25 Javascript Chess Game Tutorial
Game: This class controls the flow of a game. It keeps track of all the game moves, which player has the current turn, and the final result of the game. Let's look at the details. These codes are self-explanatory. You can have a look at the properties/variables and methods of different classes. Spot: To represent a cell on the chess board: This React JS chess tutorial assumes working knowledge of JavaScript ES6 and React JS. The application's code is bootstrapped with create-react-app. The initial setup and stylesheet are taken from and built upon React's official tic tac toe tutorial. Full code for the game can be found here. To play, head to demo. Setup
 How To Create A Simple Chess App With React By Varun Pujari
How To Create A Simple Chess App With React By Varun Pujari
The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>.

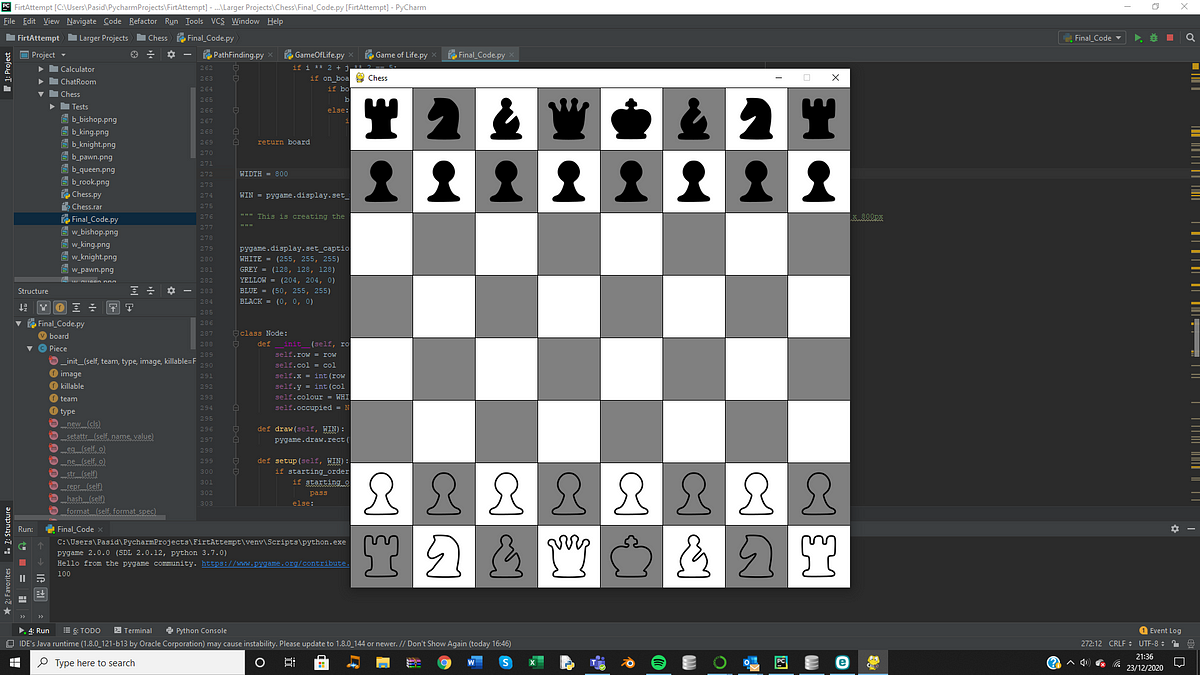
Javascript chess game tutorial. HTML 5 Canvas - Chess board. June 1, 2012. June 7, 2012. by geeksretreat, posted in Canvas, HTML5, JavaScript, Software Development, Web Development. My next HTML5 project to take advantage of the canvas element will attempt to draw the traditional chess board. The pieces will then be drawn from a sprite map. 7/2/2015 · Chess is a so called " zero-sum game ". Other examples would be the nim-game, tic-tac-toe, and 4-in-a-row. What these games have in common is, that two players move after each other and that a situation that is good for one player, is bad for the other player. In those kind of games you can use the min-max algorithm. I created 3 JavaScript files which handle different aspects of the chess AI: boardconfig.js - sets configuration for chessboard.js, and creates an instance of the board and chess game; movecalc.js - contains the functions which calculate the move to make; main.js - contains functions for initiating the computer to move
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. new game undo swap Next pawn becomes: queen bishop knight rook Computer level: stupid middling slow P4wn is Javascript chess written by Douglas Bagnall. This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. 3D chess game done in HTML/CSS/JS.
