31 Javascript Function Two Parameters
You can another parameter in the function definition by typing a comma, 0:37 ... Let's call it pastry. 0:43 · Then update the programming inside the function to use the new pastry perimeter. 0:45 · Now this function expects two arguments. 0:49 Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Go to the editor. Sample arguments : 'w3resource ', 'o'. Expected output : 2. Click me to see the solution.
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
Like anything, named parameters are useful in moderation. Two examples of useful scenarios include: Functions that accept configurations or options with a lot of optional parameters; Functions that change often because it doesn't require changing every call site, only the ones that use the specific parameter.

Javascript function two parameters. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Function as a parameter. Why does the function init() call the function update(e) without reference to parameter 'e'--event in javascript? ... is html.grid. Bind tiny MCE textbox field in Java-script. Passing an event as a parameter. how to call javascript onload? call javascript function from code behind and pass two parameters. Advertise ... Jul 07, 2020 - When you call a function in JavaScript, you can pass in any number of arguments, regardless of what the function declaration specifies. There is no function parameter limit. Let’s create a function that accepts two parameters
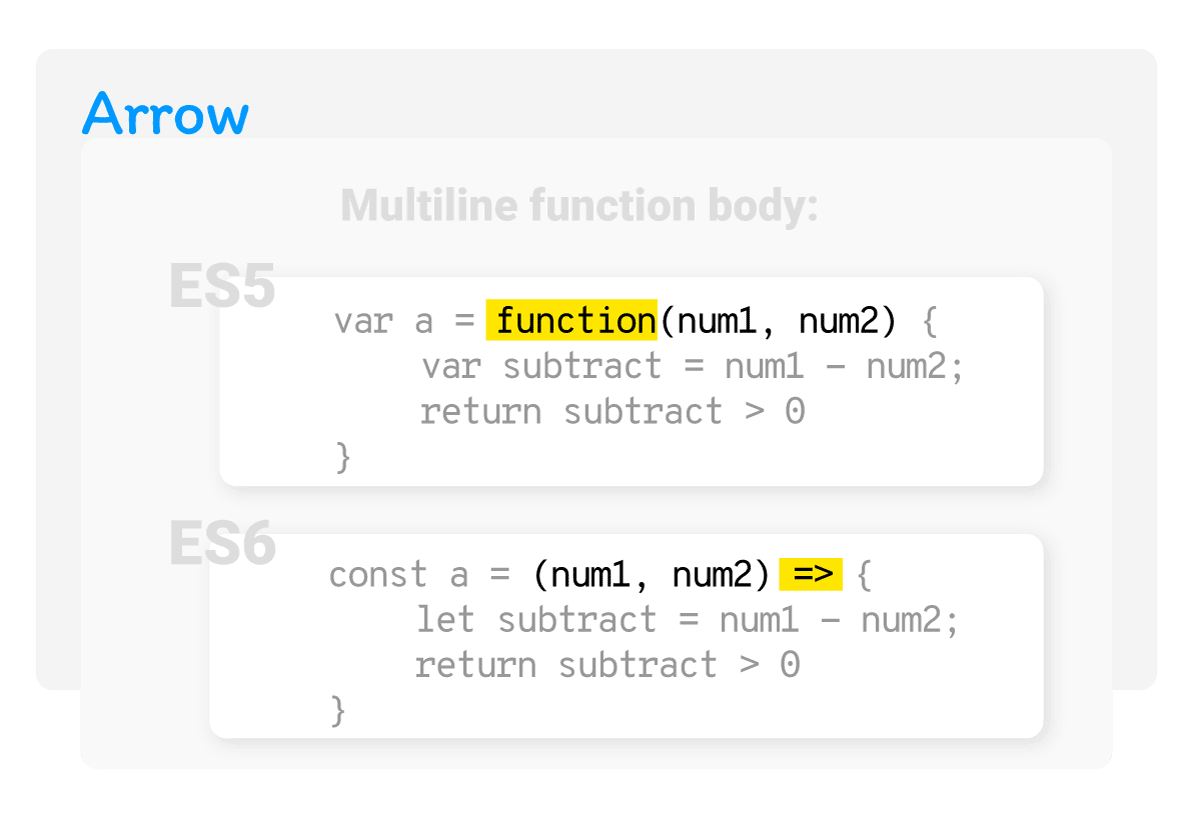
When there is only one parameter name, you can omit the parentheses around the parameter list. If the body is a single expression, rather than a block in braces, that expression will be returned from the function. So, these two definitions of square do the same thing: An arrow function with multiple parameters requires parentheses. const addNums = (num1, num2) => num1 + num2; console.log(addNums(1, 2)); //Result: 3 Arrow functions also support rest parameters and destructuring. Both features require parentheses. This is an example of an arrow function with a rest parameter. Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends.
