27 Javascript Open Popup Window
From the opener window: window.open - opens a new window and returns a reference to it, From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, The second parameter is the popup window's name and it can be used to target the form into that window. Using regular Javascript, assign an onsubmit event handler to the form to call a function which pops open a new window when the form is submitted and targets the form to that window. This is illustrated by the example HTML and Javascript ...
 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.

Javascript open popup window. Jun 18, 2020 - Normally links get opened in the same window in which they are clicked in. In order to open them in a new window, we add target="_blank" attribute to links. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code ... By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call: <A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back</A> Javascript: reference the parent window from a popup If a window has been opened with the Javascript window.open function, that window can be referenced using window.opener. This post shows some examples about how to do this.
Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or ... To open new popup window in the middle of the screen we should know the size of a window and resolution of the screen. On the basis of these data, we will calculate values for the top-left corner.
How to create a popup chat window with CSS and JavaScript? How do I create a popup window using Tkinter Program? How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS? While the browser always gives ... already open. Omitting this method may leave your new window hidden behind the main window, depending on what else is happening at the time. Adding the option to close the window is just good practice and you should always add it to your popups. From the main window, we write · <a href="javascript:if (newwindow) ... Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o...
Open a JavaScript popup window in the center of the screen. Kudos to http://stackoverflow /questions/4068373/center-a-popup-window-on-screen - centerPopup.js Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. window.openDialog () is an extension to window.open (). It behaves the same, except that it can optionally take one or more parameters past windowFeatures, and windowFeatures itself is treated a little differently. The optional parameters, if present, are bundled up in a JavaScript Array object and added to the newly created window as a ...
Sometimes we need to open new popup window (browser) through javascript without disturbing main window. Popup windows are different to simply opening a new browser window. Here I am sharing different types of popup windows with different properties. Popup window javascript syntaxTable of Contents1 Popup window javascript syntax2 Standard Popup Window3 Popup Window with toolbar4 […] A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript
The correct way of opening a new pop-up window in JavaScript The better way to altogether avoid pop-up blocking in browsers is to open a new window as a result of a user action, but fill it with content later when ajax request completes. 15/1/2013 · Change the window name in your two different calls: function popitup(url,windowName) { newwindow=window.open(url,windowName,'height=200,width=150'); if (window.focus) {newwindow.focus()} return false; } windowName must be unique when you open a new window with same url otherwise the same window will be refreshed. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); Open new popup window without address bars nor toolbars in firefox & IE (uses Javascript). See also http://www.w3schools /jsref/met_win_open.asp - index.html
This JavaScript creates a "function" that opens a new window. Look up at the top line of the script after the SCRIPT LANGUAGE="javascript" line. The function starts with the line: function openindex (). What that does in JavaScript speak is create a function called openindex. Recently I had a task to open a popup window with post request data.The popup window was linked to an action in grails where I had applied filters. If post request data matches the condition for action, only then I had open required view. Below is the demo code for the functionality. Let say currently I am on a page having url as : We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open () method. You can see that we have first take the method into a variable. We also have set the width and height of our window.
11/9/2013 · javascript for open many popup window. open a page using window.open() like model popup. How can I open a new window using window.open (javascript) by clicking on a gridview row? open popUp inside a popUp window. How Showmodaldialog and window.open opens simultaniously. The open () method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. You can add a TARGET="_blank" to the <a>-tag, but this simply opens a new browser window that completely obscures the old one. This may be what you want, but at other times a small window on top of the large browser window is much better. This small window is popularly known as a popup.
Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer. To open a new window by clicking on the link, you will need to use window.open method of javascript. Anyways, we are not going to discuss in depth about the pros and cons of popup windows, but to understand how windows can be opened either as a new window or in a new tab. JavaScript window open() method has many features which we are going to discuss in these articles. Syntax: window.open (url, name, features, replace)
Home Apex Open popup window and pass value using JavaScript in oracle apex. How to implement web services in Oracle Apex. Query of Calculating Second highest value. Posted by Apex Explorer on April 13, 2019 November 7, 2019 Apex. Open Pop-up window and Pass parameter value in Oracle Apex using JavaScript & AJAX. Steps: Create 2 pages. Page_1: ... There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows.
