31 Html Css Javascript
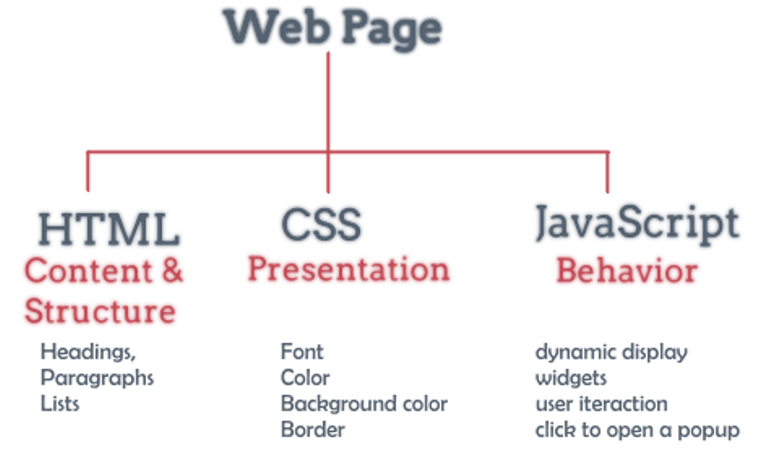
HTML、CSS 和 JavaScript 关系图 从上图可以看出, HTML 的内容是由标记和文本组成 。 标记也称为 标签 ,每个标签都有它自己的语意,浏览器会根据标签的语意来正确展示 HTML 内容。 27/1/2021 · html & css New Course: Build a Credit Card Form Using JavaScript In our new short course, Build a Credit Card Form Using JavaScript, you’ll learn how to build a validating credit card form using JavaScript.
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website
最准确的网页设计思路是把网页分成三个层次,如:结构层(HTML)、表示层(CSS)、行为层(Javascript)。. 如果用一辆汽车比喻三者间的关系是:HTML是车的结构,CSS是车身的装饰和颜色,Javascript是发动机和方向盘控制。. 如果用房子来比喻的话,HTML是建筑师,CSS就是搞装修,Javascript是魔术师(例如声控灯泡),. 如果用一个人来比喻的话,HTML是肉身、CSS就是皮肤 ...

Html css javascript. May 09, 2020 - 脚本可被放置在 HTML 页面的 <body>; 和 <head> 部分中。 ... 也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。 · 外部 JavaScript 文件的文件扩展名是 .js。 Jul 20, 2016 - css與html的版本所代表的意思有所不同,html的每一個版本都可以看做一次改革,而css則是不斷的新增更有趣的屬性。在最新的css 3版本裡,則是增加了新的選擇器以及動畫、文字效果、多列佈局和特效等屬性。 Oct 17, 2018 - 本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~ 網頁架構 在正式進入網頁教學之前先來簡單介紹一下構成網頁三大元素:HTML、CSS、JavaScript 由上圖可以發現 HTML 負責的就是...
《HTML、CSS和JavaScript入门经典》采用直观的、逐步深入的方法介绍如何使用HTML、CSS(Cascading Style Sheet,层叠样式表)和JavaScript设计、创建和维护世界级的网站,并且提供了清晰的指导。 到目前为止,我们已经看到了这么多种不同类型的动画,可以用CSS实现,但我还没有解释它的所做。 CSS允许我们在不使用JavaScript的情况下制作HTML元素动画。 要使用CSS动画,必须首先为动画指定一些关键帧。 关键帧按特定时间保持元素的样式。 No “pinch and zoom” required! Last but certainly not least, we will get a thorough introduction to the most ubiquitous, popular, and incredibly powerful language of the web: Javascript. Using Javascript, you will be able to build a fully functional web application that utilizes Ajax to expose server-side functionality and data to the end user.
JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to …Listing HTML tags with previews, examples and demos. Categorized by their …HTML Special Character Codes. Browse special HTML symbols and find their …HTML Code Generators. Create HTML code easily for your projects. Generate images, …HTML stands for Hyper Text Markup Language. If you want to see what it looks …wordhtml HTML Cheat Sheet HTML, CSS, JavaScript and other web technology cheat …Organize and tidy up your style sheets with this free online CSS editor with syntax …Online JavaScript Compressor - Code Minimizer This free online JavaScript …Pick a predefined style from the gallery or generate a text shadow with your … Jun 01, 2020 - Well organized and easy to understand ... HTML, CSS, JavaScript… ... 這麼多tag,要一個個學嗎?千萬不要,因為HTML已經很直覺了,而且網路資訊已經非常豐富,我們只要像查字典一樣,根據想要呈現的畫面,找尋合適的tag就好,例如想呈現表格的話,直接Google “HTML ... JavaScript is the programming language that you use to add interactive features to your website. Some examples could be games, things that happen when buttons are pressed or data is entered in forms, dynamic styling effects, animation, and much more.
