35 Rails Render Partial From Javascript
6/6/2013 · This post summarizes how to pass data from a Rails application to the client and how to execute JavaScript code in Rails views. Let's start by creating a new Rails application called BaseballApp and then generate a Player resource with name and batting average attributes. Make 100 players with a batting average that is a… Hi Guys. Recently i ran into a problem which does not allowing me to render a partial as a JSON response for .json requests. Below you can get i...
 Ajax On Rails With Unobtrusive Javascript
Ajax On Rails With Unobtrusive Javascript
Rails also makes a counter variable available within a partial called by the collection, named after the title of the partial followed by _counter. For example, when rendering a collection @products the partial _product.html.erb can access the variable product_counter which indexes the number of times it has been rendered within the enclosing view.

Rails render partial from javascript. Nov 26, 2019 - Handle errors and successful model creations with Javascript in your corresponding app/views/your_model/create.js.erb file. Note that any ruby code will get evaluated first. This means that you still have access helpful Rails layout and rendering methods, such as Partials. Sep 03, 2018 - I have a function that simple selects all of the checkboxes on the current page, creates a form, and submits it automatically. Instead of repeating the same exact javascript code on every single v... Rails provides a bunch of view helper methods written in Ruby to assist you in generating HTML. Sometimes, you want to add a little Ajax to those elements, and Rails has got your back in those cases. Because of Unobtrusive JavaScript, the Rails "Ajax helpers" are actually in two parts: the JavaScript half and the Ruby half.
This is a very brief dive into how Rails partials work. Rails does many more things to make sure every render works. The main takeaway here is that your partials are turned into ruby methods and executed by the Rails render routine. This means that essentially every template and partial becomes a compiled method that is part of ActionView::Base. 👂 Psst! We have a render_async Discord server. Join us there. Refresh Rails partials on demand. As you might already know, render_async loads partials asynchronously after your page has loaded. Loading of partials in an async way is excellent and helpful, but the gem users wanted more power and control. Partials render asynchronously and let users see your page faster than using regular rendering. It works with Rails and its tools out of the box. ... JavaScript is injected straight into <%= content_for :render_async %> so you choose where to put it.
