32 Google Visualization Arraytodatatable Javascript Array
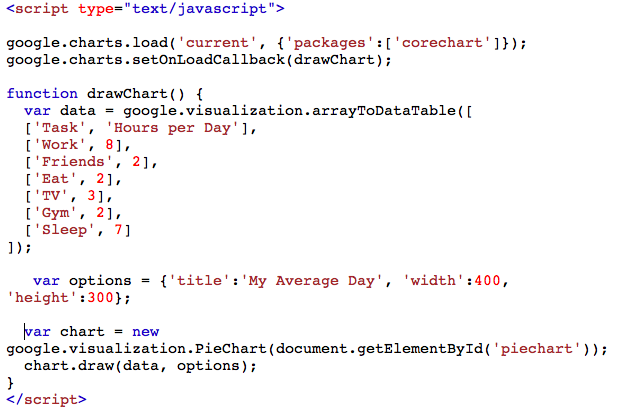
22/3/2021 · A DataTable used to populate the visualization. This can be a literal JSON string representation of a DataTable, as described above, or a handle to a populated google.visualization.DataTable... 30/8/2014 · Google Chart: Dynamic Data Series from a Column in JavaScript Array. By. Brij Mohan. The simplest way to draw Google chart is to create simple JavaScript array of data, Convert to dataTable using arrayToDataTable method, pass it in chart.draw method. But what would happen if you have a array of 3 columns and you have to add series dynamically based ...
 Datatables And Dataviews Charts Google Developers
Datatables And Dataviews Charts Google Developers
22/3/2019 · To let Google Charts infer the type, use a string for the column label. Examples: var data = google.visualization.arrayToDataTable([ ['Employee Name', 'Salary'], ['Mike', {v:22500, f:'22,500'}], // Format as "22,500".

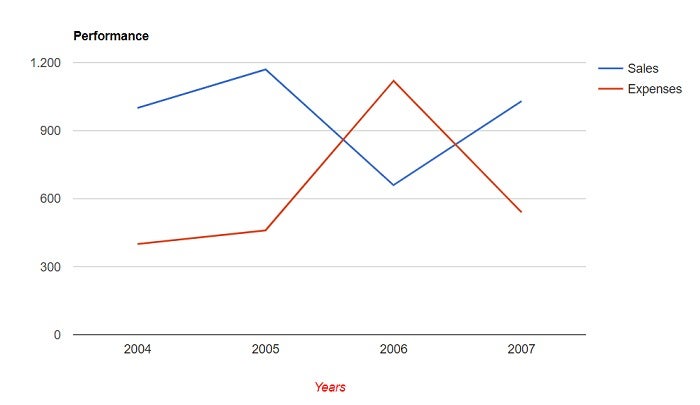
Google visualization arraytodatatable javascript array. 2/2/2018 · function drawChart() { var dataArray = [['Model','Car']]; for (var n =0; n < models.length; n++) { dataArray.push ([models[n], parseInt(cars[n])]) } var data = new google.visualization.arrayToDataTable(dataArray); var options = {'title':'My Average Day', 'width':400, 'height':300}; // Display the chart inside the <div> element with id="piechart" var chart = new google.visualization… 21/11/2014 · 1 Answer1. Active Oldest Votes. 7. If they are all the same length, you can try something like this: var Combined = new Array (); Combined [0] = ['Results', 'First', 'Second']; for (var i = 0; i < Results.length; i++) { Combined [i + 1] = [ Results [i], First [i], Second [i] ]; } //second parameter is false because first row is headers, not data. 13/6/2012 · Here is the basic syntax for loading the points on the line: var data = google.visualization.array ToDataTabl e ( [. ['Time', 'Count', ], ['2004', 1000, ], ['2005', 1170, ], ['2006', 660, ], ['2007', 1030, ] ]); However, I have a variable number of point, so I'm trying to pass in arrays:
 How Can I Draw Radar Google Chart Via Javascript
How Can I Draw Radar Google Chart Via Javascript
 Google Charts Tutorial Creating Charts In Javascript With
Google Charts Tutorial Creating Charts In Javascript With
 Advanced View Custom Charts Workflow Portal Workflowgen
Advanced View Custom Charts Workflow Portal Workflowgen
 Google Chart 39 S Arraytodatatable Producing Data For
Google Chart 39 S Arraytodatatable Producing Data For
 Sharepoint List With Choice Checkboxes Column To Google
Sharepoint List With Choice Checkboxes Column To Google

