29 Custom Validation In Javascript
Nov 25, 2013 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html forms validation or ask your own ... In the previous post, I showed how to get started with input validation in an express.js application.I used the express-validator module and discussed its important features with implementation.. If you haven't checked that out, please go read the first post here.. So now let's get started. In part 2 of this tutorial, you will learn how to perform custom validation in an Express.js app.
 Custom Validation On Radio Buttons If Not Selected Tailwind
Custom Validation On Radio Buttons If Not Selected Tailwind
Provide valuable, actionable feedback to your users with HTML5 form validation - available in all our supported browsers. Choose from the browser default validation feedback, or implement custom messages with our built-in classes and starter JavaScript.

Custom validation in javascript. Jul 29, 2017 - In addition to HTML attributes, ... a JavaScript API we can use to customize our form validation behavior. There are a few different methods the API exposes, but the most powerful, Validity State, allows us to use the browser’s own field validation algorithms in our scripts ... JavaScript Form Validation - Validating the Form Input Element Easily configure the form valuation for HTML input elements and custom form controls. Provide built-in validation rules to cover various types of form fields such as required, email, URL, date, and more. Easily build custom validation rules and HTML5 data attribute validation. SharePoint Form Validation Using JavaScript + jQuery. SharePoint forms are usually very simple in terms of validation. The only out-of-the-box feature is to make a field required. While this is useful, sometimes businesses want more control over what users should and should not enter into a form. Fortunately, it is easy to write our own code to ...
Once the custom JavaScript validation code is ready, you can add it as a rule to your fields which need it. In the example here, we are applying the TriggerError validation rule to field, "txtNumberOfMoons". You can write this code in the document ready function of your page. Oct 22, 2014 - I am in the process of diving a bit deeper into JavaScript development and am looking at some common language patterns (module, and factory in particular). In this code, my aim is to create a re-usable framework for creating custom field validators in JS that can be easily extended. May 23, 2017 - When I started the coding it was going more than 40 lines for just validating 4 fields is that possible can we make short and sweet few lines code validation using javascript. And in onfocus of the text field i want to hide the error class and back to normal when i type the values it has to ...
Expand. There are times when we need to perform custom validations in a SharePoint (New/Edit) list form. This can be done using jQuery. In this article and the next, I will explain a scenario involving such validations and some gotchas. Let us assume our requirement has a list called "Activity Tracker" to capture various activities that a team ... In case you are not enthusiastic about custom validation input messages or recorded as a printed copy JavaScript to ensure you could change the form rehearses, it is just so superbly fine. Collection of JavaScript Form Validation Code Examples with Source Code. Form validation is nearly utilized by all web designers in their projects. Validity Properties. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute.
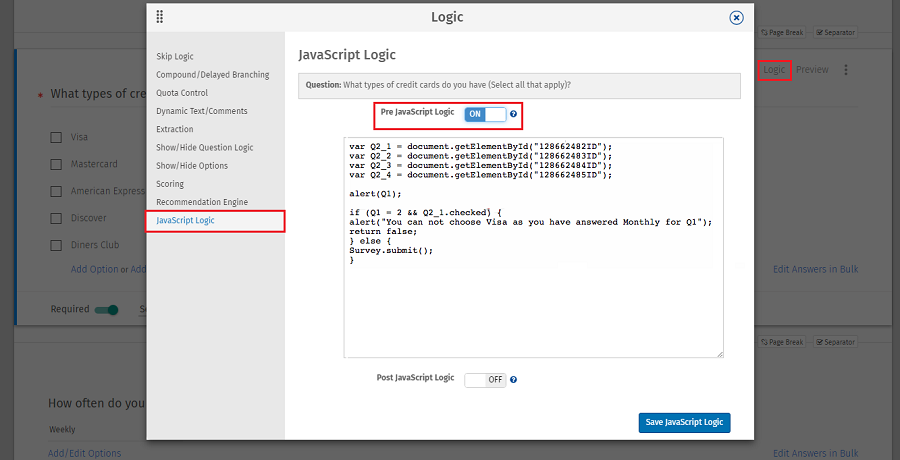
You can associate a custom validation function with the CustomValidator control. 8.3.2. Validate a blank field: 8.3.3. Performing validation against no particular field. 8.3.4. Use both client side and server side script to validate (VB ) 8.3.5. Create user control based on CustomValidator: 8.3.6. Jan 01, 2017 - Then, by taking advantage of its ... for custom validations — including server-side validations via AJAX, and provide immediate feedback to the user, with error messages in any language supported. ... Front-end developer. Podcaster. Hosts Girls Lean In meetups. Loves entrepreneurship, code, JavaScript, inspiring ... You want to validate complex questions like flex matrix, conjoint, heatmap etc, where system validations would be limited. Where you would want to validate the question based on response to prior questions in the survey. Do client side validation so the request is not submitted to the server. Very specific/ custom validation on any question type.
