25 Variable Definition In Javascript
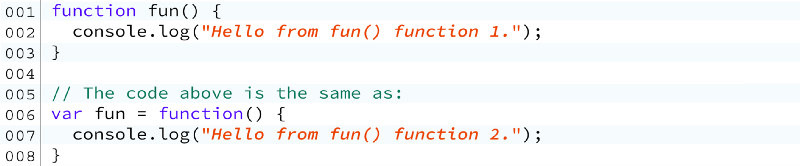
JavaScript: Define a variable in IF statement Have you ever tried to write an IF statement to check a primitive/constant value against a JavaScript variable, but accidentally re-defined the variable? Oct 24, 2020 - In following scenario variable name will take precedence over function definitions even if it was defined prior to the second function definition with the same name: And now let’s call fun() to see what happens in this case: ... You can see the order in which JavaScript hoists variables and ...

10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ...

Variable definition in javascript. Various trivia regarding the difference between undefined and null completely aside, the short answer is: there is no equivalence in Javascript. There are no bare "forward declarations". Javascript variable declarations are definitions. Variables that have been defined but not explicitly ... JavaScript Variables Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function (and all other variables and functions that the outer function has access to).
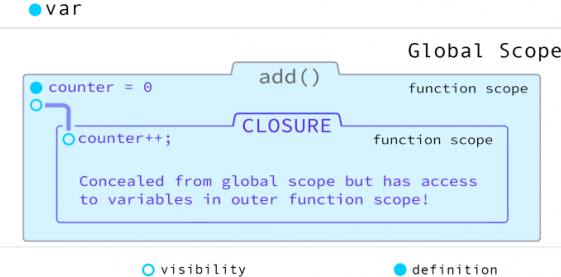
Similarly, " lang " is a variable which points to the memory location which stores the string value " javascript ". So we can say that a variable is just a name to the memory location, where the value will be stored. As in most of the programming languages, the following facts are true for variables in JavaScript also: Feb 15, 2018 - A variable is a literal assigned to an identifier, so you can reference and use it later in the program. Learn how to declare one with JavaScript JavaScript Variable Scope. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. Scope refers to the availability of variables and functions in certain parts of the code. In JavaScript, a variable has two types of scope: Global Scope;
Feb 26, 2020 - JavaScript Variables, Constants, Data Type and Reserved Words covering valid invalid variables, declaring variables, variables usage, data type conversion, expression present and future reserve words in details. Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting. Apr 30, 2020 - Scope defines the lifetime and visibility of a variable. Variables are not visible outside the scope in which they are declared. JavaScript has module scope, function scope, block scope, lexical scope and global scope. Global ScopeVariables defined outside any function, block, or module scope ...
JavaScript Variables. Like many other programming languages, JavaScript has variables. Variables can be thought of as named containers. You can place data into these containers and then refer to the data simply by naming the container. Before you use a variable in a JavaScript program, you must declare it. Learn JavaScript - Functions as a variable. Example. A normal function declaration looks like this: function foo(){ } A function defined like this is accessible from anywhere within its context by its name. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
