24 Javascript Enhanced For Loop
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
 Advanced Looping With Javascript Dummies
Advanced Looping With Javascript Dummies
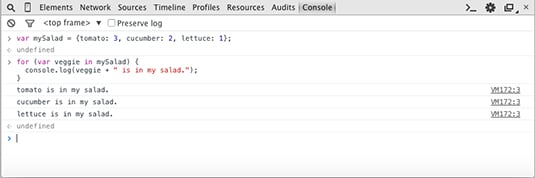
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:

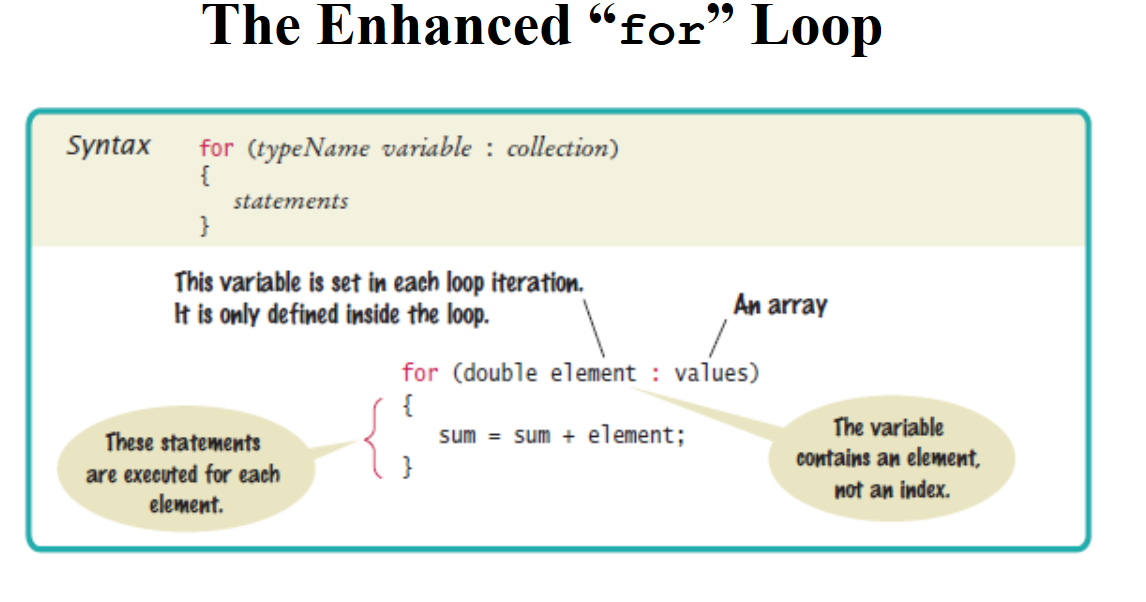
Javascript enhanced for loop. The enhanced for-loop is a popular feature introduced with the Java SE platform in version 5.0. Its simple structure allows one to simplify code by presenting for-loops that visit each element of an array/collection without explicitly expressing how one goes from element to element. Do not use for in over an Array if the index order is important. The index order is implementation-dependent, and array values may not be accessed in the order you expect. It is better to use a for loop, a for of loop, or Array.forEach () when the order is important. Following is the syntax of enhanced for loop − for (declaration : expression) { // Statements } Declaration − The newly declared block variable is of a type compatible with the elements of the array you are accessing. The variable will be available within the for block and its value would be the same as the current array element.
Tags Java. We use Java for-each loop, also called Enhanced for loop to traverse through an array or collection. Using a for-each loop, we can easily iterate through the array, array list, or any collection. As the name suggests, we can traverse through every element in an array or collection. This technique was introduced from Java5. Where: declaration: is used to declare the new variable. expression: is the array or collection object to be iterated. Program to use enhanced for loop example in java. for The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
The enhanced for-loop is a popular feature introduced with the Java SE. platform in version 5.0. Its simple structure allows one to. simplify code by presenting for-loops that visit each element of. an array/collection without explicitly expressing how one goes from. element to element. The Java for-each loop or enhanced for loop is introduced since J2SE 5.0. It provides an alternative approach to traverse the array or collection in Java. It is mainly used to traverse the array or collection elements. The advantage of the for-each loop is that it eliminates the possibility of bugs and makes the code more readable. 12/1/2015 · If you place a breakpoint before an enhanced for loop and then step over the loop. SDBG will step you into javascript source. Probably the fix needs to be tested separately on Collection and Array loops since they're translated into a different number of statements in the javascript source. The text was updated successfully, but these errors ...
