21 Focus A Input Javascript
To remove the focus on an input tag element in HTML, you can use the blur () method on the element using JavaScript. // remove focus from the element element.blur (); Let's say we have an input tag and a button like this, Feb 26, 2020 - jQuery Events Exercises with Solution: Set the focus to the first input box.
 Javascript To Select All Text In Asp Net And Html Textbox On
Javascript To Select All Text In Asp Net And Html Textbox On
Set Input Focus with HTML5. autofocus. 🎉. Use the autofocus attribute on form elements to automatically focus the input field when the page loads 👍. This is super handy if your site has a form and you can automatically select the first input field and your user can start typing right away 👏. For example, if you have a search site like ...

Focus a input javascript. The ComponentDidMount () method is the best place to set a focus on the input element. Let's see an example. In the above code first, we access the input element reference by using react callback refs. Next, we invoked this.searchInput.focus () method inside componentDidMount (), so that the input element is focussed. Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to set focus on the input text box in JavaScript and jQuery. It is possible to set a default input focus on an HTML form without Javascript. This can be done in HTML5 , as it allows us to use the autofocus attribute on the form element. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)
Set Focus to the Input Element With useEffect. Now that we have added a reference to our input element, we can use that reference to set focus. However, we can't just set focus to the element directly in out App function. We have to wait until the rendering has completed. We can do that with the useEffect hook. To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus: The :focus CSS pseudo-class represents an element (such as a form input) that has received focus. It is generally triggered when the user clicks or taps on an element or selects it with the keyboard's Tab key. Note: This pseudo-class applies only to the focused element itself. Use :focus-within if you want to select an element that contains a ...
To set focus on an input tag element in HTML, you can use the focus () method on the element using JavaScript. Let's say we have an input tag in HTML like this, Jun 22, 2019 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. ... JavaScript. const password = document. querySelector ('input[type="password"]'); password. addEventListener ...
The focus event is sent to an element when it gains focus. This event is implicitly applicable to a limited set of elements, such as form elements (<input>, <select>, etc.) and links (<;a href>). In recent browser versions, the event can be extended to include all element types by explicitly setting the element's tabindex property. To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button. How to make text field or textarea active immediately when the page loads using JavaScript. This technique can also be used with other event handlers
In JavaScript, we set up an onload event called window.onload which immediately runs when you go to a new page or refresh your browser. The onload event executes a function that finds the input field with the firstField ID via document.getElementById and then uses the JavaScript focus () method to set the state of the input field to focus. The Above coding is the Javascript which i used in my Form . This coding is working Properly but if the textbox1 is NULL and if i press Tab button from Textbox1 means its Working(ie., POPUp Message is coming) but its NOT Focusing on the Textbox1 itself . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript: Form Validation Tweet 1 Share 0 Tweets 9 Comments. Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters. In JavaScript, onfocus is an attribute that works when focus is on any element. This attribute is commonly used with elements such as <input>, <;a>, <select>. This event attribute is sustained by every HTML element except the ones like <base>, <head>, <bdo>, <br>, <html>, <meta>, <iframe>, <param>, <style>, <script>, and <title> elements. May 20, 2019 - To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
JavaScript - Set Focus on Particular Field in a Form using JavaScript Function In this example, we will learn how to set focus in any textbox (field) in a form using JavaScript Function. Set Focus in any Field of a Form using JavaScript Function Focus And Javascript. autofocus has different behavious on different browsers and platforms. So you can use it only for a reliable option to do focus on your input but to open the keyboard I don't think there is any universal solution which applies everywhere. Dec 08, 2015 - I was creating elements in the script and calling focus() on them before I appended them. Switching the order fixed the issue for me. – Matthew R. Jun 24 '17 at 16:15 ... In JavaScript first focus on the control and then select the control to display the cursor on texbox...
