20 Javascript Hex Grid Library
Grid.js is a lightweight JavaScript table plugin that works on all web browsers and devices. Grid.js is open-source and it helps you create advanced tables in seconds! Install Documentation Sponsors Community GitHub. Chat. Install Documentation Sponsors Community GitHub. 1. ShieldUI Grid. Our first choice for a Data Grid library is the Shield UI Grid, part of the Shield UI JavaScript framework. One of the most powerful and rich data grid components, it offers the most complete set of standard features such as pagination, sorting, selection, column re-sizing and reordering, templates and formatting, and master ...
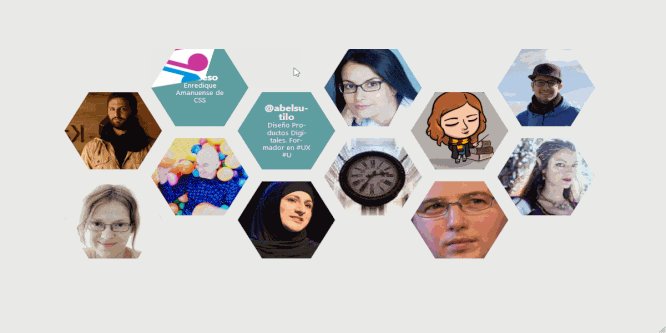
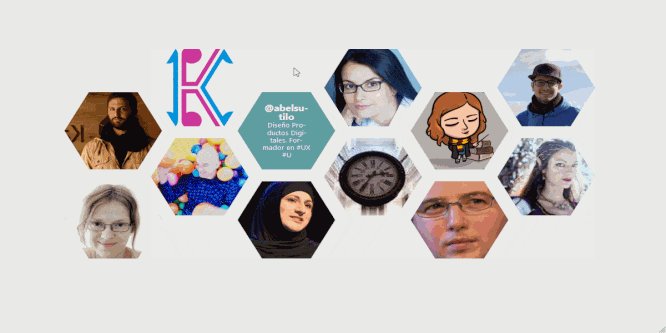
 Honeycomb Hexagon Grids In Javascript By Abbe Keultjes
Honeycomb Hexagon Grids In Javascript By Abbe Keultjes
This is a fully responsive hexagon grid made without media queries, JavaScript, or a ton of hacky CSS. Resize the demo screen and see the magic. In addition to being responsive, the grid also scales. For example, we can chuck more hexagons in there by adding more divs, and control both the sizing and spacing using CSS variables.

Javascript hex grid library. Hex-Grid Utilities [59] is a C# library for hex grid math, with neighbors, grids, range finding, path finding, field of view. Open source, MIT license. This is the oldest reference I can find for axial grids: Luczak, E. and Rosenfeld, A., Distance on a Hexagonal Grid. 1 Answer1. If you're fine with just rotating the whole thing, you can apply a transform: rotate (90deg); to the .container. Other than that I don't see any easy way to go about this (maybe start from scratch and lay out the hexagons to your liking yourself, as they are basically just made from 3 differently rotated blocks). I really like how clean Broofa's answer is, but it's unfortunate that poor implementations of Math.random leave the chance for collision.. Here's a similar RFC4122 version 4 compliant solution that solves that issue by offsetting the first 13 hex numbers by a hex portion of the timestamp, and once depleted offsets by a hex portion of the microseconds since pageload.
A JavaScript version of the library is also available (hex.js). This is a 100% re-implementation in JavaScript. It enables Ajax applications to manipulate the SVG directly. Most libhex objects (Hexes, Areas, Paths) can be represented as simple text-strings. Implementation of Hex Grids. 6 May 2015. Note: this article is a companion guide to my guide to hex grids. The data structures and functions here implement the math and algorithms described on that page. The main page covers the theory for hex grid algorithms and math. Now let's write a library to handle hex grids. We have finally gotten a hex grid with just a few lines of code in JavaScript. Thanks to @SergiVera for helping me write this article. Written by Izan Pérez Cosano GitHub Profile Telecommunications and Telematics Engineer at the Polytechnic University of Catalonia.
