28 Javascript Object Has Property
If you want to know if the object physically contains the property @gnarf's answer using hasOwnProperty will do the work. If you're want to know if the property exists anywhere, either on the object itself or up in the prototype chain, you can use the in operator. if ('prop' in obj) { //... Usually we only want to check for properties that belong to the object itself, not its prototype chain. Fortunately, JavaScript has a solution for that. It is called hasOwnProperty. It is a method on Object.prototype, which means it is available to all JavaScript objects.
 What Is Property In Hasownproperty In Javascript Stack
What Is Property In Hasownproperty In Javascript Stack
A simple Javascript object has commonly the hasOwnProperty pure method. as well as The hasOwnProperty method data returns a boolean value like as a true or false indicating whether the object has the particularized characteristic of an object as first parameter.

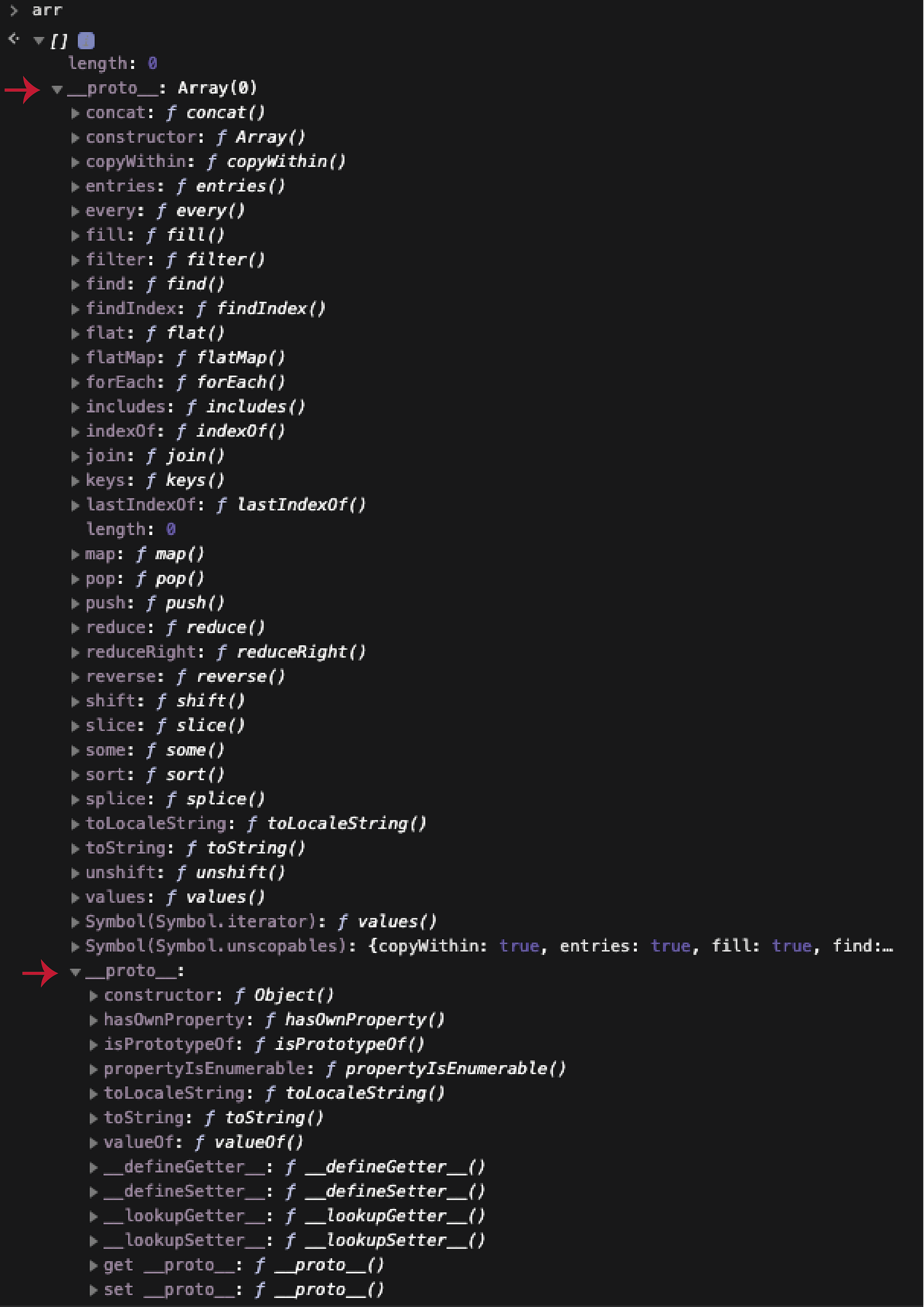
Javascript object has property. Double bang !! property lookup. We've all seen it, probably in something such as Modernizr for simple feature detection, the infamous !! amongst our JS. Important note before we begin this one, it doesn't actually check if an Object has a property "as such", it checks the value of the Object property. Which means if the property value is false, or the object property doesn't even ... Browse other questions tagged javascript map associative-array is-empty object-property or ask your own question. The Overflow Blog Podcast 365: Fake your own voice with AI, podcasting has never been easier Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ...
