23 Create Captcha In Javascript
30/6/2017 · generateCaptcha() Method is invoked to draw an captcha on the screen. On Click of refresh button we can generate/draw the new captcha images. <body onload="generateCaptcha();"> On body load I am calling generateCaptcha() method so that whenever the page is loaded the default captcha should be drawn. Automatic Captcha Verification using JavaScript. Captcha: Captcha is a program used to protects websites through bots. It generates some tests that human can read and pass it but current computer can not do. For example, humans can read distorted text but computer can not read. The CAPTCHA is the abbreviation of Completely Automated Public ...
 How To Create A Custom Captcha
How To Create A Custom Captcha
JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID let captchaText = document.querySelector ('#captcha');

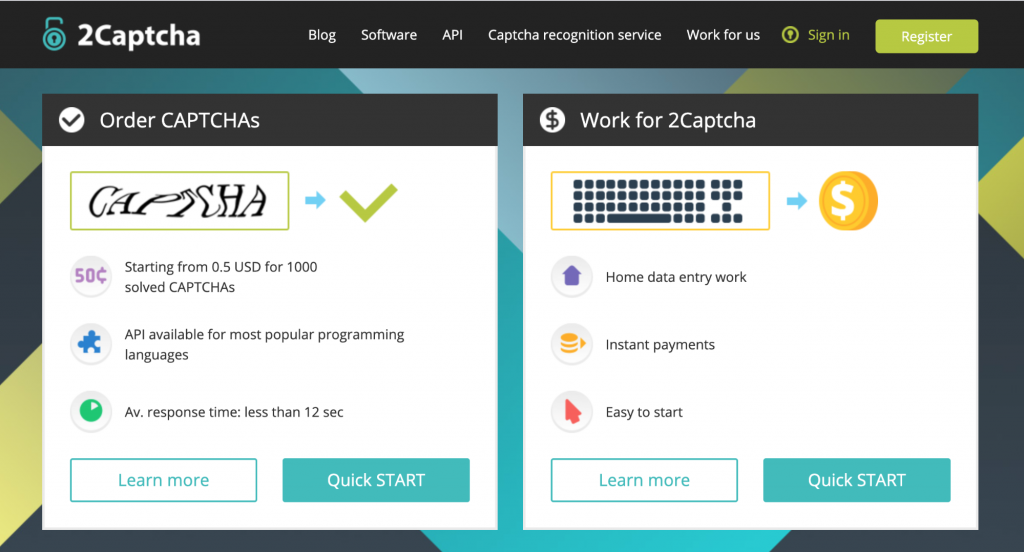
Create captcha in javascript. Icemelon -- Create CAPTCHA images -- PHP, CSS, Javascript Tutorials, & More! Step 3. Create additional files. Create a folder called 2captcha. In here, we're going to have three files: apiKey.js, initiateRequest.js and getRequestResults.js. As you can imagine, the apiKey.js simply contains our 2Captcha API key which we can find on the 2Captcha dashboard. Nov 28, 2018 - JS-Captcha is a native JavaScript library that creates a simple numeric captcha in your HTML form to prevent against spam.
How to create JavaScript Captcha; How to create a custom captcha in HTML; How to create a captcha; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a custom captcha using JavaScript. First, we need to create three files index.html and style.css then we need to do code for it. Step:1 This pen is about how we can create a captcha using javascript and display that as image using canvas.... Simple Javascript CAPTCHA Validation July 23, 2016 July 23, 2016 Arjun JS CAPTCHA , HTML , javascript , jQuery Now a Days Without Captcha if the developers Developed a form then that website should be ready to get spam hits because of unwanted robots may hit.
Agyanadda · howto Tutorial Today, We want to share with you captcha code in html and javascript.In this post we will show you how to validate captcha in html?, hear for Create a captcha Validation in HTML and Javascript we will give you demo and example for implement.In this post, we will learn about How To Create CAPTCHA Image Verification Using PHP And JQuery with an ... CREATE OWN CAPTCHA FOR YOUR WEBSITE, ... code in the file. PHP Captcha - phpTextCaptcha is an open-source, free PHP CAPTCHA script to create complex images and protect forms from spam and abuse. Web Design HTML Tutorials Online HTML, CSS and JS Editor CSS Tutorials Bootstrap 4 Tutorials · JavaScript Captcha Example, ...