The w2ui library is a modern JavaScript UI library that mainly uses HTML5 and CSS3 for front-end development stack and for building rich data-driven web applications it requires jQuery (1.9+) as a dependency library. In testing with Ember, React, ExtJS, and others, jqGrid; jQWidgets, Slick Grid, w2ui, and Webix performed better, with w2ui ... 4 min read · Creating a Hex Grid for HTML5 Games in Javascript. about blog. Creating a Hex Grid for HTML5 Games in Javascript. April 10, 2012 · 4 min read. In my last post, I described how to do some of the calculations for determining the required measurements to build a hexagon. Today I'll show you how to take that a step further and ... HexGrid is a WPF Panel designed to arrange elements (primarily hexagonal HexItems) in honeycomb pattern. Depending on Orientation the pattern looks differently. HexGrid declares 3 dependency properties which affect arrange: Shrink Copy Code. #region Orientation public static readonly DependencyProperty OrientationProperty = DependencyProperty ...
A datagrid library allows manipulating HTML tables with large data sets and provides myriad of features like pagination, sorting, filtering and even line editing for your table. There are various options available online for adding data grid functionality to your tables, either by adding .Net or Php script or by using JavaScript Grid Libraries. Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet. Erik Johansson. JavaScript grid library with charts integration and server communication. importabular. 134; 5; 2; 5kb vanilla js spreadsheet editor, MIT functional-data-grid. 126; 13; 10; functional-data-grid is a blazingly fast virtual data grid made with React JS hot-table. 118; 34; 14; Polymer Element wrapper for Handsontable data grid editor. react ...
A library to create hex grids in the browser or in Node. Lets you decide if and how to render the hexes on screen. Create custom hexes by extending the built-in hex prototype. Mixite: a Hexagonal Grid Library. Mixite is a hexagonal grid library. The motivation behind it is to have an optimized, simple and usable library for drawing hexagonal grids without being tied to any GUI framework. This means that you can use Mixite on Android, your backend or your desktop app. There is a REST-based web example which you can ... Masonry is a JavaScript grid layout library. It is super awesome and I use it for many of my projects. It can take your simple grid elements and place them based on the available vertical space, sort of like how contractors fit stones or blocks into a wall. You can use this library to show your projects in a different light.
This 20K stars library provides set of small, responsive CSS modules that you can use in every web project, including a grid system. It comes with a solid base built on Normalize.css to fix cross-browser compatibility issues, consistently styled buttons that work with <a> and <button> elements and styles for vertical, horizontal and dropdown menus. Here is a list of 10 useful, functional, and reliable JS libraries that will help you work with tables. 1 reactions. 1. Tables are an efficient tool for visualizing and processing data in JavaScript. Here is a list of 10 useful, functional, and reliable JS libraries that will help you arrange information in table format and work with it. FancyGrid is a plugin-free library and it has no dependency. FancyGrid also includes a number of samples, professional support, elegant API, and of course detailed documentation for easy use. The only big disadvantage of the library is the lack of mobile support, which is strange in the 2020 year. Ag-grid. Price and License: MIT, From $750 to $1200
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. Demo & Download 9. Packery. Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. A JS grid library with server communication and charts integration. A big module with support for the major frameworks of JavaScript, such as VueJS, jQuery, Angular 1 and 2, and Web Components.ule. Javascript hexagonal grid library (pluggable to whatever framework or renderer you want) - GitHub - jeffgran/adroit-hex-grid: Javascript hexagonal grid library (pluggable to whatever framework or renderer you want)
Tree Grid. This javascript treegrid library is a DHTML component that allows you to display and edit data in a grid, histogram,table, tree view, or on an HTML page. Here we are talking about a fast AJAX grid that has multiple advanced spreadsheet features like cell calculations, gantt charts, multi-level pivot tables, updating javascript ... HTML5/JavaScript Grid/DataGrid is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, aggregating rows, selection, and support for Excel, CSV, and PDF formats. The hexmap library is a library for handling hexagonal grids. It is intended to make available to developers a solid object-oriented foundation for handling the interactions of objects on the grid. It has both Gtk+ and SDL backends.
