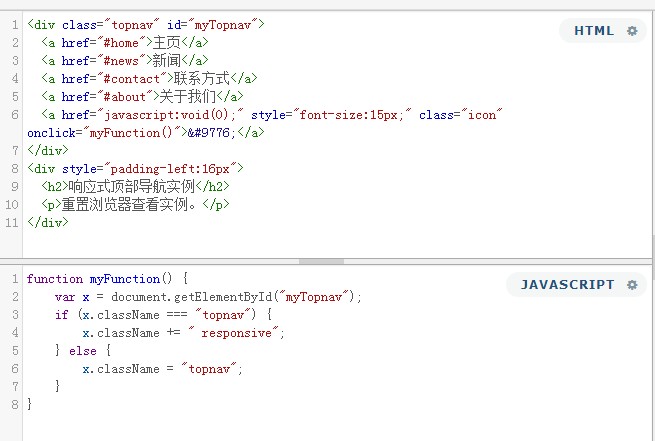
33 A Href Javascript Void 0 Class Icon Onclick Myfunction
NOTE. The Microsoft project template adds the NavMenu component and site.css file. This file contains CSS rules for NavMenu-related classes that have the same names as Bootstrap classes.When you place DevExpress Blazor components (like TreeView or Tabs) on a page, they can be rendered incorrectly due to rules defined in the site.css file. To resolve this issue, modify the site.css file and ... Click on the icon in the top right corner (similar to Chrome's). ... The javascript: void(0) should no longer appear. If it does, try the following alternatives as well. Option 2: Reload the page by bypassing the cache. This option refreshes corrupted or possibly outdated files. While holding the shift key, click on the Reload button.
 Js Css 响应式顶部导航样式实例 问答 阿里云开发者社区 阿里云
Js Css 响应式顶部导航样式实例 问答 阿里云开发者社区 阿里云
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.

A href javascript void 0 class icon onclick myfunction. This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
DXGI_SWAP_CHAIN_FLAG_GDI_COMPATIBLE. Set this flag to enable an application to render using GDI on a swap chain or a surface. This will allow the application to call IDXGISurface1::GetDC on the 0th back buffer or a surface. This flag is not applicable for Direct3D 12. DXGI_SWAP_CHAIN_FLAG_RESTRICTED_CONTENT. 18/6/2020 · Reload the Page via Bypassing/Clearing the Cache. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn’t work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
Jun 03, 2019 - Empty HREF links basically mean re-navigate the current page. It’s like a Refresh operation which resubmits to the server. If you encourage the use of #, and prevent the default behaviour (scroll to… Here are 2 ways to disable a HTML <;a> link/anchor element using CSS or by using inline JavaScript. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Mar 14, 2011 - I have a page that has some sections that are available only with javascript. Please leave for now comments that I should make it available also without javascript. The page has add details link. When user clicks it, it shows ajax pop up. $("#addDetails").click(function... I am novice in this web development field. That's why I am working with some online tutorial. Right now I'm working with a responsive navigation bar of w3 school. They have used inline JavaScript javascript:void(0) and onclick="myFunction()". But I want them all inside the external JavaScript file. How can I achieve this? Jul 03, 2017 - The following are two methods of building a link that has the sole purpose of running JavaScript code. Which is better, in terms of functionality, page load speed, validation purposes, etc.?
Nov 13, 2011 - Our web app is rendered totally on the browser.The server only talks to the browser through JSON messaging. As a result, we only need a single page for the app and mostly all the tags do... I'll be using the following values. Column width - 60. Number of columns - 12. Gutter width - 20. Then download the fluid version of the CSS file. Now open it in your favorite text editor and search for Grid >> 12 Columns. The code below shows the content of Grid >> 12 Columns section. Aug 18, 2009 - login I've seen such hrefs many times, but I don't know what exactly that means.
The OnClick method also allows derived classes to handle the event without attaching a delegate. This is the preferred technique for handling the event in a derived class. Notes to Inheritors. When overriding OnClick(EventArgs) in a derived class, be sure to call the base class's OnClick(EventArgs) method so that registered delegates receive ... Feb 13, 2012 - i have a problem with my link, in one page there are 2 forms, form input and form edit, i want to show form input and edit in different time, so i write link script, …a href=“index.php?id=1”…, its works, but when i united with “javascript:void(0)”, it can’t works. can anybody help me? javascript:void(0) When using javascript: in navigation the return value of the executed script, if there is one, becomes the content of a new document which is displayed in the browser. The void operator in JavaScript causes the return value of the expression following it to return undefined , which prevents this action from happening.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */ @media screen and (max-width: 600px) { .topnav.responsive {position: relative;} .topnav.responsive a.icon { position: absolute; right: 0; The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ...
