27 How To Change Confirm Box Button Text In Javascript
Javascript | Window confirm () Method. The confirm () method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks "OK", and false otherwise. It prevents the user from accessing other parts of the page until the box is closed. Mar 30, 2011 - Hi, In my project i am using java script confirm dialog box and i want to change label from ok to proceed We can see Ok Cancel label button on dialog box. Sample example as follow. html head script type=text/javascript function show_confirm() { var r=confirm(Press a button); if (r==true) { alert(...
 Jquery Confirm Button Text Code Example
Jquery Confirm Button Text Code Example
1/2/2018 · How to change button label in confirm box using JavaScript? Javascript Web Development Front End Technology. To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm box −.

How to change confirm box button text in javascript. May 02, 2020 - Get code examples like "how to create onclick confirmation using js alert" instantly right from your google search results with the Grepper Chrome Extension. Custom Confirm Box Programming Tutorial. Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization. This tutorial follows the custom alert box ... Find answers to How to replace confirm dialog box OK/Cancel with YES/NO in Javascript from the expert community at Experts Exchange Pricing Teams Resources Try for free Log In Come for the solution, stay for everything else.
JavaScript confirm - Dialog box. Description. Confirm() displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm() returns true and on clicking Cancel button, confirm() returns false. See the following web document. HTML Code 4/4/2014 · You can't change the buttons of the default confirm popup. A workaround is to recreate the whole popup in JavaScript. One such workaround is http://jqueryui /dialog/#modal-confirmation Prompt box. For Time being now we will discuss the confirm box in JavaScript. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself.
A multipurpose alert & confirm plugin, alternative to the native alert() and confirm() functions. Supports features like auto-close, themes, animations, and more. 6 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Example 2: Single-button dialog box. In this example, we will place a single button for confirmation. In a similar way, We will assign a class of the alert box, after that, we design that specific class in CSS. In this example, the class is a container. To design the button we will use the button tag in the CSS to design it.
To change the color of the alert box, use the following custom alert box. We're using JavaScript library, jQuery to achieve this and will change the color of the alert box to "blue" − Example Javascript Confirm popup, I want to show Yes, No button instead of OK and Cancel. I have used this vbscript code: <script language="javascript"> function window.confirm(str) { Output. Before clicking the button : After clicking the button: Explanation. First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag.
Oct 01, 2013 - I am using return confirm("Are you sure...."); I want to specify Yes and No buttons instead of OK and Cancel. I am wondering if there is a simple way to do this Jun 02, 2017 - Question Deleted - Free source code and tutorials for Software developers and Architects.; Updated: 26 Mar 2009 Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML).
Prompt Dialog Box: The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and ... May 02, 2020 - var proceed = confirm("Are you sure you want to proceed?"); if (proceed) { //proceed } else { //don't proceed } Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax:
How to change the color of the alert box in JavaScript? How to change button label in alert box using JavaScript? How to edit a JavaScript alert box title? How to display JavaScript variable value in alert box? How to provide new line in JavaScript alert box? How I can show JavaScript alert box in the middle of the screen? How to create and ... With the standard alert box, you cannot change the button label. To change the label, use the custom alert box. Here, the "Ok" of an alert box is changed to "Thank you for informing!" for an example: Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
Using Custom Button Text (Yes/No) You can replace the standard OK/Cancel button text with custom strings using the options parameter: options.okText specifies the confirm button text. options.cancelText specifies the cancel button text. DayPilot.Modal.confirm("Are you sure?", { okText: "Yes", cancelText: "No" }).then(function(args) { console.log(args.result); }); async/await syntax: Feb 12, 2019 - Hi All, I need to rename the button text on the confirm dialog box from ok and Cancel to submit and back. Can we do this. If so, where should I do it? Many Thanks. How to change the Text for confirm() box in javascript Hi All, i want to change the text for buttons in Confirm box, now i am getting OK and Cancel./ i. I'll cover the following topics in the code samples below: Page, EventArgs, Script, JavaScript, Download, Load, Click, Custom Dialog Box, and Jquery.