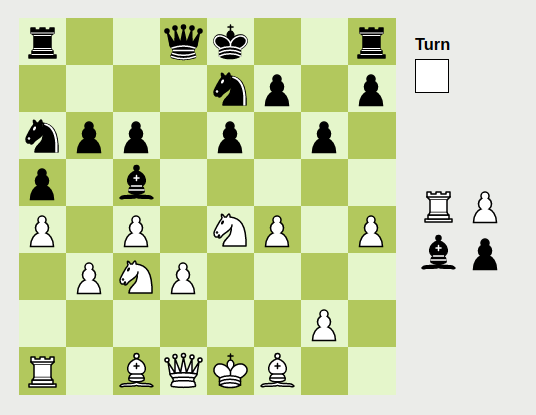
before you download please hit like and subscribedownload the source code--https://drive.google /file/d/1qfm-QZmbE_Z4K1M_JsbRMVeNMcQYuCkf/view?usp=sharing Step 1: Move generation and board visualization. We'll use the chess.js library for move generation, and chessboard.js for visualizing the board. The move generation library basically implements all the rules of chess. Based on this, we can calculate all legal moves for a given board state. A visualization of the move generation function. chessboard.js handles the graphical interface, i.e. the chess board itself. chess.js handles the game mechanics, such as move generation / validation. With these libraries, you should be able to create a working chess game by following the examples (5000 through 5005 in particular) on the chessboard.js website. Evaluation Function. Great!
For the purpose of this tutorial, the chess game only allows two humans to play against each other. Before starting with the implementation, let's explicitly state several features we would like to have in our application. When the chess application is started, a chess board of 8x8 squares shall be showed containing 16 white pieces and 16 ... 20/12/2020 · chessboard.js handles the graphical interface, i.e. the chess board itself. chess.js handles the game mechanics, such as move generation / validation. With these libraries, you should be able to create a working chess game by following the examples (5000 through 5005 in particular) on the chessboard.js website. Evaluation Function Great! My friend and accountant, Jon Sarowitz, has been kicking my butt in chess lately so naturally, I was inspired to build a chess app. While the logistics will take me a while to implement, I was able to generate the rank and file game board. To render the board, I needed to consider the parameters involved in the rank and file system.
Object-Oriented JavaScript Chess game. 4. C++ generator function for a Chess game. 16. C++ chess game engine using Minimax and alpha-beta pruning; 10. Parsing a Chess FEN. Hot Network Questions Can a legally sentenced but escaped offender be legally executed by a drone attack? This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. chessboard.js is a standalone JavaScript Chess Board. It is designed to be "just a board" and expose a powerful API so that it can be used in different ways. Here's a non-exhaustive list of things you can do with chessboard.js: Use chessboard.js to show game positions alongside your expert commentary.
