25 Aws S3 Upload File Javascript
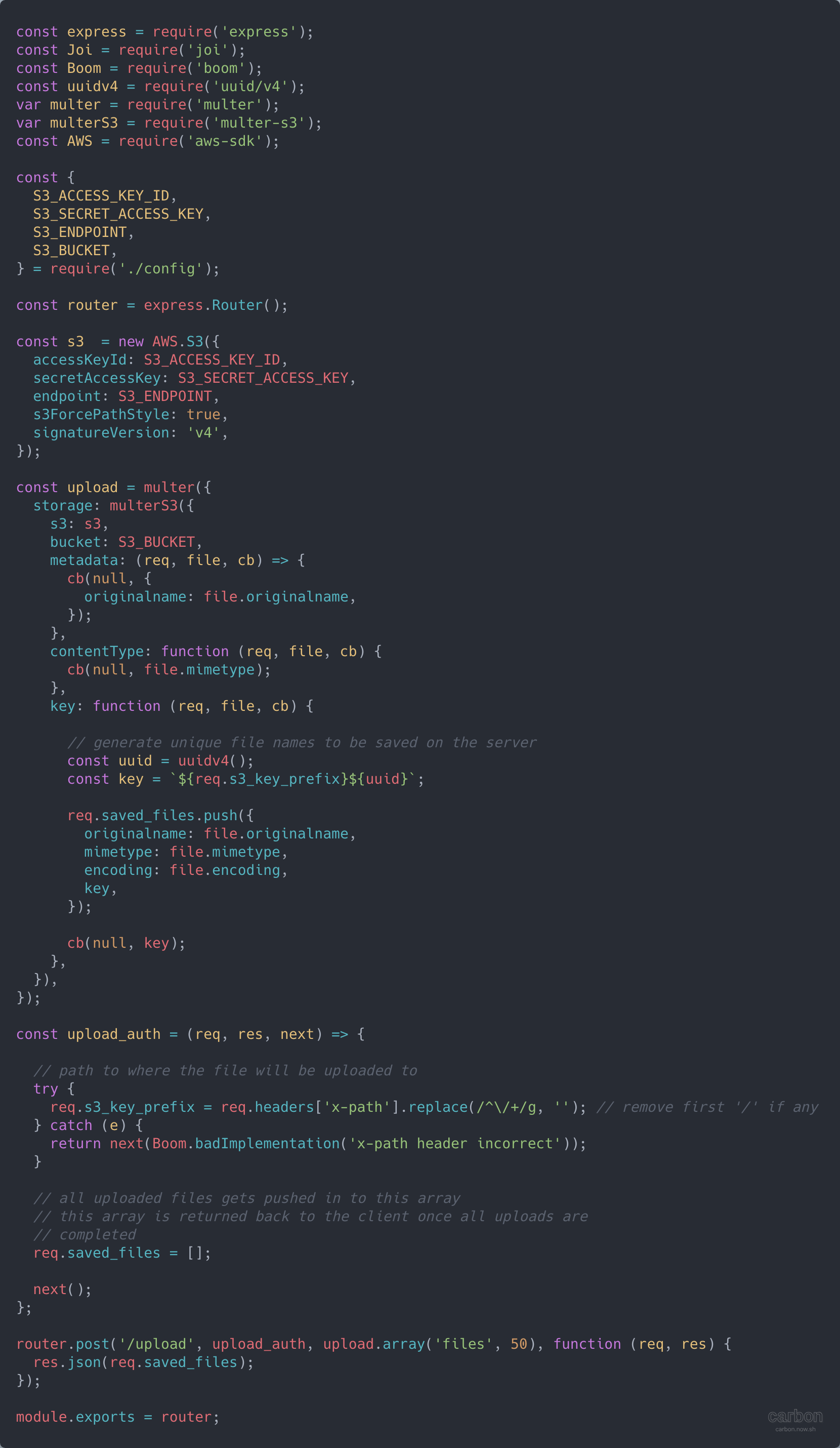
AWS s3 npm is used to upload or delete an image from the s3 bucket with the help of some keys. Let's start by installing the npm package: npm install aws-sdk. Multer: Multer is an express middleware. It is a Node.js middleware for handling multipart/form-data, which is primarily used for uploading files. multer-s3 — Streaming multer storage engine for AWS S3. aws-sdk — The aws-sdk makes it easy for JavaScript developers to use AWS services by offering a set of consistent and familiar libraries. Creating our Express Server. First and foremost, we create a file named index.js and input the following code. This would be the starting point of ...
