32 Chrome Dev Tools Disable Javascript
Any keyboard shortcuts and any menu or context menu entries to open the Developer Tools or the JavaScript Console will be disabled. • 0 = Disallow usage of the Developer Tools on extensions installed by enterprise policy, allow usage of the Developer Tools in other contexts • 1 = Allow usage of the Developer Tools • 2 = Disallow usage of the Developer Tools Hello guys today i will show that how to disable f12 developer tools in google chrome.link to chrome store - https://chrome.google /webstore/category/exte...
 How To Make Chrome Reload All Js And Css File Of A Page
How To Make Chrome Reload All Js And Css File Of A Page
13/6/2016 · menu in the top right corner of the Developer Tools, click Settings and th... To enable or disable scripts on pages while the devtools are open, click the "..."

Chrome dev tools disable javascript. I do see in Chrome Dev Tools that it correctly selects the children elements but they won't be disabled at all Enable Javascript On Internet Explorer Whatismybrowser Com fr To disable javascript permanently, open the right click contextual menu, and there is a shortcut to open the Chrome JavaScript Panel Use virtual devices in Chrome's Device Mode to build mobile-first websites. Override the user agent string Open the Network conditions tab, disable Select automatically, and choose from the list or enter a custom string. Jun 19, 2021 - (until January 24, 2019) https://www.kickstarter /projects/376707762/337761327 Quick Javascript Switcher is a Chrome extension that enable / disable JavaScript on the fly by hostname, and subdomain. (unlike to Chris Pederick's "Web Developer" extension who globally disables javascript) For ...
How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console. VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... How to disable JavaScript in chrome developer tools? I am trying to debug the features of a website when users disable their JavaScript. I was wondering how do you disable JavaScript for a page from the Google Chrome DevTools?
3 weeks ago - Probably you should use an external tool like fiddler, or use Browser Plugins. Firefox and Chrome both has plugins that can do this. ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome firefox google-chrome-devtools or ask your own question. Google Chrome for developers was built for the open web. Test cutting-edge web platform APIs and developer tools that are updated weekly. My Google Chrome developer tools are disabled. I'm not sure how it happened. I was using them in the morning then went to use them in the afternoon and the F12 button wouldn't do anything. Same with ctrl+shift+i. If I navigate the 'Tools' menu, I can see the 'developer tools' link, but it is grayed out and disabled.
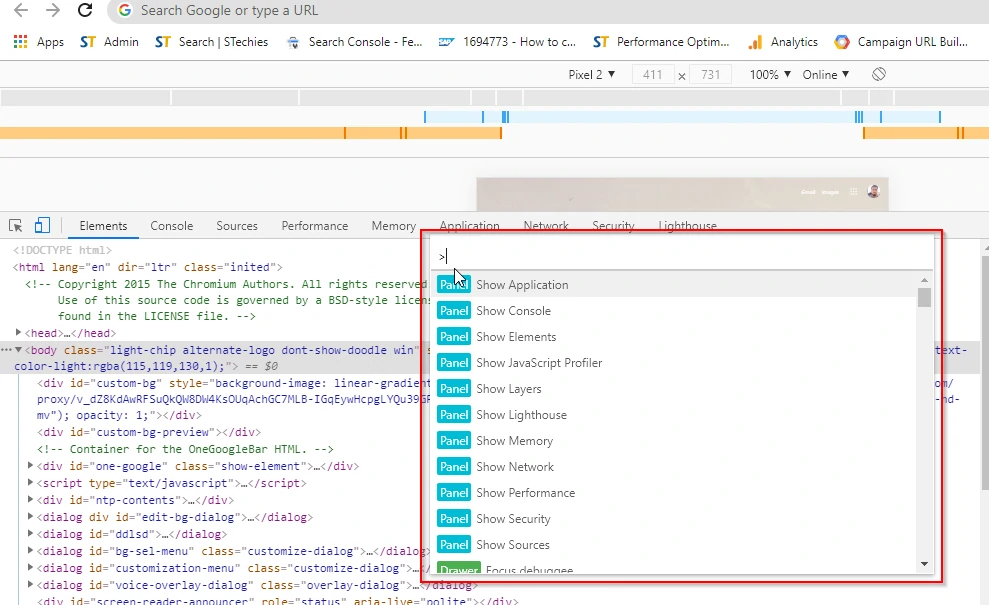
6/11/2020 · Reload the code and the code execution will stop when the elements change. Stop on all or unhandled exceptions. Most developer tools allow you to stop script execution when exceptions are thrown. In Chrome, this functionality can be enabled using the … Disable JavaScript With Chrome DevTools Open Chrome DevTools. Press Control + Shift + P or Command + Shift + P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript , select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Figure 2. Selecting Disable JavaScript in the Command Menu. Disable styles individually while :hover is in pinned state Because you want to use the element picker on elements that disappear on hover, you will need to open Chrome Developer tools and manually navigate the DOM tree to the target element node. With the element selected, click the "Toggle Element State" pin icon at the top of the styles panel.
