24 Javascript Foreach Vs Map
Since forEach() returns undefined, we need to pass an empty array to create a new transformed array.There is no such issue with map() method which returns the new transformed array directly. It is recommended to use map() method in such cases.. Chaining other methods. The map() method output can be chained with other methods such as reduce(), sort(), filter() to perform multiple operations in ... 31/7/2020 · Functionality Of MAP() The map() Function which is similar to the forEach and exists on the array.prototype as well.. A Function is passed to Map which will then be called for each and every item of the array. The Item, Index, and the Original Array will be passed to the function on each of its invocation.
 Part 2 What Is Foreach And Map In Javascript By Bret
Part 2 What Is Foreach And Map In Javascript By Bret
Nov 28, 2018 - Why and when to use forEach, map, filter, reduce, and find in JavaScript.

Javascript foreach vs map. I still remember this day vividly, ES5 was released, and great new array functions were introduced to our dear JavaScript. Among them were forEach, reduce, map, filter — they made us feel the language is growing, getting more functional, writing code became more fun and smooth, and the result was easier to read and understand. If you want to follow functional programming paradigm, map() is a better choice because forEach() will mutate the array elements directly, while map() will create a new array and keep the original array unchange. Additional links. MDN docs for forEach; MDN docs for map; JavaScript — Map vs. ForEach The map () method, similar to the forEach () method, executes the provided function once for each element in an array. But unlike the forEach () method, it creates a new array with the results of calling a function for every array element. Hence map () method relies on immutability.
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... Javascript- Currying VS Partial Application Javascript ES6 — Iterables and Iterators Javascript performance test — for vs for each vs (map, reduce, filter, find). Jan 13, 2020 - The #1 Blog For Software & Web Developers. Free Tutorials, Tips, Tricks and Learning Resources.
Feb 14, 2021 - JavaScript has methods to iterate through arrays. The forEach method and the map method are the two most commonly used. A lot of beginners think that these two methods are the same in the way they… JavaScript — Map vs. ForEach; Why not register and get more from Qiita? We will deliver articles that match you. By following users and tags, you can catch up information on technical fields that you are interested in as a whole. you can read useful information later efficiently. Aug 08, 2020 - The .forEach() method is just a different way of iterating through code instead of using a for loop. The following two code examples…
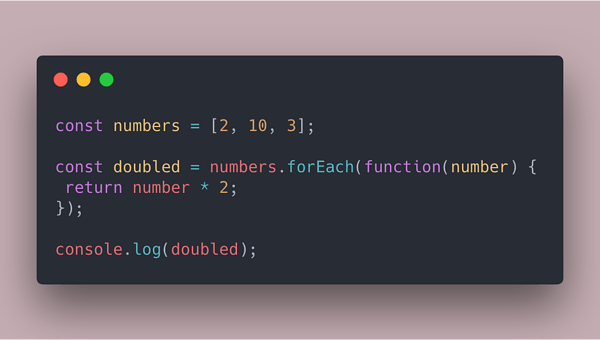
Map like filter & foreach takes a callback and run it against every element on the array but whats makes it unique is it generate a new array based on your existing array. Let's understand map with an example. var sample = [1, 2, 3] // i am never gonna change Boo! Yeah // es5 var mapped = sample.map (function (elem) {. forEach () — executes a provided function once for each array element. map () — creates a new array with the results of calling a provided function on every element in the calling array. What exactly does this mean? Well, the forEach () method doesn't actually return anything (undefined). JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself.
Array.forEach () This function allows you to iterate over an array without returning an altered version of the array. As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an array without changing its values. .map().map() is similar to .forEach() because they are both array iterators that execute a provided function on every element within the given array. Now the big difference between the two, is that with .map() we don't need to tell our function to add every element to a new array like we do with .forEach().With .map() it creates a new array out of the results of the given function without ... Apr 03, 2018 - Basically, if you want to obtain a modified form of the previous array, you use .map, if you don’t want that, you use .forEach. – Sebastian Simon Dec 22 '15 at 23:56 ... Possible duplicate of what use does the javascript forEach method have (that map can't do)?
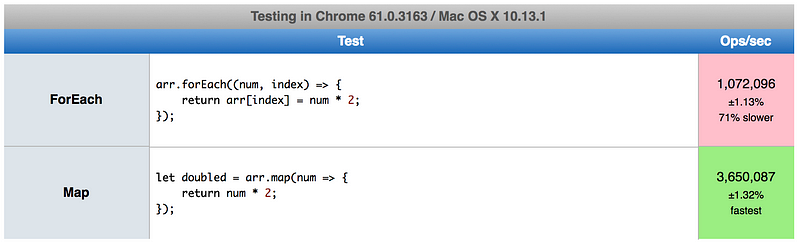
Javascript performance test - for vs for each vs (map, reduce, filter, find). by@ideepak.jsd. ... I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical… 1.Định nghĩa forEach() và map() Theo như trên trang MDN, forEach và map được định nghĩa như sau: forEach() — executes a provided function once for each array element. map() — creates a new array with the results of calling a provided function on every element in the calling array. Chính xác nó có nghĩa là gì? forEach và map giống nhau ở điểm: đều thực ...