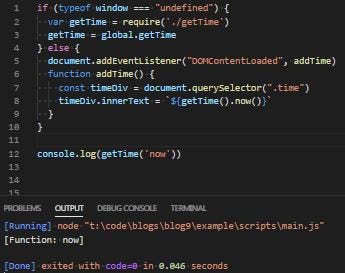
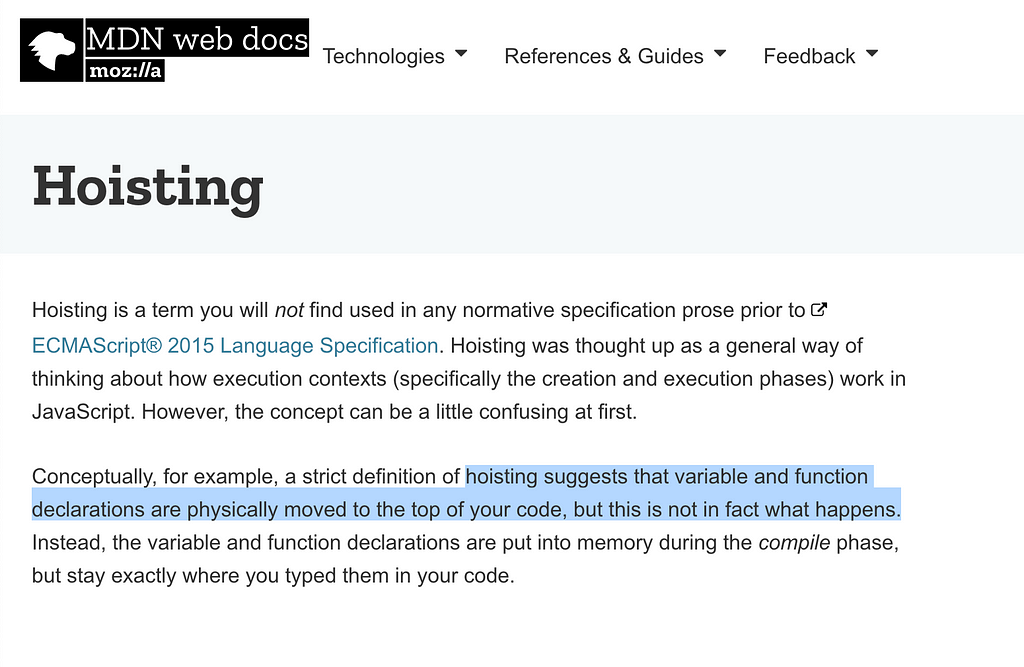
Conceptually, for example, a strict definition of hoisting suggests that variable and function declarations are physically moved to the top of your code, but this is not in fact what happens. Instead, the variable and function declarations are put into memory during the compile phase, but stay exactly where you typed them in your code. Nov 11, 2011 - I wanted to check whether the variable is defined or not. For example, the following throws a not-defined error alert( x ); How can I catch this error? will log undefined because, the javascript engine knows there's a variable declared somewhere in the code - which means to say that the javascript engine actually does something before it executes the code - one of the thing it does is hoists variables. To put it simply, the above code is the same as
When learning JavaScript one of the basics is to understand how to use variables. Variables are containers for values of all possible types, e.g. number, string or array (see data types). Every... A variable is regarded as global if it is declared out of a definition of function or structure. It is then visible in the body of functions and in structures of the global space or contained in functions. A variable defined in a function is visible in this function and the body of any structure ... A JavaScript statement will contain values, operators, expressions, keywords, and comments. For example, the keyword var tells the browser to create a variable. A keyword is a reserved word that ...
JavaScript variable tutorial for beginners and professionals with example, local variable, global variable, example, event, validation, object loop, array, document, tutorial 30/8/2021 · ES6’s finalization in 2015 brought new ways to define JavaScript variables. The let keyword creates a block-scoped variable while const specifies an immutable value. Here’s the lowdown on how these modern variable types differ from the classic var. Var. Prior to ES6, var was your only option when defining a variable. Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value.
Whereas, Definition of a variable says where the variable gets stored. i.e., memory for the variable is allocated during the definition of the variable. In C language definition and declaration for a variable takes place at the same time. i.e. there is no difference between declaration and definition. How to Define Global Variable in a JavaScript Function. A JavaScript variable is a container for storing data values. To declare a global variable, you can use the var at global scope like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) A JavaScript Function is a JavaScript Variable until it is executed (evaluated). Read on for a full explanation.
