With React
Build Progressive Web Apps With React
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 React Check If Url Exists React Conditional Rendering
React Check If Url Exists React Conditional Rendering
 How To Check If An Image Exists On The Server In Javascript
How To Check If An Image Exists On The Server In Javascript
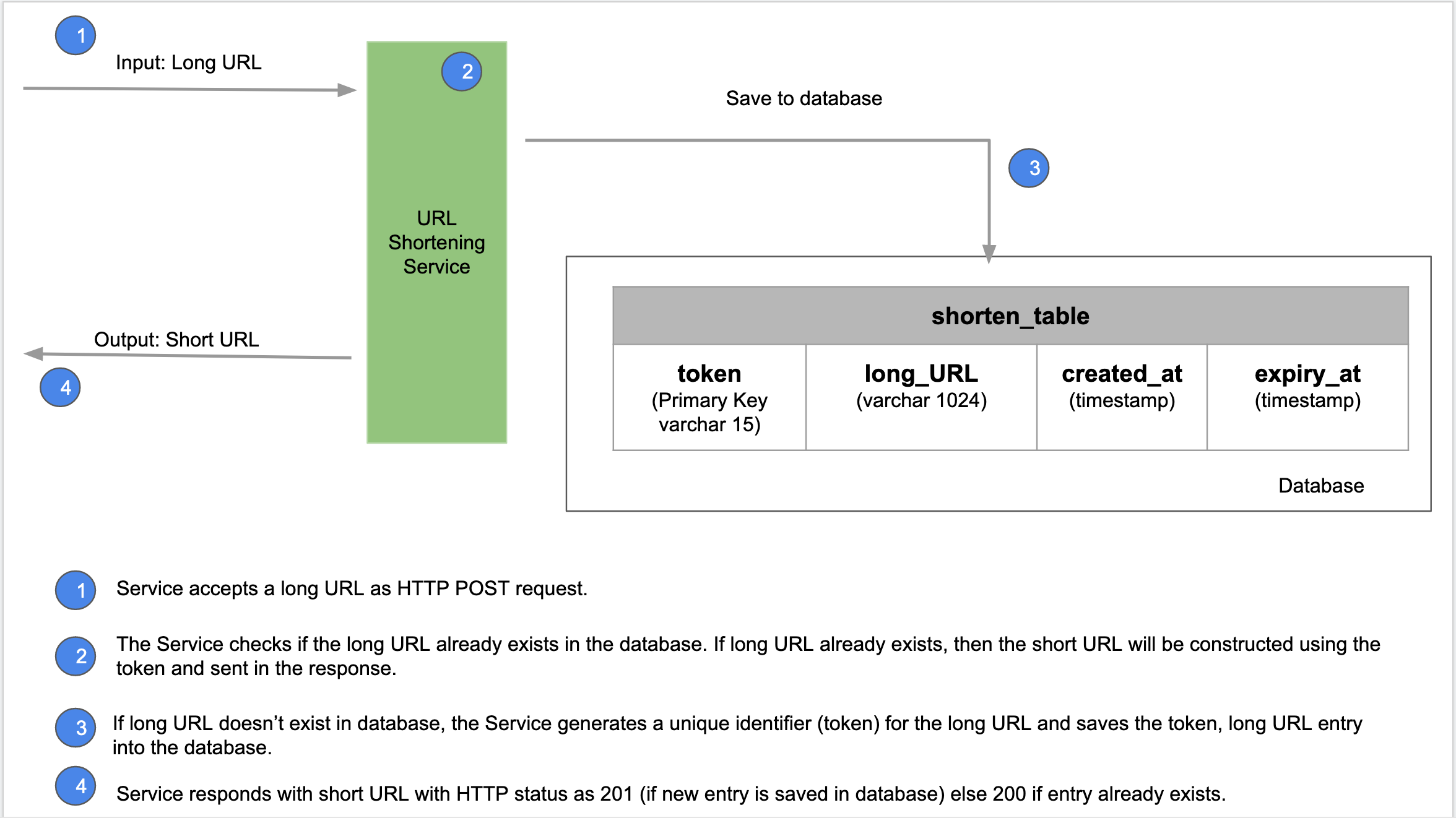
 How A Url Shortening Application Works Dzone Web Dev
How A Url Shortening Application Works Dzone Web Dev
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Check If Folder Or File Exists Using Javascript Phpcoder Tech
Check If Folder Or File Exists Using Javascript Phpcoder Tech
How To Check If An Image Exists Using Javascript Bharat
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Troubleshooting Google Chrome Invalid Url Error Technipages
Troubleshooting Google Chrome Invalid Url Error Technipages
0 Response to "22 Javascript Check If Image Url Exists"
Post a Comment