I solved this issue by rendering my comments as collection instead of an each loop, then just rendered that partial in my ajax file. I also needed to define @comments in my comments_controller create action as well so that it didn't render blank. collection: 57.8 i/s - 1.67x slower. partial: 9.0 i/s - 10.72x slower. you see that we were able to extract our code in a partial and keep it performant. In this version of our code Rails ... For now, I want to integrate AJAX when possible while staying well within the boundaries of Rails and their relationship together. This includes form submissions and partial rendering primarily. As of a few weeks ago, I learned and now utilize (webpack/Tailwind) for front-end and it's fantastic.
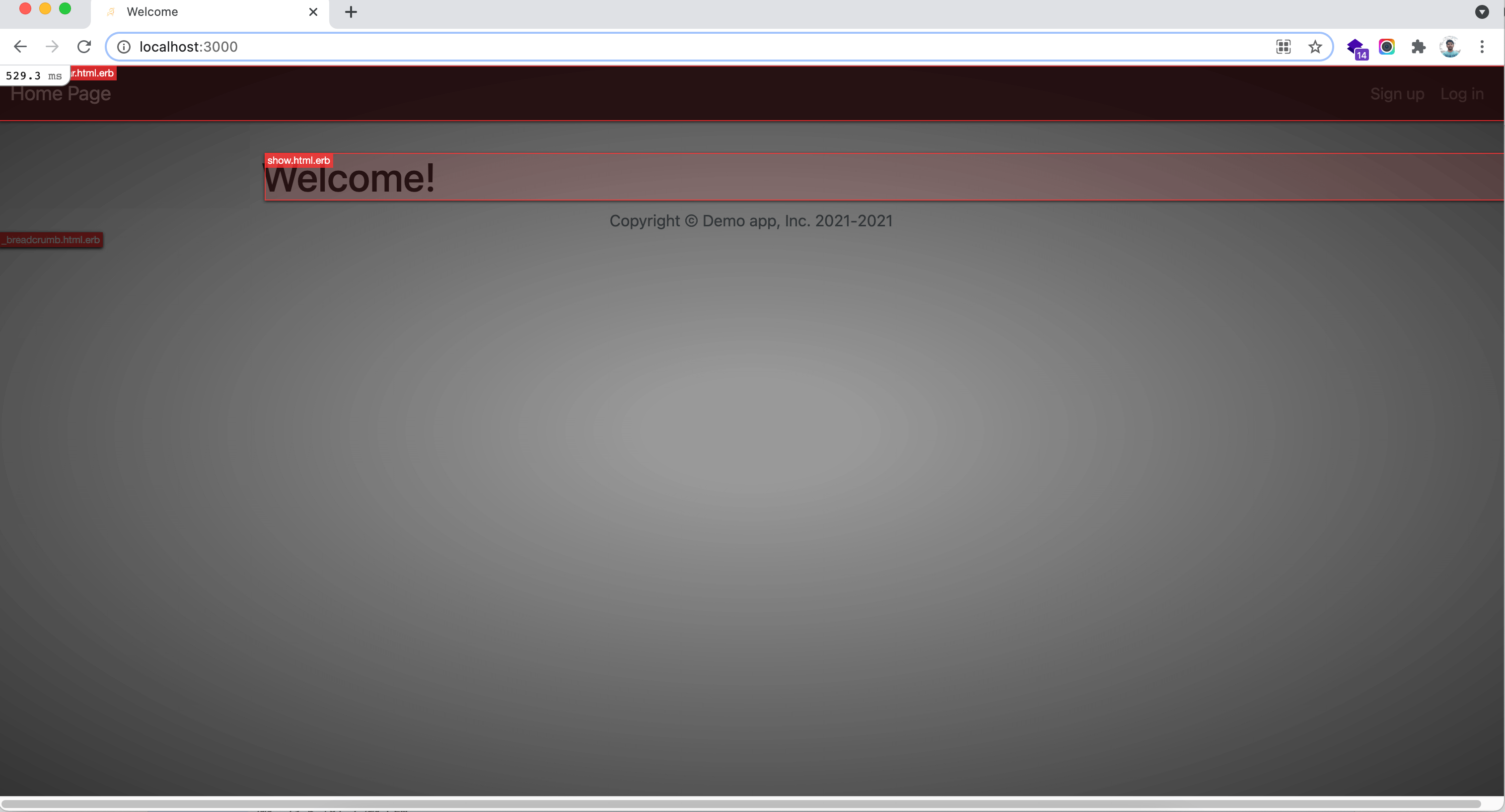
Jan 15, 2018 - Then we render the content created by a partial called “show” as HTML inside that div. The j is an alias for the Rails method · escape_javascript which escapes carriage returns, single and double quotes for JavaScript segments. render(‘index’, users: @users) looks for a partial file ... In Rails, this AJAX functionality is provided by something called "Unobtrusive JavaScript", or "UJS" for short. Updating a Partial with AJAX If you want to update only part of your page with the data you get from AJAX, you have mostly two options. You can write a Javascript + ERB view, which updates the element Layouts and Rendering in Rails, So i have got a form, which is splitted into to 2 partials. So i created the button (button_for) and a Javascript file "refresh.js.erb" which update the content of my Rails adds those automatically, that just leaves render form.
#rails Wen rendering a partial with a collection, sometimes is necessary an index to apply some css class or other stuff. I recently found an "undocumented" feature, inside partial exist "# {partial_name}_counter" with the iteration index. https://github /rails/rails/blob/4--stable/actionpack/lib/action_view/renderer/partial_renderer.rb#L480 Rendering nothing. If your controller action does not explicitly call render, Rails will, by default, attempt to locate and render the template corresponding to the action. It's not uncommon, for example with Ajax calls, to want to render nothing. This will circumvent the default rendering and prevent errors on missing templates. I want to implement simple feature. When i click on checkbox Data in view should be renewed My controller action route and important.js.erb How to do it? my ajax }); How to render partial on success
Nov 03, 2017 - Using Turbolinks 5.0.1 on existing Rails 5.1.4 app I am stuck on a this problem for a full day now. I have form with attribute remote: true being submitted to a url /app/do-something.js the control... The render method in Rails reminds me of components in modern Javascript frameworks. A component consists of two parts: an object and a template. Any logic needed in the template is added to the object. The template then focuses solely on displaying the data and not thinking. In Rails, a model can be passed to the render method. May 03, 2017 - The ERB part you see with render(partial: 'show') gets the HTML from _show.html.erb, and the j method string-escapes it in order to be acceptable as a proper string value in JavaScript. Anytime you render a "partial," the file name will always be proceeded with an underscore so there is no ...