JavaScript Focusing: focus/blur Focusing on an element generally considers "preparing to accept the data here". So, it's the moment that one can run the code to initialize the required functionality. An element receives a focus at the moment the user clicks on it or presses the keyboard Tab key. This method is a shortcut for .on( "focusout", handler ) when passed arguments, and .trigger( "focusout" ) when no arguments are passed.. The focusout event is sent to an element when it, or any element inside of it, loses focus. This is distinct from the blur event in that it supports detecting the loss of focus on descendant elements (in other words, it supports event bubbling). I don't know how to set focus to the text box with JavaScript. <script> function setFocusToTextBox(){ //What to do here } </script> javascript html textbox focus. Share. ... Keep in mind, this only works for setting the focus when the page first loads; it can't be used to set the focus later in response to input. - Martin Sep 26 '14 at 16:44.
Aug 10, 2015 - Keep in mind, this only works for setting the focus when the page first loads; it can't be used to set the focus later in response to input. – Martin Carney Sep 26 '14 at 16:44 · I'm afraid autofocus attribute is not compatible if IOS Safari (caniuse /#search=autofocus) while .focus() is ... The window gains focus when you bring it forward by using Alt+Tab or clicking on it and loses focus when you send it back. Links when you use a mouse or a keyboard. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. A focus loss can occur for many reasons. One of them is when the visitor clicks somewhere else. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event).
Tip: Use the blur() method to remove focus from a text field. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If we were to implement focus trapping inside a <dialog>, the most common approach would be to do the following when the dialog opens: 1. Grab all the focusable/tappable elements inside the dialog. 2. Listen for Tab and Shift+Tab keypresses and manually focus the next or previous element, respectively. 3.
The button's click event will call a function in my controller to set focus on the textbox (with the number type). The second example, I have a jQuery Datepicker control. When I select a date, it would automatically set focus on an Input box (textbox). First Example - Set Focus on an Input box using AngularJS ng-click Aug 04, 2019 - focus()Javascript focus() methods helps to highlight a HTML form element. It sets the element as an active element in the current document. In current documenta ... Execute a JavaScript when an input field gets focus: <input type="text" onfocus="myFunction ()"> Try it Yourself » More "Try it Yourself" examples below.