Using <form> with onclick and href This page shows how to make HTML button links with onclick and href using the <form> tag and styling them using CSS into different colors and sizes. One of the easiest ways to make HTML button links is to create a HTML <form> which will automatically generate the button .. Nov 18, 2019 - Last Updated : 26 May, 2021. To create a Mobile Toggle Navigation Menu you need HTML, CSS, and JavaScript. If you want to attach the icons with the menu then you need a font-awesome CDN link. This article is divided into two sections: Creating Structure and Designing Structure. 11/1/2018 · Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won’t get executed if the time difference is short. This is for the time between two clicks. Example. Here’s an example showing the usage of href vs onClick in JavaScript.
weepy commented on Jul 25, 2015. I think the use case is when there's no custom tags, e.g. <custom-select> <button onclick= { click () } dir=-1>left></button> <button onclick= { click () } dir=1>right></button> </custom-select>. In this case we need to lookup the "dir" attribute on the root. The most flexible and powerful shopping cart module for DotNetNuke. Technology, code and news. Download free software, code, examples, event for Linux and Microsoft, DNN platforms. May 09, 2018 - So my situation is this (please bear with me). I'm working on an assignment for a college class. The website being made has to use javascript to create a burger menu, and has to incorporate php (bootstrap isn't allowed…
I have a webform where the user can add and remove items and I put the onclick in the href of the links within the dynamically created divs so I can get a quicker start on processing the script instead of using something less specific like a relative id or class name. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The dialog is created with no javascript code also. Step 4: Implement creating and editing a user. When create a user, we open the dialog and clear form data. When edit a user, we open the dialog and load form data from the selected datagrid row. The 'url' stores the URL address where the form will post to when save the user data. ...
HTMLElement.click () The HTMLElement.click () method simulates a mouse click on an element. When click () is used with supported elements (such as an <input> ), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. Jul 12, 2018 - Hey folks, I have an unfortunate question. And, I say unfortunate because I rarely if ever have HTML/CSS questions LOL! And I now happen to have one::neutral_face: I can’t figure out for the life of me, why one of my web pages has a big gap between the nav bar and the top of the page, and ... The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ...
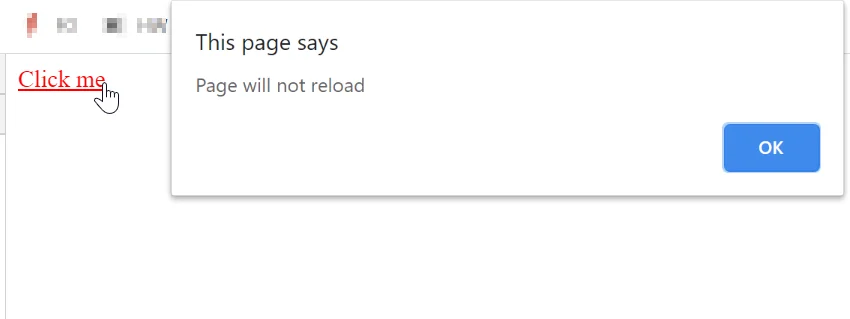
1/11/2020 · Solution 1. Accept Solution Reject Solution. If course it does work, but your function is lexically incorrect (so even exception handling would not help). It should be. JavaScript. Copy Code. function myFunction () { //... } If you add this ' ()', it should work. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... To prevent the page from refreshing, you could use JavaScript:void(0). Example of JavaScript:void(0) We have a link that should only do something (display a message) upon two clicks (a double click). If you click once, nothing should happen. We can specify the double click code by using the ondblclick event handler. To prevent the page ...