HTML、CSS和JavaScript之间总是会有一些耦合。. 不管怎样,这些技术被用来互相作用。. 举个例子,一个fly-in transition (飞入变换)可能在样式表中定义了一个类选择器,但它通常是由用户交互来触发,通过JavaScript来执行,并且通过在html中添加一个类来初始化。. 由于在你的 ... 您可以在几行代码中再次添加一些JavaScript。. 这是一个完整的文档,包含了HTML、CSS和JavaScript: <html> <head> <title>My first HTML page</title> <style> h1 { color: green } </style> </head> <body> <h1>My First HTML page</h1> <p>This is my first HTML page</p> </body> <script> document.write ("<p>This is JavaScript</p>"); </script> </html>. 注意添加了包含JavaScript的脚本块。. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2014-12-04 javascript和php和HTML和CSS的区别 40 2010-11-12 ASP.NET和HTML+CSS+JAVASCRIPT有什么... 93 2018-06-07 css、JavaScript和html是什么关系 12 1 week ago - 但無論如何,要讓 JavaScript 跟 HTML 和 CSS 合作無間的話,可能還要費一些功夫。現在您將會從一些細小的地方開始著手,接著一步步地往前進。首先,我們將會向您展示如何將一些基本的 JavaScript 給加入您的頁面中,並且打... 9/6/2021 · HTML, CSS and JavaScript RSS. HTML, CSS and JavaScript. The place for client-side programming discussions, including CSS, DHTML, Javascript, etc. Note: The ASP.NET Forums are not taking any further questions as of June 1, 2021. See the announcement about the ASP.NET Forums migration to Microsoft Q&A.
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表。 · 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表: Web前端開發工程師主要職責是利用HTML/CSS/JavaScript等各種Web技術進行客戶端產品的開發。. 完成客戶端程序的開發,開發JavaScript以及Flash模塊,同時結合後臺開發技術模擬整體效果,進行豐富互聯網的Web開發,致力於通過技術改善用戶體驗。. 在Web1.0時代,由於網速和終端能力的限制,大部分網站只能呈現簡單的圖文信息,並不能滿足用戶在界面上的需求,對界面技術的要求 ... html-css-example. HTML 和 CSS 示例合集. 轮播图; 个人资料卡片; 毛玻璃登陆页; 文字上浮动画; 三栏布局; 两栏布局; 骨架屏加载; 打字机效果; SVG 折线图; 全屏滚动; 虚拟列表; 无限列表; 通过表格生成 …
Jan 16, 2020 - 雅虎前端优化总结的35 条前端性能优化军规第八条:使用外部 JavaScript 和 CSS。在现实环境中使用外部文件通常会产生较快的页面,因为 JavaScript 和 CSS 有机会被浏览器缓存起来。对于内联的情况,由于 HTML 文档通常不会被... Sep 05, 2019 - 专注前端开发,关注用户体验 · HTML,即超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。 渲染流程(下):HTML、CSS和JavaScript是如何变成页面的. 在上篇文章中,我们介绍了渲染流水线中的DOM生成、样式计算和布局三个阶段,那今天我们接着讲解渲染流水线后面的阶段。. 这里还是先简单回顾下上节前三个阶段的主要内容:在HTML页面内容被提交给渲染引擎之后,渲染引擎首先将HTML解析为浏览器可以理解的DOM;然后根据CSS样式表,计算出DOM树所有节点的样式 ...
Aug 28, 2018 - html是网页的结构(Structure),需要有多种框架和布局,比如frameset框架集、iframe内联框架、div+css布局、table布局等,同时支持表单提交(HTML Form),包括基础表单、input输入框、输入框类型、文本域、列表、label等。 29/5/2021 · May 29, 2021 by James Holden. The pure html css datepicker is tricky to write. We have given collection of html, jquery and javascript based date picker examples below. In case if you would like to use html/css alone then we suggest to create individual field to select date, month and year and populate as a date label next to it. html 是主体,装载各种dom元素; css 用来装饰dom元素; javascript 控制dom元素。. 用一扇门比喻三者间的关系是: html 是门的门板, css 是门上的油漆或花纹, javascript 是门的开关; html 介绍 html 是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言(标记标签),总的来说, html 使用标记标签来描述网页,本文就用标签来代替标记标签进行说明。. 标签是指&l ...