As explained in Chapter 9, JavaScript objects may have properties of their own, and they may also inherit properties from their prototype object. The hasOwnProperty() method provides a way to distinguish between inherited properties and noninherited local properties. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. The hasOwnProperty () method in JavaScript is used to check whether the object has the specified property as its own property. This is useful for checking if the object has inherited the property rather than being it's own.
Modifying a property. When the property already exists, Object.defineProperty () attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. The delete operator should not be used on predefined JavaScript object ...
Jun 29, 2020 - JavaScript is flexible. It gives you the ability to code more freely than other languages. But it comes with a cost. Sometimes you have to check if a property of an object exists or not. I have found… JavaScript does not protect the property name hasOwnProperty; thus, if the possibility exists that an object might have a property with this name, it is necessary to use an external hasOwnProperty to get correct results [...] In JavaScript, an object is a standalone entity, with properties and type. Compare it with a cup, for example. A cup is an object, with properties. A cup has a color, a design, weight, a material it is made of, etc. The same way, JavaScript objects can have properties, which define their ...
Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ... Apr 13, 2020 - Get code examples like "how to check if object has property javascript" instantly right from your google search results with the Grepper Chrome Extension. Answers: Yes it is I think you can also do Object.prototype.hasOwnProperty.call (x, 'key') which should also work if x has a property called hasOwnProperty. But that tests for own properties. If you want to check if it has an property that may also be inhered you can use typeof x.foo != 'undefined'.
JavaScript Object hasOwnProperty () The JavaScript Object hasOwnProperty () method checks if the object has the given property as its own property. The syntax of the hasOwnProperty () method is: obj.hasOwnProperty (prop) Here, obj is an object. 29/6/2020 · We check the property name, it exists in the object book. Hence, hasOwnProperty returns true. And for the property discount, the result is false because object book does not have property discount. 4. in Operator. Just like hasOwnProperty function, in operator will check if a property exists in an object. Below is how you can use it: 4 weeks ago - The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, ...
It is important to use the hasOwnProperty() method, to determine whether the object has the specified property as a direct property, and not inherited from the object's prototype chain. Edit From the comments: You can put that code in a function, and make it return false as soon as it reaches the part where there is the comment Jun 21, 2020 - JavaScript provides you with three common ways to check if a property exists in an object: Use the hasOwnProperty() method. 13/12/2020 · Using a for Loop. Let's suppose we have an array of objects like the following: const objs = [ { id: 1, name: 'John' }, { id: 2, name: 'Jane' }, { id: 3, name: 'David' }, { id: 4, name: 'Zayne' }, ]; If we wanted to check if, for example, the name property with a specific value exists in the objects array, we …
the syntax you want is for 'var' in 'obj'. the for starts the loop. 'var' is the name you assign to the current property in the object. obj is the object you are iterating over (looping over) Since the var variable is the name you assign for the property key during iteration, you can't place the parameter (obj in this case) there. Read this tutorial and learn the methods of checking whether the specified object has the specified property in JavaScript. Find the fastest one for you. 2 days ago - In JavaScript, even if the property has never been set, we can still access it - it’s just going to give us the value undefined. We can just handle undefined specially. ... Note that this pattern of setting defaults for unspecified values is so common that JavaScript has syntax to support it.
