33 Javascript Read Data From Url
The URLSearchParams interface specifies the utility methods to work with the query string of a URL. The URLSearchParams suggests a consistent interface to the pieces of the URL and allows a manipulation of the query string (what comes after "?"). XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer.
 Beautiful Soup Build A Web Scraper With Python Real Python
Beautiful Soup Build A Web Scraper With Python Real Python
1/5/2009 · let url = 'https://www.example ?name=n1&name=n2'; let params = (new URL(url)).searchParams; params.get('name') # => "n1" params.getAll('name') # => ["n1", "n2"] It’s making use of the URLSearchParams interface that comes with modern browsers.

Javascript read data from url. i have a URL displays XML data, and i want to take or read this data from this file and save it into data table or list using javascript. i mean that all i want is how to read from XML file and save data into data table. thanks Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods 4/6/2021 · Okay but when the parameter is missing from the URL the value will be undefined. Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if ( window . location . href . indexOf (parameter) > - 1 ){ urlparameter = getUrlVars()[parameter]; } return urlparameter; }
Try the code. Demo (click on the button): Click here. • You can get the URL address of current page using: window.location . So, if you want to use in your script the URL address of current page, replace in the code above with this code: var url = window.location; <<- Get Domain Name and .. -- SHA512 Encrypt hash in .. ->>. To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text. The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. 0. Try using the JSON.parse () method: function fun1 (jsonObj) { //getting first title jsonObj = JSON.parse (jsonObj); document.getElementById ("para").innerHTML = jsonObj [0] ["title"]; } This will turn valid JSON into a javascript object that can be accessed as you are trying to do below. Share. answered Aug 18 '18 at 19:15. 26/2/2016 · Read data from BLOB URL in Javascript. I have a BLOB URL, and I want to recreate it as a second BLOB URL, so that it is downloaded by default. var blob1 = new Blob ( ["Hello world!"], { type: "text/plain" }); url1 = window.URL.createObjectURL (blob1); blob2=new Blob ( [url1], {type: 'application/octet-stream'}); url2 = window.URL.createObjectURL ...
The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above 22/2/2018 · The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Assume that the URL is http://codexworld /index.php?type=product&id=1234 URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL.
Data Analytics Learn AI Learn ... Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = ... Read more about the window.location object in our JavaScript Window Location Tutorial. FileReader.readAsDataURL () The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer() method. Data url string can be read using the readAsDataURL() method.
16/5/2017 · Reading JSON with XMLHttpRequest. XMLHttpRequest API provides client functionality for transferring data between a client and a server. It allows an easy way to retrieve data from a URL without having to do a full page refresh. As a consequence, a web page has to update just a part of the page without disrupting what the user is doing. With Chrome, Firefox, Safari, Edge, and Webview you can natively use the fetch API which makes this a lot easier, and much more terse. If you need support for IE or older browsers, you can also use the fetch polyfill.. let url = 'https://example '; fetch(url) .then(res => res.json()) .then(out => console.log('Checkout this JSON! ', out)) .catch(err => throw err); Using Javascript Get to a Data Attribute using Dataset. The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function.
An understanding of promises in JavaScript. Read the Promises section of this article on the event loop, callbacks, promises, and async/await in JavaScript. Step 1 — Getting Started with Fetch API Syntax. To use the Fetch API, call the fetch method, which accepts the URL of the API as a parameter: fetch(url) An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls". A data url has the form data:[<mediatype>][;base64],<data ... Retrieving a results set from a database withing a Java Applet is a drawn. out, tedious task. So, in an applet I wrote I use some intermediate C. programs to do the database querries and print the results. In my applet I open an http connection, send the URL, and read in the data printed to the. screen.
When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. We will now see reading the file contents as data... readAsText (blob, [encoding]) - read the data as a text string with the given encoding (utf-8 by default). readAsDataURL (blob) - read the binary data and encode it as base64 data url. abort () - cancel the operation. The choice of read* method depends on which format we prefer, how we're going to use the data. 6/10/2016 · If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. In this tutorial, I show how you can read and extract parameters ...
I realize this is an old question now, but it was helpful to me so I'll add my observation as to why some may be having problems with it. The call to request.open includes true for asynchronous but the getText() function is being called with the assumption that the result will be present immediately. In my case, I called a separate function with request.responseText rather than returning it. After you've successfully created a URL, you can call the URL 's openStream () method to get a stream from which you can read the contents of the URL. The openStream () method returns a java.io.InputStream object, so reading from a URL is as easy as reading from an input stream.
