22 Image Captcha Code In Html And Javascript
Login Form Validation in JavaScript; Create Custom Captcha in JavaScript [Source Codes] To create this program [Custom Captcha in JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. This will display a captcha when displayed. reCaptcha Javascript Validation. The HTML code above only displays the Captcha. In order to verify that the user is not a "bot" we have to first verify in the client side and then on the server side. Here is the client side validation:
 How To Enable And Customize Google Invisible Recaptcha In A
How To Enable And Customize Google Invisible Recaptcha In A
If set then it returns only the captcha string which was stored in the session variable, else it creates a new captcha image and stores the new captcha string in the session variable. Refresh The Captcha Image (index.php) Another thing we introduced here that is a refresh button which will refresh the captcha image by creating new captcha image.

Image captcha code in html and javascript. Automatic Captcha Verification using JavaScript. Captcha: Captcha is a program used to protects websites through bots. It generates some tests that human can read and pass it but current computer can not do. For example, humans can read distorted text but computer can not read. The CAPTCHA is the abbreviation of Completely Automated Public ... Following are the simple steps to create captcha in php. Step 1: Create a php script named 'captcha.php' with following code that generate and return a captcha image. Step 2: Now create a captcha.js file and put following code in the file. Step 3: Now we need to create a Placeholder Element inside the form as following: I have the captcha creating an image in captcha.php. On my contact php page, it calls for the image & it has a reload and everything works. I just can't seem to find a way to validate it. Here is the code that creates the captcha image:
create online Simple Captcha Image with PHP. Build Your Own Style Simple CAPTCHA image script With just a few steps you can get the captcha up and running. Even developers new to JavaScript and PHP can easily install IconCaptcha. The demo page contains all the code needed to get the captcha working. Features: User Friendly: The captcha uses easily understandable images instead of hard to read texts to complete the captcha. Mar 30, 2019 - A collection of free CAPTCHA scripts and services than you can easily integrate into your website using PHP or JavaScript
A captcha generator typically consists of 4 elements verify button, generate new button, an input field to enter the code, captcha code in image format. HTML, CSS are pretty simple here. So let's try to understand the JavaScript part. Mainly the captcha code consists of alphabets and numbers. Code Issues Pull requests. Simple captcha that requires from user to only click a cut circle on image with several other circles. You can customize color of circles, background, width and height of image. Its very lightweight require no js just simple form in html and php gd extension. Captcha is generating a code in the format of an image or string. User need to provide Captcha code before submitting a form. Here my intention to tell you adding Captcha reduce the chance of unnatural form submissions. Captcha can be created at both the end server or client side. In this example I created a Simple JavaScript Captcha.
Nov 28, 2018 - JS-Captcha is a native JavaScript library that creates a simple numeric captcha in your HTML form to prevent against spam. How to add the captcha The following short tutorial, with copy and paste code, will show you how to add the following form validation script to your HTML form. This captcha generates a random number using Javascript and does not use images. You can edit the colors in the css code. Jul 28, 2014 - Participate in discussions with other Treehouse members and learn.
4. I want javascript for Image captcha in html code. Whcih generates images dynamically and match the given character with image characters. Before entering into the new page it should have to check whether both are same. Whilst you could conceivably write some shapes to a <canvas>, SVG or VML element — or even (on non-IE browsers) create an ... CAPTCHA using CSS. Sometimes, we can't avoid using an image-based CAPTCHA; and to appease the designers, we have to make the image look as little ugly as possible keeping the bots away too. This solution does just that and in an extremely simple manner. Instead of using an img tag, insert a div and use CSS to specify the image. The difference ... Apr 03, 2020 - In this article we will see how to create a captcha code with JavaScript.
No more helper functions, I promise. We're going to get to the real meat of it now. The logic is broken up into two functions. configureText takes a canvas object and adds and centers our random text.generate takes a width and height value (remember the specification we were given?) and returns a Data URL of a PNG image — our CAPTCHA.. Data URLs, URLs prefixed with the data: scheme, allow ... The method reload displays a new CAPTCHA challenge, and the method switch_type toggles between image and audio CAPTCHAs. In order to create a full UI for reCAPTCHA, we display different information when the CAPTCHA is in different states. For instance, when the user is viewing an image CAPTCHA, a link to "Get an audio CAPTCHA" is shown. This pen is about how we can create a captcha using javascript and display that as image using canvas....