 Aws S3 Uploading 0 B File Node Js Stack Overflow
Aws S3 Uploading 0 B File Node Js Stack Overflow
Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ...

Aws s3 upload file javascript. This section contains the full HTML and JavaScript code for the example in which photos are uploaded to an Amazon S3 photo album. See the parent section for details and prerequisites. Uploading a file from a browser to S3 for only authorised users is a pretty cool trick. It is even cooler if we can build it in a serverless way. Here is the entire solution for a simple serverless app to authenticate with AWS Cognito and upload a file to S3 through IAM role assigned to the authenticated user. I am developing a website in HTML, javascript & jQuery. I want to upload images to amazon s3 server in an ajax request. There is no such SDK to integrate s3 in Javascript. A PHP SDK is availabl...
To upload files from a server, you can use AWS IAM roles or IAM user permissions depending on the server location which uploads the files. For example, if the code runs inside AWS in compute services such as EC2, Lambda can use IAM roles. For servers outside AWS, it must use IAM user's programmatic access credentials to upload files to S3. Example AWS S3 Multipart Upload with aws-sdk for Node.js - Retries to upload failing parts - aws-multipartUpload.js Mar 01, 2006 - To perform a multipart upload with encryption using an Amazon Web Services KMS CMK, the requester must have permission to the kms:Decrypt and kms:GenerateDataKey* actions on the key. These permissions are required because Amazon S3 must decrypt and read data from the encrypted file parts before ...
May 02, 2021 - Currently most of us use server side solutions to upload files to Amazon S3 server. There are also AWS SDK for JavaScript to upload files to Amazon S3 server from client side. Uploading files from client side is faster than server side and best for large files. The purpose of this front end application will be to get files into AWS S3, using JavaScript and some basic backend code. A good example is having a user upload a file from a web form for which your application server will then pull back down, encrypt or resize before pushing it back into a more permanent bucket for storage. Mar 01, 2019 - You will receive only high-quality articles about Node.js, Cloud Computing and Javascript front-end frameworks. Unsubscribe anytime. ... Well if your application is uploading a file to your server, and then your server uploads it to an AWS S3 Bucket, you have a bottleneck and performance trouble.
In this article we will learn how to create a simple html page with a form for uploading files into the object storage s3. For the solution of this particular task will be used javascript aws-sdk library and s3cmd tool. Let's start Source code. Let's create index.htm with the following content: Feb 21, 2019 - S3 File Upload to AWS S3. GitHub Gist: instantly share code, notes, and snippets. Today's release of the AWS SDK for JavaScript (v2.1.0) contains support for a new uploading abstraction in the AWS.S3 service that allows large buffers, blobs, or streams to be uploaded more easily and efficiently, both in Node.js and in the browser. We're excited to share some details on this new feature in this post. The new AWS.S3.upload() function intelligently detects when a buffer or ...
