23 Javascript Error Chrome Marionette Content Listener Js
By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. Even if this is not defined in WebDriver Spec, It is working completely fine with Latest Firefox (V67) and Geckodriver (V0.24). Please find linked screenshot as proof. @blackgrouse just need to write case as below IWebElement finalElemen...
 Ie 10 Javascript Error Not Shown Stack Overflow
Ie 10 Javascript Error Not Shown Stack Overflow
Therefore, you probably want to pause the code around the time that the click listener executes. Event Listener Breakpoints let you do exactly that: In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard.

Javascript error chrome marionette content listener js. I'm scrolling through the Google Play Store and the reviews for an app, specified by the URL to the app page. Selenium then finds the reviews and scrolls down to load all reviews. The scrolling part For more information, follow the links below! Error: Permission denied to access property "x". InternalError: too much recursion. RangeError: argument is not a valid code point. RangeError: invalid array length. RangeError: invalid date. RangeError: precision is out of range. RangeError: radix must be an integer. Shared components used by Firefox and other Mozilla software, including handling of Web content; Gecko, HTML, CSS, layout, DOM, scripts, images, networking, etc. Issues with web page layout probably go here, while Firefox user interface issues belong in the Firefox product.
selenium geckodriver submit form back-n bug. Raw. geckodriver.log. 1485944341219 geckodriver INFO Listening on 127.0.0.1:41675. 1485944341325 mozprofile::profile INFO Using profile path /tmp/rust_mozprofile.t3ZWzjAMYYxm. 1485944341326 geckodriver::marionette INFO Starting browser /usr/bin/firefox. 1485944341329 geckodriver::marionette INFO ... 10:01:26.507 INFO - Executing: [new session: Capabilities [{browserName=firefox}]]) 10:01:26.510 INFO - Creating a new session for Capabilities [{browserName=firefox}] 1503475286548 geckodriver INFO Listening on 127.0.0.1:11163 1503475286632 geckodriver::marionette INFO Starting browser /usr/lib/firefox/firefox with args ["-marionette"] 1503475286992 addons.xpi WARN Add-on langpack-en-GB ... Content of testing/marionette/jar.mn at revision 221e8d728e8d610aadc22170252f73bc5c2d73a3 in mozilla-central
I was using older versions of everything, then one day it didn't work. I installed all the latest and greatest, but nothing changed. If you need more, let me know. System Version: geckodriver 0.23.0 ( 2018-10-04) Platform: macOS Mojave 1... RESOLVED (nobody) in Testing - Marionette. Last updated 2014-10-07. Browser automation frameworks-like Puppeteer, Selenium, Marionette, and Nightmare.js-strive to provide rich APIs for configuring and interacting with web browsers. These generally work quite well, but you're inevitably going to end up running into API limitations if you do a lot of testing or web scraping.
System Version: v0.23. Platform: Mac OS 10.14 Firefox: 63.0 Selenium: 3.14 Testcase Given Calendar date is shown When User selects the date Then Correct date is selected root1 = helper_wait_for_pr... Bug 1356229 - Prevent non-loopback connections in Marionette; r=whimboo This patch removes the Marionette server's ability to accept non-loopback connections completely. The configuration option for this, the marionette.forcelocal preference, was removed in the previous patch in this changeset. MozReview-Commit-ID: 3XXYpTDGs8S It is just an ack that Marionette:Register completed. When the frame script sends Marionette:Register, any one of the listeners in chrome can reply. Because it's a sync IPC message, ultimately they form an collation of these responses. When reply[0] is empty, it means that one of the listeners didn't have a return value.
Content of testing/marionette/jar.mn at revision b9a6ff137c7b9c324955060f642db24cce9cd97e in kaios Marionette Integration. The Application and MnObject classes provide bindings to provide automatic event listeners and / or request handlers on your object instances. This works with a bound channelName to let us provide listeners using the radioEvents and radioRequests properties. Find changesets by keywords (author, files, the commit message), revision number or hash, or revset expression.
