26 How To Control Youtube S Video Player With Javascript
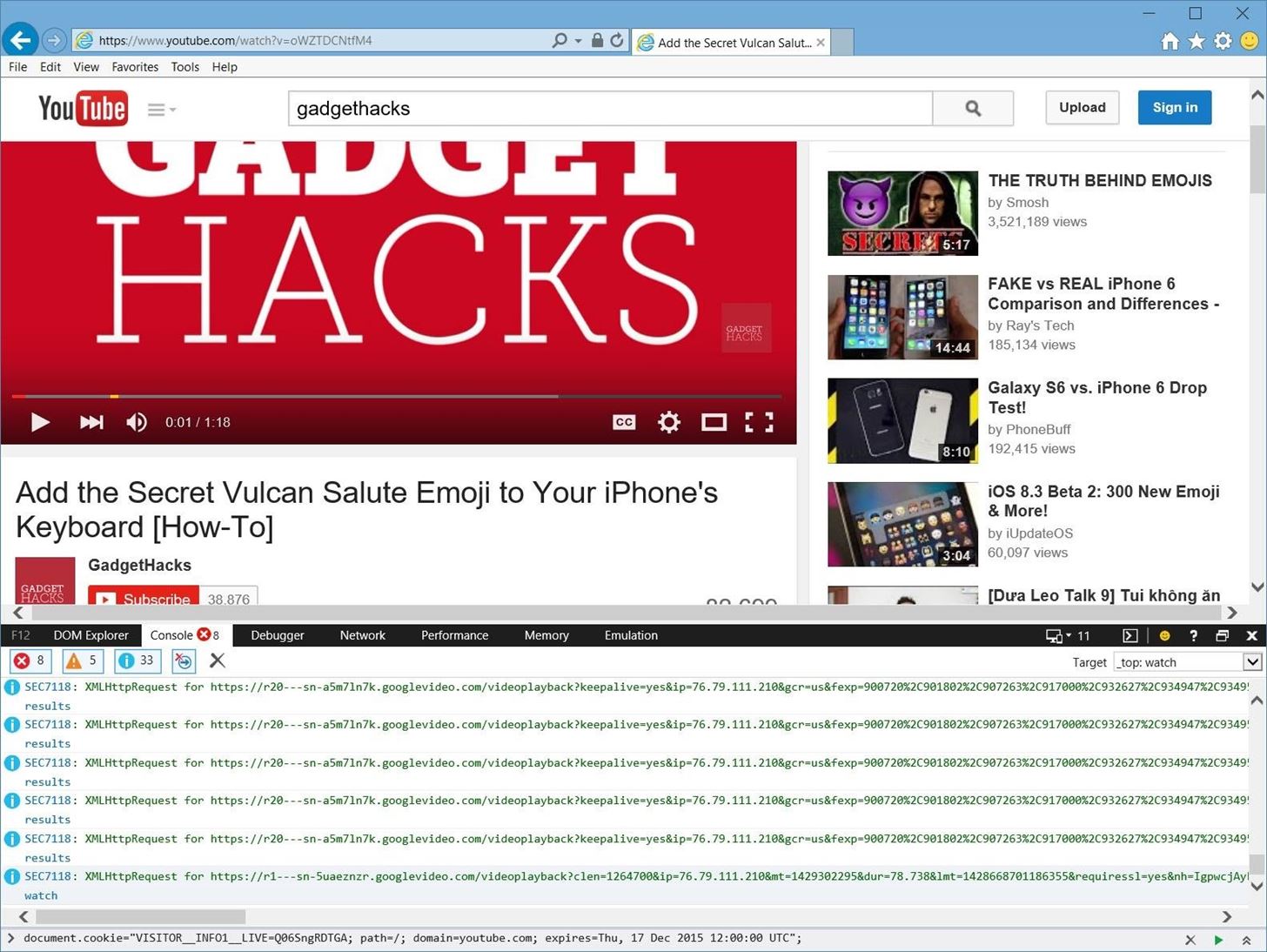
May 04, 2017 - Is there an "onload" of the video for an embeded youtube iframe? I'd like to start my script only after the music video i have selected starts. I have stuck an onload event onto the iframe the yo... Aug 27, 2015 - Did you know that YouTube has a powerful JavaScript API for controlling its embedded videos? Learn how to use it by reading this short guide.
