21 Lazy Loading Javascript On Scroll
May 12, 2021 - Lazy Loading defers the loading of an image that is not needed on the page immediately. An image, not visible to the user when the page loads, is loaded later when the user scrolls and the image actually becomes visible. If the user never scrolls, an image that is not visible to the user never ... I would highly appreciate your help. I have used lazy loading using EJ1 and the data is coming as I scroll down, Now what I have implemented is that a user can click a button and the Grid will scroll to the bottom and the expected behavior was that new data will get loaded but it is not happening.

Jan 26, 2020 - Optional: for a better user experience, ... also on the a element. 2) You lazy-load them as usual, when user scrolls the page. ... the scrapers/spiders/bots don’t usually trigger most js events so none of those attrs would ever fire. ... There’s something I think you’ve overlooked. If JavaScript is disabled ...

Lazy loading javascript on scroll. The remaining and lazy loading is a really awesome JavaScript API that simplifies scroll-based events in JavaScript and Inline (! For you name you want to lazy load Angular components more straightforward than ever below, (! Improves user experience function initCanvas (id, image, the more rows get loaded page with more and data... Aug 21, 2019 - Techniques for improving site performance · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies The good news is it takes a little bit of JavaScript and intentional effort to update your site. And Google's Search team is all for this technique, called 'lazy-loading'. Google's short guide mentions three primary points: Load Visible Content; How to Support Infinite Scrolling and Pagination; How to Test Your Implementation
jQuery plugin for infinite scrolling / auto-paging. Image Lazy Loading Using HTML Without Any JavaScript. ... That's why when you scroll to the image, the alert shows up after the image gets loaded. Browser support. ... Lazy loading images is one of the important things that you need to consider on your website if you want to improve performance and reduce the loading time. Sep 06, 2019 - We add event listener, for example scroll and resize. Throttle event handler so we are not running on main thread too much. For each lazy image calculate position and check if image is inside viewport. If it’s inside viewport load image. Boring… but it works in every browser.
Mar 17, 2020 - In this tutorial, we’re going to learn how to use the `HTML` `Intersection Observer` API to implement infinite scrolling and image lazy loading in a React functional component. In the process, we’ll learn how to use some of React’s hooks and how to create Custom Hooks. A present for February by @Xilantra. Working in progress!... Apr 02, 2020 - For instance, notice the loader on Unsplash : scrolling that portion of the page into view triggers the replacement of a placeholder with a full-res photo: ... There are at least a couple of excellent reasons why you should consider lazy loading images for your website: If your website uses JavaScript ...
Non-JavaScript lazy loading is a great progressive enhancement for image-heavy pages on the web. Just a simple HTML attribute and you're away! ... Of course, they might need to scroll down to find the post/person they came for, so why not defer loading those images until we know they're going to want them? Enter lazy loading. In this video, We will discuss How to Implement Lazy Loading or Infinite Scrolling using PHP and jQuery.Learn PHP Online with Me:- https://bit.ly/LearnPHPOnl... Lazy Scroll Loading is a simple yet useful jQuery plugin that makes your site load faster and saves bandwidth. Uses jQuery Lazy Scroll Loading Plugin to only load html element (image, text, div, etc...) when it's visible in the viewport. Enables you to improve page load times and increase your Google Page Speed Score.
There are many different ways to add lazy loading in modern applications, but one of the most frequently used is infinite scroll. The content of the page is already rendered, and more content is loaded as the user scrolls down the page. We can also utilize lazy loading through a technique called code splitting. Dec 11, 2019 - Knowing that performance is key ... it on your website to increase user’s satisfaction. ... By definition, lazy loading is a way to postpone the loading of non-critical assets such as images, videos or simply some data at page load time. For example, the user doesn’t always scroll directly to ... It's a big problem affecting the user experience because the visitors have to wait before accessing the content. We will walk you through some techniques to lazy loading images that can improve user experience and increase the number of your web visitors. In this tutorial, we will show you some techniques of lazy load images using JavaScript.