We'd like to use Javascript AWS SDK to upload files to S3, but without using credentials at all. Uploading using credentials works, but we cannot generate an AWS IAM user for each of our app users ... This is the second article about using AWS SDK in JavaScript to upload files to S3. If you are... Tagged with aws, javascript, upload, file. /**Upload file to S3 * @param {String} attachmentId the attachment id * @param {Buffer} data the file data * @param {String} mimetype the MIME type * @param {String} fileName the original file name * @return {Promise} promise to upload file to S3 */ async function uploadToS3 (attachmentId, data, mimetype, fileName) { const params = { Bucket: config.AMAZON ...
s3_upload.js demonstrates how to upload an arbitrarily-sized stream to an Amazon S3 bucket. Uploading a File to Amazon S3 Using HTTP POST. This example provides a sample POST policy and a form that you can use to upload a file. The topic uses the example policy and fictitious credentials to show you the workflow and resulting signature and policy hash. Step 6. Upload File Via React S3. If you are not using other AWS services then you don't need the full aws-sdk which will unnecessarily increase your bundle size. We will use another library named react-s3. First, install it. yarn add react-s3. Then create a new component named UploadImageToS3WithReactS3 and add the following code
To upload files to S3, we will need the aws-sdk package from npm: npm install -S aws-sdk. Now we can start writing our actual code: The code is in TypeScript but if you know JavaScript and latest ... Oct 01, 2014 - It's 2016, as serverless architecture ... to S3 is possible with the help of AWS Lambda. See my answer to a similar question: stackoverflow /a/40828683/2504317 Basically you'd have a Lambda function as an API signing upload-able URL for each file, and your cliend-side javascript just do a ... The AWS SDK for JavaScript version 3 (v3) is a rewrite of v2 with some great new features, including modular architecture. For more information, see the AWS SDK for JavaScript v3 Developer Guide. Uploading Photos to Amazon S3 from a Browser
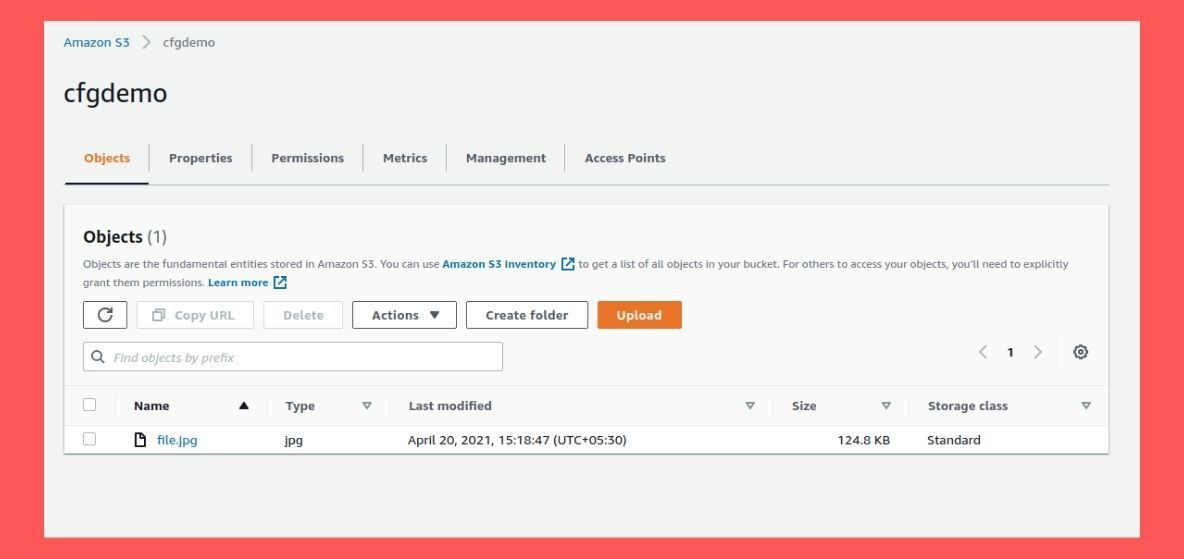
How to Upload a File to AWS S3 in React(typescript) I'm using a library called Dropzone to be able to upload files by drag and drop in the browser. ... We will send an HTTP request from javascript to the backend server. For this purpose, we use the HTTP library, axios. The usage is as follows. Also, create two additional files: aeeiee-s3.js and aeeiee-s3-views.php. The JavaScript file will hold all the JS code to handle uploading files to our S3 bucket while the aeeiee-s3-views.php file will handle displaying HTML content on the page. We will create a plugin file with the information below. Select Choose file and then select a JPG file to upload in the file picker. Choose Upload image. When the upload completes, a confirmation message is displayed. Navigate to the S3 console, and open the S3 bucket created by the deployment. In the bucket, you see the second JPG file you uploaded from the browser. Understanding the S3 uploading ...
