33 Javascript Add Class To All Elements With Class
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
 Jquery Add Class To Element Code Example
Jquery Add Class To Element Code Example
The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.

Javascript add class to all elements with class. The jQuery addClass method is used to add class(es) to specified HTML elements. You may add one or more classes in a single call. If matched elements are more than one, the addClass method will add the given class(es) to all matched elements. For example, if you specified "div" as sector and your web page contains one or more divs, the ... Examples to Implement JavaScript Get Element by Class. Below are the examples of JavaScript Get Element by Class: Example #1. Document scope with a single class. Let us see how we can use this method for all the elements of DOM for a single class with the help of an example: Code: The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class'
// Get the container element var btnContainer = document.getElementById("myDIV"); // Get all buttons with class="btn" inside the container var btns = btnContainer.getElementsByClassName("btn"); // Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called "add" which is used to add class name to elements. Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. 14/9/2015 · Using jQuery, you can target all element with class model along with .addClass() for adding class to all of them: $('.model').addClass('newclass') A pure javascript solution can be like following: The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.
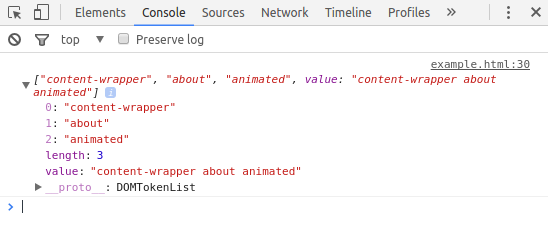
To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length . Answer to Assign listNodes with all elements with a class name The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...
8/7/2019 · The loop is the simplest one conceptually. You can call querySelectorAll () on all elements with a specific class, then use forEach () to iterate on them: document.querySelectorAll('.some-class').forEach(item => { item.addEventListener('click', event => { //handle click }) }) If you don’t have a common class for your elements you can build an array ... For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class"; The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... 2/12/2019 · Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property
In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Find Your Bootcamp Match. How to add class to element in JavaScript, Element.classList.add modern JavaScript answer on Code to go Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... Javascript Get Element by Class: Searching for Elements. Udemy Editor. Share this article . JavaScript first appeared on the scene in 1995 as part of the Netscape Navigator 2 beta browser. It allowed web pages to interact with users to a greater degree than before. So the same thing as above, we use querySelectorAll to get all items that match the class more-class and loop through the elements. Then we use addEventListener and add it again to each element. Keep in mind we are only timing the click. We also used the forEach-loop, which takes up time! Add event listener to multiple items using event ...
17/1/2021 · You think that querySelector selects all of the elements with class=“gallery__img”, but it does not. You can use querySelectorAll, but it returns a collection of all elements in the document that have class=“gallery__img”. Then you will need to iterate through this collecction to add the event listeners. The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll access HTML elements using... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
28/3/2020 · let elements = document.getElementsByClassName ('className'); Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go. Created using Figma ... How to add class to element in JavaScript. Designed by Nicole Saidy, built by Jad Joubran & contributors. About ...
