29 When Do We Use In Javascript
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2. We've already answered why class and other OOP features exist, but in order to answer whether or not one should use class and bind excessively in JavaScript, we need to know what a class really is.
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
Jan 18, 2017 - Note the use of the pronoun “he.” ... for if we do, our family, friends, and colleagues would abandon us. Yes, they would. Well, maybe not your family, but those of us with fair-weather friends and colleagues. In a similar graceful manner, in JavaScript, we use the this keyword ...

When do we use in javascript. Nov 21, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The usage of JavaScript has changed over the years we have been using it. At first, JavaScript interaction with the site was mostly limited to interacting with forms, giving feedback to the user, and detecting when they do certain things. We used alert() to notify the user of something (see ... We can add methods to the prototype of the constructor, so every object that created from that function will have access to it. CreateObject.prototype.myActions=function(){ //define something} Now "me" object can use "myActions" method. javascript has built-in constructor functions: Function,Boolean,Number,String.. if I create
Why do we use switch in JavaScript? The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. Apr 23, 2021 - The heading text changed to Hello world! using JavaScript. You did this by using a function called · querySelector() to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an ... Why do we use JavaScript in web design? Web Development JavaScript is commonly used for creating web pages. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes.
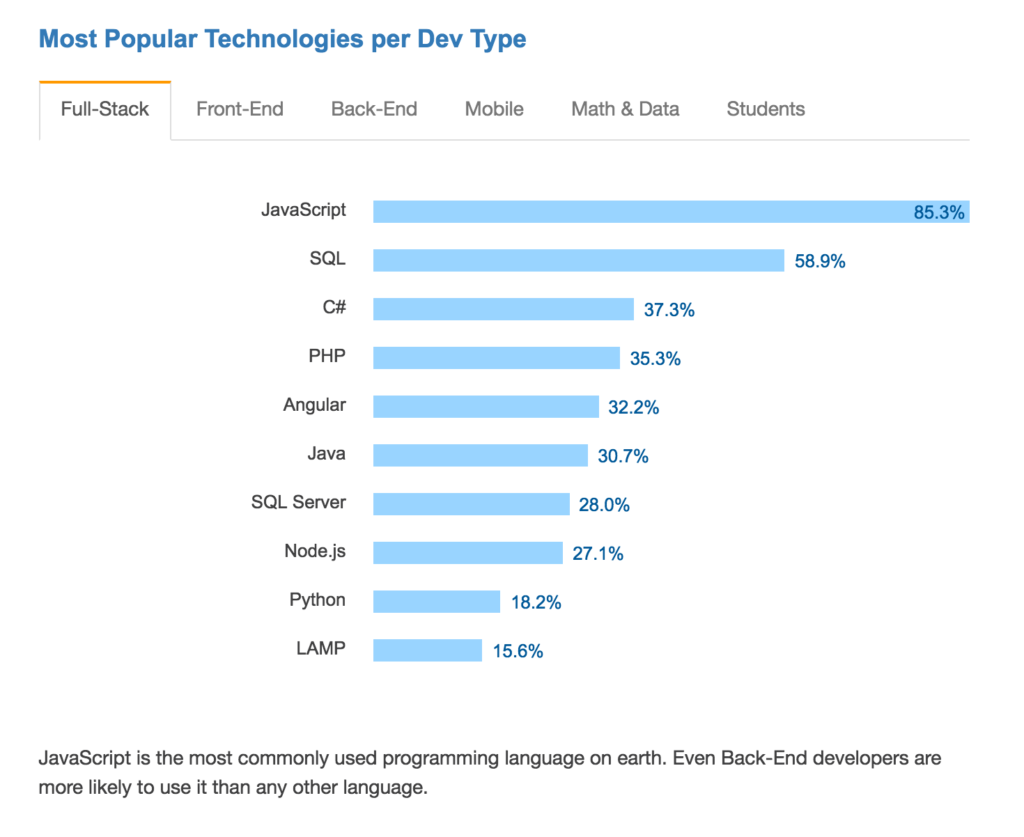
Nov 04, 2019 - Since the very beginning, JavaScript has brought user interface interactivity to the web. It now does the same for applications of all kind, helping to develop the most engaging UX. Today, frameworks like Vue.js are bringing transitions & animations to the next level. jQuery is a software library, written in JavaScript, whose intention is to help JavaScript developers when writing code that is to be run in a web page. How we decide what to use and when to use those two technology. JavaScript (including jQuery) can be used to add interactivity to a web page beyond that which is possible merely with HTML and CSS. Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming:
Dec 26, 2019 - We know that windowis a global object in the browser so if we type thisin the console and it should return window object, which it does. In node.js CLI if you try doing the above you will get an object that will have all globally used function like console , process etc. (try once). Class syntax might be confusing. Libraries usually force users to use extends keyword for consuming its API. As it might look straightforward, extending requires using super() calls wherever needed. To be sure, that our methods don't overwrite internal ones defined by the parent, we have to be careful how we name them (soon it will be possible to use a fancy # keyword to create private fields). So in a nutshell, HTML, DHTML and Javascript are all programming languages that are used to make your web pages look and act the way we do. Now, while HTML and DHTML are fundamental parts of your browser, Javascript, for various reasons can be turned off. But that doesn't stop some sites from requiring it. HotMail being one big example.