/captcha/:width?/:height?/ Used to get a CAPTCHA object for proper usage. The question marks in the route here are the Express syntax for optional URL parameters. This means the client can provide none, the first one, or both. We'll validate that integers are passed as values (required by canvas) and if not we'll use sensible defaults. How to add the captcha The following short tutorial, with copy and paste code, will show you how to add the following form validation script to your HTML form. This captcha generates a random number using Javascript and does not use images. You can edit the colors in the css code. Code is valid for all websites including responsive sites. GateNetAcademy
Jun 01, 2021 - See Verifying the user's response to check if the user successfully solved the CAPTCHA. ... The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a g-recaptcha tag. The g-recaptcha tag is a DIV element with class name g-recaptcha ... Captcha creation and validation in JavaScript. It appears your creating the CAPTCHA string using ASCII characters. These can be read from the screen by the "bad guys" - which is why CAPTCHA of the alphabetic type uses somewhat mangled graphic images for the presentation. How to create a captcha Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a custom captcha using JavaScript First, we need to create three files index.html and style.css then we need to do code for it.
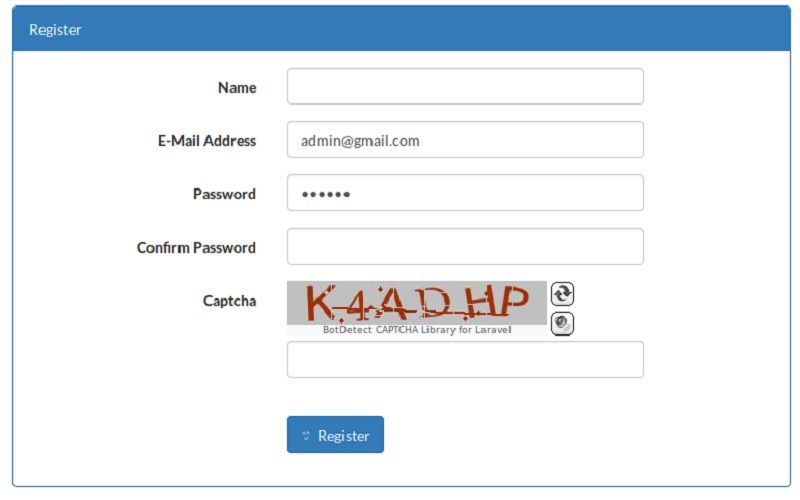
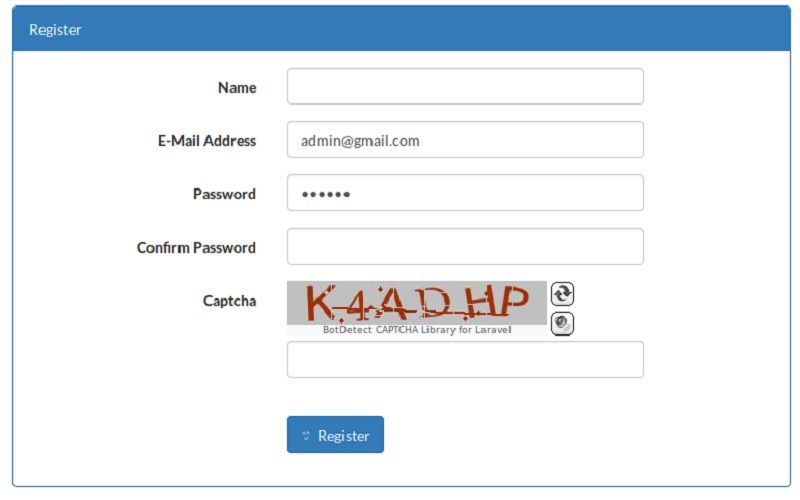
Suppose you want to know how to create or generate a Captcha security code in Laravel 8. In that case, this laravel tutorial is going to be the ultimate nectar for you. A CAPTCHA is a type of challenge-response test used in computing to determine whether or not the user is human. It stands for […] Basically, A CAPTCHA is a type of test to detect the user is a human or robot. There are many ReCaptcha services you can use on your website for protecting from spammers. But we can also create our own ReCaptcha program as well. Today you will learn to create JavaScript ReChaptcha Verification Function. JS-Captcha is a native JavaScript library that creates a simple numeric captcha in your HTML form to prevent against spam.
