32 Javascript Try Catch Best Practices
Aug 18, 2020 - Learn how to deal with errors and exceptions in synchronous and asynchronous JavaScript code. First of all, try...catch blocks get tangled up all over the place. In fact, 1970s bad programming called and they want their code back. In fact, 1970s bad programming called and they want their ...
 Javascript Visual Ui Testing With Selenium Step By Step
Javascript Visual Ui Testing With Selenium Step By Step
The best way to handle errors is to wrap the logic inside a try-catch block. However, there are some kinds of errors, like the limit exception (System.LimitException) , that cannot be handled via a catch block.

Javascript try catch best practices. As in runtime error, there are exceptions and this exception is correct by the help of the try and catch method. try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the exception statement all the ... Catch the Most Specific Exception First Most IDEs help you with this best practice. They report an unreachable code block when you try to catch the less specific exception first. The problem is that only the first catch block that matches the exception gets executed. Handling Exceptions in Form Javascript. We can handle javascript errors by implementing try…catch blocks also. For more issue analysis we can use F12 debugger for the script library to debug the javascript codes. here is a nice article you can read. Be careful while writing javascript as this codes are case sensitive.
28/11/2018 · Try/catch is by default synchronous. That means that if an asynchronous function throws an error in a synchronous try/catch block, no error throws. Wait, say what?! That’s definitely not what we want. In summary, if you’re handling async error handling, you should really use the promises catch handler, because this will allow you to effectively handle the async errors. But if you’re dealing with synchronous code, the try/catch … The best answers are voted up and rise to the top Home Public; Questions; Tags Users ... Yes we call few things good practice and bad practice. If a try/catch block is required inside a catch block its required you cant help it. And there is no alternative. As a catch block can't work as try part if exception is thrown. "The part of the code you want to wrap is a key part of the whole algorithm" - might depend on how you want to handle the failure. If you know there is no way to continue with the algorithm upon failure it might be better to wrap the whole thing in a try/catch because if your try/catch is (e.g.) buried inside nested loops it will be more of a performance hit.
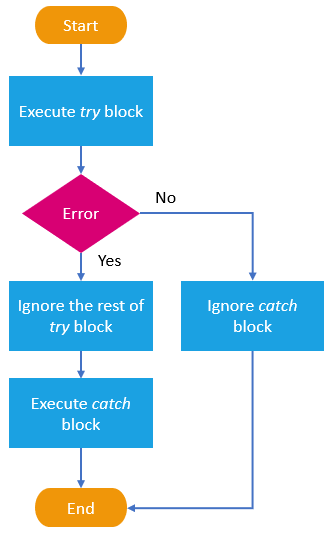
4 weeks ago - Learn what is Node.js error handling and why do you need it. From using middleware to catching uncaught exceptions, discover the best ways to fix errors! Oct 10, 2019 - There is no such thing as perfect code. Even if there was, our users will always find surprising ways to break what once seemed like perfectly watertight code and attempt to do things that we don’t… JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
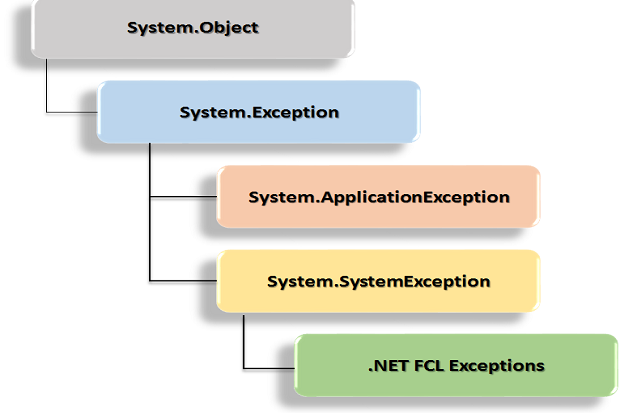
Use try / catch blocks around code that can potentially generate an exception and your code can recover from that exception. In catch blocks, always order exceptions from the most derived to the least derived. All exceptions derive from Exception. The catch block specifies an identifier (catchID in the preceding syntax) that holds the value specified by the throw statement. You can use this identifier to get information about the exception that was thrown. JavaScript creates this identifier when the catch block is entered. The identifier lasts only for the duration of the catch block. try-catch in javascript is just as valid and useful as in any other language that implements them. There is one major reason its not used as much in javascript as in other languages. ... best practice in most languages is to use it everywhere rather than just on deeply nested calls). As Javascript logic was originally expected to be small and ...