Loading JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. JavaScript provides you with three common ways to check if a property exists in an object: Use the hasOwnProperty() method. Use the in operator. Compare property with undefined. Use the hasOwnProperty() method. The JavaScript Object.prototype has the method hasOwnProperty() that returns true if a property exists in an object:
A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
Javascript object provides the hasOwnProperty native method. The method returns a boolean indicating if the object has the specified property as a first parameter. The hasOwnProperty method does not check down the prototype chain of the object. let myObj = { welcome: "Welcome to W3Docs." The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. Let us use the in operator to look for the cake property in the food object: Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
This will return an array of names of all properties that exist on an object. Reflections provide methods that can be used to interact with Javascript objects. The static Reflect.has() method works like the in operator as a function. A Javascript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check down the object's prototype chain. 19/4/2010 · You can loop over the properties of your object as follows: for(var prop in ad) { if (ad.hasOwnProperty(prop)) { // handle prop as required } } It is important to use the hasOwnProperty() method, to determine whether the object has the specified property as a direct property, and not inherited from the object's prototype chain. Edit
Set.prototype.has () The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not. If what you're looking for is if an object has a property on it that is iterable (when you iterate over the properties of the object, it will appear) then doing: prop in objectwill give you your desired effect. How to Check if an Object has a Specific Property in JavaScript ; The Difference Between Null and Undefined in JavaScript ; How to Check if a Value is an Object in JavaScript ; How to Convert a String into a Date in JavaScript ; How to List the Properties of a JavaScript Object ; How to Format Numbers as Currency String ; How to Convert Object ...
 How To Count The Number Of Properties In A Javascript Object
How To Count The Number Of Properties In A Javascript Object
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 2 Ways To Remove A Property From An Object In Javascript
2 Ways To Remove A Property From An Object In Javascript
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Nested Object Equals Check Js Code Example
Nested Object Equals Check Js Code Example
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript How To Check If Object Property Exists Code Example