The function is declared with two parameters a and b. The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another. Notice that you can call a function as many times as you want. You can write one function and then call it multiple times with different arguments. Now, we define the passed parameter to javascript function on click and. what its parameters in this section now that. Pass Multiple Parameters to JavaScript Function onClick . Similarly, if a function defined multiple arguments pass like we define a single parameter to the above section. So, we can add multiple parameters with the help of a comma. Jul 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. Aug 20, 2016 - FYI it is called "the rest parameter syntax": developer.mozilla /en-US/docs/Web/JavaScript/Reference/… ... +1 This is elegant and clean solution. Especially suitable for passing through long list of parameters into another function call, and with possible that those variable parameters ... It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed. The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array.
In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. In the example above, anotherFunction () isn't called at all, if the text parameter is provided. On the other hand, it's independently called every time when text is missing. Also, you can have multiple optional parameters as shown in the following snippet as long as you define them at the end on the parameter list. function foo(a, b=0, c=10) {//…} So as you can see, the JavaScript ES6 syntax is much simpler and easier to write than the old method. Conclusion. Today, we discussed how you can use optional function ... Dec 02, 2018 - Arrow functions do not create their own this value. ... Parameters vs. Arguments. If you’re new to JavaScript, you may have heard the terms parameters and arguments used interchangeably. While very similar, there is an important distinction to make between these two keywords.
Well for starters, JavaScript does not throw an error if the number of arguments passed during a function invocation are different than the number of parameters listed during function definition. This should make it clear that parameters and arguments should be treated as two different entities. Code Snippet #1 So, if the function header specifies two parameters, JavaScript assumes the first argument passed to the function is the first parameter as well as the second argument passed to the function is ... Apr 09, 2020 - In this tutorial, you will learn how to develop JavaScript functions that return multiple values.
JavaScript Arrow function with multiple parameters. If the Arrow function has multiple arguments or no argument, we must put parentheses around the arguments. Syntax: Multiple params require parentheses. With simple expression return keyword is not needed: (param1, param2, paramN) => expression The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: 27/8/2017 · function ceshi(test,lyj,param1,parm2){ console.log(arguments) } var params = [2,3]; ceshi(eval('2,3')); if params is not uncertain, how can I pass params through a method.I want to realize below result. the function has fixed params,but I have more than one function like. ceshi(1,2,123) ceshi(1,3123) ceshi('xxx','ssssss','12313',12)
The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData(), fetchContents(), or isValid(). A function can accept zero, one, or multiple parameters. If there are multiple parameters, you need to separate them by commas (,). The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Nov 16, 2011 - I need to create a function with 2 arguments (price1, price2), which should be added together and the result would be displayed in a text field after adding Vat to them. Overall, I need to have 3 ...
It takes three function inputs. The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions. Then, it uses the binary function to combine the two … JavaScript does not allow us to define the same function more than once with different signatures. It just silently overrides the previous function with the new function of the same name. So we would get the same results even if we remove the declaration with the 2 parameters. Primitive parameters (such as a number) are passed to functions by value; the value is passed to the function, but if the function changes the value of the parameter, this change is not reflected globally or in the calling function.. If you pass an object (i.e., a non-primitive value, such as Array or a user-defined object) as a parameter and the function changes the object's properties, that ...