 How To Enable The New Youtube Player Interface With
How To Enable The New Youtube Player Interface With
Mar 13, 2021 - A <youtube-video> web component that allows you to easily play and control YouTube videos, powered by the YouTube IFrame Player API. In addition to simple rendering, videos can be played, stopped, paused, and more all with simple, native javascript.
How to control youtube s video player with javascript. Oct 14, 2012 - Can anyone tell me why the following works in Firefox and Chrome (even locally) but not in IE and Opera: var player; Dec 26, 2020 - The reason hideControls is called ... on YouTube where, when using the keyboard shortcut to play the video, the controls do not hide immediately once the video starts playing but do so after a short delay. ... There are so many ways to improve the video player but the tutorial ... Check out the most popular open-source projects and the latest trends about the web platform and Node.js.
Jul 01, 2021 - I didn’t find anything wrong in the code, so I researched and found that it is recommended to use YouTube IFrame player API for any custom play/pause button whether you are doing GTM tracking on your web pages or not. The IFrame player API lets you control the YouTube player using JavaScript. Tag your html element with either ... that the controller can reference it. ... Attach the YouTubeController object onto your html element, add the required videoId and you're done! If you are wondering where you can find your video's videoId here is a helpful video. // JavaScript var ytController ... May 14, 2016 - Load a video into the player: loadVideoById (pass in videoId, which you can get from the video's URL). ... There are two problems with YouTube control under JavaScript. A big one is that iOS Safari doesn't support it! JavaScript on Safari cannot cause a YouTube player to play or be controlled.
Nov 09, 2011 - Stack Overflow for Teams is a private, ... find and share information. ... I want to be able to control iframe based YouTube players. This players will be already in the HTML, but I want to control them via the JavaScript API. I've been reading the documentation for the iframe API which explain how to add a new video to the page ... Mar 06, 2018 - Would it be within YouTube's copyright rules to wrap YouTube videos within this player? – robertfoenix Jun 25 '20 at 1:32 ... Not the answer you're looking for? Browse other questions tagged javascript youtube or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control... Super simple example of a YouTube video controlled by vanilla Javascript. Links Play, Stop and Pause the video....
Apr 27, 2021 - The second parameter in the constructor for the video player is an object that specifies player options. Within that object, the playerVars property identifies player parameters. The HTML and JavaScript code below shows a simple example that inserts a YouTube player into the page element that ... Jan 19, 2018 - Using the Youtube IFrame API’s JavaScript functions you can control video playback (play, pause, or stop videos; adjust the player volume; or retrieve information about the video being played. You can also add event listeners that will execute in response to certain player events, such as ... Apr 27, 2021 - The IFrame player API lets you embed a YouTube video player on your website and control the player using JavaScript. Using the API's JavaScript functions, you can queue videos for playback; play, pause, or stop those videos; adjust the player volume; or retrieve information about the video ...
Aug 07, 2020 - Connect and share knowledge within ... easy to search. ... I want to be able to control iframe based YouTube players. This players will be already in the HTML, but I want to control them via the JavaScript API. I've been reading the documentation for the iframe API which explain how to add a new video to the page ... Apr 26, 2018 - While working on the component ... to have a video autoplay on the last slide of a carousel. We knew that the best thing to do would be to embed a YouTube player on the last slide using the iFrame Player API, which allows us to control the player using JavaScript.... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Controlling a Youtube video via URL parameters and the Youtube Player API ... Copyright (c) 2016 JavaScript Kit. NO PART may be reproduced without author's permission. Aug 12, 2014 - When adding the YouTube iframe on the click event, some parameters are given values, namely autoplay (we want the video to start as soon as its thumbnail is clicked) and autohide (to hide the video progress bar and the player controls when no interaction is detected).
