27 Window Open Javascript New Tab
its great, but i don't want new window to appear, i want to grab the echo text on new page ( the response ) and display on same page?? please help? i.e. i send form post req. to "file.php", that php file echo "sucessfull" .. i want this echo string to be displayed on same screen ? I used to be able to open multiple tabs within the same Firefox window. Now, every time I click a link or access an external hyper link, a whole new window opens instead of a new tab in the existing window. browser.link.open_newwindow is set to integer type and value of 3. This doesn't seem to matter. The problem persists.
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
Nov 24, 2020 - It returns the reference to the newly opened window. Browsers block open calls from the code outside of user actions. Usually a notification appears, so that a user may allow them. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window.

Window open javascript new tab. (Depending on your browser and ... it may open as a new tab. In either case, the new window should have focus and be in front.) ... I don't like having to specify the current page URL, so let's try this link. <p>I don't like having to specify the current page URL, so let's try this <a href="javascript:;" ... Nov 16, 2019 - Also, once again, different browsers seem to implement the behavior of window.open differently. In Chrome and Firefox, specifying a width and height will force a popup, even when a user has set Firefox (29) to open new windows in a new tab (as mentioned in the answers to JavaScript open in a ... Jul 05, 2020 - for open new tab we are using window.open but new tab are open in left side how to change the right side ... JavaScript how to use callback that opens a new window and get back to the previous window when done?
I tested them in different browsers, In firefox, click the button 'indirectly' it will open this window in a new tab. in Chrome, click button "indirectly", it will open a new window instead of a new tab. but if click button "directly" it will open a new tab. I just don't understand when browser will open a new window, and when opens new tab. 10/11/2017 · Answers: You don’t need to use height, just make sure you use _blank, Without it, it opens in a new tab. For a empty window: window.open ('', '_blank', 'toolbar=0,location=0,menubar=0'); For a specific URL: window.open ('http://www.google ', … May 28, 2021 - No, there a no way to stay on the current window instead of going to the tab because it is controlled by the browser. ... You can do popup new tab over the current page with less height and width. ... Open tabs in the background using JavaScript in not possible because this is set in the user’s ...
You can't directly control this, because it's an option controlled by Internet Explorer users. Opening pages using Window.open with a different window name will Active 1 year, 1 month ago. Viewed 297k times. 114. In chrome this opens in a new tab: <button onclick="window.open ('newpage.html', '_blank')" />. this opens in a new window (but I'd like this to open in a new tab as well: <script language="javascript"> window.open … For anyone who's interested in building cross-window or cross-domain javascript, ... (like say they opened another tab), you probably aren't going to be able to get a handle on it. That said, here are the windows you can get. Current Window. This one is easy. window will always refer to the current window. New Popup Window. If you open a ...
Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. Apr 28, 2021 - This post will discuss how to open a referenced resource of a link in a new tab in JavaScript and jQuery... The idea is to use the window.open() method to open a resource into the browsing context. Anyways, we are not going to discuss in depth about the pros and cons of popup windows, but to understand how windows can be opened either as a new window or in a new tab. JavaScript window open() method has many features which we are going to discuss in these articles. Syntax: window.open (url, name, features, replace)
Together they seems to be perfect solution for JavaScript files downloading. Let`s start development from declaring simple function based on window.open method: window.downloadFile = function (sUrl) { window.open (sUrl); } This function is simple and works everywhere, but have some disadvantages: We`ll get useless empty window in Chrome or Safari; Step 1: Opening a new window using the open() method: First we need to open a new window using the window.open() method. The current URL can be accessed using the location property of the window object. The target attribute or name value of the window is given as _self. This is important as it makes the URL replace the current page. Quote. My opinion is to have everything open in a new tab, too many windows = too much clutter, but that is my personal prefrence and is firefox's defualt. See: Firefox button > Options > Tabs > Open New Windows in new tabs.