In this article we will see how to create a captcha code with JavaScript. In this article we will see how to create a captcha code with JavaScript. In this article we will see how to create a captcha code with JavaScript. NEW: What is New in Visual Studio 2022. Why Join Become a member Login ... To create this program [Custom Captcha in JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. From the code above, we can know that i initialize new Array named captcha. After that, i build a function named createCaptcha. The function will generate some random value and will saved into captcha as an array. Lastly, i combined array of captcha into theCaptcha. So theCaptcha will become a …
Do this all in a private function ... scope javascript. Then your approach should work in theory, but probably won't be better than what ReCaptcha already offers (for anyone else) – OG Sean Aug 17 '20 at 20:38 ... I agree with all the comments that client side captcha is fundamentally ... Nov 06, 2017 - Hi I am going to explain you how can we put validation in form using javascript on submit. Generate a captcha image from a text in JavaScript - mariusvetrici/generate-captcha-image-javascript
Let's follow this tutorial, where we will see how to create image CAPTCHA using PHP and validate using JavaScript. One more thing, you must have GD (Graphics Draw) installed on your server before proceeding. Create Image CAPTCHA Using PHP. We will follow some steps to generate image captcha using PHP — Create an empty image on the web. Put the JavaScript jquery-captcha.min.js after loading jQuery library but before the closing body tag. 2. Create a canvas element on which you want to render the alphanumeric captcha. 3. Create an input field to accpet the code (alphanumeric characters). 4. Create a submit button to test if the code is valid. 5. In this code snippet you will learn how to create captcha using JavaScript. In this code snippet you will learn how to create captcha using JavaScript. NFTs are HOT!! Learn Everything You Need To Know About NFTs. Why Join Become a member Login C# Corner. Post. An Article; A Blog; A News ...
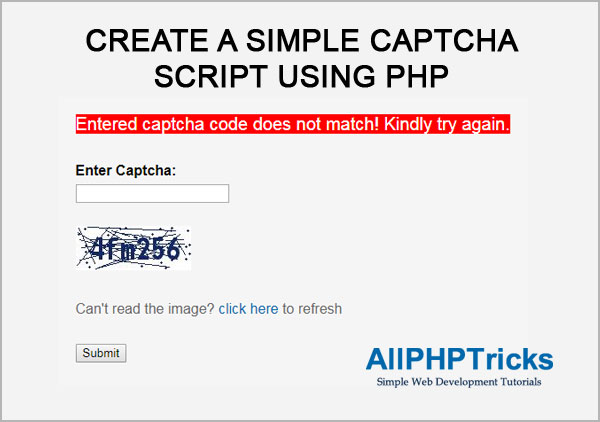
In this example the CAPTCHA image is given an ID in the configuration settings. The ID is used to select the image in the Javascript code example below. The ID for the image isn't necessary as you can select the image in a different way. This is just how we're doing it for this example. I am sharing you a program for creating a captcha script using php and javascript. Following are the simple steps to create captcha in php. Step 1: Create a php script named 'captcha.php' with following code that generate and return a captcha image. reCAPTCHA v3. reCAPTCHA v3 returns a score for each request without user friction. The score is based on interactions with your site and enables you to take an appropriate action for your site. Register reCAPTCHA v3 keys here. This page explains how to enable and customize reCAPTCHA v3 on your webpage.
Dec 20, 2020 - Basically, CAPTCHA tools are used to differentiate between real users and bots. Have you ever wondered how they work? Let's try to build a captcha generator on our own and understand what exactly happens under the hood. If you are a beginner in javascript then this small project will help you a lot. HELLO FRIENDS , Today In This Video I am Going TO Tell You Tell You That How To Make own Captcha Using JavaScriptHope You Will Like This Tutorial.Please SUBS... 11/2/2014 · How to Create a text captcha using java script in html form. Ask Question. Asked 7 years, 6 months ago. Active 4 years, 1 month ago. Viewed 66k times. 1. <html> <body> <form action="Send_Contact_Us.php" method="post" onSubmit="return checkform (this);"> <label>Name</label> <input name="name" type="text" required="required" /> ...