Menu Server generated JavaScript Responses (SJR) in Rails 04 April 2021 on ruby on rails. Asynchronous JavasScript and XML aka AJAX (not the mythical hero) is a set of web development techniques to create asynchronous applications. Using AJAX, clients send and retrieve data from a server asynchronously without causing full-page re-renders or redirection. $('#show').html("<%=escape_javascript render(:partial => 'show') %>"); And that solves it for you! Of course, to now make it dynamic, you have to then pass in params to the controller, and then render content based on the response gotten. PS: setting remote: true on the link ensures that the call will be an AJAX call. The issue is driven by the need of re-rendering the form partial after a Create Action in order to update the HTTP method so it updates the instance rather than keep creating instances. When I do this tinyMCE is not loaded in the new form.
These files can be downloaded from the jquery-rails repository on GitHub · If you are using the asset pipeline, this tag will render a ... Note that your defaults of choice will be included first, so they will be available to all subsequently included files. ... If you’re loading multiple JavaScript ... 9/6/2011 · I am rendering the partial within a DIV with "colors" ID, the partial is rendered only if the selected radio button's value is red: <script language="javascript" type="text/javascript"> jQuery(function($){ $('#radio-buttons input[type=radio]').click(function() { if ($(this).attr("value") === "red") { $("#colors").html('#{escape_javascript(render :partial => "colors")}'); } }); }); </script> Aug 30, 2014 - So I had some issues with an App I’m doing, I was calling an entire template… The problem was that when you call a template, you load all the libraries with it… its just crap. So I create a partial to just call the partial for every search, without the libraries or anything that I don’t ...
Mar 01, 2018 - This blog post is for Rails developers that want to use Ajax in their application using Unobtrusive JavaScript. This is divided into these parts: Okay so I'd googled 'how to re-render a erb partial' before and I don't know if I gave up easy or didn't have the vocabulary at the time to find the answer… but I found out that you can literally make an AJAX request and tell your app to respond with the re-rendered partial. <%= j render :partial => 'room_details', locals => { :rt => @rt } %> So clearly the rails code isn't firing. Since javascript is client side, I guess this makes sense but I can't really figure out how to make this work.
Ajax not re-rendering partial I am trying to make a star button for my rails app from scratch. Every time I click the star button I see the post star saved in my server log as expected, but the partial doesn't re-render. Sep 03, 2019 - Add structure to your Javascript apps by using various libraries to render your HTML views in a systematic way. Jan 13, 2020 - At Mynewsdesk we use Rails in the ... distribute press releases. Rails is responsible for rendering the HTML layout that hosts the React app. This layout file includes a partial that contains various JavaScript variables that we're passing from Rails to React....
Rendering partials dynamically in Rails 3. My User model has multiple roles (utilizing CanCan). Each role's dashboard view is different enough to warrant a partial for each role (admins get big-picture reports of users and app activity, students get big-picture overviews of grades, current courses, and lessons to be taken). 4/10/2019 · For more info on how to build custom routes, check Rails amazing documentation. The :remote => true is the most important part here, it allows the whole Ajax business in the first place. The item_grid partial looks like: <div> <div id="items_grid" > <%= render partial: 'items_list', locals: {items: items} %> </div> </div>. Rendering is the ultimate goal of your Ruby on Rails application. You render a view, usually .html.erb files, which contain a mix of HMTL & Ruby code. A view is what the user sees. It's the result of all the work your Rails app has to do. Views combine logic, data & view templates to serve the user's request. Even returning a JSON response ...
Jul 18, 2016 - I'm trying to create an ajax-based comment form which will update my comments list when submitted. Pretty basic stuff. I have a partial comments/_single.html.haml which has a single tag... Partial paths. Luckily, Rails gives us this beautiful shorthand syntax: render @user ments. How does this magic work? Under the hood With most JavaScript codes out there, one would probably need to retrieve data from the server and use JavaScript to manipulate the data on the page but ... Nov 11, 2011 - Using rails3 - I have a project with many tasks. I want to use javascript to build the UI for each task. I figured I could display those tasks on the projects show page by rendering a javascript partial for each. I can't get 'tasks/show' to see tasks/show.js.erb Any ideas?
Using the somewhat obscure See Other HTTP response code (303) is a smart choice: it allows Turbo to rely on the native Fetch API redirect: "follow" option, so you don't have to explicitly initiate another request to fetch the new content after form submission. According to the specification, "if status is 303 and request's method is not GET or HEAD", a GET request must be performed ... 2.2 Using render. In most cases, the ActionController::Base#render method does the heavy lifting of rendering your application's content for use by a browser. There are a variety of ways to customize the behavior of render.You can render the default view for a Rails template, or a specific template, or a file, or inline code, or nothing at all. 2. Working on a Rails 4.2 app right now where a slow action that was taking about 745ms on average. When I remove the code from the partials and place it into the main template, the time it takes is now averaging less than 25ms. The number of calls to render the partials was only 29. Share.