Open the Web Developer extension page and click Install. Go to the web page where you want to turn off CSS styling in Chrome. After installation, an icon similar to a gear will appear in the upper right corner, you need to click on it. In the window that appears, click on the CSS tab, and then click on "Disable All Styles". Apr 13, 2021 - Learn how to set up Lighthouse to audit your web apps. Aug 27, 2020 - How to quickly disable Javascript using the Chrome Developer Tools ... To disable Javascript in the Chrome Browser without using any Chrome extensions is simple.
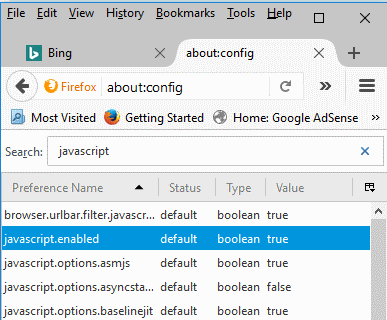
Jul 15, 2021 - NB: The Browser Console command line (to execute JavaScript expressions) is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the "Enable browser chrome and add-on debugging toolboxes" (Firefox 40 and later) option in the developer ... Feb 01, 2021 - To enable or disable JavaScript on an Android mobile device, you need to access the browser settings. As there are many different browsers on Android devices, you may need to use some intuition to access the settings. The following instructions are for Google Chrome. In the search bar of the Command menu, type "JavaScript", select "Disable JavaScript", and then press the Enter key to run the disable JavaScript command. JavaScript is now disabled for this site. You can hover over the yellow warning icon next to the "Sources" tab to verify JavaScript is disabled.
How to stop DevTools from opening every javascript file loaded. I don't know if this is a new feature because it only started happening recently and I can't find anything about it in the settings or online, but the DevTools Sources tab is now automatically opening every single javascript file that gets loaded. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. On the dev tools Debugger tab, click on the settings gear button in the upper right corner of the developer toolbar. Select Disable JavaScript from the dropdown (this is an enable/disable menu item, when JavaScript is disabled the meny item has a check mark). View HTTP Headers Related Testing. Information Gathering; Google Chrome
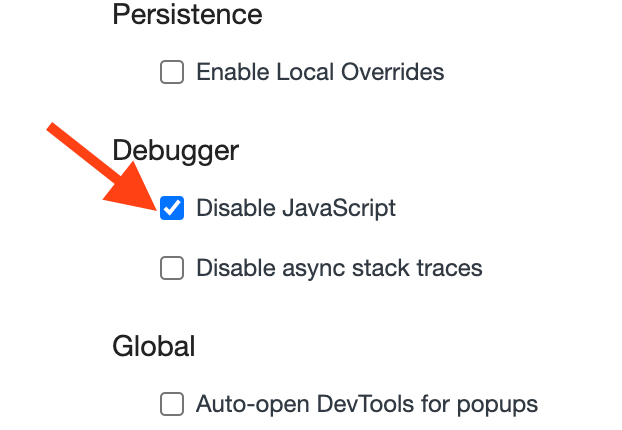
39 Chrome Dev Tools Stop Javascript. Written By Joan A Anderson Thursday, August 19, 2021 Add Comment. Edit. Chrome dev tools stop javascript. Disable Javascript With Microsoft Edge Devtools Microsoft. Nov 02, 2016 - Click the gear icon in the corner of the Developer Tools, click Settings, then check Disable Javascript under Debugger. ... If still not working, consider Ctrl+Shift+n, Open new Chrome window in incognito mode. Chrome DevTools Protocol - version tot - Profiler domain. Reports coverage delta since the last poll (either from an event like this, or from takePreciseCoverage for the current isolate. May only be sent if precise code coverage has been started.