Simple Captcha with JavaScript and Canvas(HTML5). Contribute to firatozz/captcha development by creating an account on GitHub. To create this program [Custom Captcha in JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Captcha program from the given download button. Simple javascript captcha using HTML Canvas Date: May 18, 2016 Author: cornifus 0 Comments I had been looking for tutorials on internet on how to integrate Captcha verification on my websites and I did not find any easy way.
Load the jQuery Slider Captcha plugin's files in the document. 3. Create the HTML for the puzzle captcha component. 4. Initialize the plugin and done. 5. By default, the plugin will automatically fetches and display a random puzzle image from https://picsum.photos/. You can set your own image library using the setSrc option. Oct 08, 2009 - This Particular article helps you in implementing Captcha in you webpage / website or in an application. Helps you in understanding and logical implentation of captcha on entirely client side · Most of the websites use the technique of captcha for validation / verification purpose whenever ... Mar 14, 2016 - In this tutorial you will get JavaScript captcha example. Captcha is used to determine whether or not the user that is filling and submitting a web form is human. While developing web projects we often require to add captcha feature. So here I have shared the simplest way to create captcha in ...
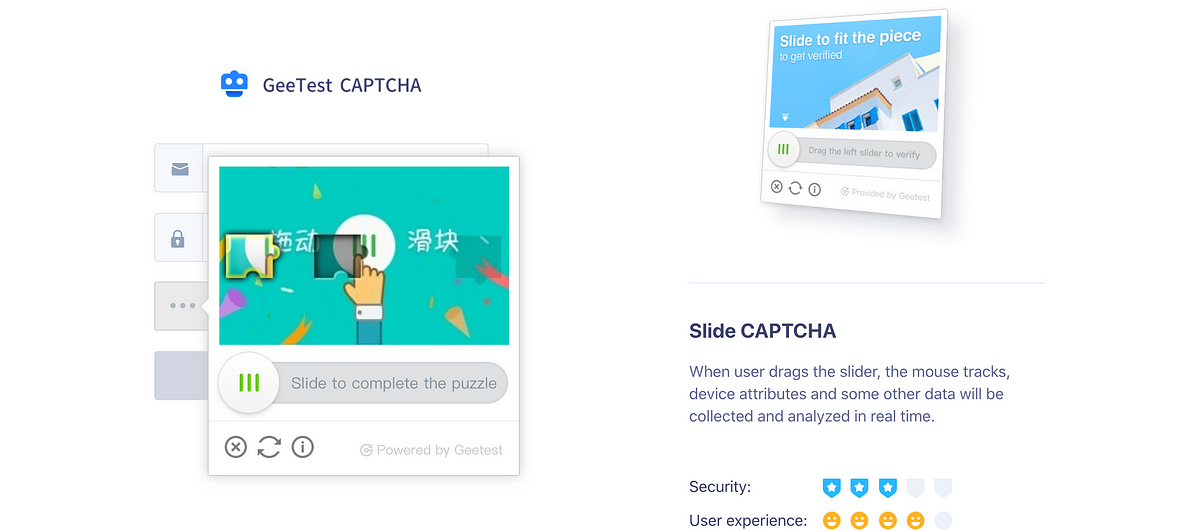
 How To Solve Geetest Slider Captcha With Js By Filip
How To Solve Geetest Slider Captcha With Js By Filip
Captchas Vs Spambots Why The Slider Captcha Wins
 How To Detect Captcha Farms And Block Captcha Bots Datadome
How To Detect Captcha Farms And Block Captcha Bots Datadome
 Google Captcha Or Recaptcha How To Use The I M Not A Robot
