23 Automated Browser Testing Javascript
3/5/2010 · The web pages being tested have JavaScript embedded within them which alter the structure of the HTML when they complete execution. It is then the goal to take the final HTML (post-execution of the embedded JavaScript) and compare it against a known output. Essentially, the Input ---> Output for the test application is: Mocha is a JavaScript-based automated test framework meant for testing applications that run using Node.js. Mocha is rated as the second-best JavaScript automation testing framework according to ...
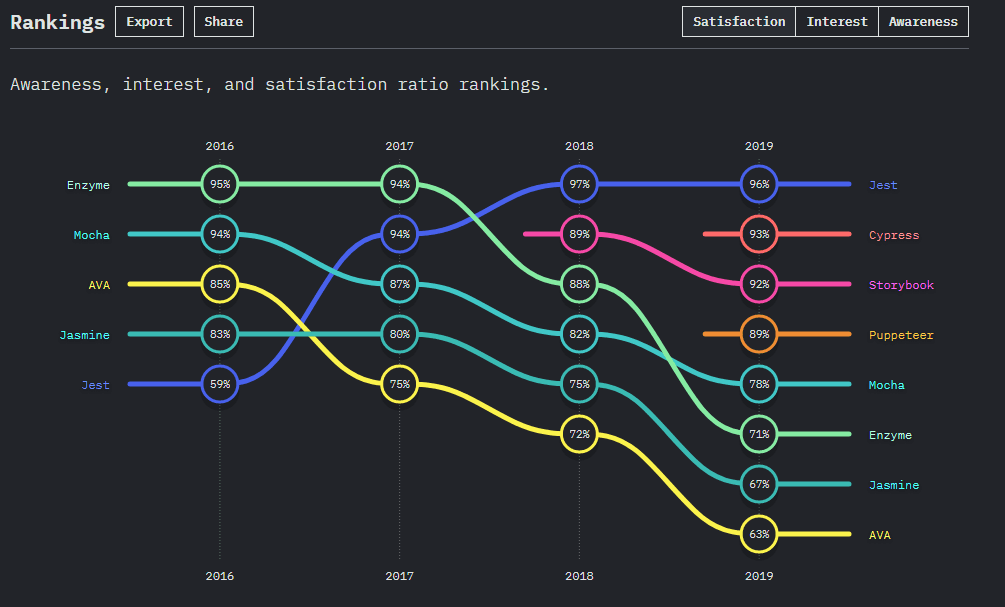
 An Overview Of Javascript Testing In 2021 By Vitali Zaidman
An Overview Of Javascript Testing In 2021 By Vitali Zaidman
17/6/2020 · Create and Run Automation Testing using Selenium JavaScript. Now that we’ve completed the dependencies part, it’s time to create a JavaScript project and write our first testing code. Go to any directory and create a new project by typing “npm init”: npm init

Automated browser testing javascript. Exterminate all the bugs! DalekJS is an open source UI testing tool written in JavaScript, it will: launch & automate your browser. fill & submit forms. click & follow links. capture screenshots. run your functional tests. … and it works on Windows, Linux & Mac. With the right test automation framework or tool, QAs can automate repetitive browser actions like interacting with web elements or filling out long HTML forms. Automating tests help teams save time and effort, get faster and accurate results, increase software efficiency, and focus on innovation. Show them some end to end tests with @ Cypress_io. 😎. Having climbed the mountain that is Selenium in the past, @ cypress_io is like a relaxing walk to work with. Tried @ Cypress_io for the first time this evening. So easy to set up 👌 So satisfying to see those tests executing in the runner 🏃.
For continuous integration (and ensuring the tests run in all browsers), I will use Selenium to automatically load the test harness in each browser, and read the result. These tests will be run on every checkin to source control. I am also going to use JSCoverage to get code coverage analysis of the tests. This will also be automated with Selenium. If you don't already have automated, cross-browser JavaScript unit testing set up for your projects, I'd encourage you to give Easy Sauce a try. Even if you don't want to use Easy Sauce, you should at least now have the knowledge needed to roll your own solution or better understand the existing tools. JavaScript Testing API. Learn about the JS Testing API, and the language bindings available. API overview. BrowserStack HTTPS-based API provides browser-as-a-service. The API that can be used to open any URL, in any combination of browser and OS currently available on BrowserStack.