Enhanced for loop (for-each loop) This for-loop was introduce d in java version 1.5 and it is also a control flow statement that iterates a part of the program multiple times. This for-loop provides another way for traversing the array or collections and hence it is mainly used for traversing array or collections. 25/5/2021 · What is Enhanced For Loop in Java? With the release of Java version 1.5, Java introduced a new kind of for loop known as enhanced for loop. Syntax of Enhanced for Loop for( type loopVar : arrayName ){ statement(s); } type should be the data type of elements in the given array, for example- … javascript - Problem in getting a return value from an ajax script; Combining two form values in a loop using jquery; jquery - Get id of element in Isotope filtered items; javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string; jquery - Angular 8 click is working as javascript ...
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The for loop is used to execute a block of code a given number of times, which is specified by a condition. Syntax: for (first expression; second expression; third expression ) { // statements to be executed repeatedly } Here, the first expression is executed before the loop starts. The second expression is the condition for the loop to execute. The for loop generates the sequence of numbers from 5 to 1, calculating the product of the numbers in every iteration. On compiling, it will generate following JavaScript code. //Generated by typescript 1.8.10 var num = 5;
If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]]. Saturday, September 9, 2017 In Java, there is another form of for loop (in addition to standard for loop) to work with arrays and collection, the enhanced for loop. Enhanced for loop in java, Java enhanced for loop, Java for-each loop, Enhanced for loop example, Advantageous of for-each loop. Iterating through basic for loop. The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
Enhanced for loop in Java Enhanced for loop in Java is better when scanning a complete array instead of using a for loop. In Java, the for-each loop is used to iterate through elements of arrays and collections (like ArrayList). It is also known as the enhanced for loop. "javascript enhanced for loop" Code Answer's. javascript for loop . javascript by Grepper on Jun 17 2019 Donate Comment . 174. js for loop . javascript by Determined Programmer on Jun 21 2020 Comment . 15. javascript loop . javascript by ...
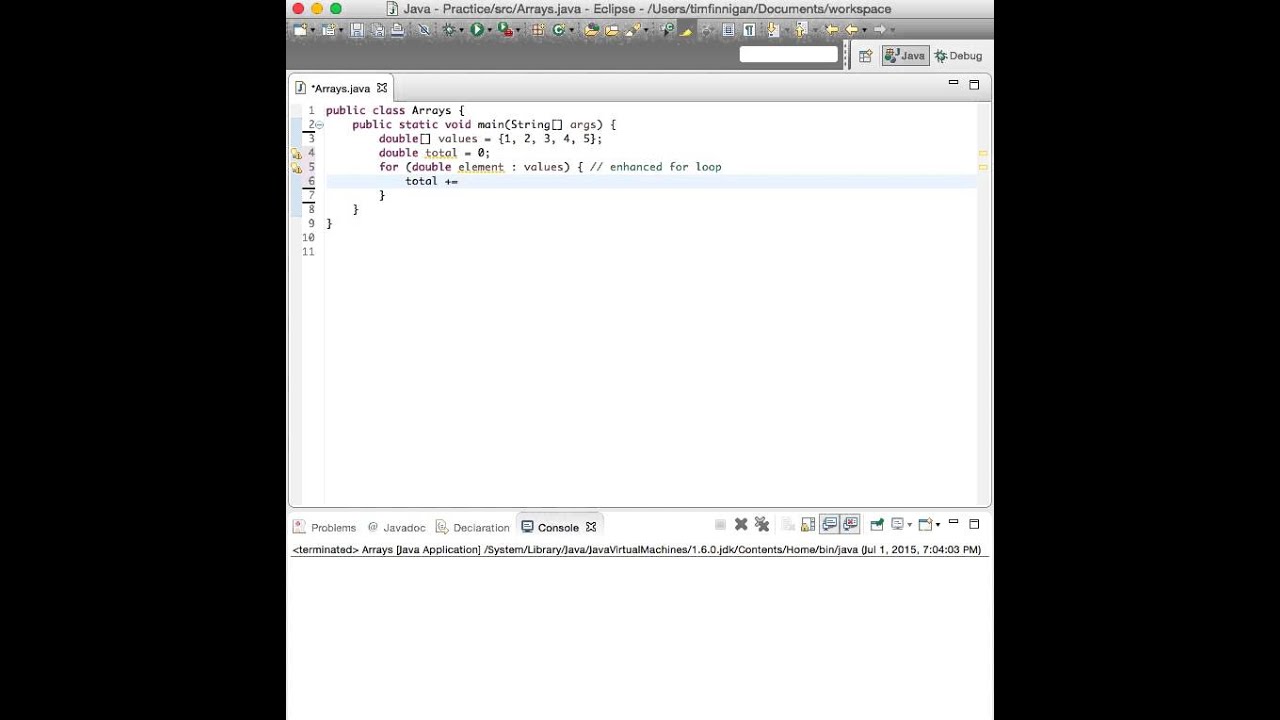
