21 Upload Image Api Javascript
There are three essential parts to this: Upload to Media Library. Save generated URL as custom user meta. Re-fetch data to display updated image. 1. Upload to Media Library. The WP REST API has a Media endpoint that allows for creating a media item. The tricky part is to make sure the data we are sending via the POST request is valid. Uploading a file with metadata, like an image with comments, categories, location, etc. Uploading just a file by itself, like an avatar for an existing user; Uploading a file from a URL "Direct file upload" and "upload from URL" cover 2 and 3, but the first point is still not covered.
 Display Images And Its Name Size Before Uploading To Server
Display Images And Its Name Size Before Uploading To Server
Provider-hosted add-ins written in JavaScript must use the SP.RequestExecutor cross-domain library to send requests to a SharePoint domain. For an example, see upload a file by using the cross-domain library. To use the examples in this article, you'll need the following: SharePoint Server or SharePoint Online.

Upload image api javascript. Cloudinary's upload widget is an API for seamlessly uploading files, such as images, to the cloud. Subsequently, Cloudinary safely stores the files in the cloud with secure backups and revision history. With Cloudinary's free-tier plan, you can store up to 75,000 images and videos for a total of 2 GB. i am using REST and JavaScript to Upload files to document library. i set overwrite property true in REST URL, but overwrite is not working for image files only. Monday, November 17, 2014 7:38 AM Answers Upload images to imgur via JavaScript. GitHub Gist: instantly share code, notes, and snippets.
22/3/2020 · 6. is the same problem for mi application. Create. <input type="file" id="input_img" onchange="fileChange ()" accept="image/*">. The code javascript. function fileChange () { var file = document.getElementById ('input_img'); var form = new FormData (); form.append ("image", file.files [0]) var settings = { "url": "https://api.imgbb. <style> /* Image Designing Propoerties */ .thumb { height: 75px; border: 1px solid #000; margin: 10px 5px 0 0; } </style> <script type="text/javascript"> /* The uploader form */ $(function { $(":file").change(function { if (this.files && this.files[0]) { var reader = new FileReader(); reader.onload = imageIsLoaded; reader.readAsDataURL(this.files[0]); } }); }); function imageIsLoaded(e) { … Previously, I had written on uploading multiple images from a Vue Application to a Laravel Backend. In that solution… devjavu.space. Using Javascript's FileReader API.
Web API exposes the server data in the form of JSON data. Here, I will explain how to create a Web API to upload images to server. The first step is to create a new project with a WEB API template. Add an Empty controller to the project and name it "Upload" as below. Name it "Upload Controller". Upload API reference The upload API consists of a number of methods for uploading and managing media assets in the cloud. The REST API methods can be called directly from within your own custom code or by using one of Cloudinary's SDKs that wrap the REST API and greatly simplify using its methods. The request to upload the image file is opened by calling XMLHttpRequest 's open () method to start generating a POST request. The MIME type for the upload is set by calling the XMLHttpRequest function overrideMimeType (). In this case, we're using a generic MIME type; you may or may not need to set the MIME type at all depending on your use case.
How to upload an image to rest api using axios in react js? Ask Question Asked 28 days ago. ... this is my code for uploading image file but when I select a file as input a blank gray screen shows. but if i see states using console.log() selected file's info is shown correctly. ... Browse other questions tagged javascript reactjs django-rest ... Uploading Image with API and javascript. May 16 2021 9:41 PM. I understand how to upload images using mvc with razor pages . Now i would like to upload a image using Javascript . Javascript code: function CreateProduct() { event.preventDefault(); Learn how to upload images and videos with only a few lines of JavaScript code - cloud storage, CDN delivery, image optimization and post-upload effects.
22/3/2021 · Imgur API Image Uploader using JavaScript (+ HTML) Upload unlimited images with Imgur API and JavaScript. Imgur is great for hosting images for free. There are other platforms like FileStack, Cloudinary, and UploadCare; but among all Imgur is the best for uploading images because it’s free for non-commercial usage. README-imgur-api-upload-file-js.md This Gist shows an otherwise (AFAICT) undocumented way to upload images using the Imgur API with type=file. I did not want to base64 encode (type=base64) the file contents because my use case was within a Cordova app where resources may limited. Base64 JSON API POC. What we want to do is just test that we can upload images as a Base64 string, and we don't have any major issues within a super simple scenario. Note that these examples are in C# .NET Core, but again, if you are using any other language it should be fairly simple to translate these. First, we need our upload JSON Model.
Imgur's API exposes the entire Imgur infrastructure via a standardized programmatic interface. Using Imgur's API, you can do just about anything you can do on imgur , while using your programming language of choice. The Imgur API is a RESTful API based on HTTP requests and JSON responses. In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select any type of file. To upload the image file from your browser locally you must bind an onchange () event listener to the file input element. upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ...