Google Captcha Or Recaptcha How To Use The I M Not A Robot
 Build A Captcha Generator Using Javascript By Handhika
Build A Captcha Generator Using Javascript By Handhika
 Troy Hunt Breaking Captcha With Automated Humans
Troy Hunt Breaking Captcha With Automated Humans
 Build An Html5 Signup Form With Dynamic Captcha Spyrestudios
Build An Html5 Signup Form With Dynamic Captcha Spyrestudios
 How To Implement Custom Captcha In Php
How To Implement Custom Captcha In Php
 Build A Captcha Generator Using Javascript By Handhika
Build A Captcha Generator Using Javascript By Handhika
 How To Generate Captcha Image In Php Geeksforgeeks
How To Generate Captcha Image In Php Geeksforgeeks
 What Do The Cloudflare Captcha And Challenge Pages Look Like
What Do The Cloudflare Captcha And Challenge Pages Look Like
 Create A Simple Captcha Script Using Php All Php Tricks
Create A Simple Captcha Script Using Php All Php Tricks
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Php 8 Captcha Tutorial Create Captcha In Php Contact Form
Php 8 Captcha Tutorial Create Captcha In Php Contact Form
 Automatic Captcha Verification Using Javascript Geeksforgeeks
Automatic Captcha Verification Using Javascript Geeksforgeeks
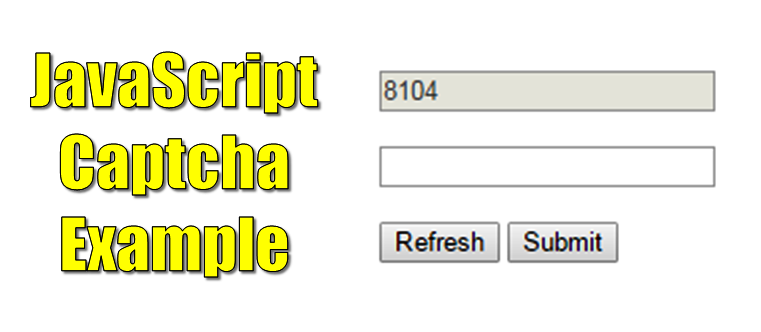
 Javascript Captcha Example The Crazy Programmer
Javascript Captcha Example The Crazy Programmer
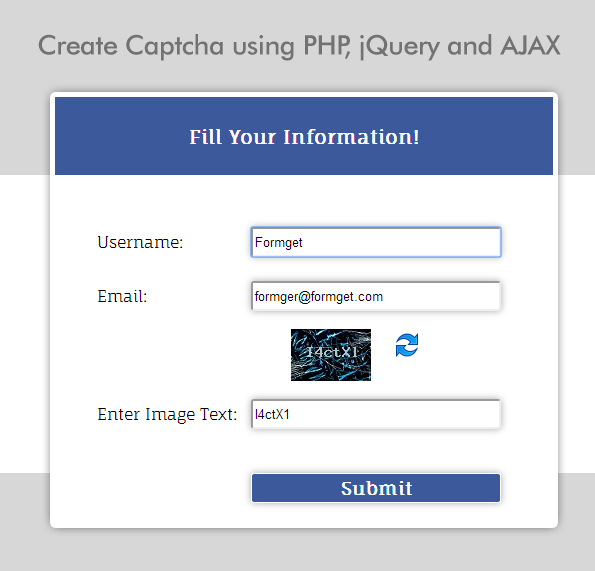
 Captcha Code In Php And Jquery Formget
Captcha Code In Php And Jquery Formget
 Captcha Image In Javascript With Example
Captcha Image In Javascript With Example
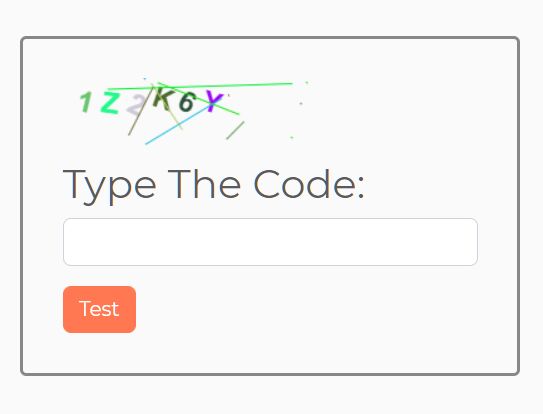
 Captcha Implementation Using Javascript
Captcha Implementation Using Javascript
 Jquery Captcha Plugins Jquery Script
Jquery Captcha Plugins Jquery Script


0 Response to "23 Create Captcha In Javascript"
Post a Comment