渲染流程(上):HTML、CSS和JavaScript是如何变成页面的. 在上一篇文章中我们介绍了导航相关的流程,那导航被提交后又会怎么样呢?. 就进入了渲染阶段。. 这个阶段很重要,了解其相关流程能让你"看透"页面是如何工作的,有了这些知识,你可以解决一系列 ... The CSS, HTML, and JavaScript Lab. This is a collection of experiments, methods, tips and tricks related to HTML, CSS, and JavaScript that may or may not come in handy some day. Some of these techniques are based on ideas of my own, others are based on stuff that I’ve come across on the web, on mailing lists, in books, and other places. In this chapter, we will create a basic Hello World Widget using HTML, CSS, and JavaScript. This chapter gives you a good starting point to understand the development of a web widget. If you are a beginner, I would suggest you to do this chapter along with me, and get a good grasp of all the aspects of the web widget.
JavaScript 教程 JavaScript 是 Web 的编程语言。 所有现代的 HTML 页面都使用 JavaScript。 JavaScript 非常容易学。 本教程将教你学习从初级到高级 JavaScript 知识。 JavaScript 在线实例 本教程包含了大量的 JavaScript 实例, 您可以点击 '尝试一下' 来在线查看实例。 实例 function displayDate.. 接下來的步驟是把它們兩個mypage.html 和mystyle.css 放到你的網站上。 (你可能要先稍微改變他們……)但是如何做到這一點就取決於你的網絡服務供應商。 今天我将使用 HTML、CSS 和 JavaScript 制作随机密码生成器. 随机密码生成器🙈 🎼 写在前面的. 随机密码生成器 是一个简单的 JavaScript 应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。
HTML、CSS、JavaScript是Web前端学习非常重要的内容,作为Web前端工程师,建立网站,设计网页需要有一定的审美能力,也需要一定的编程技术。总之,技术性越来越强。学习Web前端这三大块内容,可以先从HTML入手,其次是CSS... WordPress网站CSS、JavaScript和HTML文件瘦身压缩教程. 在本教程中,我们将向您介绍WordPress压缩(minification),并且引荐其中两个最好的插件以帮助您实现WordPress文件瘦身压缩。. 随着您的网站随着工具和内容的增多而变得越来越大,文件的数量可能会扩大到降低网站 ... 内置在HTML文档中的JavaScript 和CSS则会在每次请求中随HTML文档重新下载。 这虽然减少了HTTP请求的次数,却增加了HTML文档的大小。 从另一方面来说,如果外部文件中的 JavaScript和CSS被浏览器缓存,在没有增加HTTP请求次数的同时可以减少HTML文档的大小。
简介:你是否也有过这样...用比较广泛的HTML+CSS基础知识,以知识点结合小案例的形式书写代码,学与练结合,帮助学员顺利入门。 课程从最基本的概念讲起,逐步深入,带你学习HTML(5)和CSS(3)样式基础知识,了... 4/8/2017 · Instead, create new files: text.css and text.js for text.html, and main.css and main.js for index.html (you can choose what to name these files, as long as they end in either js for JavaScript or css for CSS). You should then put all JavaScript files into a folder named js and all CSS files into a folder named css. Again, the names do not really matter. Dec 02, 2016 - 对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript设置一个很经典的例子是说HTML就像 一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javascript这个植物人就可以对外界刺...
06 | 渲染流程(下):HTML、CSS和JavaScript,是如何变成页面的?. 在上篇文章中,我们介绍了渲染流水线中的 DOM 生成、样式计算和布局三个阶段,那今天我们接着讲解渲染流水线后面的阶段。. 这里还是先简单回顾下上节前三个阶段的主要内容:在 HTML 页面内容被 ... CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. CSS is independent of HTML and can be used with any XML-based markup language. Jan 17, 2020 - 一 JavaScript 介绍 JavaScript ...互与数据交互。 JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript( Adobe公司,需要插件)等。 前端三大块 1、HTML:页面结构 2、CSS:页面表现:元素...
CSS和JavaScript对于作为HTML的可访问性没有直接的重要性,但是它们仍然能够帮助或破坏可访问性,这取决于它们是如何使用的。换句话说,重要的是考虑一些最佳实践建议,以确保使用CSS和JavaScript不会破坏文档的可访问性。 <p>一个基本的网站可以由多个网页组成,一个基本的网页由HTML CSS和JavasCript组成。 1.html是主体,装载各种dom元素。 2.css用来装饰各种dom元素。 3.JavaScript用来控制dom元素。 您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script>; 和 </script> 之间的 JavaScript。 · 那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 ...