How to open a new tab in background while focusing on old window, I want to open a new tab without changing focus on new tab . Trying this but not working : <a onclick="window.open(URL); self.focus();>Click</a> Definition and Usage. The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window. We need JavaScript for that. JavaScript provides one method called window.open() that can be used to open a link in a new browser tab. In this post, I will show you how to open one URL in a new tab using JavaScript. How to open a URL in a new tab in 'a' attribute : The below __ target attribute will open the URL in a new tab on click :
Sure, if the method of navigation is a link that a user clicks then all we need to do is assign target a value of _blank. But if for instance you want to have a user click a button, run some JavaScript code and depending on the result open a new tab/window with a specified URL then we have to use a trick. Oct 23, 2020 - It is a very general use case to open a link in another tab or in a separate window. We prefer to use... Tagged with javascript, webdev. Opening SSRS drill through Report in a new Tab or Window In order to Open a SSRS Drill through Report in a New Tab or window we have to use Javascript. Case first-Report in new Tab without fields or Parameters Opening Drill down Report in a new tab without parameters and fields First you have to Select the Drill through values textbox Properties
There is no reliable way to open a new tab in the background from a web page. Back in the dark ages, twenty years ago, sure - happened all the time. And browsers were crashing because unwanted porn was being thrown up behind the current window. Modern browsers give the user a LOT more information and control. Redirects made by JavaScript. In some cases, redirect is not made by html attribute, but by JavaScript. In that case, there's no href attribute we can open or send a request to. The only option is to click the link. But that link may point to an external site. window.open is supported and works fine… providing you use it in response to a user triggered event. For example, you are allowed to open a new window when the user clicks on a button, but you aren't allowed to open one as soon as the page loads. This is an anti-spam / resource bombing measure.
Feb 03, 2021 - Jadi event window location akan mengarahkan halaman yang di tuju pada tab yang sama dan event window open dengan atribut "_blank", berikut adalah code yang saya gunakan untuk menggabungkan event window location dan event window open berikut cuplikan code javascript nya I have enabled JavaScript in Firefox but cannot find how to enable it to open new windows. Chosen solution If you are expecting a popup window and not getting it, you may need to adjust the popup blocker settings or individual site permissions. This script not only opens a new window, it dynamically writes the HTML to the document contained in the window. Notice the first parameter of the open method in the example below. We are not specifying a file name. function popUp(){var frog = window.open("","wildebeast","width=300,height=300,scrollbars=1,resizable=1")
27/9/2019 · To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab You can open the links of your own website in the new tab or the same tab. By opening your website link in the same window, you actually creating Internal links . This is the best way to open links in new tab and rank higher in Google and other search engines. Mar 07, 2021 - Opening of a URL in a new tab depends on the browser and the user's browser preferences. There is nothing you can do in code to force open a link strictly i ...
Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. Jan 11, 2019 - The default is the current window. If target="_blank", the linked document will open in a new tab or (on older browsers) a new window. ... The most common reason to use `target=”_blank” is so that offsite links open in a separate tab. This allows a user to click on a reference and come ... 24/2/2020 · The simplest and easiest way to open a URL in a new tab is by using the HTML anchor tag. You can use <a> to open the new tab by setting the target="_blank" attribute. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open() in vanilla JavaScript
To open a new window on every call of window.open (), use the special value _blank for strWindowName. strWindowFeatures is an optional string containing a comma-separated list of requested features of the new window. After a window is opened, JavaScript can't be used to change the features. If window.open() is not called directly upon a user action, browser in general will block the new popup tab. See the below example where a new window tab is being opened 2 seconds after the user clicks on a button. This is obviously not a user generated action, but rather "code" trying to open a new window. In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax:
JavaScript open URL in new window/tab | Example code Posted May 31, 2021 May 31, 2021 by Rohit Use window.open() method to open URL in new window/tab in JavaScript. Bagi mereka yang bertanya-tanya, ... ini:VM646 js:12 Blocked opening 'http://www.stackoverflow /' in a new window because the request was made in a sandboxed frame whose 'allow-popups' permission is not set. ... Ini akan membuka tautan di tab baru di Chrome dan Firefox, ... If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript.