 Iphone Xs Hack How To Float Amp Amp Control Youtube Videos
Iphone Xs Hack How To Float Amp Amp Control Youtube Videos
 Lite Youtube Embeds A Better Method For Embedding Youtube
Lite Youtube Embeds A Better Method For Embedding Youtube
 98 Jquery Youtube Plugins August 2021
98 Jquery Youtube Plugins August 2021
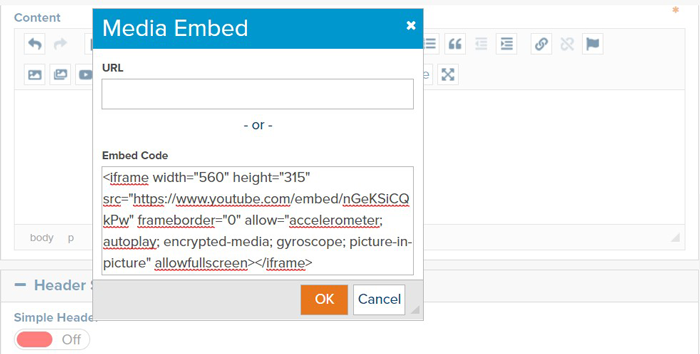
 How To Remove Youtube Info From Embedded Videos Web Content
How To Remove Youtube Info From Embedded Videos Web Content
Youtube Player Github Topics Github
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
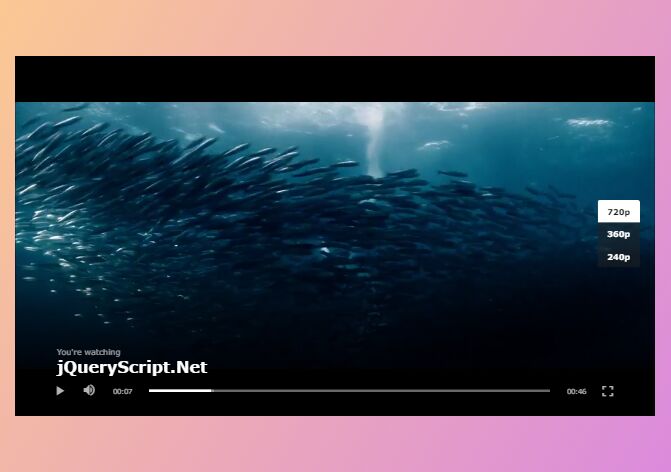
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Youtube Api Hide Show Iframe Containing Video General
Youtube Api Hide Show Iframe Containing Video General
 How To Hide Youtube Bar When Video Paused No Extensions
How To Hide Youtube Bar When Video Paused No Extensions
Create Your Own Custom Video Player Using Html5 And
5 Open Source Html5 Video Players For 2019 By Manjunath M
Youtube Player Github Topics Github
 How To Enable The New Youtube Player Interface With
How To Enable The New Youtube Player Interface With
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Youtube Not Working Fixes To Youtube S Common Issues
Youtube Not Working Fixes To Youtube S Common Issues
 How To Create Html5 Custom Video Player Controls Using Javascript
How To Create Html5 Custom Video Player Controls Using Javascript
Smplayer Free Media Player For Windows And Linux Official
 Jquery Video Player Plugins Jquery Script
Jquery Video Player Plugins Jquery Script
 How To Control Youtube S Video Player With Javascript
How To Control Youtube S Video Player With Javascript
 Custom Html5 Video Player Javascript30 11 30
Custom Html5 Video Player Javascript30 11 30
 Making A Custom Youtube Video Player With Youtube S Apis
Making A Custom Youtube Video Player With Youtube S Apis
 5 Great Html5 Video Players Sitepoint
5 Great Html5 Video Players Sitepoint

0 Response to "26 How To Control Youtube S Video Player With Javascript"
Post a Comment