I Want To Open A Popup Window Window Is Not A Vf Page With
 How Do I Create A Popup Window When Doing Oauth Stack Overflow
How Do I Create A Popup Window When Doing Oauth Stack Overflow
 Is It Acceptable To Open A Modal Popup On Top Of Another
Is It Acceptable To Open A Modal Popup On Top Of Another
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 How To Display A Page In A Popup Window
How To Display A Page In A Popup Window
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
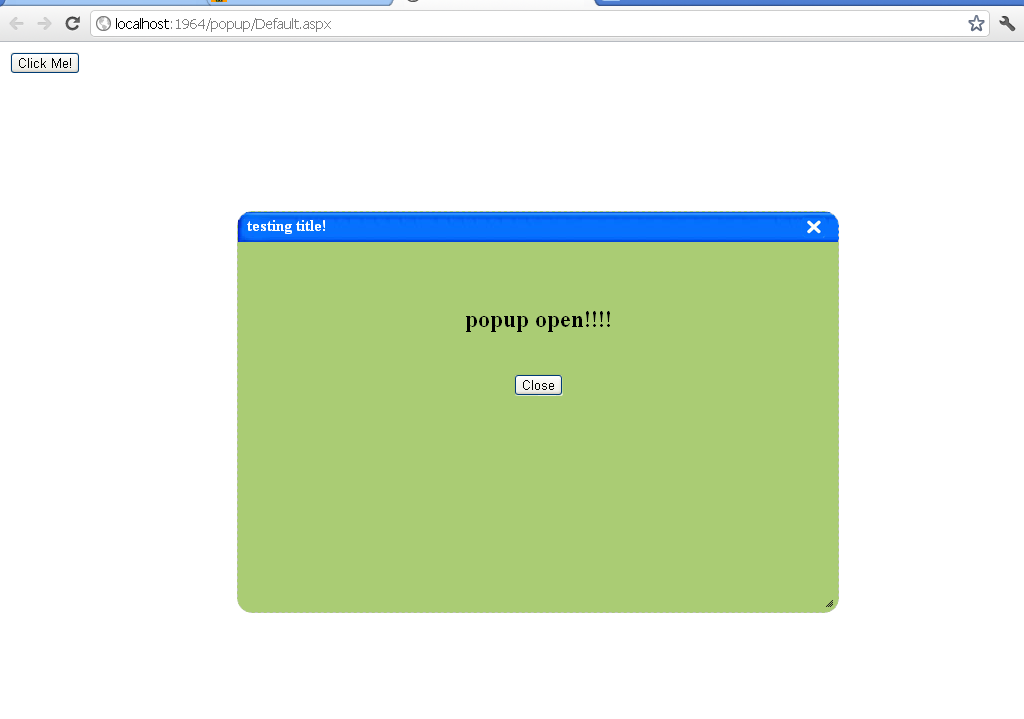
 How To Open A Popup Window And Closing In Javascript
How To Open A Popup Window And Closing In Javascript
How To Create Full Screen Overlay Popup Using Css Only
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Open Popup Windows With Html And Javascript Dummy X
Open Popup Windows With Html And Javascript Dummy X
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
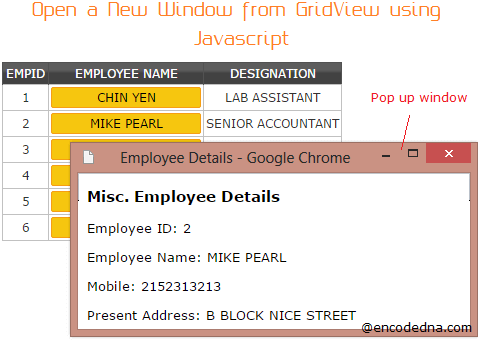
 Open A New Window From Gridview Using Only Javascript
Open A New Window From Gridview Using Only Javascript
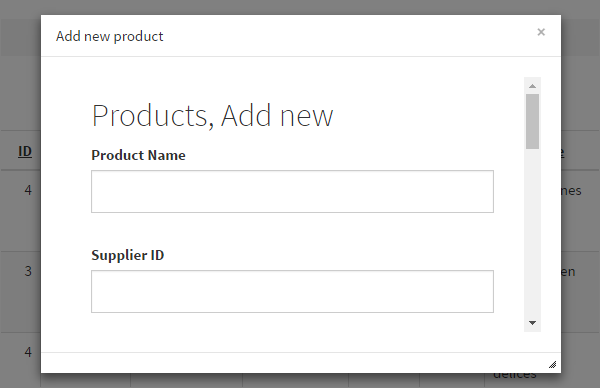
 How To Easily Create A Wordpress Popup Form Step By Step
How To Easily Create A Wordpress Popup Form Step By Step
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
How To Create Popup Window In Javascript Open Another Window
 Salesforce Stuff Open A Custom Popup Window On A Standard
Salesforce Stuff Open A Custom Popup Window On A Standard
How To Close Opened Iframe Popup On Closing Of Parent Window
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks


0 Response to "27 Javascript Open Popup Window"
Post a Comment