Javascript How To Check If Object Property Exists Code Example
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
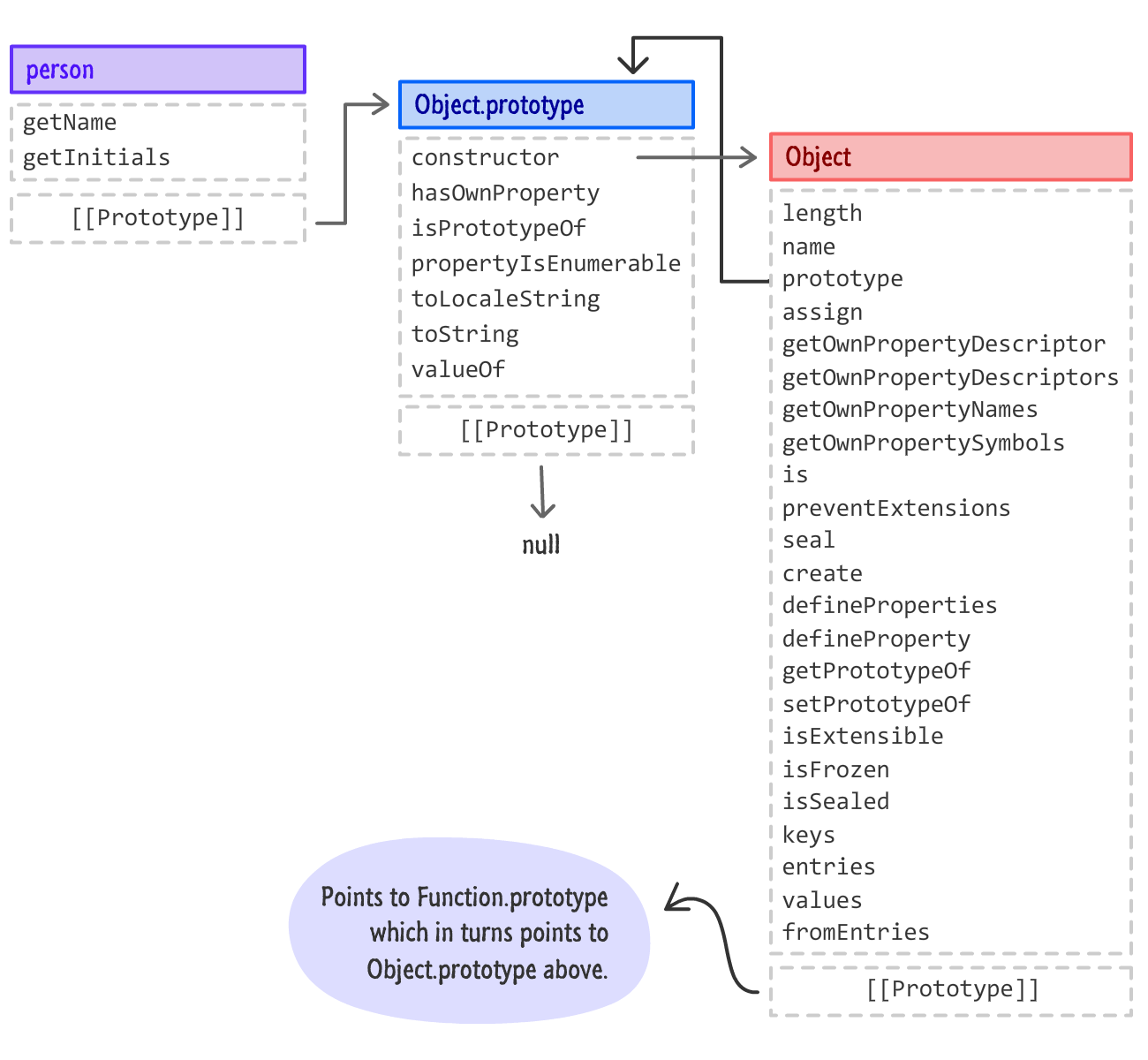
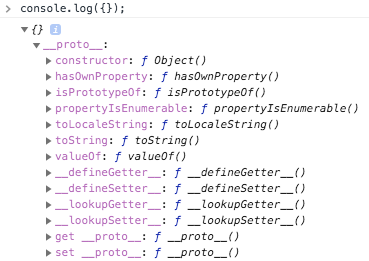
 What Are Protoypes In Js Javascript In Plain English
What Are Protoypes In Js Javascript In Plain English
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
 How Do I Check If An Object Has A Specific Property In
How Do I Check If An Object Has A Specific Property In
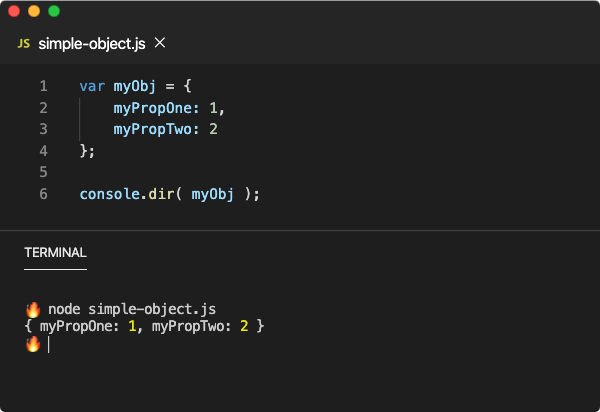
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Javascript Hasownproperty Method Geeksforgeeks
Javascript Hasownproperty Method Geeksforgeeks
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 Learn About Properties In Javascript
Learn About Properties In Javascript
 How To Check If A Property Exists In An Object In Javascript
How To Check If A Property Exists In An Object In Javascript
 Javascript What Is Object Create By Clyde Bates Medium
Javascript What Is Object Create By Clyde Bates Medium
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
The Right Way To Check If An Object Has A Property In
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
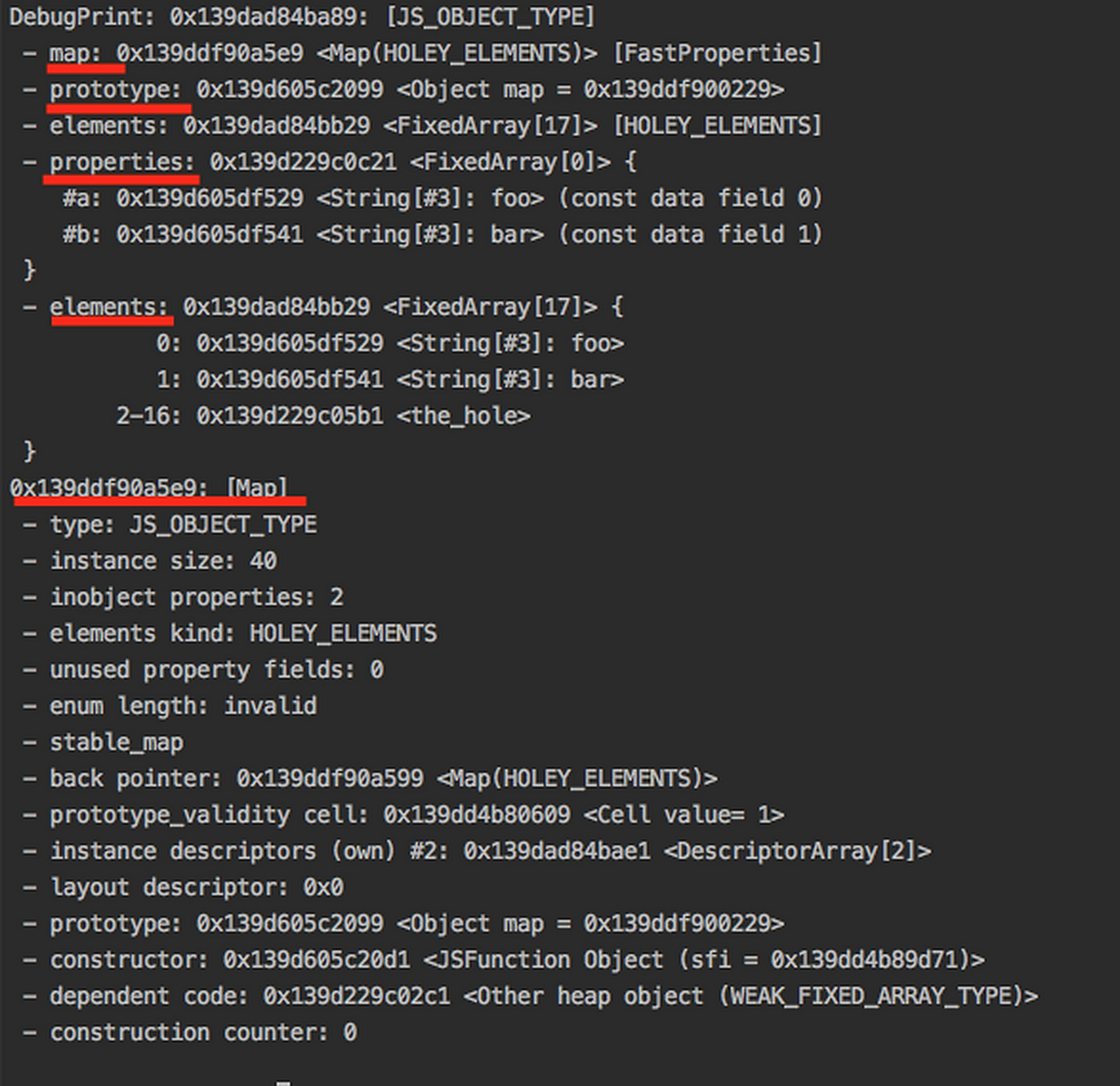
 Javascript Micro Optimization Object Hidden Class Amp Array
Javascript Micro Optimization Object Hidden Class Amp Array

0 Response to "28 Javascript Object Has Property"
Post a Comment