Javascript unit tests for frontend mainly run on actual or headless browsers. These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code. MochaJS. MochaJS is the most popular testing framework that ... It is an end to end automation testing framework dedicated for testing your angular application in a real browser, making automated interaction just like a real user. Prerequisites for Installation First of all, you will need to have npm and Angular installed in your system. 20/6/2020 · Browser automation can be used to increase efficiency of repetitive tasks online. Javascript is the obvious choice for automating tasks in a web browser. Simple scripts can be executed in a browser developer console and more complex applications can be coded using headless browsers.
Devtools — Allows you to use your browser's devtools to directly debug or manipulate the page being shown in the test browser. This currently only works when testing the Safari browser on iOS devices. Device info — Displays information about the testing device. 18/5/2021 · Automated tests in Node.js can be classified into three types: Unit Tests: Test an isolated function.; Integrated Tests: Tests a function that calls another function.; End to end tests: Tests in an automated way what can be done manually from the user interface of a browser or app.; Unit tests are the simplest to write and are written quite extensively. Automated testing in JavaScript. Automated tests are code written separately, this code runs our functions in various ways and compares results with the expected. ... All these libraries are fitting with the browser and server-side testing. Here, we will go with the browser.
Running Selenium Automation Test with JavaScript on pCloudy Browser Cloud. pCloudy is a Continuous cloud testing platform that offers a huge combination of browsers supported by real Windows and Mac machines. The browser platform is named as Browser Cloud where all the remote machines are hosted on cloud for us to leverage and run our automated tests on different environments i.e. different ... An Overview of JavaScript Testing in 2021. Vitali Zaidman. Mar 16, 2020 · 27 min read. This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to ... 1/4/2021 · Playwright’s lead developers formerly worked on Puppeteer, and the frameworks share much in common: they are easy-to-deploy, JavaScript-first browser automation tools that focus on desktop app testing. The main limitation of Puppeteer is that it only fully supports Chrome and Chromium, so it’s not a true cross-browser testing solution.
Familiarity with the core HTML, CSS, and JavaScript languages; an idea of the high-level principles of cross browser testing, and automated testing. Objective: To show how to set up a Selenium testing environment locally and run tests with it, and how to integrate it with tools like LambdaTest, Sauce Labs, and BrowserStack. Leveraging JavaScript Automation Frameworks . Another strategy that is gaining tremendous popularity is leveraging an automation testing framework. A framework offers multiple benefits when it comes to script maintenance, third-party tool integration, reporting, etc. A variety of JavaScript-based testing frameworks are available for automation ... Lib : Consists of built-in JavaScript files that help to test varied functions and other JS files within the project. SpecRunner.html : A usual html file that will render the output of the test run in the browser. test.js : This file comprises the actual functionalities/code under test, which is to be tested with the help of spec.js and lib file.
Automated testing is a great way to ensure your site works across a variety of browsers consistently without the hassle or cost of testing manually. The tools we've used here are just a few of the many choices available but illustrate the common steps involved in setting up and executing automated tests for your projects. But when it comes to a JavaScript web app, manual unit testing is difficult and time-consuming. Therefore, it makes sense to rely on automated frameworks to unit test your code. Building on that, in this post, you'll find out which is the best automated unit testing framework for JavaScript. But before moving on to the main topic, let's ... Consequently, we also have JavaScript frameworks meant for automated cross browser testing such as Nightwatch JS, Jest, Protractor, etc. These frameworks have allowed testers to automate their web-application testing process, along with the ability to test web-applications on internal networks and to test the web applications in parallel.