17/9/2019 · Let’s define functions that have 0, 1 and 2 parameters: function zero() { return 0; } function identity(param) { return param; } function sum(param1, param2) { return param1 + param2; } zero(); identity(1); sum(1, 2); The 3 functions above were called with the same number of arguments as the number of parameters. Sep 09, 2019 - A protip by nima_shariatian about javascript and jquery. As you can, see (a, b) => a + b means a function that accepts two arguments named a and b. Upon the execution, it evaluates the expression a + b and returns the result. If we have only one argument, then parentheses around parameters can be omitted, making that even shorter.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Check out my courses and become more creative!https://developedbyed Getting Started With Javascript | Learn Javascript For BeginnersIn this video series w... JavaScript function with Arguments. We can create functions with arguments as well. Arguments should be specified within parenthesis (). Every function has a special object called arguments that hold the arguments passed to it. No need to be explicitly declared and exists in every JS function.
Function Parameters. Now we know the two ways in which we can declare a function, we can explore how to customize this feature of programming. In our above code, we have created a function that prints Google to the console. In order to print a different name, such as Facebook, we'd need to change the code. 16/8/2021 · // Create a function with three parameters: function myFunc(param1, param2, param3) { // Return all parameters as an array: return [param1, param2, param3] } // Invoke "myFunc" with all three parameters: myFunc('one', 'two', 'three') // Output: // [ 'one', 'two', 'three' ] // Invoke "myFunc" with two parameters: myFunc('one', 'two') // Output: // [ 'one', 'two', undefined ] // Invoke "myFunc" with five parameters: myFunc('one', 'two', 'three', 'four', 'five') // Output: // [ 'one', 'two ... Aug 20, 2016 - In JavaScript, it doesn’t matter what type of data or how many arguments we pass to a function. Suppose we have a function that accepts only one argument. When we call that function, we are not limited to pass just one argument to the function; we are free to pass one, two or more arguments!