Dec 22, 2018 - A detailed tutorial that shows you how to enable or disable JavaScript in the Google Chrome web browser. Feb 12, 2021 - I want to debug the features of a website if users disable their JavaScript. How to disable JavaScript in chrome developer tools? Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution.
4/5/2021 · JavaScript remains disabled in the tab for as long as you have DevTools open. You may want to refresh the page to review if and how the webpage depends on JavaScript while loading. To re-enable JavaScript, complete the following actions. Open the Command Menu again and run the Enable JavaScript command. Close DevTools. Sets JavaScript breakpoint at given location specified either by URL or URL regex. Once this command is issued, all existing parsed scripts will have breakpoints resolved and returned in locations property. Further matching script parsing will result in subsequent breakpointResolved events issued. This logical breakpoint will survive page reloads. #Open the Issues tab. Visit a page with issues to fix, such as samesite-sandbox.glitch.me.. Open DevTools.. Click the Go to Issues button in the yellow warning bar.. Alternatively, select Issues from the More tools menu.. Once you're on the Issues tab, click the Reload page button if necessary.. You'll notice that issues reported in the Console (such as the cookie warnings here) are quite hard ...
Chrome Dev Tools. Chrome - Inspect to show dev tools, Run command, Disable JavaScript; The JavaScript Debugger can be used to switch on and off JavaScript. Fortunately you don't need to be able to use the debugger. Pop up the Dev Tools, either by right clicking on the page and choosing 'inspect', or use the hamburger menu on the tool bar ... Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ... INTRODUCTION This web extension lets an user decide if JavaScript should be enabled or disabled for a given host or a given tab. FEATURES - Set the default state (JS on or JS off) - Set the disable behavior (By domain or by tab) - Use shortcuts (you can also disable this) - Use a context menu item for toggling (you can also disable this) - See ...
This article is translated from:How to disable JavaScript in Chrome Developer Tools? I am trying to debug the features of a website when users disable their JavaScript. I am trying to debug the functionality of the website when the user disables JavaScript. I was wondering how do you disable ... 20/6/2020 · Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. The yellow warning icon next to Sources asure you that JavaScript is disabled. Nov 12, 2018 - Click the three little dots in the top right corner, and then click settings (or just press F1 with the Developer Tools window selected) ... That’s it! You would think that disabling JavaScript would prevent things from loading to begin with, but as long as it’s allowed to run when the ...
Chrome developer tools The Chrome Developer Tools are a quick way to debug your JavaScript code. You can open the Dev Tools to the Console tab by using the following shortcuts: macOS `CMD`+`OPT`+`I` Windows `CTRL`+`SHIFT`+`I` The Chrome Developer Tools are some of the best in the industry, and many developers trust these tools for their ... Aug 14, 2020 - Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu · Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Jan 26, 2021 - In this article, we’ll show you how to disable this popular programming language in a few steps and over a variety of devices. ... There are a couple of ways to disable JavaScript if you’re using a Chrome browser.
Chrome DevTools are a really powerful set of tools. With these tools, it is even possible to modify websites you don't own for a specific session itself. Let's try to change the Google website colour. Open the DevTools with Cmd + Shift + C and add a background color in body: Adding background color. Press Command + Shift + P (Mac) or Control + Shift + P (Windows, Linux, Chrome OS) to open the Command Menu. Figure 1.