Uploading Files. At this point, let's implement the file upload functionality. In a new file, e.g. upload.js, import the aws-sdk library to access your S3 bucket and the fs module to read files from your computer: Jan 27, 2014 - How to upload files to AWS S3 with NodeJS SDK. GitHub Gist: instantly share code, notes, and snippets. Also, create two additional files: aeeiee-s3.js and aeeiee-s3-views.php. The JavaScript file will hold all the JS code to handle uploading files to our S3 bucket while the aeeiee-s3-views.php file will handle displaying HTML content on the page. We will create a plugin file with the information below.
I'm trying to upload a file in my s3 bucket with a aws presigned-URL. Here is my js function function UploadObjectUsingPresignedURL() { var file = document.getElementById('customFile').files... Dec 20, 2017 - This article discusses two approaches to implement uploading files directly to AWS S3 private bucket from browser, using AWS IAM Temporary Access Credentials and using a pre-signed POST policy. ... Get temporary access credentials to support uploading to S3 directly using JavaScript SDK from ... This means that you would actually be making API calls to the S3 endpoints from your React/Javascript code. With that in mind let us quickly create an S3 bucket. Head over to AWS S3 console and ...
Jul 09, 2018 - Another issue I noticed that would ... based on AWS EC2 instance type Amazon allows specific I/O bandwidth etc, which for smaller instances are not guaranteed and the file upload speeds were almost unacceptable. I wanted the file uploads to be considerably faster. Enter Amazon S3…... Initial Setup in AWS. please make sure that you have AWS account with admin authority. After you logged in AWS, you should create a policy, attach it to your account, and then create an access key. In this article, I will share a simple but powerful way to securely upload files directly from your frontend to Amazon S3 using the AWS Amplify JavaScript library. I will start by discussing how to upload the files and use the three file access levels to protect user uploads with relevant code snippets.
Uploading a File to an Amazon S3 Bucket. Create a Node.js module with the file name s3_upload.js. Make sure to configure the SDK as previously shown. Create an AWS.S3 service object. The module will take two command-line arguments, the first one to specify the destination bucket and the second to specify the file to upload. Jan 16, 2021 - After following the guide, you ... users to upload files to S3. However, it is usually worth adding extra functionality to help improve the security of the system and to tailor it for your own particular uses. Pointers for this are mentioned in the appropriate parts of the guide. The signature generation on the server uses AWS’s official ... Here are a few simple but detailed steps to set up your own S3 Bucket and upload files on it using only Javascript and HTML. Step 1: Creating a S3 Bucket Go to your AWS console and select the S3 ...
Examples of how to access various services using the SDK for JavaScript. Jun 03, 2018 - AWS S3 is a place where you can store files of different formats that can be accessed easily when required. In this article, I will guide you to build a nodejs based app, which can write any file to AWS S3.