 How To Quickly Integrate Amp Dynamically Use Google Charts In
How To Quickly Integrate Amp Dynamically Use Google Charts In
 Google Charts Adding Charts To Your Website Html Goodies
Google Charts Adding Charts To Your Website Html Goodies
 Google Chart And Chartjs Send C Arrays To Script Side In
Google Chart And Chartjs Send C Arrays To Script Side In
How To Parse Data Into Data Table Using Google Visualization
Github Sir Dunxalot Ember Google Charts Google S Material
Use Google Charts In Asp Net Core Binaryintellect Knowledge
 Google Charts Using Mysql Recordset Made Easy Tharsitis
Google Charts Using Mysql Recordset Made Easy Tharsitis
 Design Studio Sdk Prototype In 100 Loc To Google Chart
Design Studio Sdk Prototype In 100 Loc To Google Chart
 Google Chart Help In Getting Data To Show Correctly Php
Google Chart Help In Getting Data To Show Correctly Php
Display Data In Pie Chart Using Php And Jquery May 2020
Easy Data Visualization With Google Charts And A Csv
 How To Make Google Visualization Pie Chart Slice Round Edges
How To Make Google Visualization Pie Chart Slice Round Edges
 Read Datatable Rows Values To Pass To Google Charts
Read Datatable Rows Values To Pass To Google Charts
 How To Use Google Chart Tools With Web Applications
How To Use Google Chart Tools With Web Applications
 Using Google Charts In Angular 4 Project Part 2 Anthony
Using Google Charts In Angular 4 Project Part 2 Anthony
Google Visualization Charts Showing Blank Page Issue 2337
 Vue Js Google Pie Charts Example
Vue Js Google Pie Charts Example
 Create Interactive Graphs Using Google Chart Tools
Create Interactive Graphs Using Google Chart Tools
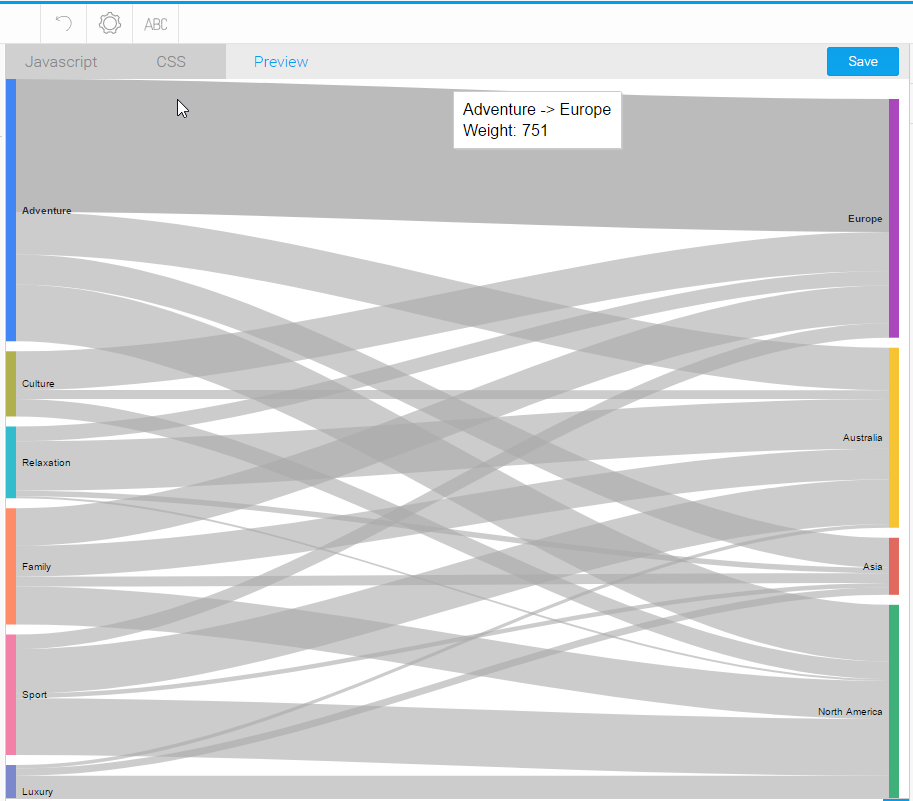
 How To Create A Sankey Diagram Community
How To Create A Sankey Diagram Community
 How To Add Google Charts On A Webpage Geeksforgeeks
How To Add Google Charts On A Webpage Geeksforgeeks
Connecting A Google Chart To A Mysql Database Part 1
 Using Google Charts In Your App To Visualise Data From Parse
Using Google Charts In Your App To Visualise Data From Parse
 Google Charts Tutorial Creating Charts In Javascript With
Google Charts Tutorial Creating Charts In Javascript With


0 Response to "32 Google Visualization Arraytodatatable Javascript Array"
Post a Comment