Image Uploader JavaScript is used not only to embed Image Uploader into web page but also to interact with it dynamically. Here it provides a number of properties, methods, and events, which can be used after Image Uploader is initialized. The present topic describes and illustrates the most significant aspects of Image Uploader runtime usage. Note: Always use POST when uploading local files. Url encoding may alter the base64 source due to encoded characters or just by URL request length limit due to GET request. API response. API v1 responses display all the image uploaded information in JSON format. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage () function. Let's take a look at how to do this.
15/6/2017 · Go to api.imgur , register your application and generate the client ID. All HTTP requests for uploading images to Imgur must include the client_id in the authorization header and this would also let you upload images anonymously without the image being tied to your personal Imgur account. 2. Call REST API to upload image. As mentioned above, we will consider the following base64 encoded image string to upload on Cloudinary. You can also upload the actual data (byte array buffer), a remote FTP, HTTP or HTTPS URL of an existing file. The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting instance. The intrinsic width and height of the image in CSS pixels are reflected through the properties HTMLImageElement.naturalWidth and HTMLImageElement.naturalHeight.
4. jQuery. On the upload button click get the selected file and create a FormData object. Check if a file is selected or not. If not selected then alert ("Please select a file.") otherwise, append files [0] to 'file' key in fd. Send an AJAX request where pass the fd object as data and on successful callback check the response is 0 or not. Simplify client-side file upload in javascript using ImageKit.io. Directly upload files to the cloud without managing storage, infrastructure, and security. Image Upload with Javascript Fetch using a WordPress REST API Endpoint. BenVida. Published on Jan 12, 2021. 6 min read. ... The whole thing is then sent to the API endpoint which handles the upload and returns a URL for the uploaded file if everything is good.
