24 Javascript Load Text File
Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: If you are already using node on the local machine, try adding toString () before calling the split () function. var fs = require ('fs'); var textByLine = fs.readFileSync ('dancers.txt').toString ().split ("\n"); As for the editor problem, you can write your code in sublime text and then paste it into gedit or nano before running it, see if the ...
 How To Write To Text File In Python
How To Write To Text File In Python
The File interface doesn't define any methods, but inherits methods from the Blob interface:. Blob.prototype.slice([start[, end[, contentType]]]) Returns a new Blob object containing the data in the specified range of bytes of the source Blob. Blob.prototype.stream() Transforms the File into a ReadableStream that can be used to read the File contents. Blob.prototype.text()

Javascript load text file. .text () transforms the file into a stream and then into a string..stream () returns a ReadableStream..arrayBuffer () returns an ArrayBuffer that contains the blob's data in binary form..slice () allows you to get slices of the file. Simple javascript trick on how to open and read text file into web page on load without any input tags. With the help of jQuery we can achieve this easy.====... If you want to read a file stored at server side, use Ajax to read it. Copy Code. xmlHttp.open ( "GET", "file.txt", true ); If you want to read a file stored in local computer, there isn't a direct way to do this. But if your local computer is a Windows computer, you can use the FileSystemObject. Take a look at here [ ^ ].
Download the following file to see this in action: dynamic-javascript-content-txt-file.hype.zip (68.3 KB) Create a rectangle or other element Set its Unique Element ID to be f0 Run the following JavaScript 'On Scene Load' Export your document and upload it to your server. Note: Make sure the text.txt file you are loading is on the same domain ... 5/5/2020 · txtFile.onreadystatechange = function() {. if (txtFile.readyState === 4) {. // Makes sure the document is ready to parse. if (txtFile.status === 200) {. // Makes sure it's found the file. document.getElementById … 18/12/2012 · The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox…
This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple .txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent() function then encodes the content. PDF - Download JavaScript for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 A text file on a server can be read with Javascript by downloading the file with Fetch / XHR and parsing the server response as text. Note that the file needs be on the same domain. If the file is on a different domain, then proper CORS response headers must be present. The below sample code uses Fetch API to download the file.
The jQuery load () method allows HTML or text content to be loaded from a server and added into a DOM element. The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file. Does anyone know a simple way to load a text file into an html file? I know how to do it with server side includes. But you have to name the file with a 'shtml' extension and this creates a problem for me (too many links to change). Thanks for any help.
29/11/2014 · The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. The corresponding verse text file is "verse1.txt", and is in the same directory as the HTML file, therefore just the file name will do. However, web servers tend to be case sensitive, and the file name doesn't have a space in it. To convert "Verse 1" to "verse1.txt" we need to convert the V to lower case, remove the space, and add .txt on the end. Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js
The string loaded from the file becomes accessible to JavaScript after being loaded. The ` (backtick) character begins and ends a template literal, allowing for both " and ' characters in your text block. This approach works well when you're attempting to load a file locally, as Chrome will not allow AJAX on URLs with the file:// scheme. 17/1/2021 · var fileReader = new FileReader(); fileReader.onload = function (e) { var fileContents = document.getElementById('filecontents'); //filecontents is a div in the html that displays the file. fileContents.innerText = fileReader.result; } fileReader.readAsText(fileTobeRead); //see the link above to see where the variable fileTobeRead comes from. Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server.
So you won't be able to actually load a text file from disk with Load without workarounds in most major browsers, as this uses an Ajax request and is designed to load files off of servers. Dynamically loading an external JavaScript or CSS file. The conventional way to loading external JavaScript (ie: .js) and CSS (ie: .css) files on a page is to stick a reference to them in the HEAD section of your page, for example: <head> <script type="text/javascript" src="myscript.js"></script> <link rel="stylesheet" type="text/css" href="main.css" /> </head> This is not possible with JavaScript, however you could use Ajax to make a request to a server-side script which loads the file and returns the contents in the response. Dec 22 '07 # 2. reply. dlite922. 1,584 Expert 1GB. learn a server side script, like PHP, ASP. probably easier than messing with Ajax at your level. Dec 23 '07 # 3.
"javascript load text file as a string" Code Answer's. read text in txt file js . javascript by Undefined on Apr 03 2021 Donate Comment . 1 extract string from text file javascript . javascript by Awful Ape on Jul 14 2020 Comment -1. Add a Grepper Answer ... FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... In this article I'll show you how to use Node.js to read files. Specifically, we'll be using the fs module to do just that. There are two ways you can open and read a file using the fs module: Load all of the contents at once (buffering) Incrementally load contents (streaming) Each of these methods will be explained in the next two sections.