 How To Upload Files To S3 From Node Js
How To Upload Files To S3 From Node Js
 How To Synchronize Amazon S3 Storage Files With Essential Js
How To Synchronize Amazon S3 Storage Files With Essential Js
 Aws S3 Javascript Sdk Resend Request Failure Stack Overflow
Aws S3 Javascript Sdk Resend Request Failure Stack Overflow
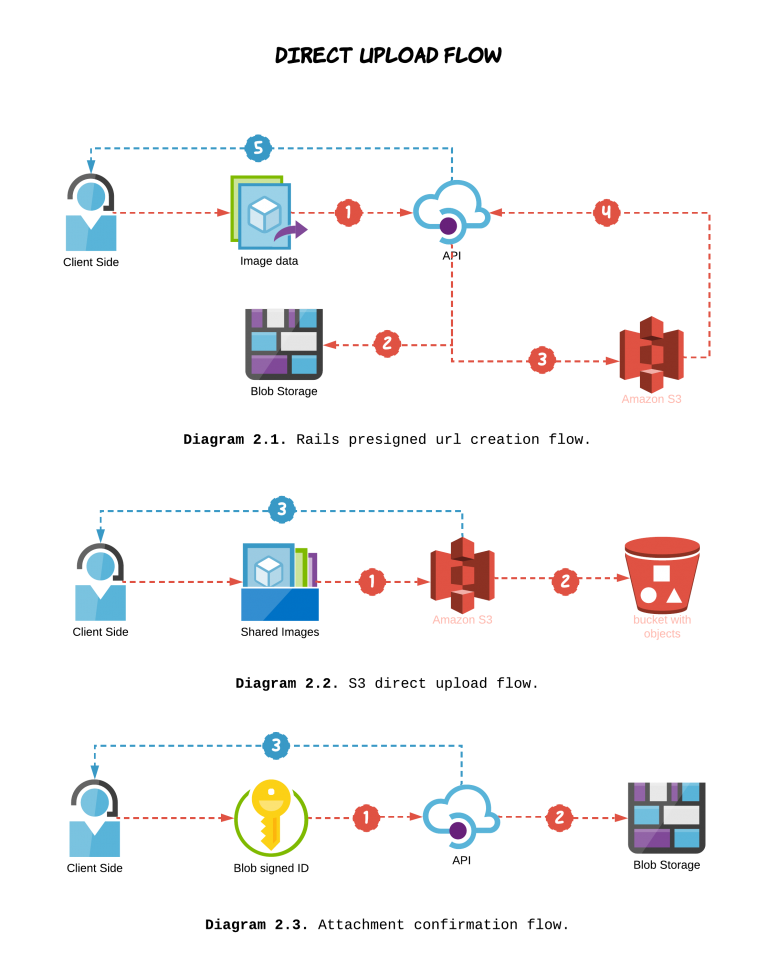
 Uploading Files To Amazon S3 With A Rails Api Backend And
Uploading Files To Amazon S3 With A Rails Api Backend And
 Node Js File Upload To Amazon S3 Bucket Tutorial Code
Node Js File Upload To Amazon S3 Bucket Tutorial Code
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Amazon S3 Examples Aws Sdk For Javascript