To render a partial as part of a view, use the render method within the view: <%= render "form" %>. Note, the underscore is left out when rendering. A partial has to be rendered using its path if located in a different folder. To pass a variable into the partial as a local variable, use this notation: <%= render :partial => 'form', locals ... Oct 18, 2013 - Hi guys, I’m using masonry.js on a project and want to insert a div containing a form. I would like to insert this div via jquery in the middle of a set of divs (the reason I’m doing it this way is because masonry doesn’t easily allow a fixed element to be placed and the divs to flow ...
 Adding Html Content Dynamically In Rails 6 Using Jquery By
Adding Html Content Dynamically In Rails 6 Using Jquery By
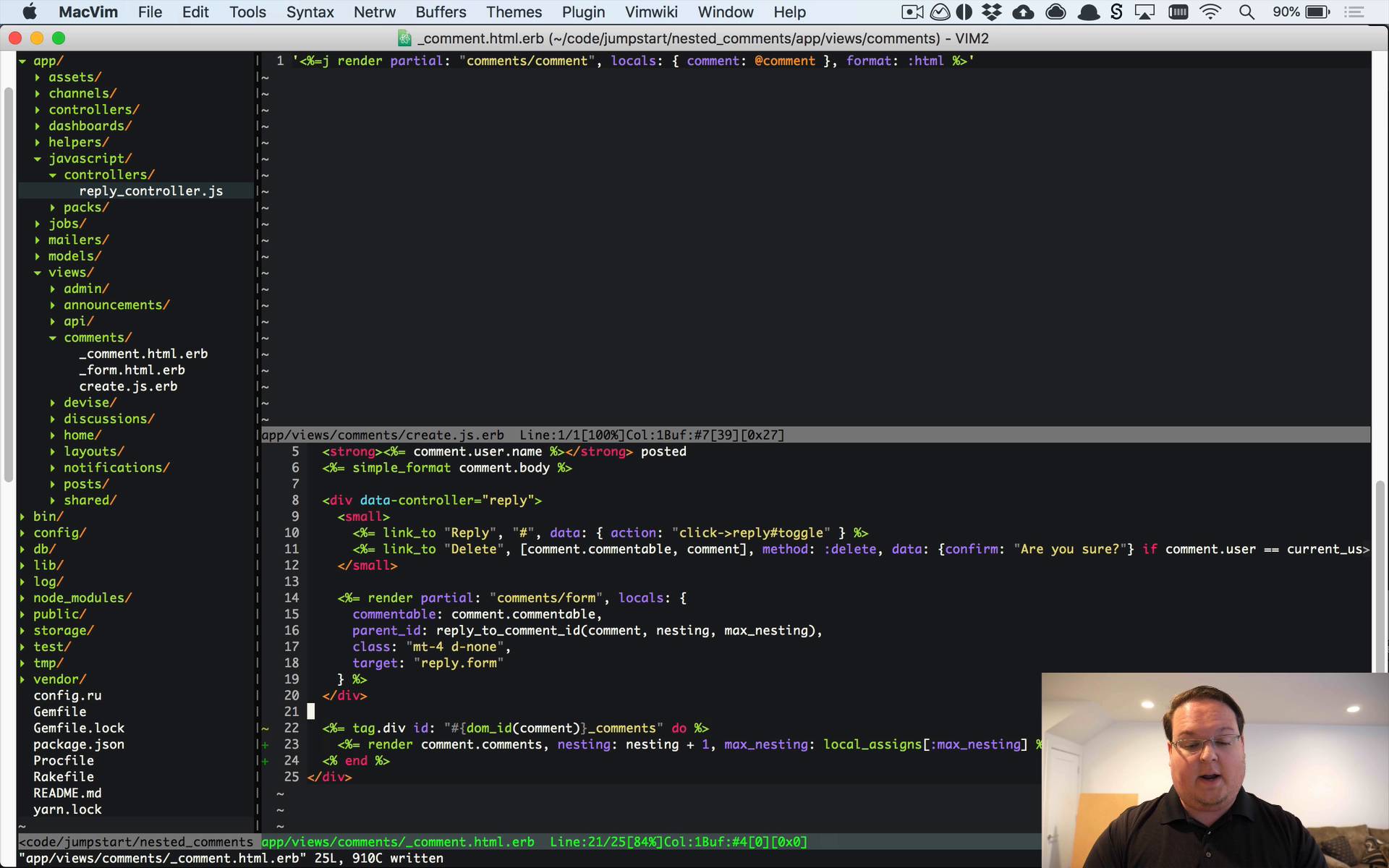
 Nested Comment Threads In Rails Part 3 Example Gorails
Nested Comment Threads In Rails Part 3 Example Gorails
3 3 Creating Html Dynamically With Erb
 Ruby On Rails Tutorial Let S Build Basecamp With Ruby On
Ruby On Rails Tutorial Let S Build Basecamp With Ruby On
 Testing Javascript Partials With Rails View Specs
Testing Javascript Partials With Rails View Specs
How Do I Render A Json Partial Within An Html Layout In 3 2
 How To Merge Html Css And Javascript Into Your Rails App
How To Merge Html Css And Javascript Into Your Rails App
 Different Ways Of Rendering Partial View In Mvc
Different Ways Of Rendering Partial View In Mvc
 Rails 3 Beginner To Builder 2011 Week 4
Rails 3 Beginner To Builder 2011 Week 4
Ajax Asynchronous Javascript And Xml
 Ajax Nested Form And Ajax Upload In Rails
Ajax Nested Form And Ajax Upload In Rails
 Rails 6 1 Hotwire With Modals Btihen
Rails 6 1 Hotwire With Modals Btihen
 Ruby On Rails And Javascript Let S Build A To Do App By
Ruby On Rails And Javascript Let S Build A To Do App By
 Rails Rendering Partials Even When Commented Out Stack Overflow
Rails Rendering Partials Even When Commented Out Stack Overflow
 Different Ways Of Rendering Partial View In Mvc