In this short tutorial I will go thru the basic steps of creating a project that uses Tableau JavaScript API. My intent is to show non-developers how the typical implementation workflow looks like.Obviously, there are multiple ways to achieve the same goals but the way of implementing new web applications is pretty much the same. 2D/3D Javascript Chess. HTML5 Chess Game Example. Only for 3D view: use the "+" and "-" keys to zoom; use the numpad to play with keyboard. [ Against machine| Promotion to: QueenRookBishopKnight| (Human: whiteblack) | Machine meditation level (press return to save): ] 3D view2D viewBoth. really appreciate the answer, but the right bottom or left top square has to be white square in a chess board (so flipping the colors, would do) - David Gladson Jan 13 at 18:56 Add a comment | 3
Guide to use Chess Game Real. Click on start button and enjoy the app. Start your game and play chess with your friend and challenge him. funny and real chess game to play. Click on Manual Player Challenges and enjoy game with your partner. Click on chessboard editor and add your chess pieces black & white. A step-by-step Video guide to Writing a Chess Engine. LogicCrazy. Feb 5, 2014 #1. Watch and follow along as the process of writing a chess engine is demonstrated and explained. There are currently two tutorial series: Write a simple Java chess engine with GUI in under 1,000 lines of code. OR. About this project. The task involves developing a chess video game application, in which the casual human gamer is facing the computer AI. An easy to use GUI assists the gamer perform the steps as well as perceive the progression of the chess board. There are numerous other control features that can tamper the means the AI functions, such as hanging the difficulty, in addition to controls to ...
By nesting the two for loops inside of each other, you can build up the whole chess board in one line. Sure. But if I want to build an oddRow (starting with # and repeating across the width) and an evenRow (starting with _ and repeating across the width) separately, then print each row sequentially with a new console.log function here's how I ... We will use for the implementation the ChessBoard component from the chessboardjsx library, and the chess engine from chess.js. As ChessBoard is a React component, we will thus use React as a UI library. The chess.js library allows us to identify the validity of a player move and detect end game situations. Glitch :・゚ . The user can pause the game by clicking the hamburger menu. And can again restart the game by choosing the "Play" option they do in the very first step. Process. JavaScript Chess Game is an offline game where two users can play as if they are playing the real chess board game. The layout design of the game is attractive and user-friendly too.
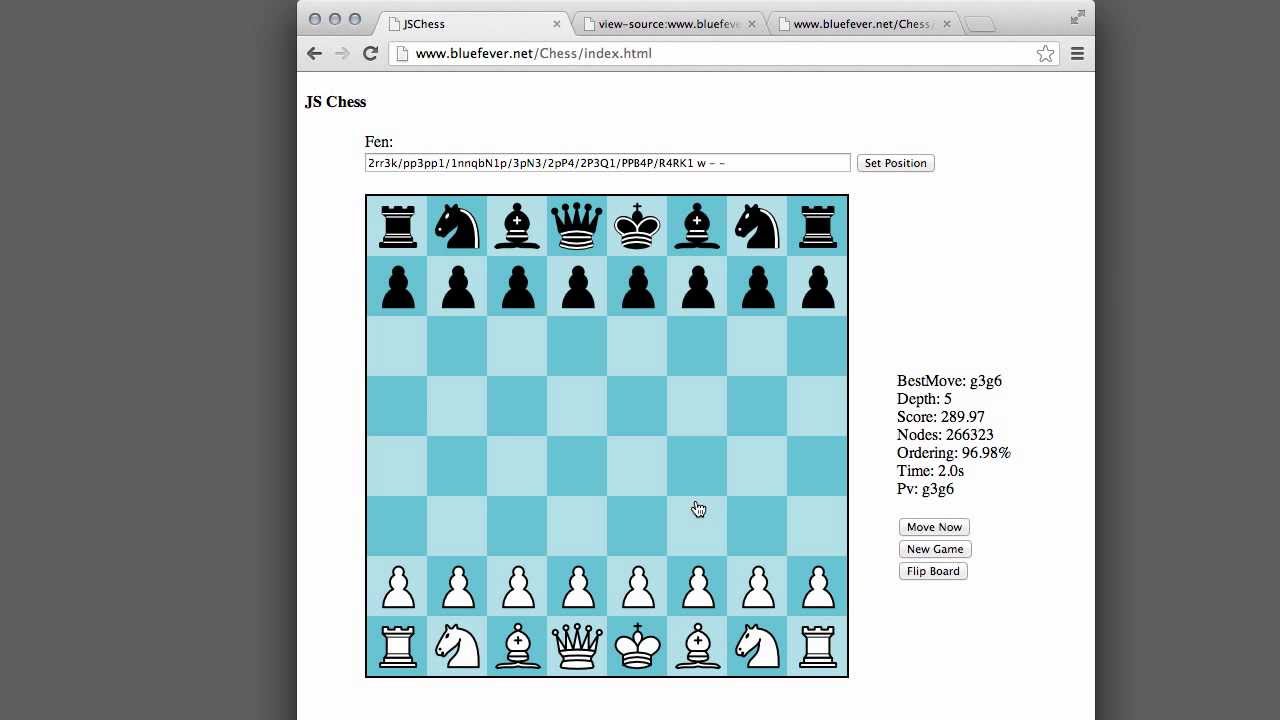