Today, We want to share with you captcha code in html and javascript.In this post we will show you how to validate captcha in html?, hear for Create a captcha Validation in HTML and Javascript we will give you demo and example for implement.In this post, we will learn about How To Create CAPTCHA Image Verification Using PHP And JQuery with an ... Nov 06, 2017 - Create a captcha Validation in HTML and Javascript ... Hi I am going to explain you how can put validation in form using javascript onsubmit. This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. ... Captcha is an image ... May 07, 2020 - COPY THIS AND THEN USE IT ON YOUR ... image</span></a><br> <a href="https://www.SnapHost /captcha/ProCaptchaOverview.aspx"><img id="CaptchaImage" alt="Web Form Code" style="border-width:0px;" src="https://www.SnapHost /captcha/CaptchaImage.aspx?id=DEMO12345678"></a> <script type="text/javascript" async="" ...
It will look like as shown in below image. ... < html > < head > < title > JavaScript Captcha Example < / title > < / head > ... The Refresh button is used to regenerate the captcha. The above JavaScript captcha code is easy to understand, still if you are facing any problem then comment below. See Verifying the user's response to check if the user successfully solved the CAPTCHA. Automatically render the reCAPTCHA widget. The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a g-recaptcha tag. Captcha code in html and javascript, 14 Jan 2014 File contains PHP code to load captcha image and text box to input visible word. In this tutorial you will get JavaScript captcha example. Do you This is the client side validation on form. In this tutorial you can get captcha[Security Code] ...
Using the code. Generating Captcha using client side scripting is quite a simple but make sure that the javascript is enabled. Ya now a days almost all of the browsers supports the javascript. Anyways lets move towards the code details. the source code is quite simple and straight forwad. Captcha creation and validation in JavaScript. It appears your creating the CAPTCHA string using ASCII characters. These can be read from the screen by the "bad guys" - which is why CAPTCHA of the alphabetic type uses somewhat mangled graphic images for the presentation. Form CAPTCHA HTML Object. The form CAPTCHA data is an HTML object. If the CAPTCHA type is reCAPTCHA then you can programmatically manipulate some of the tag data.
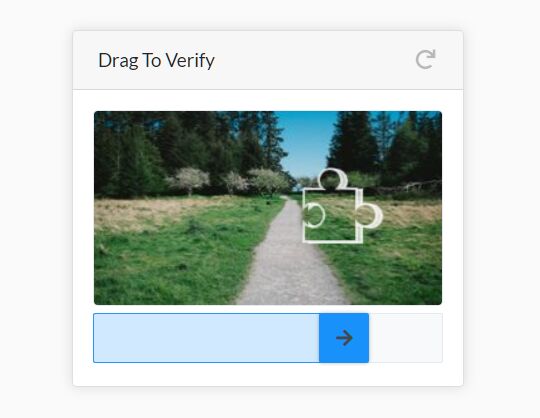
Nov 13, 2011 - It can be done with HTML and a simple JavaScript code. Have a look at this: function Captcha(){ var alpha = new Array('A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z', 'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q'... Mar 06, 2016 - This is sample code. This is Text Only (Words Only) Captcha. You Can add a background image if you want and remove the borders of the input html tag with id 'mainCaptcha' I hope this answers your question. Load the jQuery Slider Captcha plugin's files in the document. 3. Create the HTML for the puzzle captcha component. 4. Initialize the plugin and done. 5. By default, the plugin will automatically fetches and display a random puzzle image from https://picsum.photos/. You can set your own image library using the setSrc option.
jQuery Captcha example: how to use the Simple API & jQuery Captcha Plugin in a simple contact form If the Captcha validation is purely client-side, this means JavaScript code must send the user's comment to the server when the Captcha code is entered correctly. So the spammer only needs to solve the Captcha once, and note how you handle the result: e.g. sending a specific POST parameter, or redirecting to a specific page. Jan 18, 2017 - Many of you asked for a tutorial on implementing a Captcha to the Bootstrap forms; here it is. I chose a popular Captcha solution, Google…
This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. Captcha is an image with a code written on it. The website visitor is required to read the code on the image and enter the value in a text field. JavaScript Email Validation; jQuery Captcha Program Source Code. Before sharing sour code, let's talk about it. First, I have created the layout by creating an input field for putting code, a refresh button, and div for showing the code and a submit button. And in the HTML elements, I To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file.
JavaScript CAPTCHA Code. JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID. let captchaText = document.querySelector ('#captcha'); Jul 11, 2011 - 10 jQuery CAPTCHA Plugins to help you protect your website/blog forms from spammers and bots. CAPTCHA is designed to recognize if a human is visiting your site. In this example the CAPTCHA image is given an ID in the configuration settings. The ID is used to select the image in the Javascript code example below. The ID for the image isn't necessary as you can select the image in a different way. This is just how we're doing it for this example. Form Template HTML. Below is an example of a form template ...