Different Ways Of Rendering Partial View In Mvc
 Create A Party With Ruby On Rails And The Vonage Video Api
Create A Party With Ruby On Rails And The Vonage Video Api
 How To Render A Partial By Passing An Id Through Jquery
How To Render A Partial By Passing An Id Through Jquery
 How To Render The Ajax Response In Rails Stack Overflow
How To Render The Ajax Response In Rails Stack Overflow
 Rails 4 Rendering Partial With Ajax Js Stack Overflow
Rails 4 Rendering Partial With Ajax Js Stack Overflow
 Ruby On Rails Tutorial Let S Build Basecamp With Ruby On
Ruby On Rails Tutorial Let S Build Basecamp With Ruby On
 Web 2 0 Application Development With Ruby On Rails
Web 2 0 Application Development With Ruby On Rails
 Rails How To Render Partial View From Another Controller
Rails How To Render Partial View From Another Controller
 Render Partial On Click Rails The Ultimate Guide To Rails
Render Partial On Click Rails The Ultimate Guide To Rails
 Speeding Up Rendering Rails Pages With Render Async Semaphore
Speeding Up Rendering Rails Pages With Render Async Semaphore
 Dynamic Error Messaging In Ruby On Rails Ars Futura
Dynamic Error Messaging In Ruby On Rails Ars Futura
 Rails 6 0 2 2 Form With Using A Nested Partial Renders The
Rails 6 0 2 2 Form With Using A Nested Partial Renders The
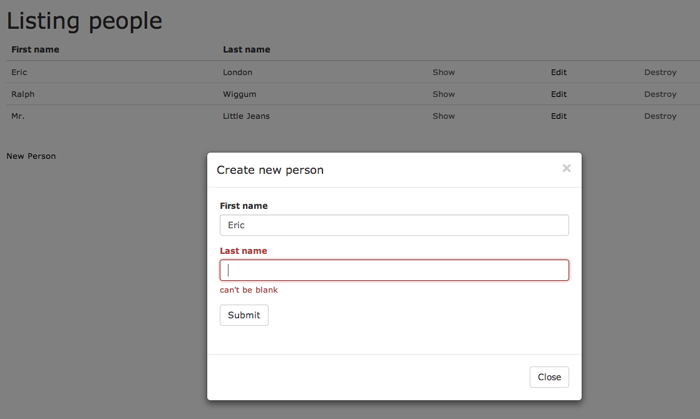
 Real Time Form Validation In Ruby On Rails
Real Time Form Validation In Ruby On Rails
 How To Use Ajax With Ruby On Rails Rubyguides
How To Use Ajax With Ruby On Rails Rubyguides
229 Polling For Changes Railscasts
 5 Must Have Gems In Ruby On Rails Development Environment Blog
5 Must Have Gems In Ruby On Rails Development Environment Blog
 How To Use Ruby On Rails 5 Ajax Jquery To Render A New Form On The Index View
How To Use Ruby On Rails 5 Ajax Jquery To Render A New Form On The Index View
 Rails 4 Submit Modal Form Via Ajax And Render Js Response As
Rails 4 Submit Modal Form Via Ajax And Render Js Response As


0 Response to "35 Rails Render Partial From Javascript"
Post a Comment