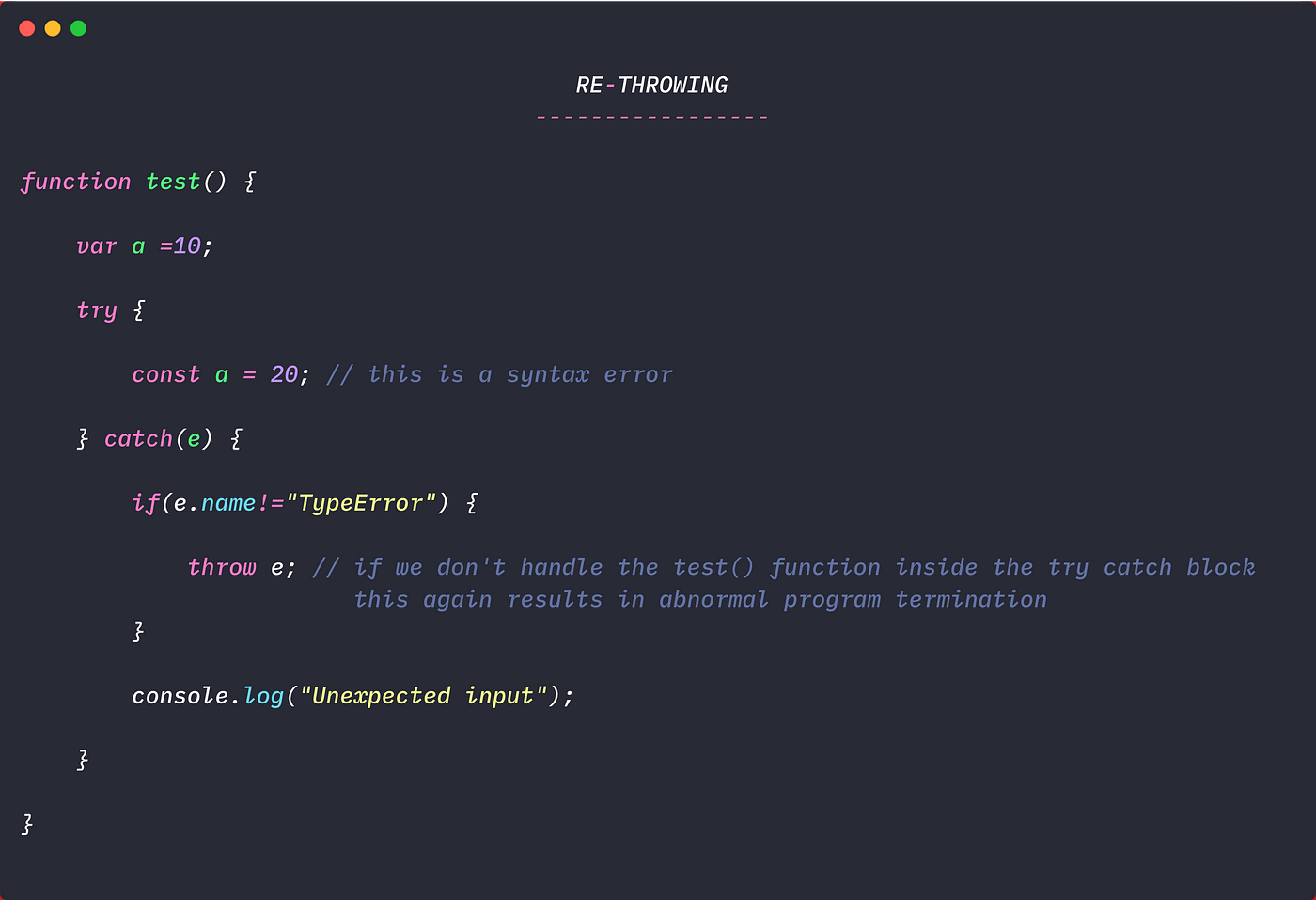
We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async/await one is easier to reason about (at least in my personal opinion). In a SQL Server code block, what is the best place to place the commit transaction? Inside the try catch block or outside it?. For example, is option A or option B the correct approach or are they Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.
May 26, 2020 - In this article, we’ll look at more useless code that we should remove, including useless catch clauses, concatenation, escape characters, useless comments, void operator and return statements. 20 Jul 2021 — The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown.Missing: best practices Jan 31, 2018 - I’ve listed a couple of ways that I think are best while handling errors in JavaScript. ... This is one of the popular ways for catching errors in JavaScript and many other programming languages have implemented this practice for error reporting. The try block contains a set of statements ...
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. May 01, 2021 - This is post # 20 of the series, dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we… 23/9/2015 · Try, Catch. Avoid using Try/catch in javascript as it may affect browser performance negatively http://dev.opera /articles/view/efficient-javascript/?page=2#trycatch; catch MUST be between } and {on one line Table of Contents. 1. If, Else if, Else. else if MUST be used instead of elseif as elseif is invalid in jQuery
A blog about general software development, Java and JavaScript. Blog About. ... catch late. A general best practice regarding exceptions is "Throw early, catch late". ... When designing which and how many exception classes you need, try to consider the point of view of the caller. It is possible that things can go wrong because of different ... Examples of operational errors include “out of memory”</blockquote> -> show me code where developers handle this "thoughtfully" :) Also your code does not make sense, why would you have two catch? <code> try { userService.addNewUser(req.body).then((newUser: User) => { res.status(200).json(newUser); }).catch((error: Error) => { next(error) }); } catch (error) { next(error); } </code> And this is not graceful handling of an error :) … Apr 12, 2019 - Every modern programming language has the ability to handle and throw exceptions, and JavaScript is no exception. In this column, I discuss why, how, and when you should make use of JavaScript’s try catch statement as well as throwing your own custom errors.