sayHello(); Copy. If the function accepts multiple parameters, then you can call it similarly with all the parameter values as a comma delimited list: sayHello("Chris", "Pietschmann", 42); Copy. This previous example accepts three parameters. The first two are string values, while the third parameter accepts a number. Aug 10, 2020 - javascriptCreate a function called mostTeamPoints that will accept an object as an arugment and return the name · how to pass parameter in javascript function from html
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 The Basics Of Timer Functions In Javascript By Jonathan Yee
The Basics Of Timer Functions In Javascript By Jonathan Yee
 Javascript Es6 Spread Operator And Rest Parameters By Luke
Javascript Es6 Spread Operator And Rest Parameters By Luke
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 The Basics Of Timer Functions In Javascript By Jonathan Yee
The Basics Of Timer Functions In Javascript By Jonathan Yee
 The Anatomy Of A Javascript Function Part 3
The Anatomy Of A Javascript Function Part 3
 Javascript Functions Eduonix Blog
Javascript Functions Eduonix Blog
 Function Parameters And Arguments In Javascript
Function Parameters And Arguments In Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Pass Multiple Arguments To A Function In Javascript
How To Pass Multiple Arguments To A Function In Javascript

 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
How Do You Compose Javascript Functions With Multiple Parameters
 Javascript Tutorial 16 Functions With Multiple Parameters
Javascript Tutorial 16 Functions With Multiple Parameters
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
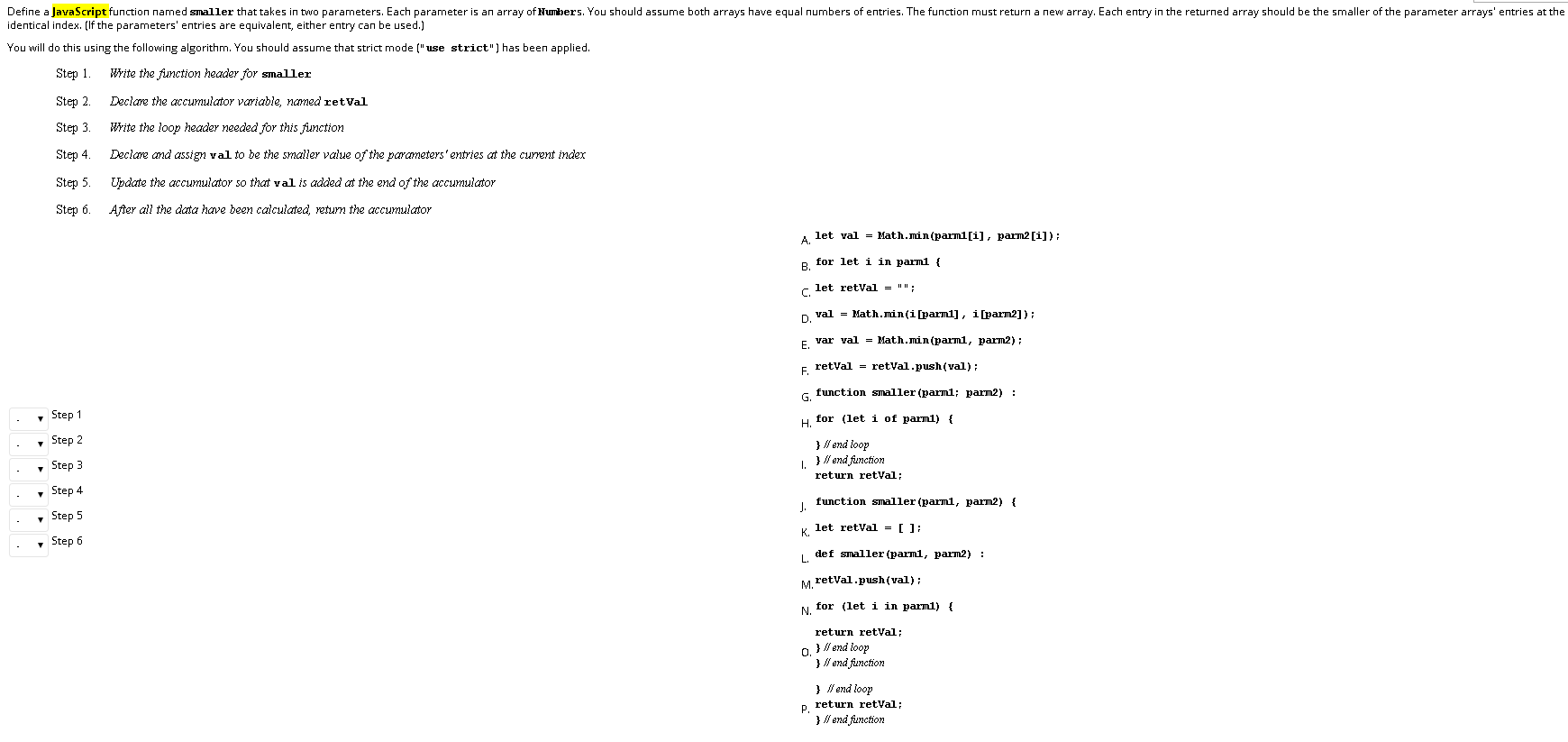
 Define A Javascript Function Named Smaller That Takes Chegg Com
Define A Javascript Function Named Smaller That Takes Chegg Com
 Understanding Javascript Functions Zell Liew
Understanding Javascript Functions Zell Liew
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 How Do You Make A Parameter To Expect A Number Or A String
How Do You Make A Parameter To Expect A Number Or A String
 Javascript Arrow Function Two Parameters Vps And Vpn
Javascript Arrow Function Two Parameters Vps And Vpn
 Javascript Functions With Multiple Parameters Lesson 8
Javascript Functions With Multiple Parameters Lesson 8
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks



0 Response to "31 Javascript Function Two Parameters"
Post a Comment