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Upload An Image To Imgbb Api Using Javascript In A
How To Upload An Image To Imgbb Api Using Javascript In A
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 Javascript Api Overview Kintone Developer Program
Javascript Api Overview Kintone Developer Program
Github 3qsdn Fileupload Chunked File Upload Via Api And
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Image Upload With Preview And Delete Option Javascript
Image Upload With Preview And Delete Option Javascript
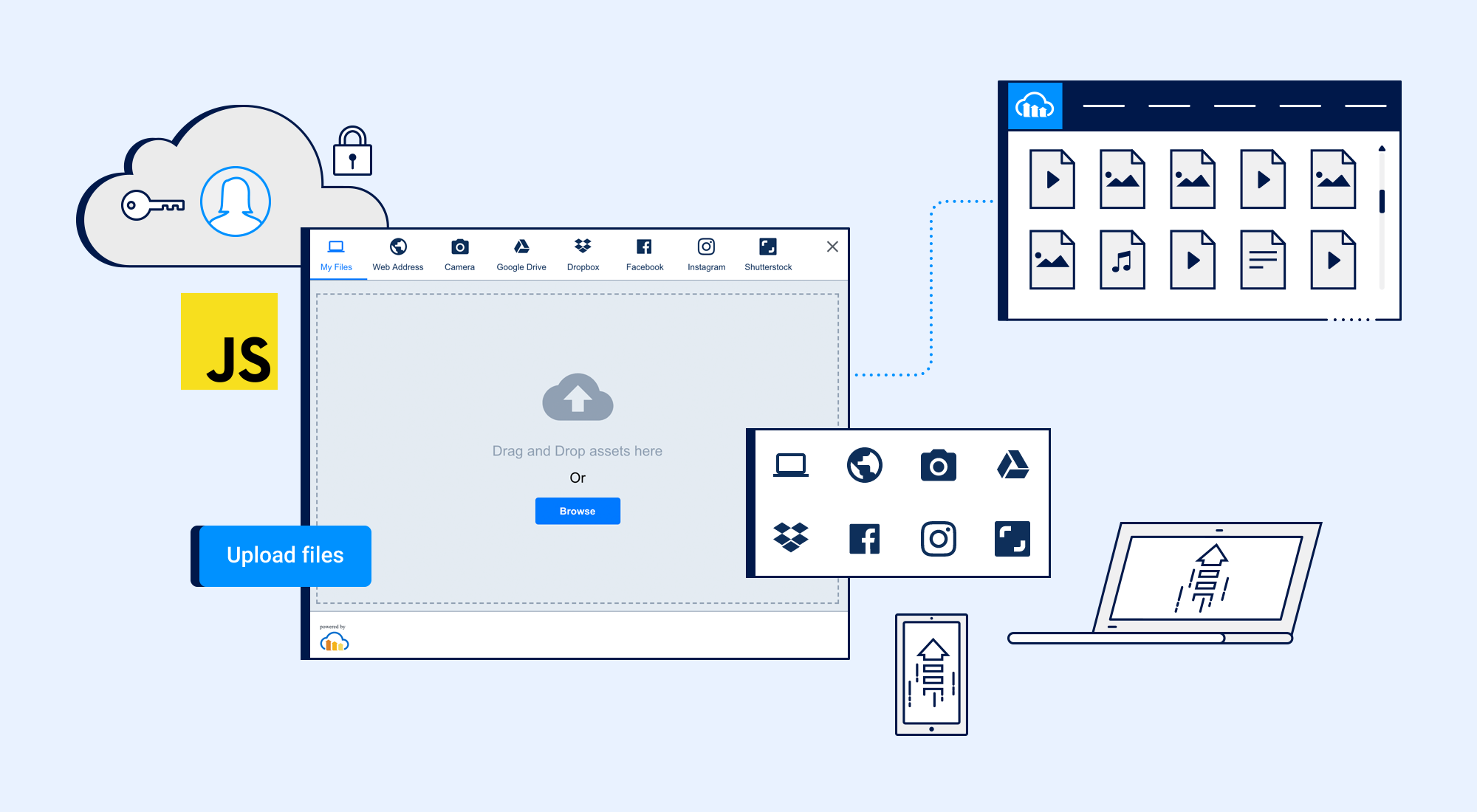
 File Upload Component Via Api Drive Uploader
File Upload Component Via Api Drive Uploader
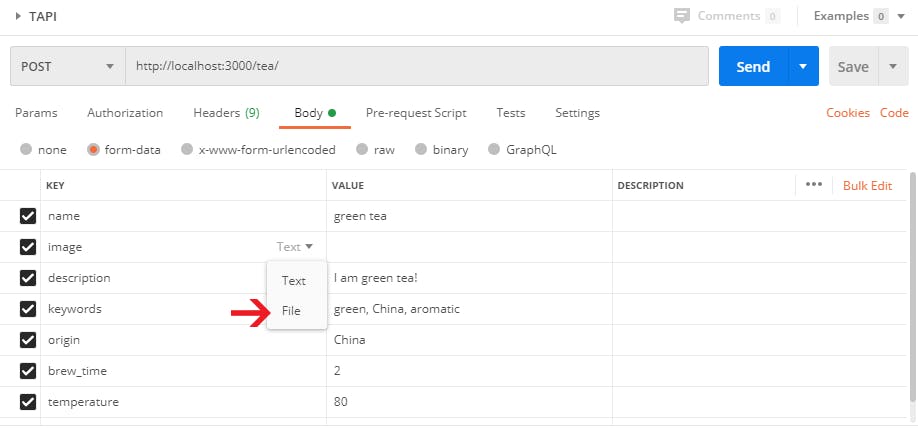
 Node Js Express File Upload Rest Api Example Using Multer
Node Js Express File Upload Rest Api Example Using Multer
 Upload File To Google Drive With Javascript From Anonymous
Upload File To Google Drive With Javascript From Anonymous
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 File Uploading In Node Js Geeksforgeeks
File Uploading In Node Js Geeksforgeeks
 Node Js Upload File To Google Cloud Storage Woolha
Node Js Upload File To Google Cloud Storage Woolha
 Using The File Api On Upload Forms Javascript Tutorial
Using The File Api On Upload Forms Javascript Tutorial
Upload File Via Rest Api Rest Backendless Support
 Upload Files Securely To Aws S3 Directly From Browser By
Upload Files Securely To Aws S3 Directly From Browser By
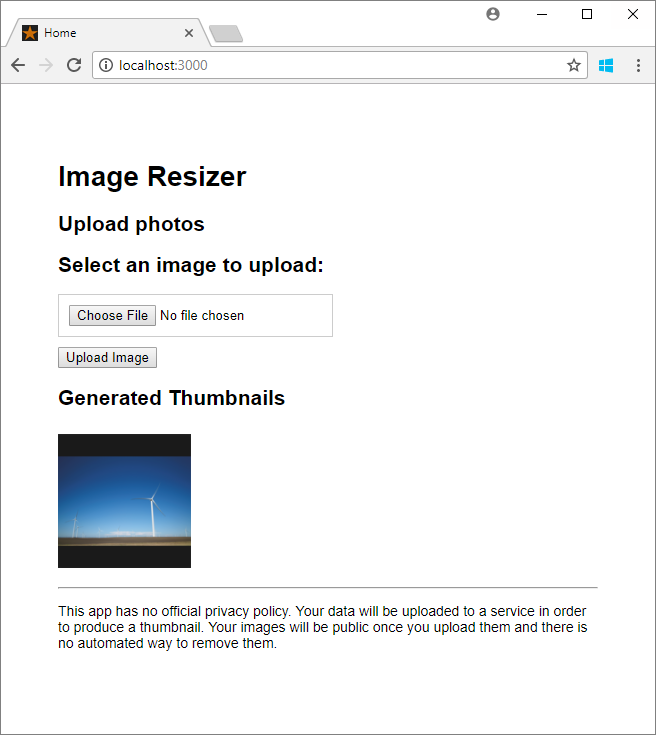
 Build A Rest Api With Node Js Upload An Image File
Build A Rest Api With Node Js Upload An Image File
 Upload Files To Document Library Using Sharepoint Rest Api
Upload Files To Document Library Using Sharepoint Rest Api
0 Response to "21 Upload Image Api Javascript"
Post a Comment