Bug 1245153 - Convert interactions.js and elements.js to modules; r=automatedtester To simplify the dependency chain and reduce the number of duplicate functions in Marionette, a number of functions have been removed from interactions.js and added to elements.js. This makes them more easily re-usable and works around a circular dependency issue. MozReview-Commit-ID: TZc3V Actually not sure what those numbers are what `GetMaxSurfaceSize()` returns. When I limit both the width and height to 32767, it even fails. The maximum I'm able to use is the following: > canvas.width = 3812; > canvas.height = 32767; So maybe `GetMaxSurfaceSize()` is not enough, and there is another limit we reach here. Given that we might never have a canvas of this size I would go ahead and ... Note. Don't set jQuery.support.cors to true in your code.. SignalR handles the use of CORS. Setting jQuery.support.cors to true disables JSONP because it causes SignalR to assume the browser supports CORS.. When you're connecting to a localhost URL, Internet Explorer 10 won't consider it a cross-domain connection, so the application will work locally with IE 10 even if you haven't enabled ...
A subset of the Web Bluetooth API is available in Chrome OS, Chrome for Android 6.0, Mac (Chrome 56) and Windows 10 (Chrome 70). This means you should be able to request and connect to nearby Bluetooth Low Energy devices, read / write Bluetooth characteristics, receive GATT Notifications , know when a Bluetooth device gets disconnected , and ... Shared components used by Firefox and other Mozilla software, including handling of Web content; Gecko, HTML, CSS, layout, DOM, scripts, images, networking, etc. Issues with web page layout probably go here, while Firefox user interface issues