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
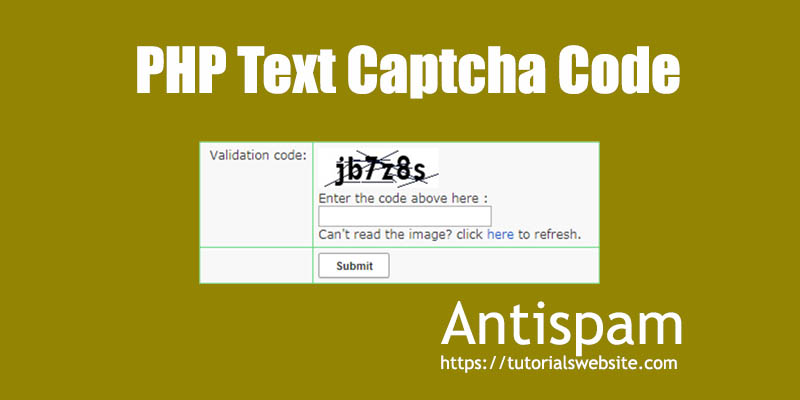
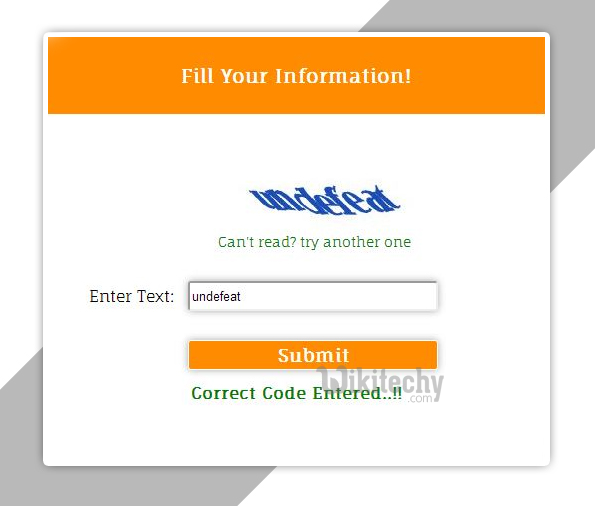
 Text Captcha Code Without Google Captcha Api Using Php
Text Captcha Code Without Google Captcha Api Using Php
 How To Create Custom Captcha In Nodejs Laxman Chavda
How To Create Custom Captcha In Nodejs Laxman Chavda
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
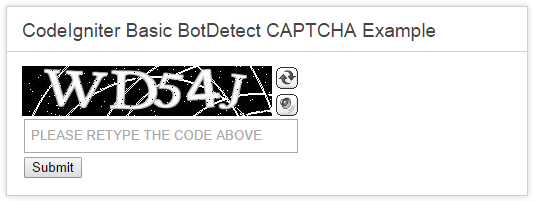
 Codeigniter 3 Basic Botdetect Captcha Example
Codeigniter 3 Basic Botdetect Captcha Example
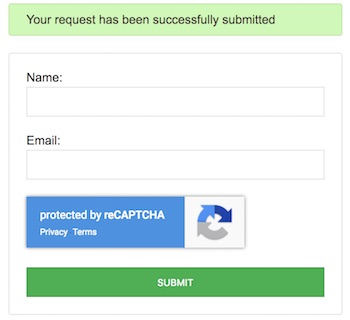
 Html Form Submit With Google Recaptcha Vanilla Js And Php
Html Form Submit With Google Recaptcha Vanilla Js And Php
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
 Build A Captcha Code Generator Using Javascript Dev Community
Build A Captcha Code Generator Using Javascript Dev Community
 Easy Jquery Ajax Php Captcha 2 Minute Setup Sitepoint
Easy Jquery Ajax Php Captcha 2 Minute Setup Sitepoint
 Touch Friendly Image Puzzle Captcha Plugin Slidercaptcha
Touch Friendly Image Puzzle Captcha Plugin Slidercaptcha