Java provides a way to use the "for" loop that will iterate through each element of the array. Here is the code for the array that we had declared earlier-. for (String strTemp : arrData) { System.out.println (strTemp); } You can see the difference between the loops. The code has reduced significantly. Java has an enhanced for loop that visits each element of an array in order. It automatically avoids off-by-one bugs. Study the program (above). The program does the same thing as the previous program, but with different syntax. (There is a colon : separating value and array in the above. This might be hard to see in your browser.) There are 7 ways you can iterate through List. Simple For loop. Enhanced For loop. Iterator. ListIterator. While loop. Iterable.forEach () util. Stream.forEach () util.
QA: What is an Enhanced for loop in java? A Java for-each Loop loop is an Enhanced and Advanced version of Java for a loop. If you are working with array and collection then it's mainly using for loop condition statements. 25/3/2013 · That's not an "enhanced for loop". You should not be iterating through Array instances that way anyway, at least not when you're treating them semantically as integer-indexed arrays. Use your original. for (var i = 0; i < 4; ++i) approach (and don't forget var). Also don't bother with. var ImgArray = new Array(4); Just write. var ImgArray = []; You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ...
 Why For Loop With Cached Length Is Slower Than Simple For
Why For Loop With Cached Length Is Slower Than Simple For
50 Javascript Interview Questions And Answers In 2021 Updated
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 The Complete Javascript Handbook Javascript Is One Of The
The Complete Javascript Handbook Javascript Is One Of The
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 How To Find The Maximum Number In An Array In Javascript
How To Find The Maximum Number In An Array In Javascript
 Java67 5 Examples Of Enhanced For Loop In Java
Java67 5 Examples Of Enhanced For Loop In Java
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 What Is An Event Loop In Javascript Geeksforgeeks
What Is An Event Loop In Javascript Geeksforgeeks
 The Alert Dialog Box That Displays The Result The Chegg Com
The Alert Dialog Box That Displays The Result The Chegg Com
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Es5 To Esnext Here S Every Feature Added To Javascript
Es5 To Esnext Here S Every Feature Added To Javascript
 Javarevisited Difference Between For Loop And Enhanced For
Javarevisited Difference Between For Loop And Enhanced For
 How To Get The Index Of An Iteration In A For Of Loop In
How To Get The Index Of An Iteration In A For Of Loop In
 Java Tutorial Enhanced For Loop Explained And Illustrated
Java Tutorial Enhanced For Loop Explained And Illustrated
 Javascript Iteration And Loops
Javascript Iteration And Loops
 10 Best Javascript Certification Courses Classes Online 2021
10 Best Javascript Certification Courses Classes Online 2021
 Manipulating The Data Layer Javascript Variables And
Manipulating The Data Layer Javascript Variables And


0 Response to "24 Javascript Enhanced For Loop"
Post a Comment