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
 How To Disable Amp Debug Js Using Chrome Devtools
How To Disable Amp Debug Js Using Chrome Devtools
 Firefox Enable Disable Javascript Technipages
Firefox Enable Disable Javascript Technipages
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
.webp) How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 How To Remove A Button Of Remove From Chrome Dev Tools
How To Remove A Button Of Remove From Chrome Dev Tools
 Useful Chrome Developer Tools For Beginners In Web
Useful Chrome Developer Tools For Beginners In Web
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Addyosmani Com Automatically Open Chrome Devtools In Each
Addyosmani Com Automatically Open Chrome Devtools In Each
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 How To Disable Browser Cache In Firefox Dev Tools
How To Disable Browser Cache In Firefox Dev Tools
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 Network Features Reference Chrome Developers
Network Features Reference Chrome Developers
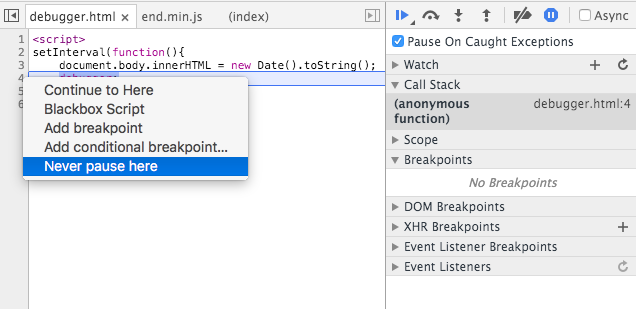
 Chrome Devtools Never Pause Here
Chrome Devtools Never Pause Here
 The Ultimate Guide To Fixing Javascript Performance Problems