Sep 11, 2020 - Get code examples like "jquery confirm button text" instantly right from your google search results with the Grepper Chrome Extension. Oct 07, 2016 - The following demo is using the ... confirm JavaScript alert. See the demo which is followed by how you can set up this in your web page: ... You can see, not only presentation of JS confirm alert is better but it is also allowing to add different text for Ok and Cancel buttons. The following code is used to create this confirm dialogue box... This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: A predetermined message to be displayed on the box. Two buttons - OK and Cancel.
jQuery is JavaScript. So anything you can do with that is possible to do in plain JavaScript. So anything you can do with that is possible to do in plain JavaScript. It'll just be much harder, as you'll have to do the things that jQuery does for you by yourself. 10/10/2011 · So If u want to change the text of the button in javascript upon clicking of the button, Just use document.getElementById("myButton1").value to set the text u want to display and using __EVENTTARGET and __EVENTARGUMENT, change the text of button while saving into DB. To change the text of a button that has been declared with <input type="button"> tag: use the button's value property. In this scenario, use the built-in function confirm(). The confirm() function displays a popup message to the user with two buttons, OK and Cancel. The confirm() function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button. You can use the return value to process further.
I have seen many websites that have personalized their alert and confirmation boxes with different button text. By default, this is what the JavaScript window.confirm() function would output: +--... The question was if it was possible to change the labels of the confirm dialog buttons from "Cancel/Ok" to "No/Yes". If we look at the JavaScript APIs documentation, we can see that there are three different ways that we can display a confirmation dialog: apex.confirm; apex.page.confirm; apex.message.confirm; Note shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc.
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript.
The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using

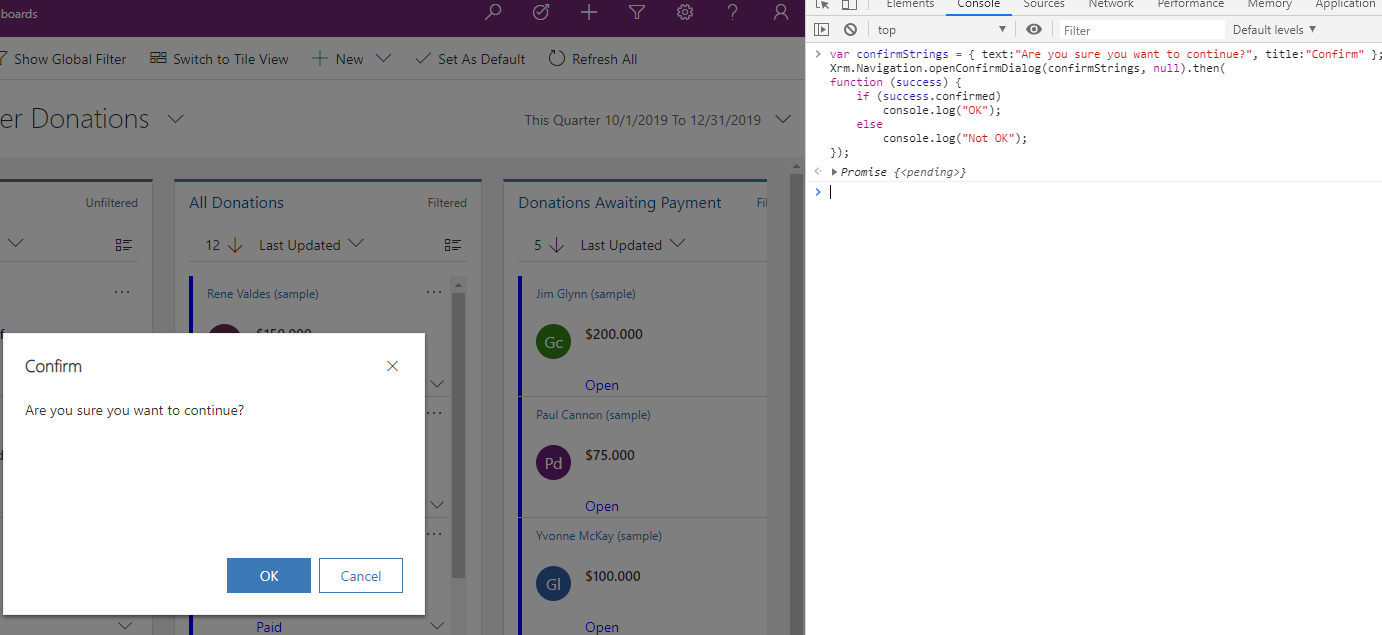
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Javascript Prompt Replacement Daypilot Code
Javascript Prompt Replacement Daypilot Code
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
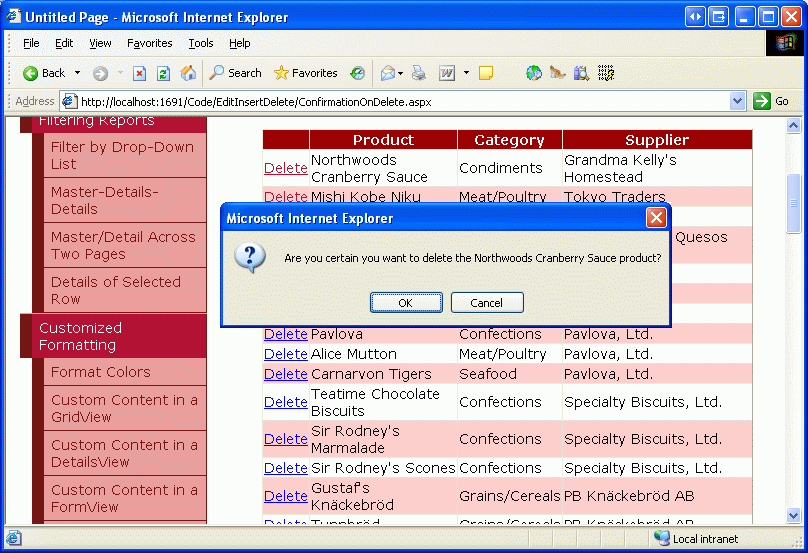
 Adding Client Side Confirmation When Deleting C
Adding Client Side Confirmation When Deleting C

 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Using The Confirm Box In Javascript
Using The Confirm Box In Javascript
 How To Make Jquery Ui Dialog Box Look Like The Default
How To Make Jquery Ui Dialog Box Look Like The Default
 Vue Promise Based Alert Confirm And Prompt Dialog With A