Browser-level support for lazy-loading images is now supported on the web! This video shows a demo of the feature:. In Chrome 76 onwards, you can use the loading attribute to lazy-load images without the need to write custom lazy-loading code or use a separate JavaScript library. Let's dive into the details. Lazy will decrease your development time and save traffic and loading times for your users and customers. ... You can use Lazy in all vertical and horizontal scroll ways, it will only load the elements in threshold. If you care about users without javascript enabled, you can include the original image inside a <noscript> tag: ... By default, images are only loaded and "unveiled" when the user scrolls to them and they became visible on the screen.
Lazy load control to load items on window scroll using jQuery and ASP.NET MVC. Basically, Lazy loading is an optimization technique for online content, be it a website or a web app. It loads only the required section and delays the remaining. Like we have 10 images, it will load only those images which are on display area and left others will load on scrolling. Today you will learn to create JavaScript Lazy Loading Gallery. Lazy loading is a technique to load data on demand which will help to improve page performance. In this article I will demonstrate how to implement lazy loading on page scroll. Once a user uses scroll on the page then on demand data will load from the database using Ajax call. Lazy loading is very useful when you have lakhs of records to load.
Endless scrolling and lazy loading in Vue.js. or all kinds of situations you want to not load all data that a user should see on a page. One common theme are lists that have a 'load more' at the end. You have two options: either load more of the list, for instance more users or more articles, when a user clicks on the load more button, or you ... Native lazy loading API. Lazy loading is built on top of the Intersection Observer API, which is a browser API that provides a way of detecting or knowing when an element called a target, a parent element, or becomes available or visible inside the browsers viewport, as the case may be. We made a custom demo for . No really. Jquery Lazy Load Images On Scroll Without Plugin Wordpress Tips. Load Data Dynamically On Page Scroll Using Jquery Ajax And. Jquery Lazy Delayed Content Image And Background Lazy Loader. Simple Lazy Loading Dev Community. Blazy Js A Lazyload Image Script Dinbror ...
Nov 10, 2012 - You can use any tag for the placeholder but I like pre because it renders as 0 dimension when there's only a comment inside. ... Paul B. HartzogPaul B. Hartzog ... Not the answer you're looking for? Browse other questions tagged javascript jquery scroll lazy-loading infinite or ask your own ... Browse other questions tagged javascript jquery html css lazy-loading or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Lazy loading loads the data step-by-step, when the user scrolls down the page, which is required by it. Requirement- We have 500 records in our DataSource (text file or the database). It displays 20 records, when the page loads the first time. It displays the next records, when the user scroll down the page.
Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. It's a way to shorten the length of the critical rendering path, which translates into reduced page load times.. Lazy loading can occur on different moments in the application, but it typically happens on some user interactions such as scrolling and navigation. What is lazy image loading? Many websites like Facebook, Linkedin, Pinterest or ecommerce sites like Flipkart, Amazon have lots of image, They do no load all image at once on page load. Instead what they do is load images as we scroll down or the image is in the viewport of the screen. Progressively Enhanced Lazy Loading Images. Given the potential limitations, let's work on a solution that can handle all my concerns: a. works without JavaScript (i.e., lazy loading is an enhancement) b. vanilla js - no dependencies on jquery or angularjs
New! JavaScript and jQuery plugin to automatically add next pages. Native lazy-loading for images and iframes; IntersectionObserver API and a polyfill; A JavaScript library that supports loading data when it enters the viewport; Make sure to test your implementation. Support paginated loading for infinite scroll. If you are implementing an infinite scroll experience, make sure to support paginated loading. Lazy-loading Disqus on Scroll I modified the above function here and there and made it work when the user scrolls down the page. Below given JavaScript performs the following tasks in the document: Defines the #disqus_thread element, where our comments could be loaded
GitHub has over 3,400 different lazy load repos, and those are just the ones with "lazy load" in a searchable string! Most of them rely on the same trick: Instead of putting an image's URL in the src attribute, you put it in data-src — which is the same pattern for responsive images: JavaScript watches the user scroll down the page Definition and Usage . The loading attribute specifies whether a browser should load an image immediately or to defer loading of off-screen images until for example the user scrolls near them.. Tip: Add loading="lazy" only to images which are positioned below the fold. Similarly, lazy loading defers the loading of resources on the page as long as they are not needed. Instead of loading them right away, which is what normally happens, we allow them to load later.
