20 Apply And Call In Javascript
The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like-object). While the syntax of this function is almost identical to that of call (), the fundamental difference is that call () accepts an argument list, while apply () accepts a single array of arguments. The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ...

This video explains the famous call, apply and bind methods of Javascript step by step in details. These functions are frequently asked in javascript intervi...

Apply and call in javascript. Declaring & calling a function in an object. Let's take a condition where we have 1000's of this type of object so, in that case, we are wasting a lot of memory and time.So to overcome this situation we have a concept of call(), apply() and bind().. Let's see how we can do this by using call().. First, we will change the object a little so the new objects will look like this. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: How to call multiple JavaScript functions in onclick event? Invoking MySQL Programs. JavaScript call () Method with Arguments. Lambdas with Arrow Functions in JavaScriptLambdas with Arrow Functions in JavaScript. JavaScript Function Apply. Difference between regular functions and arrow functions in JavaScript.
When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma separated list of arguments. 3. Call a function Both apply and call methods cause the function to execute immediately, so they can also be used to call functions. function func() { console.log('linxin'); } func.call(); // linxin. Differences between call and bind The method called bind is extended in EcmaScript 5 and is not compatible in the lower version of IE. Both call() and apply() are methods which are located on Function.prototype. Therefore they are available on every function object via the prototype chain. Both call() and apply() can execute a function with a specified value of the this. The main difference between call() and apply() is the way you have to
With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1: apply is very similar to call (), except for the type of arguments it supports. You use an arguments array instead of a list of arguments (parameters). With apply, you can also use an array literal, for example, func.apply (this, ['eat', 'bananas']), or an Array object, for example, func.apply (this, new Array ('eat', 'bananas')). The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
10/10/2020 · call() and apply() executes the function immediately, whereas bind() returns a new function. the object/value on which the function executes depends on the this value defined by the context. Thanks for reading. If you found this article helpful please like and … call(), apply(), or bind() allows us to use the methods of one object on a different object without having to make a copy of that method and maintain it in two separate places. When to use .bind(): We should use .bind() when we want that function to be called later with a certain context, useful in events. bind() returns a function. When to use .call() or .apply() : Use .call() or .apply ... As functions are also Objects in JavaScript, these 3 methods are used to control the invocation of the function. call() and apply() were introduced in ECMAScript 3 while bind() was added as part of ECMAScript 5. Uses. You can use call()/apply() to invoke the function immediately.
How to use call(), apply(), and bind() in JavaScript: John Le. Sep 23, 2020 · 4 min read. When it comes to learning the "this" keyword, call(), apply(), and bind() will come up sooner or ... The apply method calls a function with a given this value and arguments provided as an array. Just like call you can write a method once and the inherit it in another object, without having to rewrite the method for the new object. call() takes additional arguments but bind() does not. call() doesn't make a copy of the function unlike bind(). Phewww! We're almost done. 😪. apply() According to MDN: The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object). It's exactly the same as call(), just with a subtle ...
Call () accepts both an array of parameters and a parameter itself. Both are great tools for borrowing functions in JavaScript. bind (), call () and apply () functions can make your life easier when you need to set the value of 'this'. Hope the post was helpful. Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. The expected outputs are undefined and undefined.This is because, the functions printName and printAge do not use me as their this.me did not directly call them, so their default this is window.And on window, name and age property do not exist.. bind, apply and call help us scope this for situations like this, so that the inner functions of print can use the this which it uses - me.
Javascript apply and call methods might seem to be similar in working. However, there is one difference between the two. The call() method accepts the arguments in the comma-separated format while the apply() method expects the argument list to be specified in the array format as the second argument of the function call. objectInstance: It holds the instance of an object. arrayOfArguments: The apply() method takes the array of arguments. Difference between call() and apply() method: The only difference is call() method takes the arguments separated by comma while apply() method takes the array of arguments. Example 1: This example uses call() method to call a function. 28/7/2021 · In JavaScript, you can use call (), apply (), and bind () methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call () and apply () are very similar methods. They both execute the bound function on the object immediately.
Both call and apply perform very similar functions: they execute a function in the context, or scope, of the first argument that you pass to them. Also, they're both functions that can only be called on other functions. You're not going to able to run person1.call (), nor does it make any sense to do so. call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array.
The apply () method is an important method of the function prototype and is used to call other functions with a provided this keyword value and arguments provided in the form of array or an array like object. Array-like objects may refer to NodeList or the arguments object inside a function. 4/7/2018 · call () and apply () serve the exact same purpose. The only difference between how they work is that call () expects all parameters to be passed in individually, whereas apply () expects an array...
 Javascript Apply Vs Call Top 6 Beneficial Differences To Learn
Javascript Apply Vs Call Top 6 Beneficial Differences To Learn
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Javascript Basics Call Bind And Apply By Reinald Reynoso
Javascript Basics Call Bind And Apply By Reinald Reynoso

 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra
 Significance Of Call Apply Amp Bind Methods In Javascript
Significance Of Call Apply Amp Bind Methods In Javascript
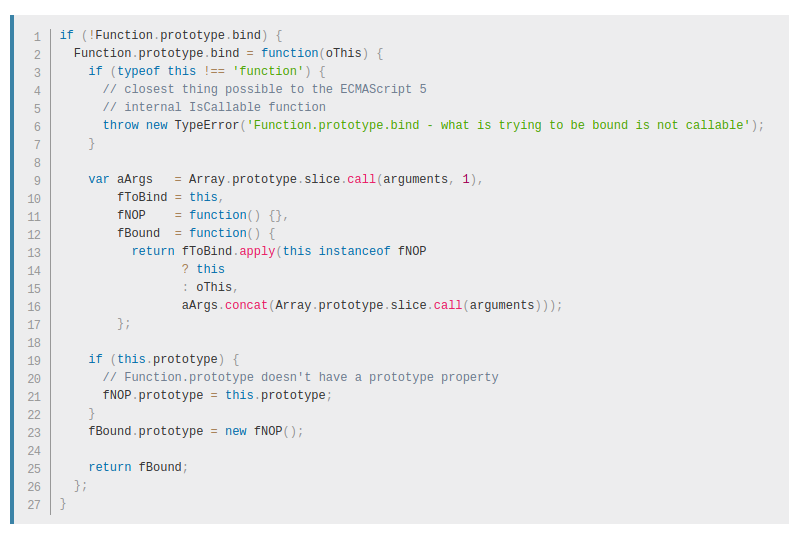
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In

 A Primer On The Javascript Apply And Call Methods Alligator Io
A Primer On The Javascript Apply And Call Methods Alligator Io
 Call Bind And Apply In Javascript Dillion S Blog
Call Bind And Apply In Javascript Dillion S Blog
 Call Apply And Bind Methods In Javascript Javascript
Call Apply And Bind Methods In Javascript Javascript
 Calling Javascript Methods On Other Objects
Calling Javascript Methods On Other Objects
 Javascript Apply Call Amp Bind Simplified In 2020
Javascript Apply Call Amp Bind Simplified In 2020
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
Javascript Call Apply And Bind Methods
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Js Function Methods Call Apply And Bind Qandeel
Js Function Methods Call Apply And Bind Qandeel
 Javascript Apply Vs Call Top 6 Beneficial Differences To
Javascript Apply Vs Call Top 6 Beneficial Differences To
 What Is The Difference Between Call And Apply In Javascript
What Is The Difference Between Call And Apply In Javascript
0 Response to "20 Apply And Call In Javascript"
Post a Comment