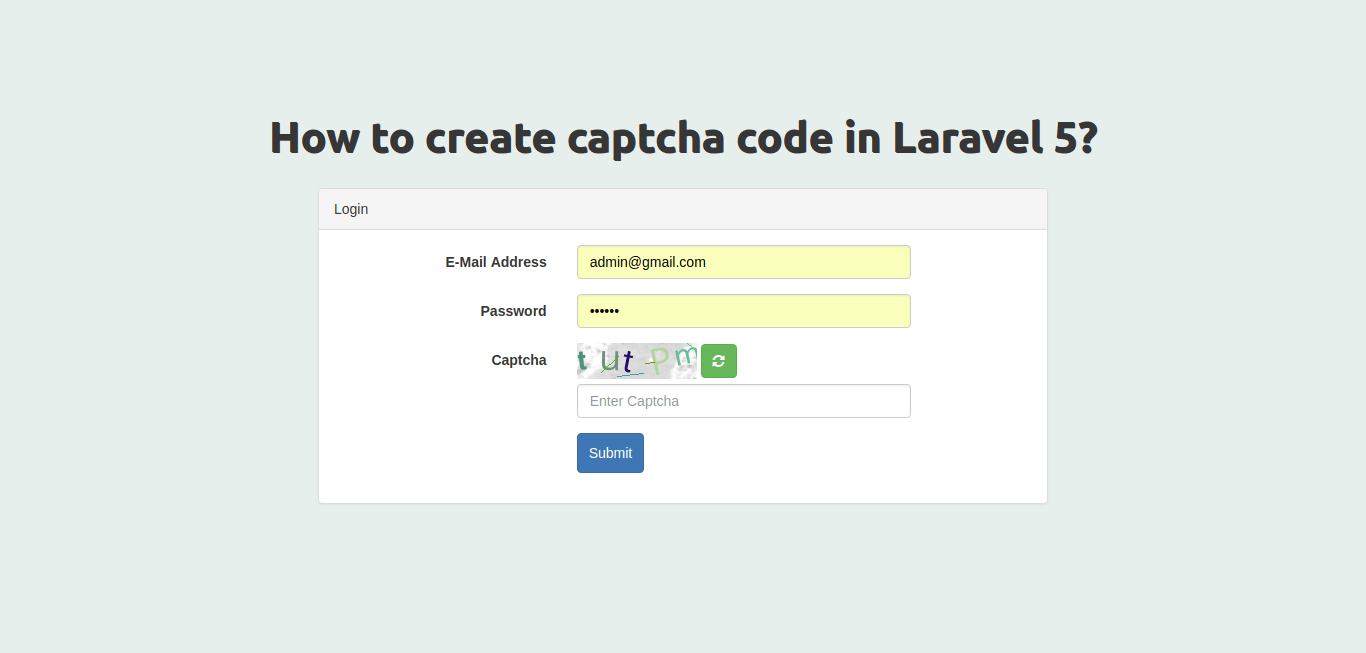
 How To Create Captcha Code In Laravel Itsolutionstuff Com
How To Create Captcha Code In Laravel Itsolutionstuff Com
 Build A Captcha Generator Using Javascript By Handhika
Build A Captcha Generator Using Javascript By Handhika
 Php Tutorial How To Setup Google Captcha Php By Microsoft
Php Tutorial How To Setup Google Captcha Php By Microsoft
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
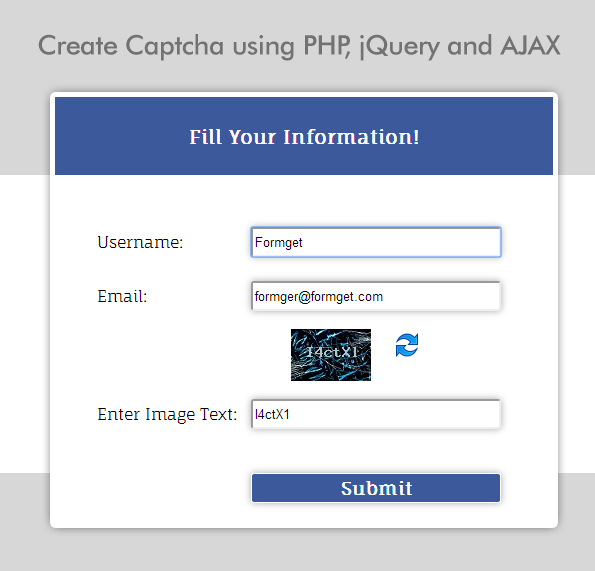
 Captcha Code In Php And Jquery Formget
Captcha Code In Php And Jquery Formget
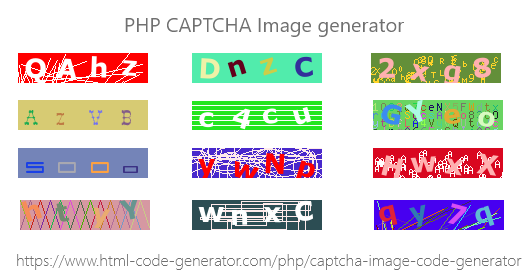
 Php Captcha Image Script Captcha Code Generator
Php Captcha Image Script Captcha Code Generator
 Simple Javascript Captcha Example Client Side Captcha
Simple Javascript Captcha Example Client Side Captcha
 User Registration Form With Php Mysql And Google
User Registration Form With Php Mysql And Google
Captchas Vs Spambots Why The Slider Captcha Wins
Make Your Own Captcha System On User Signup Using Php And

0 Response to "22 Image Captcha Code In Html And Javascript"
Post a Comment