A tutorial series programming a chess engine in Javascripthttp://www.bluefeversoft /Chess/index.htmlFollow me on twitter: https://twitter /BluefeverSof... Not every successful game involves shooting aliens or saving the world. Board games, and chess, in particular, have a history that spans thousands of years. Not only are they fun to play, but they're also fun to port from a real-life board game to a video game. In this tutorial, you'll build a 3D chess game in Unity. Intermediate tutorials are for improving players familiar with basic strategies and tactics, as well as opening and endgame principles. For players who have ratings, this corresponds roughly to USCF class C and D, a FIDE rating between 1200 and 1600, or an ECF grade between 80 and 125. 1. Introduction to the Chess Openings: 1.e4 (4 parts)
While there's personal satisfaction in writing from scratch, I suggest at least looking to see what other people have done. I don't have advice on how to do the user interface, with graphics, but there must be examples out there, maybe using some ...
 How To Play Chess 7 Steps To Get You Started Chess Com
How To Play Chess 7 Steps To Get You Started Chess Com
 Chess 4 0 With Javascript And Stockfish Engine Youtube
Chess 4 0 With Javascript And Stockfish Engine Youtube
 Making Chess In Python This Is A Large Project That Me And A
Making Chess In Python This Is A Large Project That Me And A
 3d Chess Game Html5 Css And Javascript Source Code
3d Chess Game Html5 Css And Javascript Source Code
 Python 3 Tkinter Multiplayer Online Chess Board Game Gui
Python 3 Tkinter Multiplayer Online Chess Board Game Gui
 Programming A Chess Engine In Pure Javascript Part 1 Introduction
Programming A Chess Engine In Pure Javascript Part 1 Introduction
The History Of Chess Ai Garry Kasparov Is A Lot Of Things
 How To Build A Chess Board With Javascript
How To Build A Chess Board With Javascript
 A Step By Step Guide To Building A Simple Chess Ai
A Step By Step Guide To Building A Simple Chess Ai
 A Step By Step Guide To Building A Simple Chess Ai
A Step By Step Guide To Building A Simple Chess Ai
 What You Can Do With 1kb Of Javascript Icicle
What You Can Do With 1kb Of Javascript Icicle
 Javascript Chess Game With Source Code Projectnotes
Javascript Chess Game With Source Code Projectnotes
 How To Make A Chess Game With Unity Raywenderlich Com
How To Make A Chess Game With Unity Raywenderlich Com
 Chess Velo By Wix Examples Wix Com
Chess Velo By Wix Examples Wix Com
 Develop Two Player Chess Game Application With React Js
Develop Two Player Chess Game Application With React Js
 Crazybiocomputing Drawing A Chessboard In Javascript
Crazybiocomputing Drawing A Chessboard In Javascript
 Chess Game In Javascript With Source Code Source Code
Chess Game In Javascript With Source Code Source Code

 How To Build A Chess Board With Javascript By Matthew Croak
How To Build A Chess Board With Javascript By Matthew Croak
Build A Simple Chess Ai In Javascript By Zhang Zeyu




0 Response to "25 Javascript Chess Game Tutorial"
Post a Comment