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Addclass Jquery Api Documentation
Addclass Jquery Api Documentation
 Javascript Add Class To Element Delft Stack
Javascript Add Class To Element Delft Stack
-0.jpg) Vue Js Add Class To Element On Clicked Example
Vue Js Add Class To Element On Clicked Example
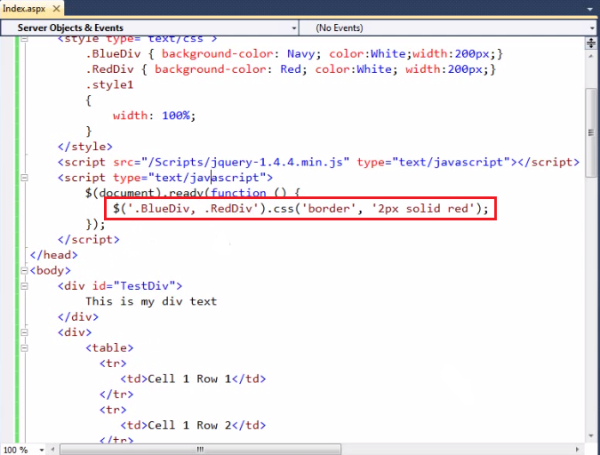
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Using Jquery Each Function To Loop Through Arrays Objects
Using Jquery Each Function To Loop Through Arrays Objects
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Jquery Addclass Not Working On Elements In An Array Stack
Jquery Addclass Not Working On Elements In An Array Stack
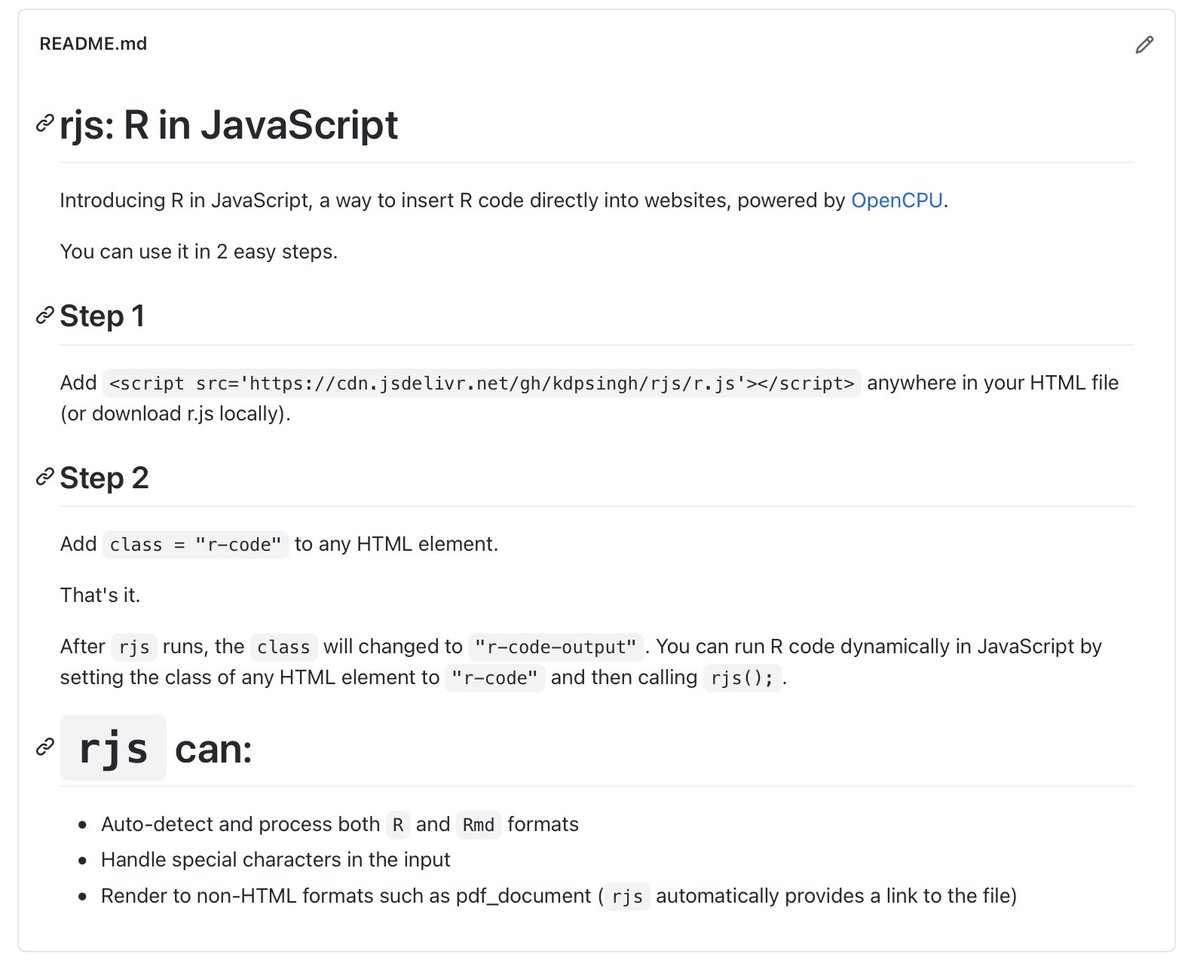
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