Amazon S3 Examples Aws Sdk For Javascript
 Uploading Multiple Files To Amazon S3 Stack Overflow
Uploading Multiple Files To Amazon S3 Stack Overflow
Github Maxbeatty Aws S3 Browser Upload Example Example Of
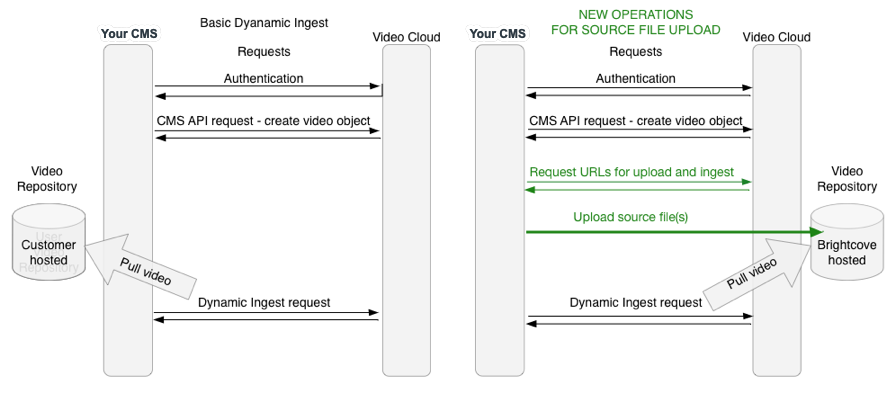
 Source File Upload Api For Dynamic Ingest
Source File Upload Api For Dynamic Ingest
 Large File Service Securely Upload Large Files To S3 Finra
Large File Service Securely Upload Large Files To S3 Finra
 How To To Upload Files To S3 With The Aws Javascript Sdk And
How To To Upload Files To S3 With The Aws Javascript Sdk And
 Deep Dive Into Cors Configs On Amazon S3 Aws Media Blog