Vue Promise Based Alert Confirm And Prompt Dialog With A
How To Create And Retrieve Data From A Confirm Dialog Box
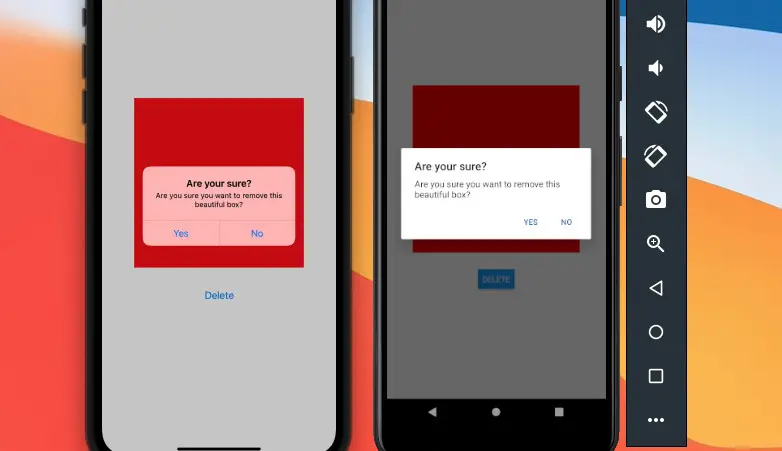
 How To Create A Confirm Dialog In React Native Kindacode
How To Create A Confirm Dialog In React Native Kindacode
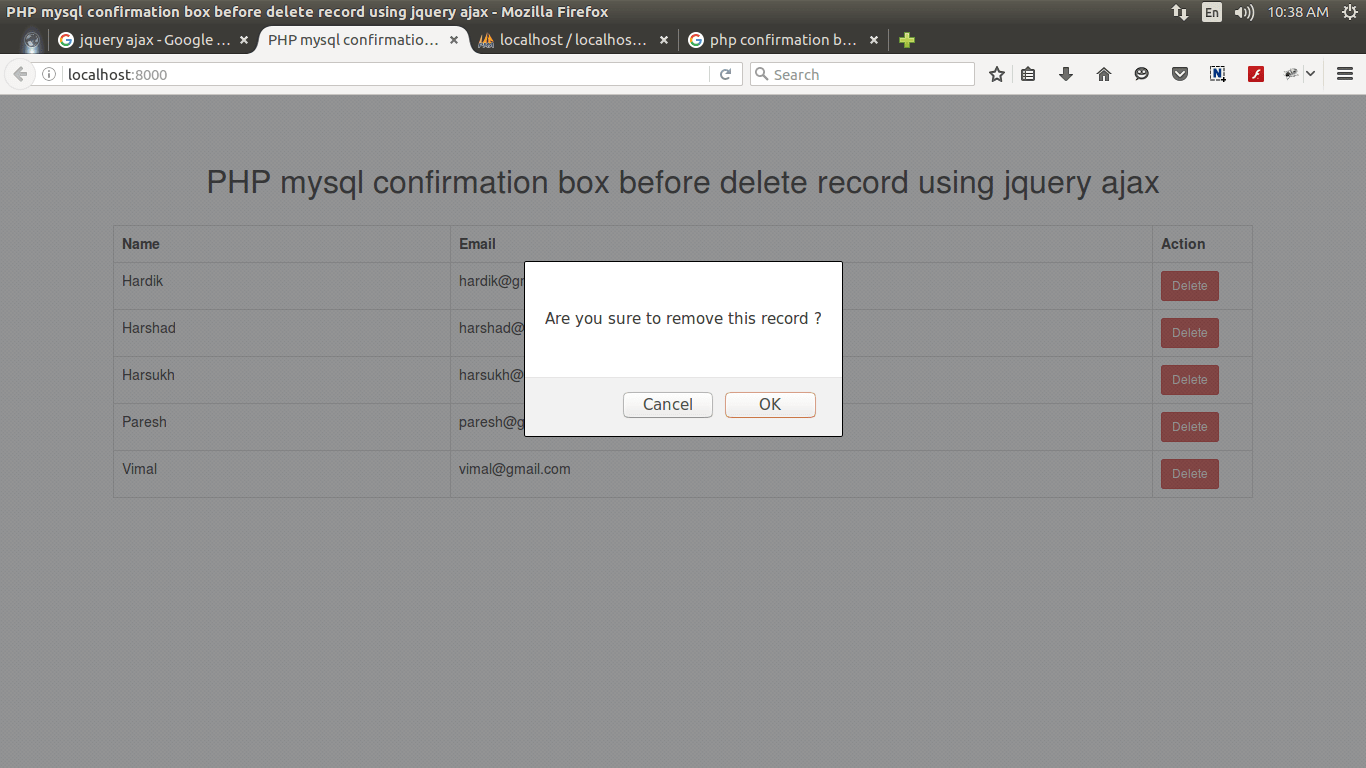
 Php Mysql Confirmation Box Before Delete Record Using Jquery
Php Mysql Confirmation Box Before Delete Record Using Jquery
 Make Javascript Alert Yes No Instead Of Ok Cancel Stack
Make Javascript Alert Yes No Instead Of Ok Cancel Stack
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 How To Use Javascript Confirm Dialogue Box Instanceofjava
How To Use Javascript Confirm Dialogue Box Instanceofjava
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Confirm Dialog Box On Detail Page Salesforce Stack Exchange
Confirm Dialog Box On Detail Page Salesforce Stack Exchange
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Jquery Ui Replacement For Alert Passion For Coding
Jquery Ui Replacement For Alert Passion For Coding
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 Javascript Confirm How Confirm Box Work In Javascript
Javascript Confirm How Confirm Box Work In Javascript
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 Jquery Ui Replacement For Alert Passion For Coding
Jquery Ui Replacement For Alert Passion For Coding
0 Response to "27 How To Change Confirm Box Button Text In Javascript"
Post a Comment