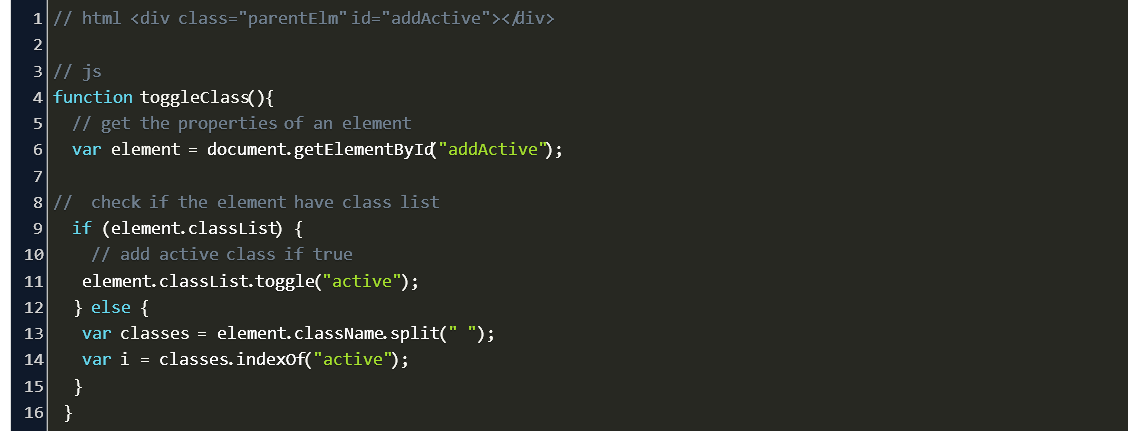
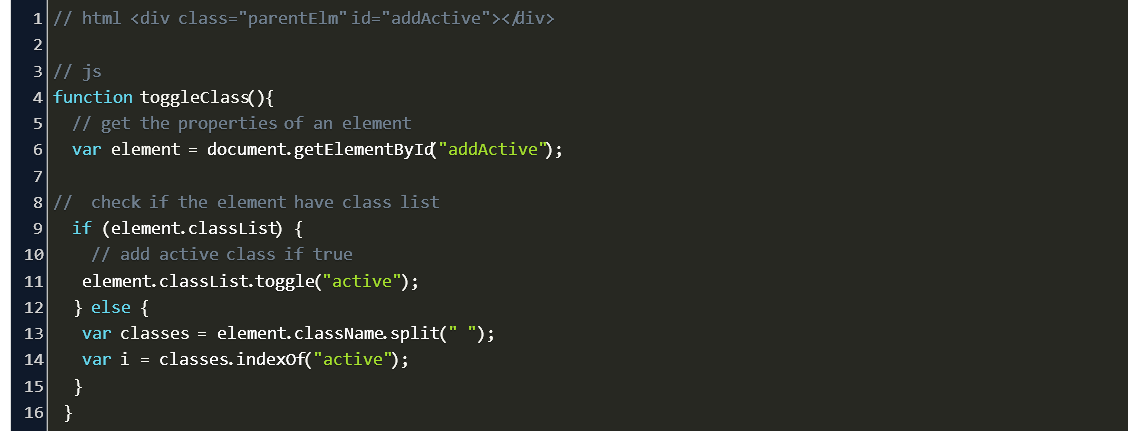
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 Get The Closest Element By Selector
Get The Closest Element By Selector

 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Css Class Vs Id Which One To Use
Css Class Vs Id Which One To Use
 The Difference Between Id And Class Css Tricks
The Difference Between Id And Class Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) A Main Class In Java Contains The Main Method
A Main Class In Java Contains The Main Method
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Add Class To Previous Element Using Jquery Stack Overflow
Add Class To Previous Element Using Jquery Stack Overflow



0 Response to "33 Javascript Add Class To All Elements With Class"
Post a Comment