 Javascript Open Link In New Tab Code Example
Javascript Open Link In New Tab Code Example
 Open All External Links In A New Tab Window Shopify Expert
Open All External Links In A New Tab Window Shopify Expert
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Opening Links In New Browser Windows And Tabs
Opening Links In New Browser Windows And Tabs
 How To Organize Your Browser Tabs Wired
How To Organize Your Browser Tabs Wired
 Blazor Open A Page In A New Browser Tab Using Navigation
Blazor Open A Page In A New Browser Tab Using Navigation
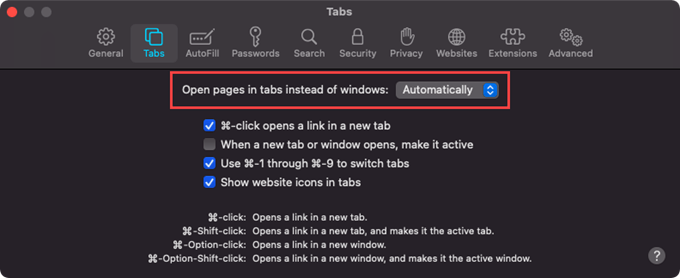
 How To Set New Tab Page To Google In Microsoft Edge
How To Set New Tab Page To Google In Microsoft Edge
 Javascript Open New Tab And Detect Url Change Stack Overflow
Javascript Open New Tab And Detect Url Change Stack Overflow
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 Open Document In A New Tab Adobe Support Community 10579513
Open Document In A New Tab Adobe Support Community 10579513
Open And Closed Browser Window Using Javascript