Jan 22, 2020 - In general, the word "mutate" means change, alternate, modify or transform. And in the JavaScript world it has the same meaning. A mutable object is an object whose state can be modified after it is created. So, what about forEach and map regarding mutability? Output: 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair.. Syntax: myMap.forEach(callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: array. forEach (func); Array.map vs for vs for..of. Operations per second, higher is better. These tests map the array to another array with the a + b for each element: return array. map ((x) => x. a + x. b); Loops are also much faster here. The for..of creates an empty array and push-es every new element:
4/1/2021 · In this tutorial, we are going to learn about the difference between forEach method and map method in JavaScript with the help of examples. consider we have an array of users and we need to loop through each user and log the each user name in the console. Apr 01, 2021 - Javascript provides us with different functions to make our development life easy but if you have wor... Apr 19, 2019 - In JavaScript there is an array operator forEach which does the same thing as map except it doesn’t return a new array. I think that forEach is almost like a transition between using for loops and other operators. For example, you could write the even number sum code using forEach instead, ...
#javascript #map #foreachAny javascript developer who has worked with Arrays has made use of the 'map' and 'forEach' in daily programming. This video covers ... Foreach loop. Map. Reduce. Initially I thought that reduce is the best method for doing so, as it looks clean, simple and also accurate. javascript. var array = [5, 7, 6 ,3 ,2]; var sum = array.reduce ((a,b) => a + b, 0); console.log (sum); However after running a benchmark test of all the four methods using JSPerf, I found out that the reduce ... forEach () affects the programming universe only through side-effects, while map () has no side-effects whatever. This means that while you can have interesting use-cases for forEach (), the code will be a lot cleaner with the map () method.
3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array using a temporary i variable. forEach () method executes a provided function once for each array element. map () method creates a new array populated with the results of calling a provided function on every element in the calling array. Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction.
Nov 27, 2019 - Some of the most loved functions in JavaScript might be map and forEach. They both started to exist since ECMAScript 5, ores5 in short. In this post, I am going to talk about the main difference… map () Returns an array of the return values of the callback function. Everything else behaves the same as a forEach () call. The keys of a map () is ordered, it follows the order of insertion for objects. Differences between forEach () and map () methods: forEach () map () 1. The forEach () method does not create a new array based on the given array. The map () method creates an entirely new array. 2. The forEach () method returns " undefined ". The map () method returns the newly created array according to the provided callback function.
forEach() vs. map(), filter() and reduce() JavaScript provides a number of iteration methods - forEach(), map(), filter(), and reduce(). There are a couple critical differences between forEach() and the other functions. All of these methods iterate through an array in the same way, applying a function to each element in the array in-order. .map () is a lot like.forEach (), but it very helpfully creates and returns a new array as the below example shows: Unlike forEach, the code above returns a new array containing doubled numbers. When should I use this? Use.map () whenever you need to update data inside an array (by mapping over it!). Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!

 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
Foreach Or For That Is The Question Sight
 Map Vs Foreach In Javascript Node
Map Vs Foreach In Javascript Node
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 The Differences Between Foreach And Map That Every
The Differences Between Foreach And Map That Every
Javascript Under The Hood Building Our Own Foreach And Map
Performance Of Javascript Foreach Map And Reduce Vs For
 9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
 The Beginner S Guide To Foreach Map And Filter In Javascript
The Beginner S Guide To Foreach Map And Filter In Javascript
Foreach Or For That Is The Question Sight
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Javascript Map Vs Javascript Foreach
Javascript Map Vs Javascript Foreach
 Foreach Vs Map In Javascript Archives Learn To Code Together
Foreach Vs Map In Javascript Archives Learn To Code Together
 Javascript Map Vs Foreach Kleine Hassler Programador
Javascript Map Vs Foreach Kleine Hassler Programador
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Javascript Array Methods Foreach Vs Map
Javascript Array Methods Foreach Vs Map
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 The Beginner S Guide To Foreach Map And Filter In Javascript
The Beginner S Guide To Foreach Map And Filter In Javascript

0 Response to "24 Javascript Foreach Vs Map"
Post a Comment