21/7/2021 · var – is an old-school variable declaration. Normally we don’t use it at all, but we’ll cover subtle differences from let in the chapter The old "var", just in case you need them. const – is like let, but the value of the variable can’t be changed. Variables should be named in … In JavaScript, a variable can be either defined or not defined, as well as initialized or uninitialized. typeof myVar === 'undefined' evaluates to true if myVar is not defined, but also defined and uninitialized. That's a quick way to determine if a variable is defined. Oct 09, 2017 - Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Variables can be changed Consta
1. The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable. In JavaScript, there are three keywords used to declare a variable — var, let, and const — and each one affects how the code will interpret the variable differently. This tutorial will cover what variables are, how to declare and name them, and also take a closer look at the difference between var , let , and const . Creating JavaScript Variables. Any of the following are valid variable declarations: var car; var house; var lawnmower; var tea; var year; The keyword var is part of the JavaScript language and is used to declare a variable. We simply use the keyword var followed by the name we want to use to identify our spot in memory that will hold our data. We are free to name our variables anything we ...
16/7/2020 · There are three ways to define a variable in JavaScript −. let − The JavaScript Let keyword introduced in 2015 allows us to define block scoped variables. Variables declared using let are not hoisted. var − The JavaScript var keyword is used for creating function scoped variables and are hoisted.; const − The const declarations create variables that cannot be reassigned to some other ... Dec 02, 2015 - Which method of checking if a variable has been initialized is better/correct? (Assuming the variable could hold anything (string, int, object, function, etc.)) if (elem) { // or !elem or if (ty... In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever.
Variables in JavaScript and in programming languages in general are a means to store and keep track of information in an application. For example, we need variables to keep track of a player's score in a game. If we store a value in a data structure we call it a variable. This is still in the application code and in memory. Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope. Hoisting applies to variable declarations and to function declarations. Because of this, JavaScript functions can be called before they are declared: myFunction ( 5 ); function myFunction (y) {. return y * y; } 26/7/2021 · Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location.
In computer programs, variables are often declared without a value. The value can be something that has to be calculated, or something that will be provided later, like user input. A variable declared without a value will have the value undefined. The variable carName will have the value undefined after the execution of this statement: The first thing we need to know in the JavaScript variable definition process is the variable definition rules. There are some rules to consider when defining variables. The variables we have defined can be a mathematical operation or a classic character. It is entirely up to you to use the variable that you have defined and assigned or not. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
Declare a number variable in JavaScript JavaScript has a single Number object to store numeric values; behind the scenes, it only uses floating points (" floats "), even if it seems to use integers (it simply omits the ".0 " after it). A Definition of the JS Programming Language. Dillion Megida. JavaScript is a dynamic programming language that's used for web development, in web applications, for game development, and lots more. It allows you to implement dynamic features on web pages that cannot be done with only HTML and CSS. Many browsers use JavaScript as a scripting ...
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Essentials Types Amp Data Structures By
Javascript Essentials Types Amp Data Structures By
 A Basic Introduction To Javascript Variable Definitions And
A Basic Introduction To Javascript Variable Definitions And
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Javascript Variables Var Types Declaration Scope String
Javascript Variables Var Types Declaration Scope String
 Everything You Should Know About Javascript Variables By
Everything You Should Know About Javascript Variables By
 Tools Qa What Are Javascript Variables And How To Define
Tools Qa What Are Javascript Variables And How To Define
 Javascript Variables Amp Scope A Visual Guide Web Design
Javascript Variables Amp Scope A Visual Guide Web Design
 Tools Qa What Are Javascript Variables And How To Define
Tools Qa What Are Javascript Variables And How To Define
 Javascript Correct Way To Define Global Variables
Javascript Correct Way To Define Global Variables
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
Use Function As Variable In Javascript
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Tools Qa What Are Javascript Variables And How To Define
Tools Qa What Are Javascript Variables And How To Define
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
An Introduction To Javascript In Sage Crm Part 3 Hints
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 What Is Hoisting In Javascript Laptrinhx
What Is Hoisting In Javascript Laptrinhx
Hello Programming Coding Bootcamp Code Notes Javascript

0 Response to "25 Variable Definition In Javascript"
Post a Comment