Run the following JavaScript 'On Scene Load' Export your document and upload it to your server. Note: Make sure the text.txt file you are loading is on the same domain as the Tumult Hype document displaying this content. This does not work loaded on your local machine. get text between html tags using javascript code 16 ; Adding rotating text to rotating banner coding 5 ; will this contact.php works? 9 ; javascript <pre> tag keep text format 4 ; Click dynamic 3nos of text field create at a time in a table row 7 ; Eclipse and Aptana Studio 3 6 ; Open a random text file from the folder.. 2 1. writeFile(Path, Data, Callback) It has three parameters path, data, callback. Path: The path is the location of Text File. If the file is to be generated in the same folder as that of the program, then provide the name of the file only. If the file does not exist then the new file will be created automatically.
Also note: The selection of a file with the input element does not upload the file anywhere, the only thing that happens is that the file becomes available to the JavaScript on the page. The file input has a files property that is a list (as there could be multiple selected files) of File objects. The required URL parameter specifies the URL you wish to load. The optional data parameter specifies a set of querystring key/value pairs to send along with the request. The optional callback parameter is the name of a function to be executed after the load() method is completed. Here is the content of our example file: "demo_test.txt": 20/5/2020 · Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html:
 Html And Javascript Code To Load A File In Your Ipfs Server
Html And Javascript Code To Load A File In Your Ipfs Server
 Can I Load A Shader Into My Javascript Code From An External