Mar 25, 2018 - autofocusis an HTML attribute. If you want to set the focus property by JavaScript you have to use focus(). The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. Aug 06, 2013 - Keep in mind, this only works for setting the focus when the page first loads; it can't be used to set the focus later in response to input. ... I'm afraid autofocus attribute is not compatible if IOS Safari (caniuse /#search=autofocus) while .focus() is just incompatible with Opera Mini ...
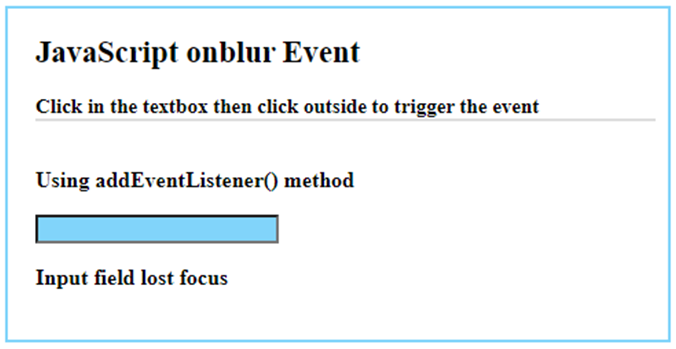
 Javascript Onblur Examples On How Onblur Event Works In
Javascript Onblur Examples On How Onblur Event Works In
Add Event Listener To Input Text Focus On Event In Javascript
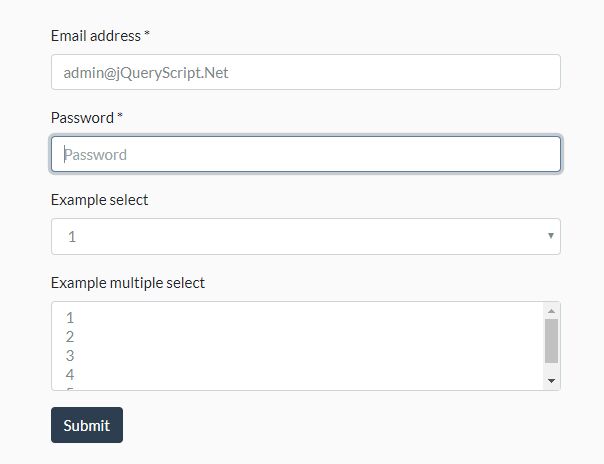
 Jquery Focus Plugins Jquery Script
Jquery Focus Plugins Jquery Script
Changing Form Input Styles On Focus With Jquery Html Form
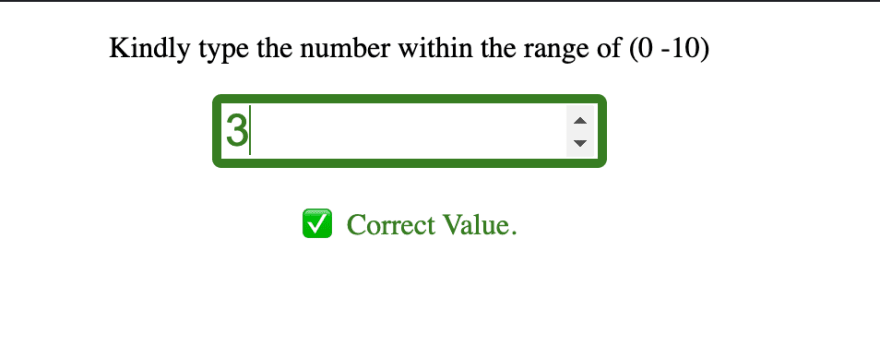
 Ranged Input Notification Without Javascript Dev Community
Ranged Input Notification Without Javascript Dev Community
 Removing Focus Outline From Buttons With Accessibility In Mind
Removing Focus Outline From Buttons With Accessibility In Mind
 Jquery Focus With Examples Geeksforgeeks
Jquery Focus With Examples Geeksforgeeks
 Jquery Html5 Input Focus And Cursor Positions Sitepoint
Jquery Html5 Input Focus And Cursor Positions Sitepoint
 Text Field Not Auto Zoom On Focus Jquery Javascript Stack
Text Field Not Auto Zoom On Focus Jquery Javascript Stack
 Settext Doesn T Clear Previous Value Of Currency Input Field
Settext Doesn T Clear Previous Value Of Currency Input Field
 Setting Focus By On Load Event Using Html Body Tag Onload Focus
Setting Focus By On Load Event Using Html Body Tag Onload Focus
 Pdf Check And Validate Input Field When Loses Focus With
Pdf Check And Validate Input Field When Loses Focus With
 Handy Tip Here S How To Highlight Input Text Using
Handy Tip Here S How To Highlight Input Text Using
React Tips Input Focus And Choices Controls By John Au
 Set Input Focus With Html5 Autofocus Samanthaming Com
Set Input Focus With Html5 Autofocus Samanthaming Com
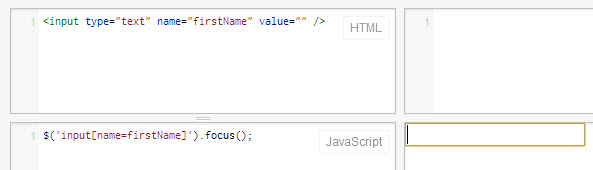
 How To Focus On Text Field In Javascript Code Example
How To Focus On Text Field In Javascript Code Example
 Accessible Focus Indicators Something To Focus On Deque
Accessible Focus Indicators Something To Focus On Deque
 Javascript Trap Focus Code Example
Javascript Trap Focus Code Example
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
0 Response to "21 Focus A Input Javascript"
Post a Comment