Deep Dive Into Cors Configs On Amazon S3 Aws Media Blog
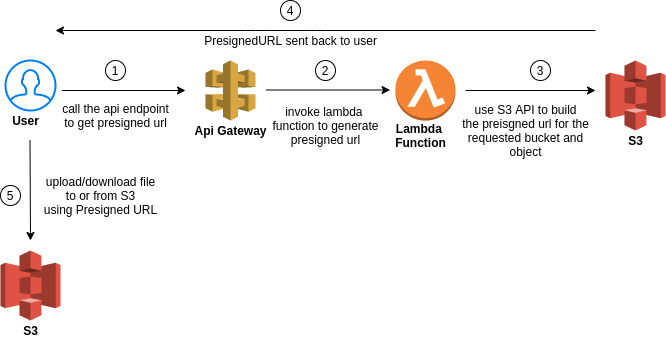
 Use Presigned Url To Upload Files Into Aws S3 By Kulasangar
Use Presigned Url To Upload Files Into Aws S3 By Kulasangar
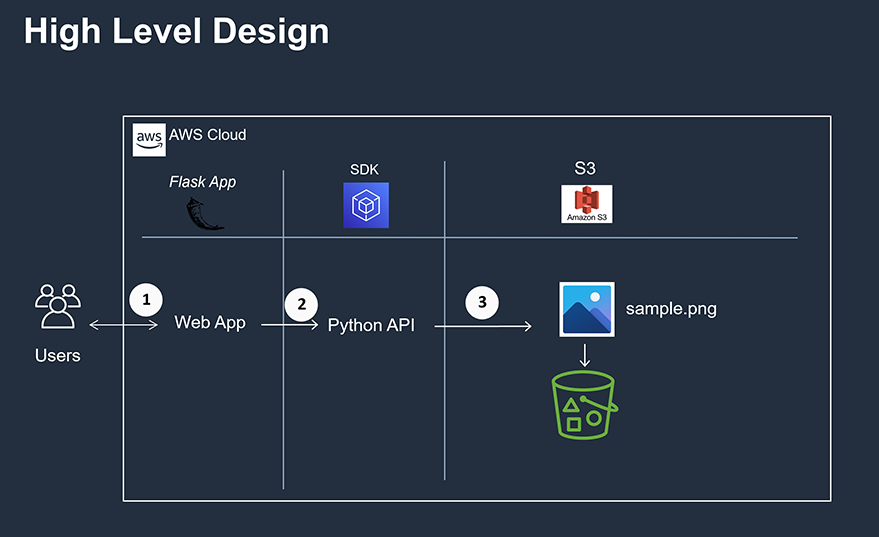
 Uploading Files To Amazon S3 With Flask Form Part1
Uploading Files To Amazon S3 With Flask Form Part1
 Building File Upload Downloads For Your Hasura App Hasura
Building File Upload Downloads For Your Hasura App Hasura
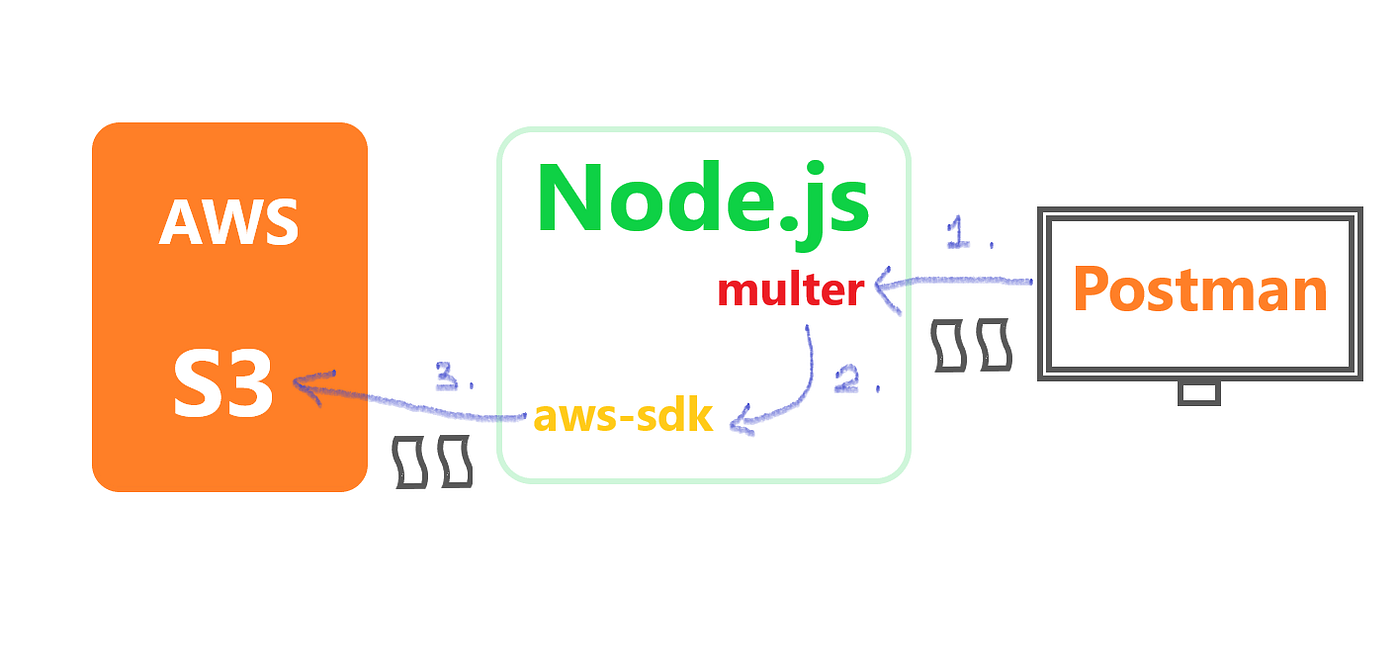
 Upload Images On Aws S3 Using Node Js By Harsh Patel Aws
Upload Images On Aws S3 Using Node Js By Harsh Patel Aws
 Amazon S3 Image Upload Using Nodejs