A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters. JavaScript in <head> or <body> For example, "1" == true or "" == 0 will return true. For more peculiarities, take a look at the Javascript Equality Table. In short, always use === everywhere except when you need type coercion (in that case, use ==.) Inequality Operators: != and !== Aug 27, 2019 - Remember, JavaScript still doesn’t have the concept of a private scope for attributes or methods on your classes, so simulating this might help you protect your code and allow others to use your libraries properly. So, the main goal we’re trying to achieve here is to allow others to set ...
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. It is usally used to signify a variable holding a jquery or other javascript framework object, because they can have shorthand $ function.. It is just easier to identify the type of the contents.. JavaScript can be used in other contexts than a Web browser. Netscape created server-side JavaScript as a CGI-language that can do roughly the same as Perl or ASP. There is no reason why JavaScript couldn’t be used to write real, complex programs. However, this site exclusively deals with ...
Last Updated : 30 Jun, 2020. The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. In summary: Arrow functions are a phenomenal addition to the JavaScript language, and enable far more ergonomic code in a number of situations. However, like every other feature, they have advantages and disadvantages. We should use them as another tool in our toolchest, not as a blanket replacement for all functions. Jul 14, 2018 - There are four bindings that are ... in a JavaScript program. We will look at them in this section. ... Let’s say we were writing a program and defined a function where we used the this keyword, then we invoked the function in the global scope (outside of any function) of the program. What object do you think ...
In programming, just like in algebra, we use variables in expressions (total = price1 + price2). From the example above, you can calculate the total to be 11. JavaScript variables are containers for storing data values. Nov 18, 2018 - We use cookies on this website to make it function correctly and to achieve the purposes illustrated in the cookie policy. By continuing to browse, you agree to the use of cookies. Cookie Policy ... Have you ever wondered, ‘what is JavaScript used for?’ You’re not alone. Hack Reactor breaks down ... Dec 10, 2020 - This phenomenon is known as Binding in JavaScript. Binding helps associate the identifiers(variables, function names) with the this keyword for an execution context. Don't worry if you find this a bit hard to understand now. You will get a better grasp as we proceed. ... Implicit binding covers most of the use...
The temptation to do everything with one language will be strong if we do not build a good understanding of the place each piece of technology has on a website (CSS/PHP/etc). However, on super dynamic web applications, I think its OK for javascript to pull much of the weight that we traditionally put on the server side languages. Both approaches do the same thing, and the if...else statement probably save a byte or two when minified. But, I find the return approach easier to read, so that's what I use. Totally a personal preference thing. You can also use return for what I call a "sanity check.". Let's say you have a function that depends on an argument or element to work. When to use new in JavaScript In last week's article on creating your own vanilla JS DOM manipulation library, I wrote… In order to instantiate the constructor pattern, we need to use the new operator with it. One of my readers asked when you need to use new, and why. tl;dr: only with constructor patterns. Let's explore this more.