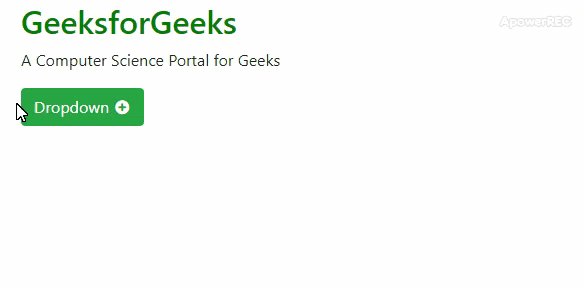
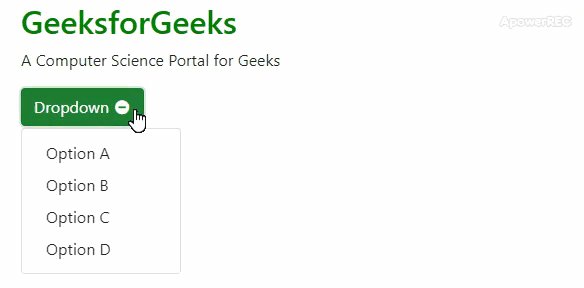
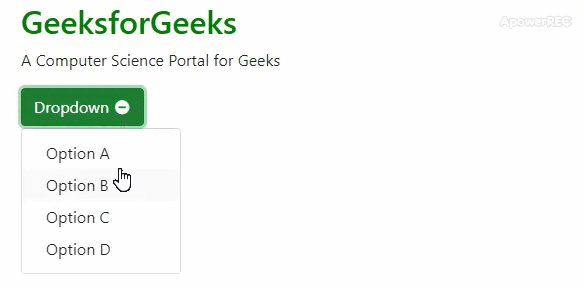
The void operator is used to evaluate a JavaScript expression without returning a value. Syntax. void (expression) void expression Example -1: The following web document shows how the void operator is used. HTML Code Horizontal Mobile Navbar. This example demonstrates how a navigation menu on a mobile/smart phone could look like. Click on the hamburger menu (three bars) in the top right corner, to toggle the menu. Note that this example should'nt be used if you have a lot of links, as they will "break" the navbar when there's too many (especially on very ... Like in this example, we are using the icon of 'plus' sign. Step 4: The new icon will start getting displayed on the webpage. Note: Below program code's dropdown icon is also togglable by adding a single line of jQuery code with one click function on the icon. Program: This example changing the default icon of Bootstrap dropdown icon.
Using Blazor w/.NET Core 3.1 I had to change pages to Blazor components (very minimal changes); but I was having the same problem as DevelAx, where clicking on other tabs brought me to the root. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Portfolio of Craig Michael Thompson - a Front-end Developer / Consultant
The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. The addEventListener method is not supported by earlier versions of Internet ...
 39 A Href Javascript Void 0 Class Icon Onclick Myfunction
39 A Href Javascript Void 0 Class Icon Onclick Myfunction
 Codecademy Creation Station On Behance
Codecademy Creation Station On Behance
 Create A Mobile Toggle Navigation Menu Using Html Css And
Create A Mobile Toggle Navigation Menu Using Html Css And
 What Does Javascript Void 0 Mean
What Does Javascript Void 0 Mean
 Material Ui Dropdown Menu Not In The Correct Position
Material Ui Dropdown Menu Not In The Correct Position
 Navigation With Megamenu In Sharepoint 2016 Sharepoint
Navigation With Megamenu In Sharepoint 2016 Sharepoint
 Flask 12 Add A Navigation Bar To The Blog Python Programming