Can I Load A Shader Into My Javascript Code From An External
Read Value From A Input Text Field And Use It As Cookie Value
 Javascript File Could Not Be Load By Given Path Stack Overflow
Javascript File Could Not Be Load By Given Path Stack Overflow
Github Blueimp Javascript Load Image Load Images Provided
 Load Xml In A Text Coding Playcanvas Discussion
Load Xml In A Text Coding Playcanvas Discussion
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 Javascript Canvas Read Writing Local Files
Javascript Canvas Read Writing Local Files
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Madhu S Blog How To Read A File In Javascript
Madhu S Blog How To Read A File In Javascript
 Javascript Jquery Open And Read Text File
Javascript Jquery Open And Read Text File
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Javascript Load File From Path Code Example
Javascript Load File From Path Code Example
 How To Write To File Using Javascript Code Example
How To Write To File Using Javascript Code Example
 Using Jquery To Load External Files Via Ajax
Using Jquery To Load External Files Via Ajax
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
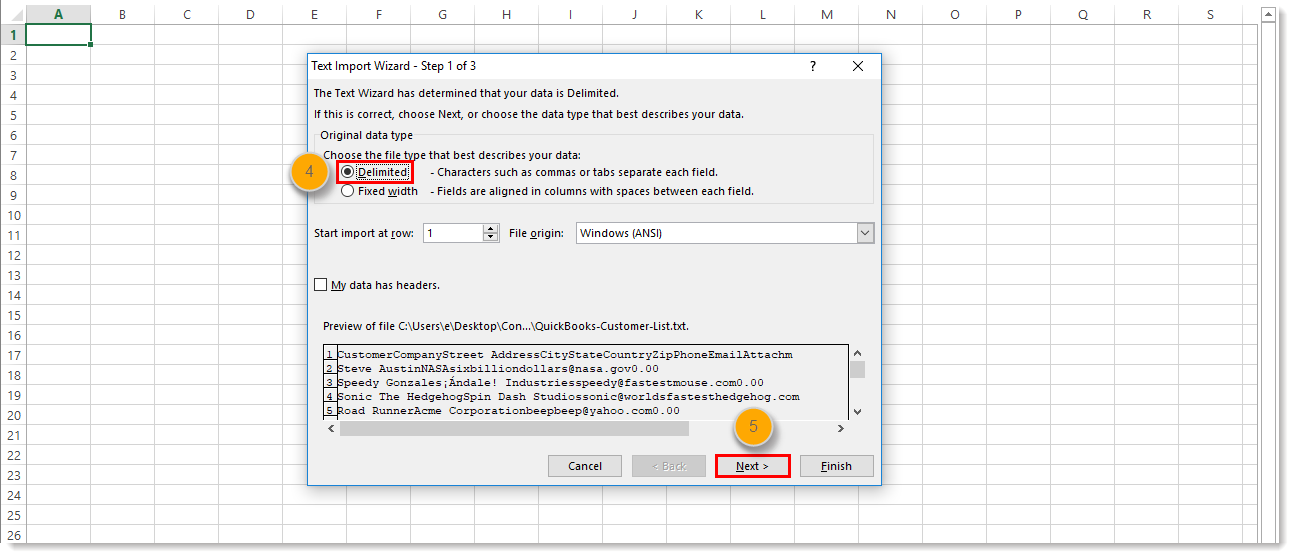
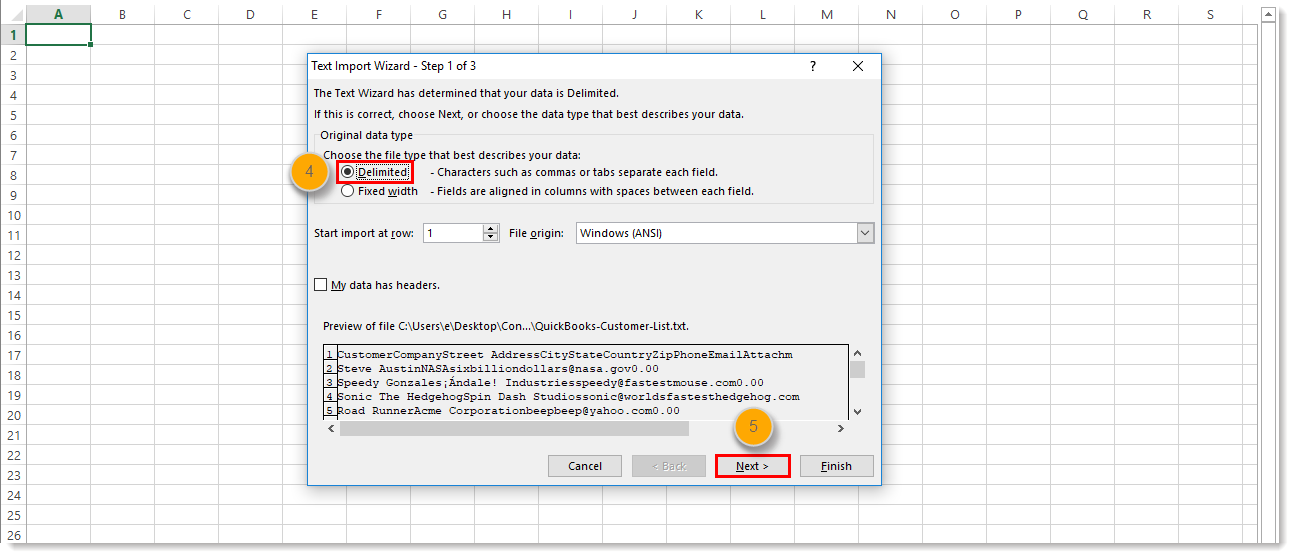
 Convert A Text File Or Csv File Into An Excel Spreadsheet
Convert A Text File Or Csv File Into An Excel Spreadsheet
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
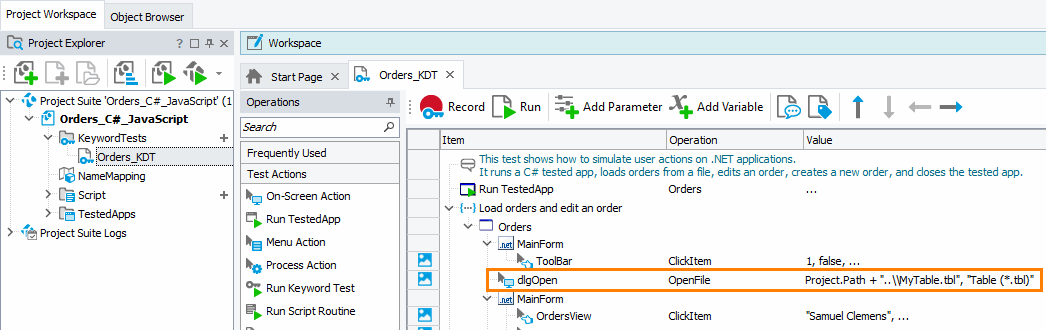
 Working With Open File And Save File Dialogs Testcomplete
Working With Open File And Save File Dialogs Testcomplete
 Html Access Data From Txt File Code Example
Html Access Data From Txt File Code Example
 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript

0 Response to "24 Javascript Load Text File"
Post a Comment