Automated JavaScript Testing API is a HTTP-based API that can be used to open any URL, in any combination of browser and OS currently available on BrowserStack, to cross browser test JavaScript files. It is open-source and is used with the Selenium framework for testing applications that run Node.js. It makes automated browser testing simple and fun. It was ranked #7 JavaScript test automation framework as per 2020's stateofjs survey. Mocha is hosted on GitHub, and the project has been forked 2800 times. Automate form submission, UI testing, keyboard input, etc. Create an up-to-date, automated testing environment. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features. Capture a timeline trace of your site to help diagnose performance issues. Test Chrome Extensions. Important Links:
Guide to running JavaScript unit tests on BrowserStack Automate across 2000+ browsers and devices. Guide to running JavaScript unit tests on BrowserStack Automate across 2000+ browsers and devices. ... We can use different Javascript unit testing frameworks such as QUnit, Jasmine, Mocha, and others to write our first unit test. In this sample ... In the browser, the code opens Google and fetches its title using promise. This title is then sent as output to the console before quitting the browser. Best Practices for using JavaScript with Selenium WebDriver. Here are some of the best practices to follow while using JavaScript with Selenium for automated testing: 10. DalekJS. DalekJs is another open-source UI Test Automation tool that allows you to do cross-browser testing with JavaScript. DalekJS is currently a developer preview. According to the documentation, some features are missing, some things might change, and there's a lot of optimization to be done.
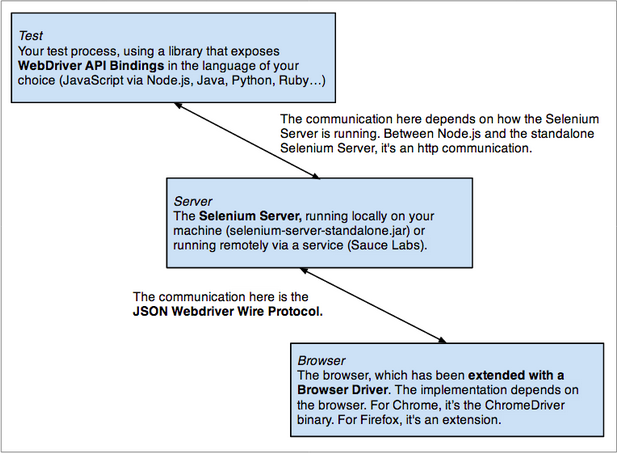
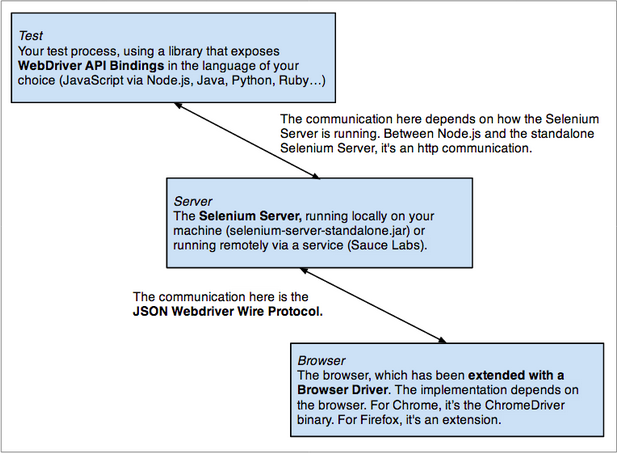
Test authors use WebDriver testing frameworks to write end-to-end tests and automate browsers. The framework provides a language-specific interface that translates your code (such as Python, Java, C#, Ruby, or JavaScript) into commands that Microsoft Edge Driver runs in Microsoft Edge (Chromium).