Usually, you would use try/catch with await and.catch () when not using await, but there are exceptions. Also, you would generally NOT use.then () when using await. The whole point of await is to avoid.then () and the nested code it causes. 1/6/2018 · While it’s a good practice to treat your variables as immutable, JavaScript won’t enforce that for the contents of a reference variables like arrays and objects declared with const without some... Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful
A list of best practices to handle errors within the application, it can be applied to any framework. Callbacks don't scale well since most programmers are not familiar with them. This is because the .catch() block will catch errors occurring in both the async function call and the promise chain. If you used the try/catch block here, you might still get unhandled errors in the myFetch() function when it's called. You can find both of these examples on GitHub: simple-fetch-async-await-try-catch.html (see source code) Initialize global settings to a dictionary or variables, surrounded by Try/Catch enter either Get item number or Process stage, surrounded by Try/Catch to capture error, take screenshot, log exception.Source+exception.Message to file and Log Message, kill applications increment retry counter, continue where it left off
The async/await paradigm has continued to dominate the JavaScript community since its invent. ... Best Practices for writing great async/await code ... A try/catch block can be used to handle ... 7/11/2017 · Below is the syntax for the try…catch…finally statement: try {// Code to run [break;]} catch (e) {// Code to run if an exception occurs [break;]} [finally {// Code that is always executed regardless of // an exception occurring}] try statements are the statements to be executed. If an exception occurs during the execution of the try statement, the exception is placed in e and the catch clause is executed otherwise, the catch clause is A try catch in any programming language is a block in which code can execute in a way where an exception can safely occur in a way that won't result in the application's abnormal termination. With a try catch, you can handle an exception that may include logging, retrying failing code, or gracefully terminating the application.
Mar 28, 2014 - There's a lot of confusion among Node.js users about how best to deal with errors in Node programs. The try/catch block is a unique construct, both in how it works and what it is capable of. Fundamentally, it is able to isolate one or more statements to capture and suppress any runtime errors that may be encountered as a result of execution. Nov 22, 2017 - Errors are inevitable. They happen. In this article we’ll explore basic error handling in JavaScript with try and catch. We’ll start off by taking a look at the try and catch syntax. Essentially we…
Jan 07, 2019 - Coders often default to log errors. This is a bad habit. Learn how to build a beautiful structure to bulletproof your Error handling. Therefore, using a try-catch statement isn't considered a best practice when it comes to handling component-level exceptions in React. However, the try-catch statement is a best practice and is useful for catching event handler exceptions in React. Jun 02, 2017 - If you enjoyed this story, we recommend reading our latest tech stories and trending tech stories. Until next time, don’t take the realities of the world for granted! ... How to Declare Variables in Javascript: Let Vs. Var Vs. Const by @sankalp1122
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 How To Best Use Try Except In Python 9 Tips For Beginners
How To Best Use Try Except In Python 9 Tips For Beginners
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Expecting The Unexpected Best Practices For Error Handling
Expecting The Unexpected Best Practices For Error Handling
 Best Practices In Handling Exceptions In C Infoworld
Best Practices In Handling Exceptions In C Infoworld
 Coding Standards And Best Practices To Follow Browserstack
Coding Standards And Best Practices To Follow Browserstack
 Solidity Best Practices For Smart Contract Security Consensys
Solidity Best Practices For Smart Contract Security Consensys
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 Promyze Software 2021 Reviews Pricing Amp Demo
Promyze Software 2021 Reviews Pricing Amp Demo
 Have You Noticed Java Lang Nullpointerexception Npe 8 Best
Have You Noticed Java Lang Nullpointerexception Npe 8 Best
Error Handling In Sql Server Best Practices Codingthis Com
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
How Javascript Works Exceptions Best Practices For
 How To Handle Errors Basics Of Error Handling In Javascript
How To Handle Errors Basics Of Error Handling In Javascript
 9 Best Practices To Handle Exceptions In Java Stackify
9 Best Practices To Handle Exceptions In Java Stackify
 Node Js Best Practices And Security
Node Js Best Practices And Security
 Always Consider Using Try Catch When Using Json Parse Or Json
Always Consider Using Try Catch When Using Json Parse Or Json
 6 Proven Methods For Handling Errors In Javascript Promises Async Await Decorators Rxjs
6 Proven Methods For Handling Errors In Javascript Promises Async Await Decorators Rxjs
 Top 11 Node Js Security Best Practices Sqreen Blog
Top 11 Node Js Security Best Practices Sqreen Blog
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog
 What Is A Promise In Javascript
What Is A Promise In Javascript
 Error Handling In Large Net Projects Best Practices
Error Handling In Large Net Projects Best Practices
Best Practices For Using Javascrpt Try Catch Statements
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Modern Error Handling In Php Netgen
Modern Error Handling In Php Netgen
 Serverless Best Practices Bmc Software Blogs
Serverless Best Practices Bmc Software Blogs
Nodebestpractices Centralizedhandling Md At Master
0 Response to "32 Javascript Try Catch Best Practices"
Post a Comment