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
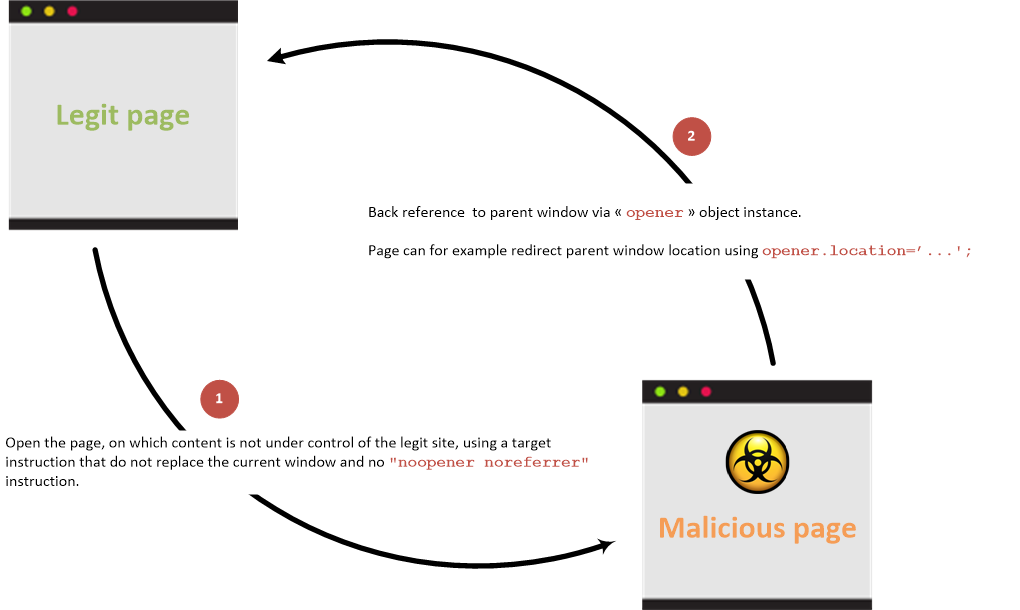
 Reverse Tabnabbing Software Attack Owasp Foundation
Reverse Tabnabbing Software Attack Owasp Foundation
 Javascript Open Url In New Window Tab Simple Code
Javascript Open Url In New Window Tab Simple Code
 How To Open New Browser Window Not Tab And Then Resize It
How To Open New Browser Window Not Tab And Then Resize It
 Unable To Open A New Tab Or Split The Window Issue 3419
Unable To Open A New Tab Or Split The Window Issue 3419
 Is It Possible To Capture Open In New Tab Clicked Event Of
Is It Possible To Capture Open In New Tab Clicked Event Of
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Force Your Browser To Open A Link In A New Tab
How To Force Your Browser To Open A Link In A New Tab
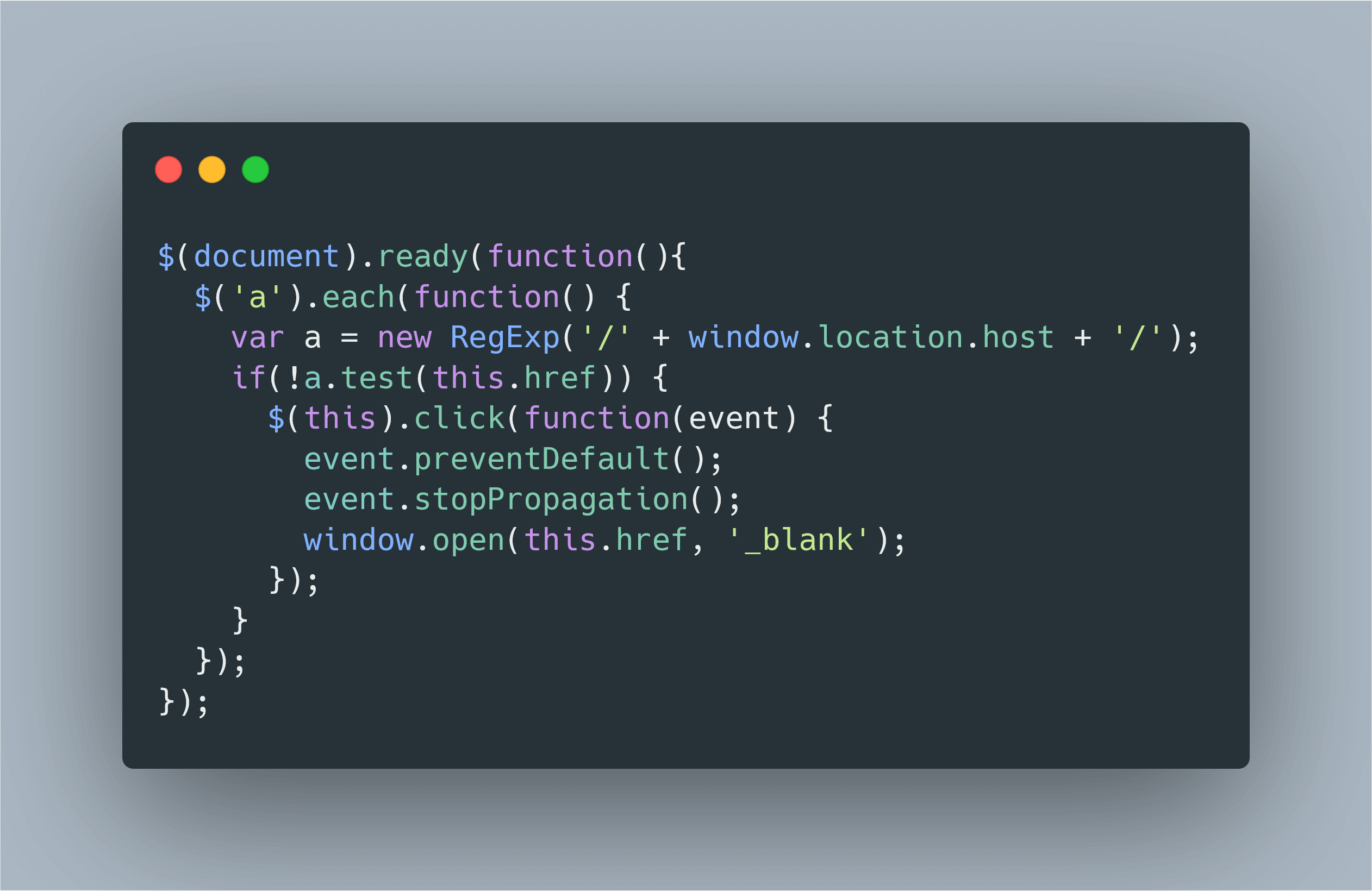
 How To Open All External Links In New Window Or New Tab
How To Open All External Links In New Window Or New Tab

0 Response to "27 Window Open Javascript New Tab"
Post a Comment