 Access Hook Created App Metadata Javascript Auth0 Community
Access Hook Created App Metadata Javascript Auth0 Community
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
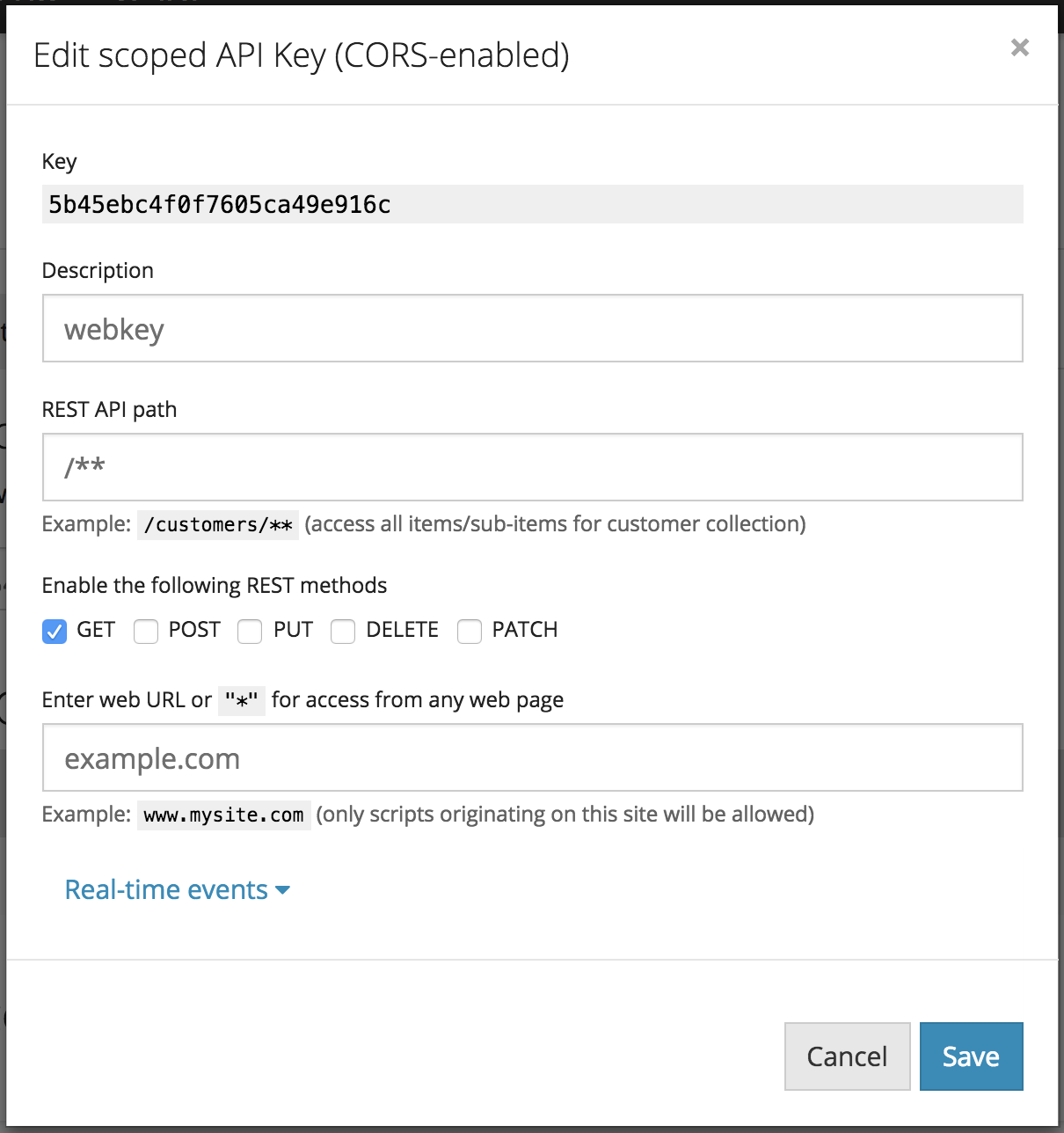
What Are Get Post Put Patch Delete A Walkthrough With
 Call Odata Service In Fiori App Eclipse Read Operation
Call Odata Service In Fiori App Eclipse Read Operation

 Include Js File From Url Code Example
Include Js File From Url Code Example
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
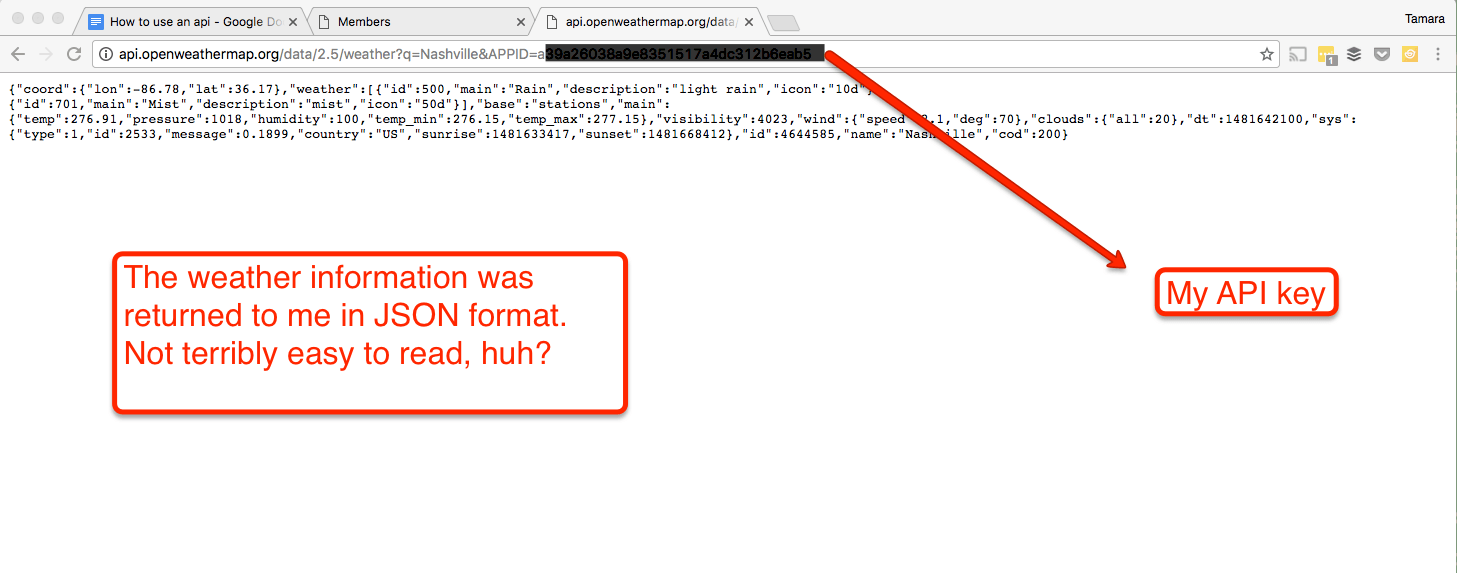
 How To Use An Api Just The Basics
How To Use An Api Just The Basics
 How To Build A Simple Url Shortener With Just Html And
How To Build A Simple Url Shortener With Just Html And