Library for working with hex grids. Finds paths and ranges, has terrain and movement types, stores the graph, supports the offset and cube coordinate systems. game hex gamedev grid unity unity3d hexagonal-grids unity2d game-dev hexagonal-grid-library hexgrid hexcore FancyGrid is one of the JavaScript data grid libraries. It develops grids for the web applications on internet. It has a library with server communication, chart integration and so on. This includes filtering, Ajax data, REStful, AngularJS directive, sorting, paging and many others. It is one of the free plugin library and independent.
 Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
Top 15 Best Javascript Data Grid Libraries Of 2021 Angular

 Binning Data Into A Hexagonal Grid In Google Maps Stack
Binning Data Into A Hexagonal Grid In Google Maps Stack
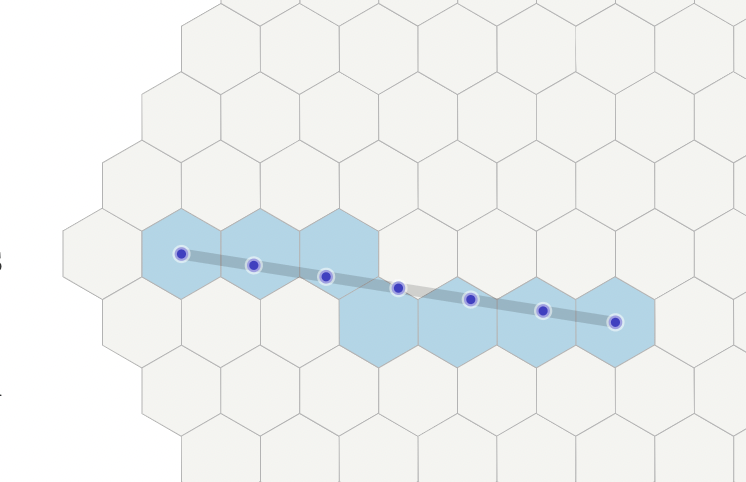
 How Do I Get Pixel To Hex Coordinates On An Array Based Hex
How Do I Get Pixel To Hex Coordinates On An Array Based Hex
 Honeycomb Grid Yarn Package Manager
Honeycomb Grid Yarn Package Manager
 Advent Of Code Day 11 Don T Reinvent The Hexagon
Advent Of Code Day 11 Don T Reinvent The Hexagon
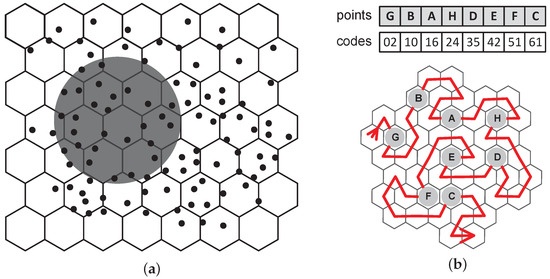
 Symmetry Free Full Text Hierarchical Hexagonal Clustering
Symmetry Free Full Text Hierarchical Hexagonal Clustering
 Pdf Hexagonal Convolutional Neural Networks For Hexagonal Grids
Pdf Hexagonal Convolutional Neural Networks For Hexagonal Grids
 Hex Tile Maps Help Eliminate The Alaska Effect
Hex Tile Maps Help Eliminate The Alaska Effect
Using Hexagonal Grids And Network Analysis For Spatial
 React Pivot Table With Ag Grid And Cube Js Dev Community
React Pivot Table With Ag Grid And Cube Js Dev Community
 How Do I Represent A Hextile Hex Grid In Memory Stack Overflow
How Do I Represent A Hextile Hex Grid In Memory Stack Overflow
 Maps Mania How To Create Hexagon Grid Maps
Maps Mania How To Create Hexagon Grid Maps
 For Reference Working Hex Grid Blueprint Blueprint Visual
For Reference Working Hex Grid Blueprint Blueprint Visual



0 Response to "20 Javascript Hex Grid Library"
Post a Comment