Amazon S3 Image Upload Using Nodejs
Github Mdashikar Mevn File Upload Aws S3 A Simple App To
 Angular 6 Node Js Amazon S3 Upload Files Download
Angular 6 Node Js Amazon S3 Upload Files Download
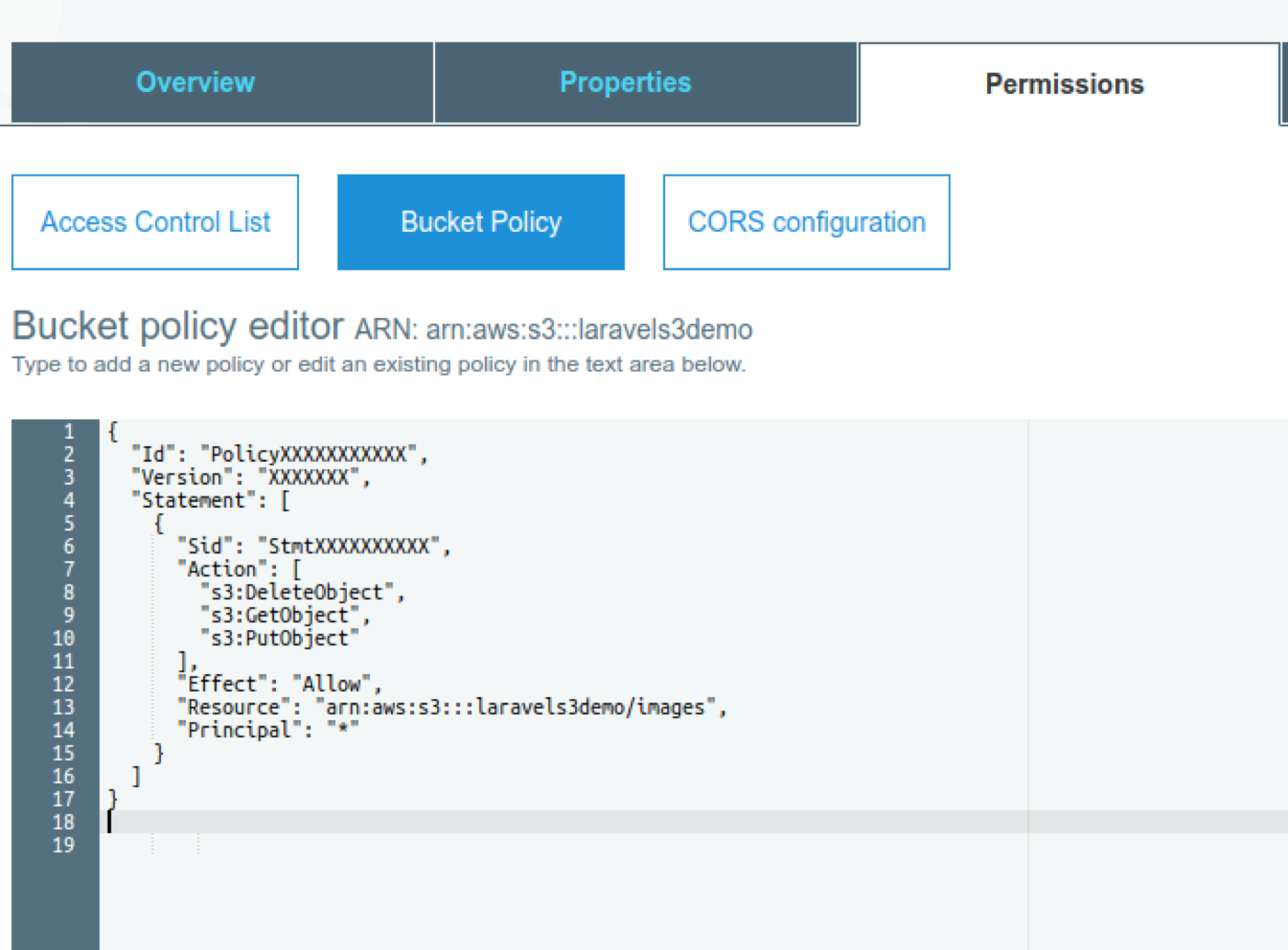
 How To Upload Files To Amazon S3 Using Laravel Dzone Cloud
How To Upload Files To Amazon S3 Using Laravel Dzone Cloud
.4c44ce58a2df0aad0e3be25a31e24c56514aac1f.png) Cloud Object Storage Store Amp Retrieve Data Anywhere
Cloud Object Storage Store Amp Retrieve Data Anywhere
 Cloud Object Storage Store Amp Retrieve Data Anywhere
Cloud Object Storage Store Amp Retrieve Data Anywhere

0 Response to "25 Aws S3 Upload File Javascript"
Post a Comment