 Introducing Amazon S3 Object Lambda Use Your Code To
Introducing Amazon S3 Object Lambda Use Your Code To
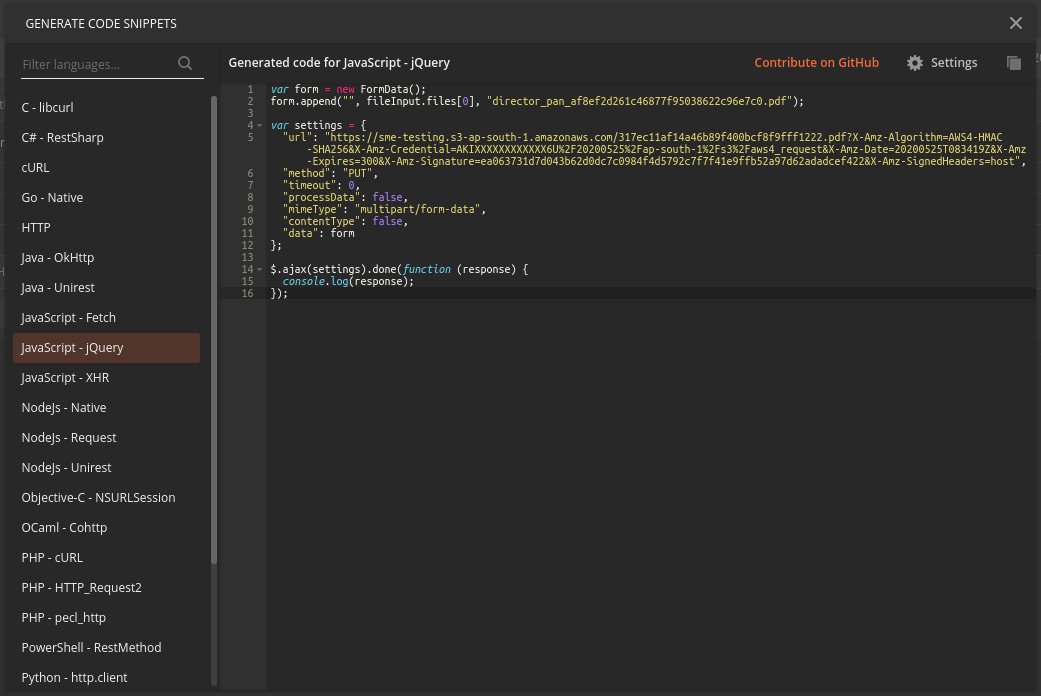
 Generate Pre Signed Url For The File Via Node Js By Ankit
Generate Pre Signed Url For The File Via Node Js By Ankit
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Javascript Cannot Read Property Of Undefined But Prints To
Javascript Cannot Read Property Of Undefined But Prints To
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
In The Latest Version It Allows Xss Attack Which Lead To Any
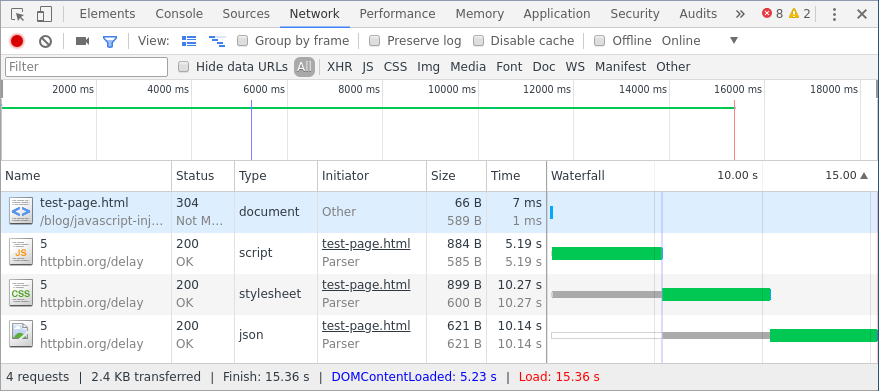
 Javascript Injection With Selenium Puppeteer And Marionette
Javascript Injection With Selenium Puppeteer And Marionette