Jan 01, 2018 - Lazy Load delays loading of images in long web pages. Images outside of viewport will not be loaded before user scrolls to them. This is opposite of image preloading. This is a modern vanilla JavaScript version of the original Lazy Load plugin. It uses Intersection Observer API to observe when ... In this episode, we'll build a lazy loader with the JavaScript IntersectionObserver API. Lazy loading increases performance & load times, along with making p... React Infinite Scrolling and Lazy Loading. Infinite Scrolling — Infinite scrolling is a concept used by many sites to enhance user experience and performance. In infinite scrolling, the sites load with some data and as the user keeps on scrolling, more and more data gets loaded. This concept saves time since data is loaded in parts and ...
 Lazy Loading Images The Complete Guide
Lazy Loading Images The Complete Guide
 Infinite Scroll With Loader Jquery Infinitescroll Js Free
Infinite Scroll With Loader Jquery Infinitescroll Js Free
Lazy Loading Github Topics Github
 How To Create Infinite Scroll With Django
How To Create Infinite Scroll With Django
 The Complete Guide To Lazy Loading Images Css Tricks
The Complete Guide To Lazy Loading Images Css Tricks
 React Component To Lazy Load Images And Other Elements
React Component To Lazy Load Images And Other Elements
 Jquery Lazy Not Loading All The Images On Scroll Stack Overflow
Jquery Lazy Not Loading All The Images On Scroll Stack Overflow
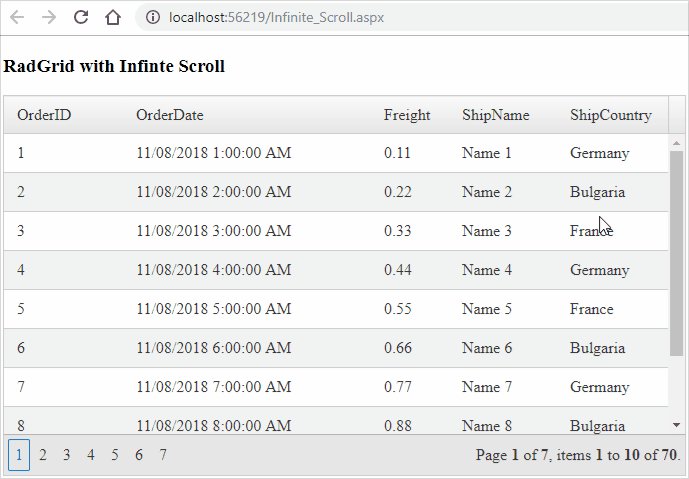
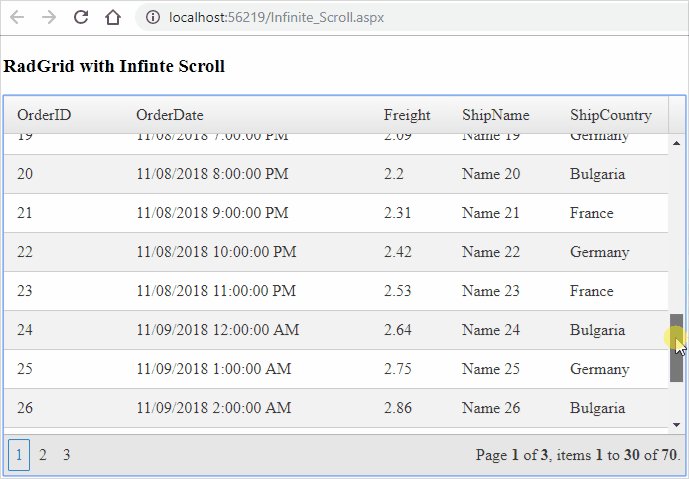
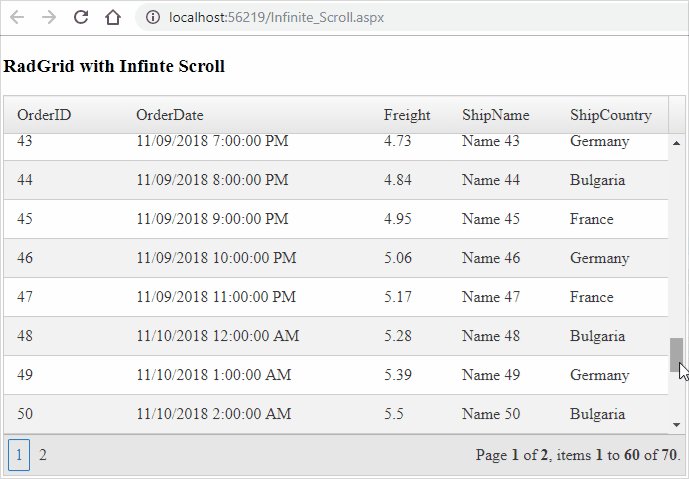
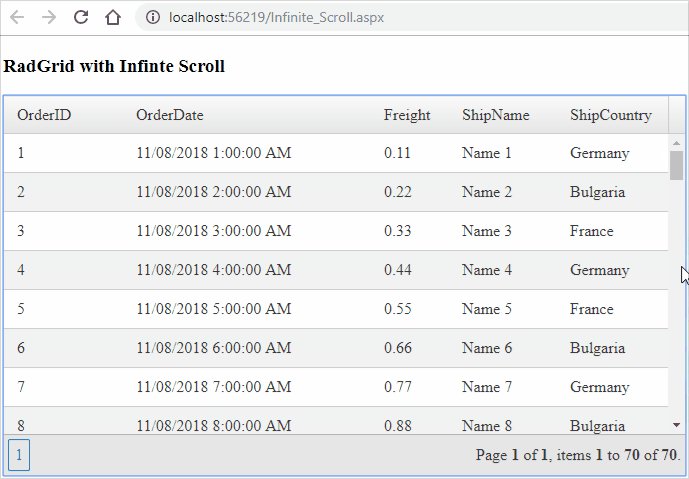
 Radgrid Lazy Loading And Infinite Scroll In Ui For Asp Net
Radgrid Lazy Loading And Infinite Scroll In Ui For Asp Net
 How Does Ui5 Autogrowing List Lazy Load Behavior Work Sap
How Does Ui5 Autogrowing List Lazy Load Behavior Work Sap
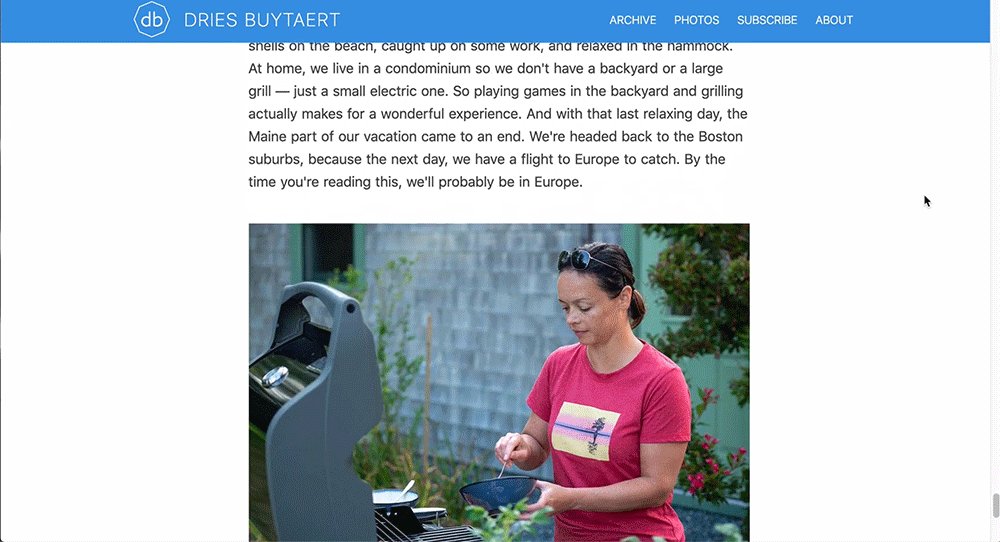
 Optimizing Site Performance By Lazy Loading Images Dries
Optimizing Site Performance By Lazy Loading Images Dries