belong in the Firefox product. ( More info) See Open Bugs in This Product. File New Bug in This Product. # The Marionette Inspector offers powerful tools for exploring applications. ## Understand your App, without understanding all the code + Visualize the view hierarchy with the UI tree + Visualize application activity with a full history of actions + Inspect view ui, events, listeners, properties + Inspect model attributes, listeners, properties + Explore Radio channel events, requests ...
The members of each array are objects that describe the listener registered for each type. For example, the following lists all the event listeners registered on the document object: getEventListeners (document); If more than one listener is registered on the specified object, then the array contains a member for each listener. type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself. Welcome to Stackexchange! Your question doesn't tell which address and port your program is trying to access. "Connection refused" often means that there is no listener at the given address and port combination.
ignore content settings regarding showing images or executing JavaScript; How chrome: URLs work. A chrome: URL loads a file from disk, memory, or can respond dynamically. Because Chrome UIs generally need access to the browser (not just the current tab), much of the C++ that handles requests or takes actions lives in the browser process. This also works as expected on chrome. It would be nice to be able to use firefox for our automated tests. The text was updated successfully, but these errors were encountered: EventListener. The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below.
Occasional Stale Element Reference Error Due To Devtools Json
Ucretsiz Otomatik Kotu Amacli Yazilim Analiz Hizmeti Falcon
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
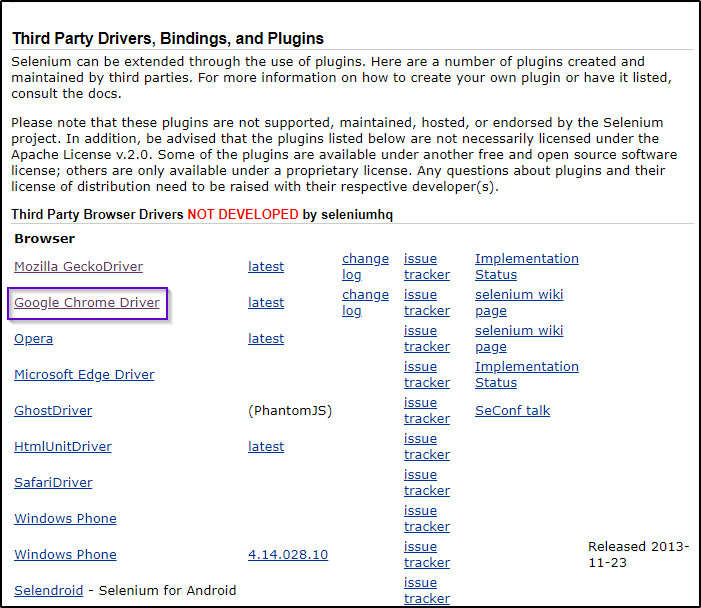
 What Are Chromedriver And Geckodriver In Selenium Edureka
What Are Chromedriver And Geckodriver In Selenium Edureka
 How To Take Screenshots In Selenium Example Browserstack
How To Take Screenshots In Selenium Example Browserstack
Page Load Stuck After Few Runs Issue 1765 Mozilla
 Tools Qa Geckodriver Selenium Learn How To Use Geckodriver
Tools Qa Geckodriver Selenium Learn How To Use Geckodriver
Ucretsiz Otomatik Kotu Amacli Yazilim Analiz Hizmeti Falcon
Page Load Stuck After Few Runs Issue 1765 Mozilla
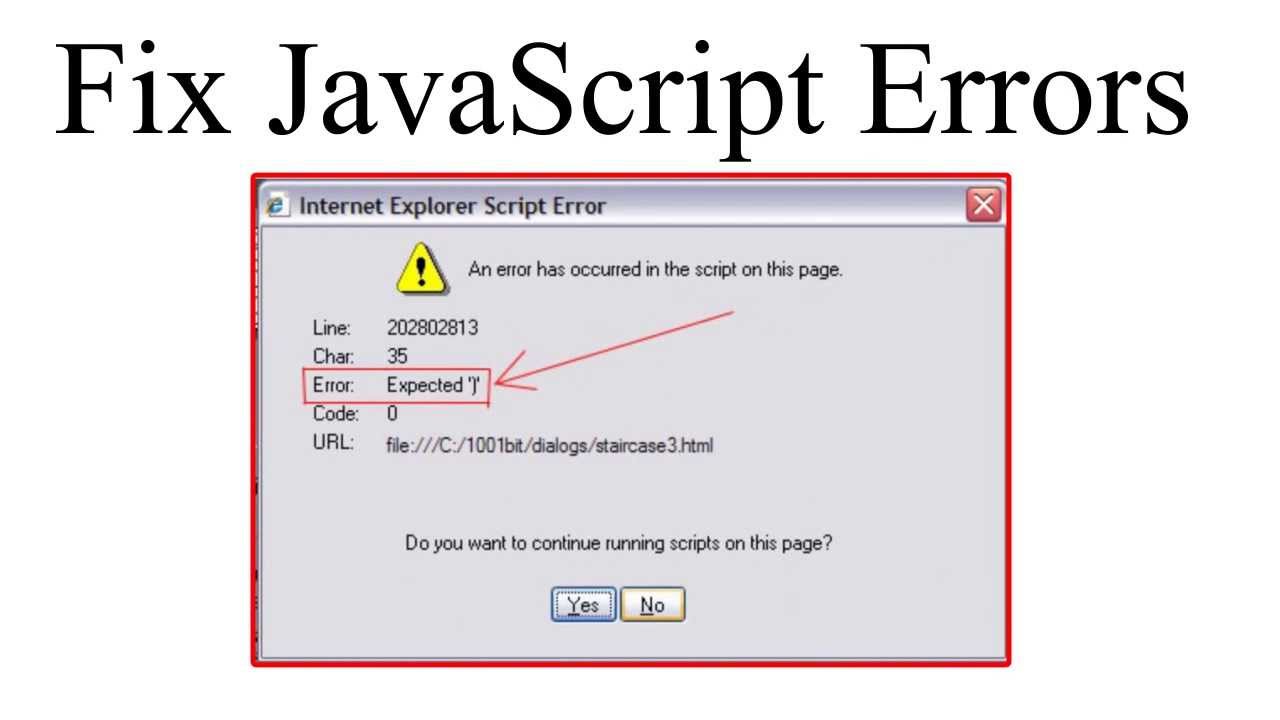
 How To Fix Javascript Errors The Wasy Way
How To Fix Javascript Errors The Wasy Way
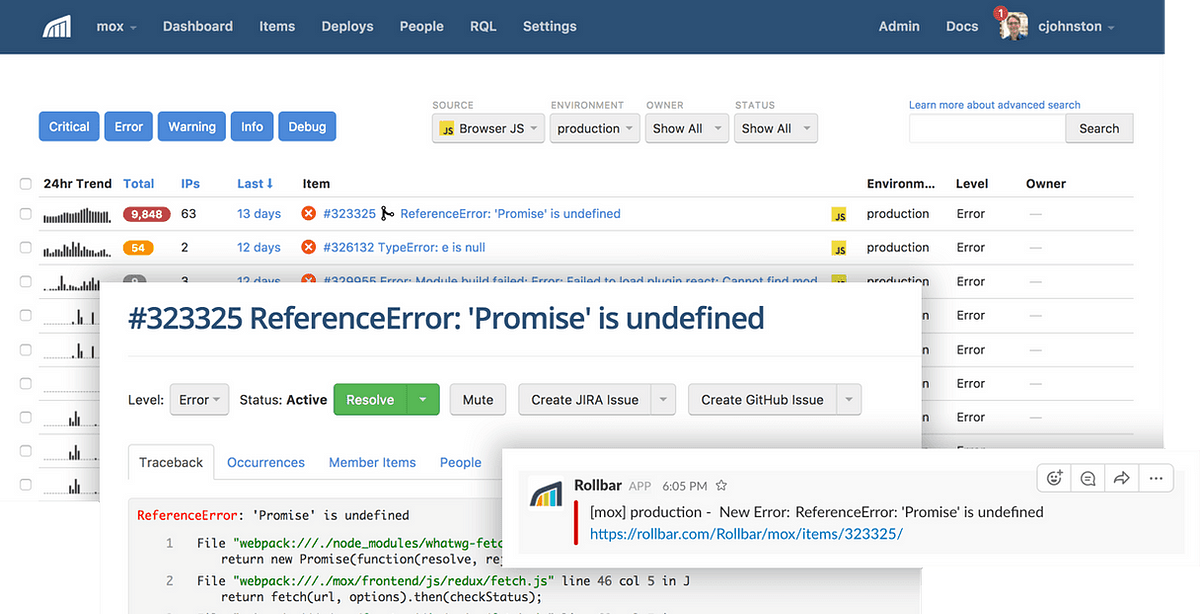
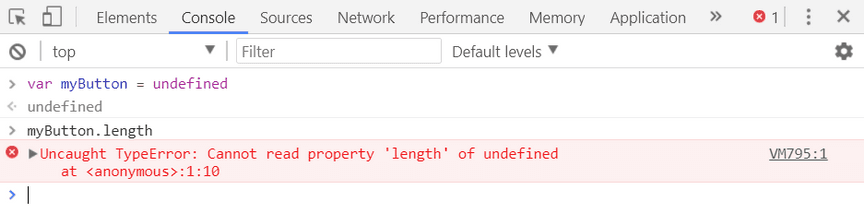
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Updated 100 Selenium Interview Questions And Answers For 2020
Updated 100 Selenium Interview Questions And Answers For 2020
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Can Two Different Instances Of Firefox Profiles Be Tracked To
Can Two Different Instances Of Firefox Profiles Be Tracked To
Drag And Drop Python Issue 8345 Seleniumhq Selenium
Layanan Analisis Malware Otomatis Gratis Diperkuat Oleh
 Catch All Javascript Errors And Send Them To Server Stack
Catch All Javascript Errors And Send Them To Server Stack
 Webdriverexception Message Ns Error Failure Location
Webdriverexception Message Ns Error Failure Location
 What Are Chromedriver And Geckodriver In Selenium Edureka
What Are Chromedriver And Geckodriver In Selenium Edureka


0 Response to "23 Javascript Error Chrome Marionette Content Listener Js"
Post a Comment