接下来的步骤是把它们两个mypage.html 和mystyle.css 放到你的网站上。(你可能要先稍微改变他们……)但是如何做到这一点就取决于你的网络服务供应商。 用一扇门比喻三者间的关系是:html是门的门板,css是门上的油漆或花纹,javascript是门的开关; html介绍 html是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言(标记标签),总的来说,html使用标记标签来描述网页,本文就用标签来代替标记标签进行说明。 标签是指&l 如果说HTML是肉身、CSS就是皮相、Javascript就是灵魂。没有Javascript,HTML+CSS是植物人,没有Javascript、CSS是个毁容的植物人。 如果说HTML是建筑师,CSS就是干装修的,Javascript是魔术师。
在现实环境中使用外部文件通常会产生较快的页面,因为 JavaScript 和 CSS 有机会被浏览器缓存起来。对于内联的情况,由于 HTML 文档通常不会被配置为可以进行缓存的,所以每次请求 HTML 文档都要下载 JavaScript 和... Scripting :Javascript & WebAPI. 学了 html 和 css 之后,你具备了 静态页面 的前端知识,但是显而易见,现在的网站很少有静态页面,所以接下来,要开始学习 Scripting ,Scripting 又分为两个部分,分别是 javascript, WebAPI。. javascript 本身只是一个动态脚本语言,身为一个语言,它当然有自己的很多语言特性,学习它,只是让你更熟练这个语言,但是在浏览器的运行环境之下,必须通过 ... 很高兴你能来到这里和大家一起学习前端技术。有过了解的同学可能知道前端的技术点非常的多。所以很多的同学在自学的时候往往不知道从何入手。其实在我看来,前端的技术点多。但是总结起来重点就是三大重点,HTML、CSS、JavaScript。
今天我将使用 HTML、CSS 和 JavaScript 制作随机密码生成器. 随机密码生成器🙈 🎼 写在前面的. 随机密码生成器 是一个简单的 JavaScript 应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。 html与css、js是不同的技术,可以独立存在; html一般需要css和js来配合使用,否则单一html文档无论是功能还是展示上效果都不理想; css一般是不能脱离html或xml的,如果css脱离了html和xml,那就没有存在的必要的; js可以脱离html和css而独立存在; js可以操作html和css。
 Learn Html Css Js For Android Apk Download
Learn Html Css Js For Android Apk Download
 Learning Html Css And Javascript
Learning Html Css And Javascript
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
![]() Set Three Icons Html Css Javascript Royalty Free Vector
Set Three Icons Html Css Javascript Royalty Free Vector
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Write Your Css With Javascript
Write Your Css With Javascript
 Html Css和javascript入门经典 第2版 异步图书出品 美 朱
Html Css和javascript入门经典 第2版 异步图书出品 美 朱
 What Is Html Css And Javascript In Web Development
What Is Html Css And Javascript In Web Development
 2021 Html Css And Javascript For Beginners Web Design
2021 Html Css And Javascript For Beginners Web Design
 Innovation Co Lab Duke University
Innovation Co Lab Duke University
 Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
 How Much Html Css Js Do You Need To Know Prior To Learning React
How Much Html Css Js Do You Need To Know Prior To Learning React
 Html Css Javascript Online Editor Sabe Io
Html Css Javascript Online Editor Sabe Io
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
Html Css And Javascript Three Core Concept Of Web Design
 Html Css Javascript Transparent 1840x900 Download Hd
Html Css Javascript Transparent 1840x900 Download Hd
 Short Tricks Of Html Css And Javascript Dev Community
Short Tricks Of Html Css And Javascript Dev Community
How To Create Calculator Using Html Css And Javascript
 Html Css Amp Javascript Hd Png Download Transparent Png
Html Css Amp Javascript Hd Png Download Transparent Png

 Javascript Html5 And Css Html Css Js Badge Png Image With
Javascript Html5 And Css Html Css Js Badge Png Image With
 How To Merge Html Css And Javascript Into Your Rails App
How To Merge Html Css And Javascript Into Your Rails App
 Why Aren T Html Css Javascript Being Taught In Our Schools
Why Aren T Html Css Javascript Being Taught In Our Schools
 Course Html Css And Javascript Springest
Course Html Css And Javascript Springest
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Html Css And Javascript The Anatomy Of A Website Nology Blog
Html Css And Javascript The Anatomy Of A Website Nology Blog
P92 It Solutions Html Css And Javascript
 Build Your First Web Application Using Html Css And Javascript
Build Your First Web Application Using Html Css And Javascript
 Javascript Playground Free Online Code Playground For Html
Javascript Playground Free Online Code Playground For Html
0 Response to "31 Html Css Javascript"
Post a Comment