 Reading A Csv File Using Jquery And Display Into Html Table
Reading A Csv File Using Jquery And Display Into Html Table
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
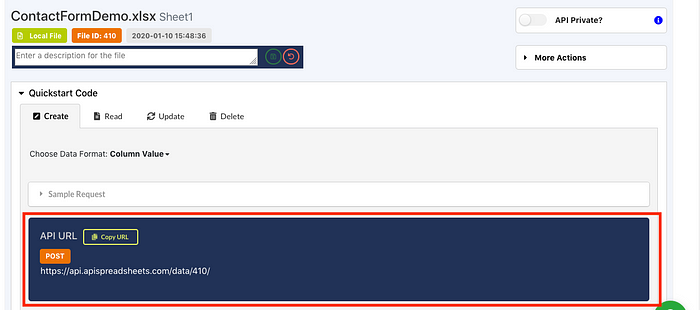
 Save Web Form Data To Spreadsheets And Google Sheets
Save Web Form Data To Spreadsheets And Google Sheets
 Solving Intigriti S November Xss Challenge 2020 With The
Solving Intigriti S November Xss Challenge 2020 With The
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Read Data From An External Json File In Angularjs
How To Read Data From An External Json File In Angularjs
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
0 Response to "33 Javascript Read Data From Url"
Post a Comment