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
 How To Get Started With Automated Browser Testing
How To Get Started With Automated Browser Testing
 10 Best Javascript End To End Testing Tools As Of 2021 Slant
10 Best Javascript End To End Testing Tools As Of 2021 Slant
 Behavior Driven Development Bdd And Functional Testing By
Behavior Driven Development Bdd And Functional Testing By
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Automated Ui Testing Testcomplete
Automated Ui Testing Testcomplete
Selenium Based Automated Testing Part 2 Of Series
 An Introduction To Selenium Open Source Automation Tool
An Introduction To Selenium Open Source Automation Tool
 Headless Browser Examples With Puppeteer Toptal
Headless Browser Examples With Puppeteer Toptal
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Uiveri5 For E2e Testing Of Ui5 Apps Sap Blogs
Uiveri5 For E2e Testing Of Ui5 Apps Sap Blogs
 Testing A Javascript Sdk With Karma On Browserstack By
Testing A Javascript Sdk With Karma On Browserstack By
 Puppeteer Tools For Web Developers Google Developers
Puppeteer Tools For Web Developers Google Developers
Automated Testing Github Topics Github
 Mocha Javascript Tutorial With Examples For Selenium Testing
Mocha Javascript Tutorial With Examples For Selenium Testing
 Jest Tutorial For Selenium Javascript Testing With Examples
Jest Tutorial For Selenium Javascript Testing With Examples
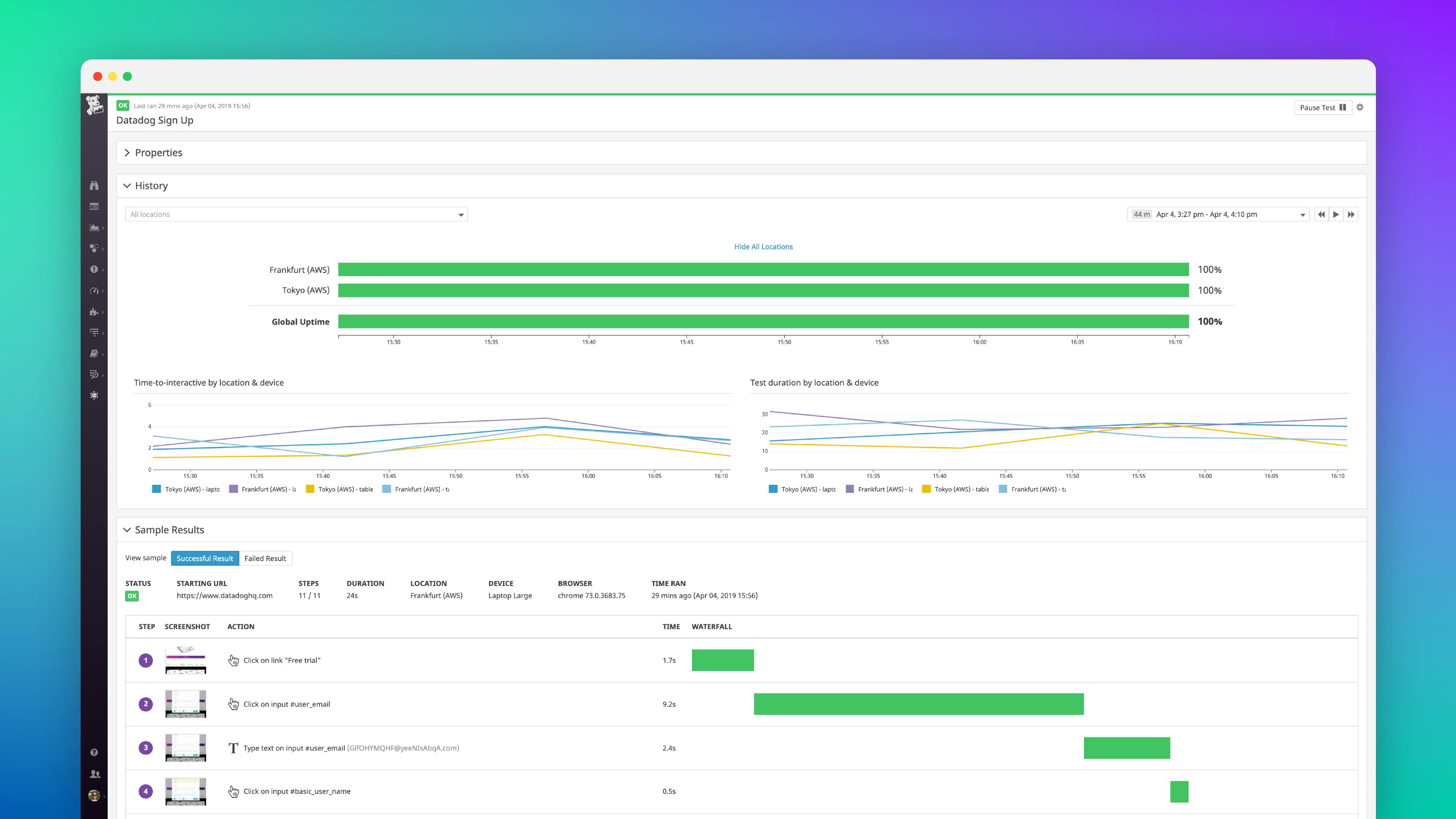
 User Experience Monitoring With Datadog Synthetic Browser
User Experience Monitoring With Datadog Synthetic Browser
 Ui Testing With Puppeteer Packt
Ui Testing With Puppeteer Packt
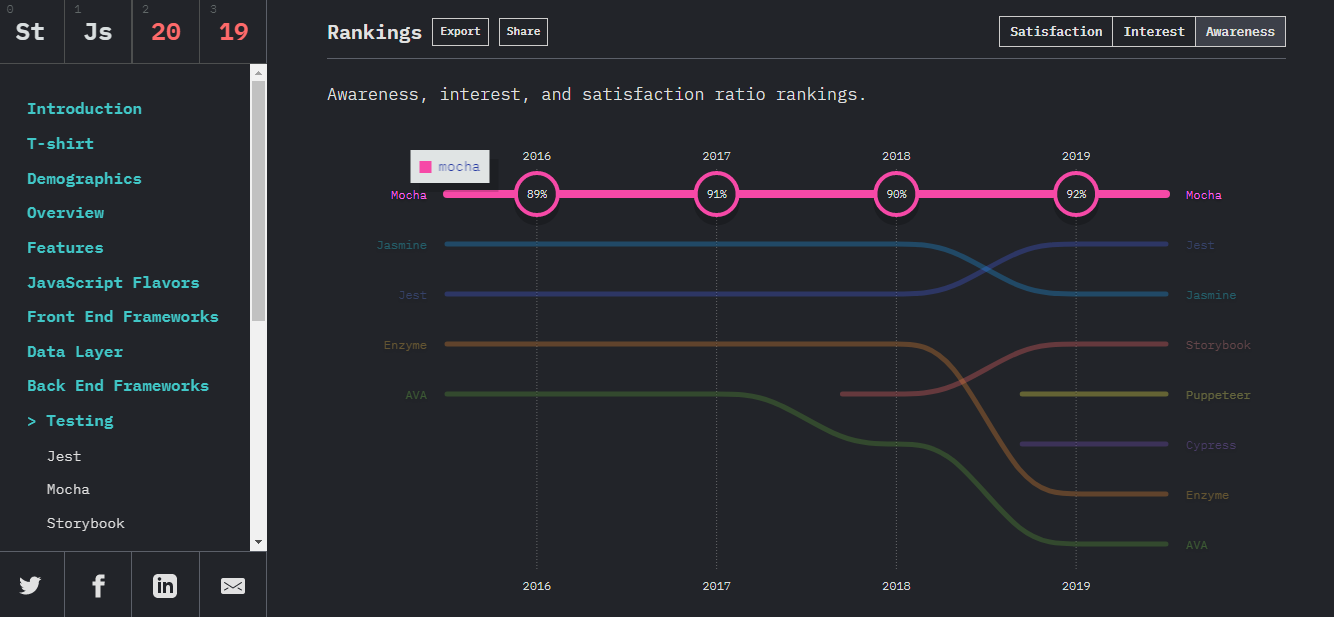
 An Overview Of Javascript Testing In 2018 By Vitali Zaidman
An Overview Of Javascript Testing In 2018 By Vitali Zaidman
 Introduction To Automated Testing Learn Web Development Mdn
Introduction To Automated Testing Learn Web Development Mdn
 Nightwatch Js In Drupal 8 For Automated Browser Testing
Nightwatch Js In Drupal 8 For Automated Browser Testing

0 Response to "23 Automated Browser Testing Javascript"
Post a Comment