Jun 18, 2021 - So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ... Mar 29, 2019 - To do so, we can either use call() or apply() like this: ... But if you are using call or apply outside of strict mode, then passing null or undefined using call or apply will be ignored by the JavaScript engine. This is one of the reasons why it is usually suggested to always write our code in ... May 04, 2020 - In JavaScript, the property of an object can be a method or a simple value. When an object’s method is invoked, then this refers to the object which contains the method being invoked. In this example, we’re going to use the method foo as defined in the first example.
JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. May 25, 2020 - In other words, every javascript function while executing has a reference to its current execution context, called this. Execution context means here is how the function is called. To understand this keyword, only we need to know how, when and from where the function is called, does not matter ... The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops:
JavaScript is considered one of the most popular programming languages. JavaScript is used in both front-end and back-end web development, mobile app development, and game creation. If you're interested in one of these fields you should consider learning JavaScript online. Is JavaScript used for backend? Closures are a confusing JavaScript concept to learn, because it's hard to see how they're actually used. Unlike other concepts such as functions, variables, and objects, you don't always use closures conscientiously and directly. You don't say: Oh! Here I will use a closure as a solution. But at the Nov 22, 2019 - It needs to know that a variable ... stored at before doing optimization, so we have to prevent the kind of syntax that stops optimizations from happening. One example of this is the with statement. If we use it, it prevents the JavaScript interpreter from knowing which variable ...
As you build more and more projects using JavaScript, you’ll discover there’s no getting away from th... To make a dropdown accordion menu, use the click() method. Understanding events is essential to creating dynamic website content with jQuery. jQuery Effects. jQuery effects work hand-in-hand with events by allowing you to add animations and otherwise manipulate elements on the page. We will make an example where we open and close a popup overlay. JavaScript Enhances Your Web page In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript.
Why Do People Use Php When They Can Just Use Html Css And
 Why You Should Use Typescript For Developing Web Applications
Why You Should Use Typescript For Developing Web Applications
 Why We Use React Js For Clients And Our Own Projects
Why We Use React Js For Clients And Our Own Projects
 How To Write Javascript With 6 Characters By Liam Hanafee
How To Write Javascript With 6 Characters By Liam Hanafee
 What Is Javascript And Why Do We Use It In Web Applications
What Is Javascript And Why Do We Use It In Web Applications
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 What Is Javascript All You Need To Know About Javascript
What Is Javascript All You Need To Know About Javascript
 How To Include Third Party Libraries Modules In Sapui5
How To Include Third Party Libraries Modules In Sapui5
 What Is Node Js Development Why Do We Use Node Js A
What Is Node Js Development Why Do We Use Node Js A
 Introduction To Javascript Classes By Mahendra Choudhary
Introduction To Javascript Classes By Mahendra Choudhary
Javascript Amp Industry Use Cases Everything About Javascript
 A Nice Introduction To Javascript Variables Dev Community
A Nice Introduction To Javascript Variables Dev Community
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
 What Is Javascript Function Amp Uses Video
What Is Javascript Function Amp Uses Video
 Understanding Javascript New Keyword Hacker Noon
Understanding Javascript New Keyword Hacker Noon
 Mpt Web Design Week 4 Introduction To Javascript
Mpt Web Design Week 4 Introduction To Javascript
 Mpt Web Design Week 4 Introduction To Javascript
Mpt Web Design Week 4 Introduction To Javascript
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Javascript Under The Hood Understand The Ins And Outs Of
Javascript Under The Hood Understand The Ins And Outs Of
What Is Javascript And Why Do We Use It Quora
 What Is Javascript Used For 6 Reasons Why You Should Learn
What Is Javascript Used For 6 Reasons Why You Should Learn
 Why We Love Use And Support Vue Js
Why We Love Use And Support Vue Js
 Javascript Require Vs Import Differences Between The
Javascript Require Vs Import Differences Between The
 An Seo S Intro To Web Dev Html Css And Javascript
An Seo S Intro To Web Dev Html Css And Javascript
 What Is Nodejs Why We Use Node Js What We Can Do With Node
What Is Nodejs Why We Use Node Js What We Can Do With Node


0 Response to "29 When Do We Use In Javascript"
Post a Comment