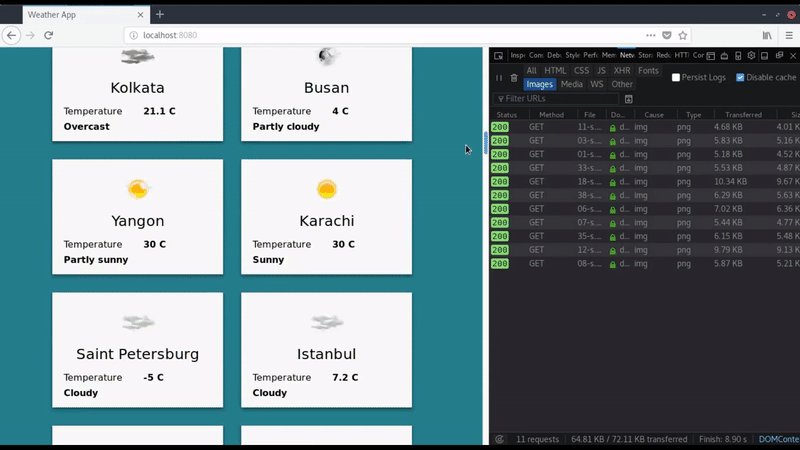
 Scrollable Lazy Loading Table From Server Side With Js
Scrollable Lazy Loading Table From Server Side With Js
 Pure Javascript Library For Lazy Loading Images Amp Videos
Pure Javascript Library For Lazy Loading Images Amp Videos
Github Ecodev Natural Gallery Js A Lazy Load Infinite
 What Is Lazy Loading Geeksforgeeks
What Is Lazy Loading Geeksforgeeks
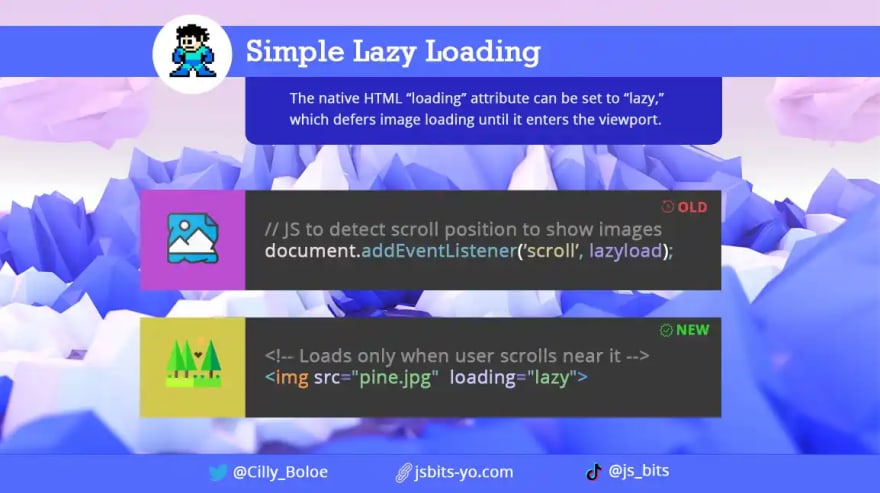
 Simple Lazy Loading Dev Community
Simple Lazy Loading Dev Community
 A Plugin Of Lazy Load Images For Vue2 X
A Plugin Of Lazy Load Images For Vue2 X
 Lazy Load Disqus Comments On Click Or Scroll Events
Lazy Load Disqus Comments On Click Or Scroll Events
 Native Lazy Loading Of Images With Zero Javascript Dev
Native Lazy Loading Of Images With Zero Javascript Dev
 Addyosmani Com Native Lazy Loading For Iframes Is Here
Addyosmani Com Native Lazy Loading For Iframes Is Here

0 Response to "21 Lazy Loading Javascript On Scroll"
Post a Comment