The Ultimate Guide To Fixing Javascript Performance Problems
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 How To Use Chrome Dev Tools For Debugging Google Analytics
How To Use Chrome Dev Tools For Debugging Google Analytics
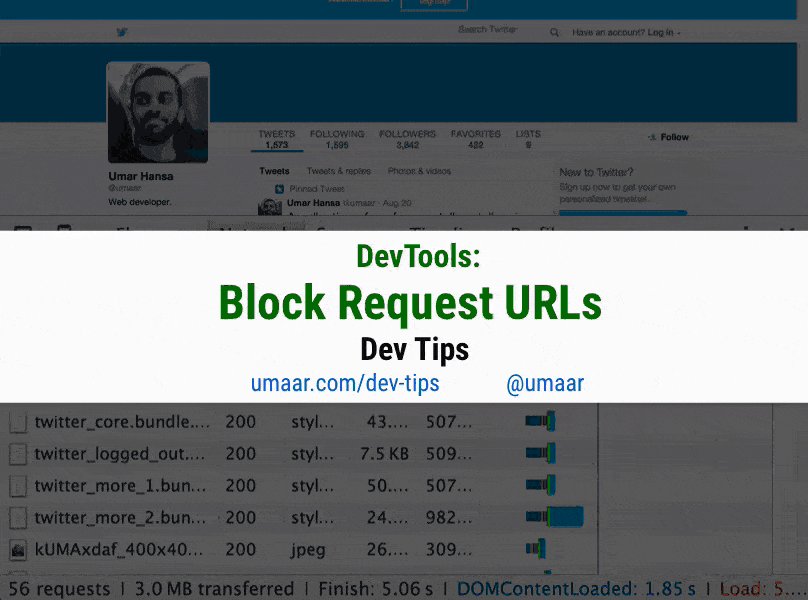
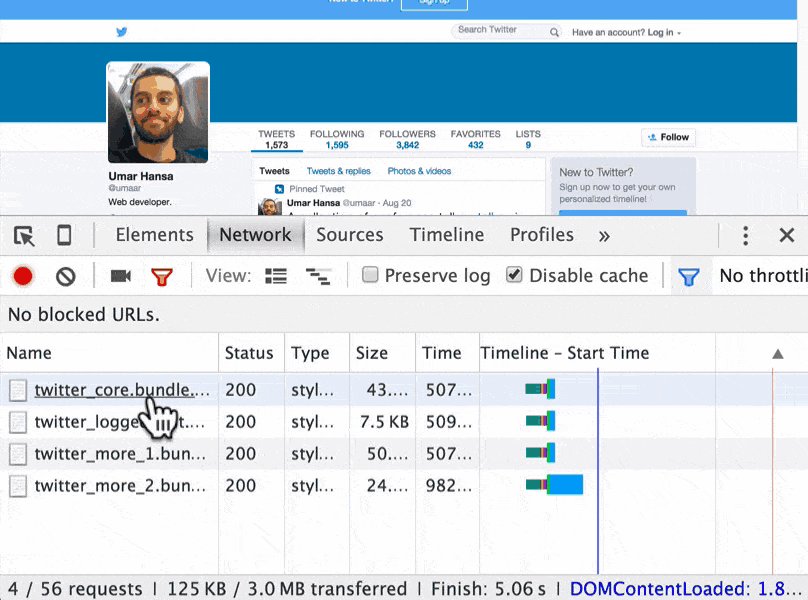
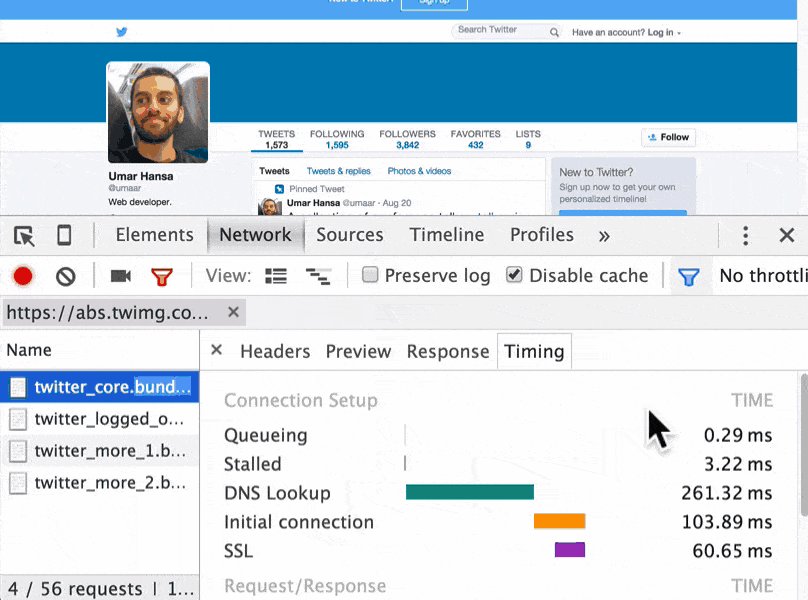
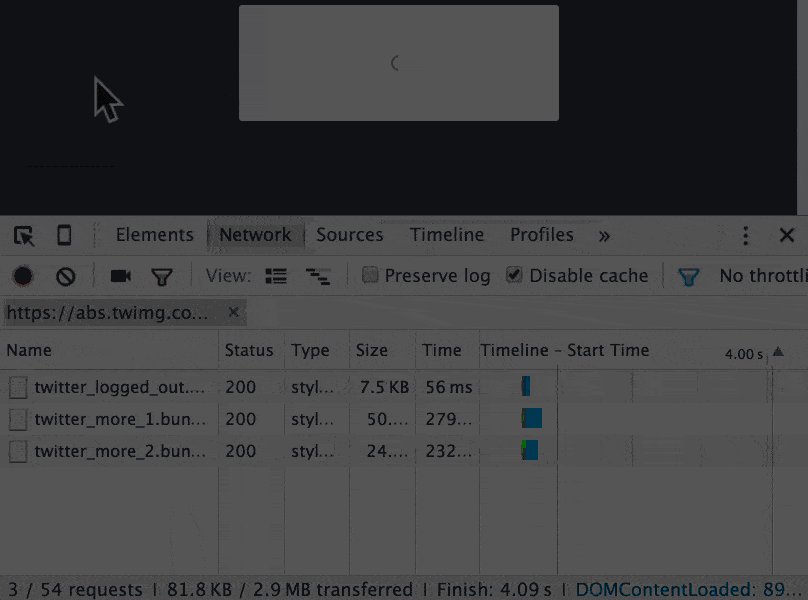
 How To Use Request Blocking Chrome Devtools Dev Tips
How To Use Request Blocking Chrome Devtools Dev Tips
 How To Enable And Disable Javascript In Chrome Websparrow
How To Enable And Disable Javascript In Chrome Websparrow
 How To Disable Javascript In Chrome
How To Disable Javascript In Chrome
 Using Chrome Devtools To Debug Javascript In Any Browser With
Using Chrome Devtools To Debug Javascript In Any Browser With
 How Do I Enable Or Disable Javascript On Google Chrome Browser
How Do I Enable Or Disable Javascript On Google Chrome Browser
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
 How Do I Disable Javascript In Chrome Super User
How Do I Disable Javascript In Chrome Super User
0 Response to "32 Chrome Dev Tools Disable Javascript"
Post a Comment