Flask 12 Add A Navigation Bar To The Blog Python Programming
Harmonic Project Instructions Navigation
 Responsive Centered Navigation Menu
Responsive Centered Navigation Menu
 Sams Teach Yourself Html Css And Javascript All In One
Sams Teach Yourself Html Css And Javascript All In One
 Gap Between Nav Bar And Top Of Page Html Css The
Gap Between Nav Bar And Top Of Page Html Css The
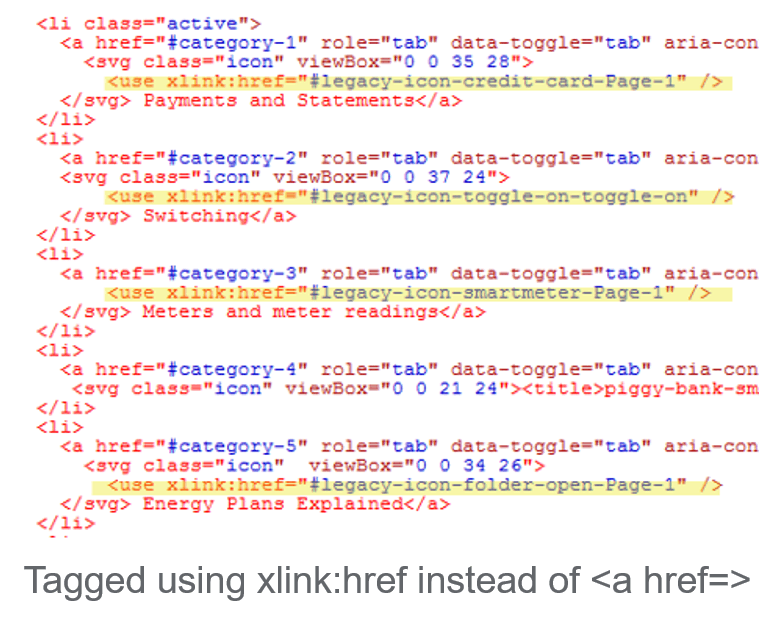
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
 Responsive Navbar With Onclick Search Bar Stack Overflow
Responsive Navbar With Onclick Search Bar Stack Overflow

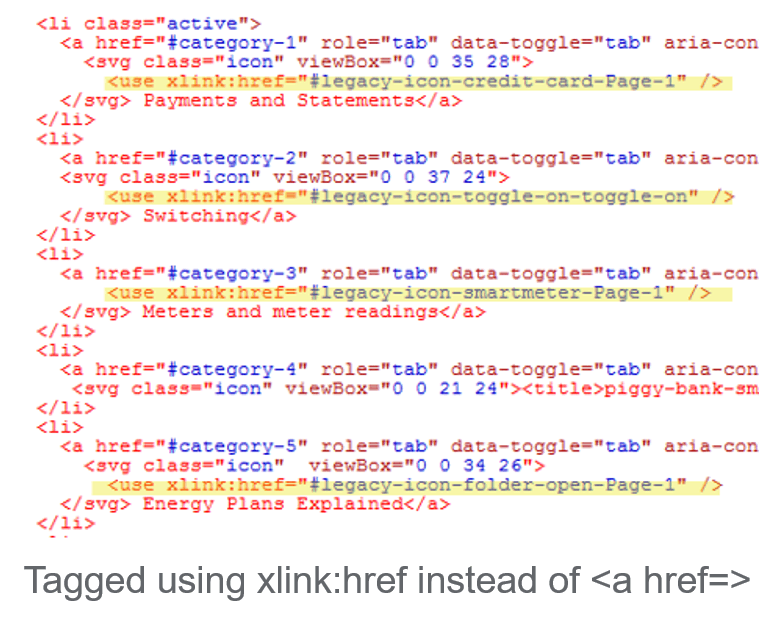
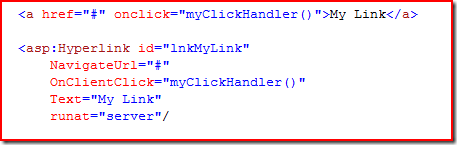
 Joel Varty Javascript In Lt A Gt Tags Vs Javascript Void 0
Joel Varty Javascript In Lt A Gt Tags Vs Javascript Void 0
 Navigation With Megamenu In Sharepoint 2016 Sharepoint
Navigation With Megamenu In Sharepoint 2016 Sharepoint
Project Title 50pt Lorem Ipsom
 Need Help With Javascript To Highlight Current Page In Menu
Need Help With Javascript To Highlight Current Page In Menu
 Solved Dropdown Menu Only Works On Mobile From Hamburger
Solved Dropdown Menu Only Works On Mobile From Hamburger

 Vs Javascript Void 0 Which One Is The Best Attribute For
Vs Javascript Void 0 Which One Is The Best Attribute For
 How To Create An Event For Href Javascript Void 0
How To Create An Event For Href Javascript Void 0
 How To Replace Dropdown Toggle Icon With Another Default Icon
How To Replace Dropdown Toggle Icon With Another Default Icon
 How Can I Add A Logo To The Left Or The Center Of My Navbar
How Can I Add A Logo To The Left Or The Center Of My Navbar
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 Web 3 2020 2021 Fort Walton Beach High School
Web 3 2020 2021 Fort Walton Beach High School
 Neildaniel000 Clicker Game Plunker
Neildaniel000 Clicker Game Plunker
 Hidden Navigation Tutorial Guruji
Hidden Navigation Tutorial Guruji

 Responsive Mobile Navigation Menu With Css And Javascript
Responsive Mobile Navigation Menu With Css And Javascript
 Hidden Navigation Tutorial Guruji
Hidden Navigation Tutorial Guruji

0 Response to "33 A Href Javascript Void 0 Class Icon Onclick Myfunction"
Post a Comment