Well you can use JQuery and attach an attribute to be selected for the passwords to validate each other via input event. Use setCustomValidity () to set the message of the input affected to override the default message when the form is submitted. See the updated fiddle. 20/11/2019 · To set a custom validation message we need to use JavaScript and HTML5 constraint validation API. In the above code first, we checked if email has any typeMismatch if there is a mismatch we have set a custom message using the setCustomValidty () method else we removed the custom message by calling the setCustomValidity () method again with an ... General validation The Advanced Form Step record contains a field named Custom JavaScript that can be used to store JavaScript code to allow you to extend or modify the form's visual display or function. The custom block of JavaScript will be added to the bottom of the page just before the closing form tag element.
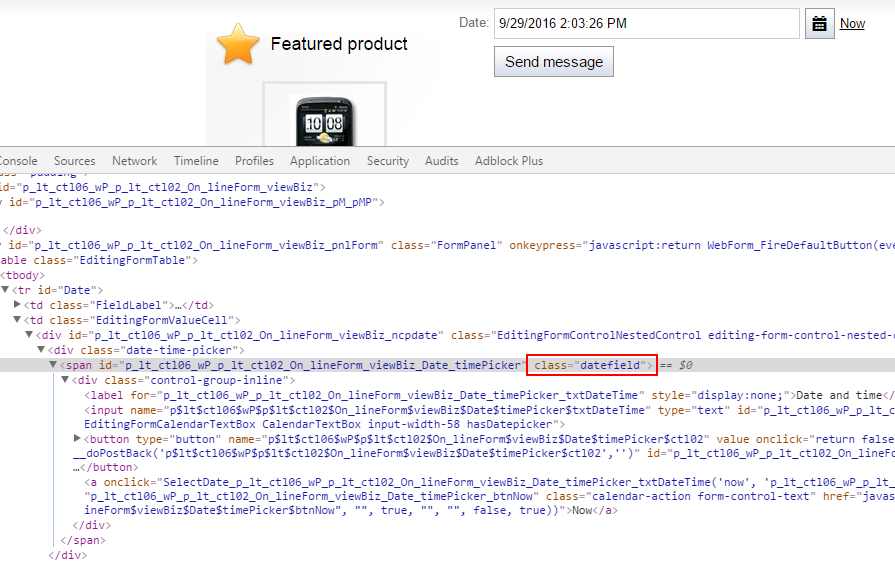
The CustomValidator control performs validation, based upon your code, you write. You can write validation code that will be executed on the client side using JavaScript,or with server-side validation. The CustomValidator control can work client-side, server-side, or both. Custom validation on the client 28/7/2021 · Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Then we select the "Validate" tab to see the validation options: The default is that the field will not get validated. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. After the "Edit" button is clicked, a new window will open that allows us to edit the new ...
Feb 01, 2020 - Providing custom error messages for built-in HTML5 form validation · Written on 01 February 2020 · Topics covered HTML, JavaScript Sep 28, 2019 - Just-validate is a dependency-free, HTML5 data attribute based form validation that supports both client side and server side form validation. By using the checkValidity () method, we validate each of the input element on blur event or each of the select element on change event. This allows the user to know if a selected field is valid or invalid at a given time, and makes it attainable to convey the user feedback promptly.
The default message if the value doesn't match is is invalid so you'll likely want to customize it by settings message to something in the options or by setting a new global default message using validate.validators.format.message · The pattern option can either be a javascript regexp or string ... CustomRule. A rule with custom validation logic. Type: Object. To specify the custom rule, set the type to "custom" and declare the validationCallback function. You can also set a custom message, specify whether empty values are valid, and whether the rule should be re-evaluated, even if the target value is the same. Jul 01, 2012 - Another exciting feature introduced in HTML5 is the form validation. Instead of writing JavaScript to validate users input, browsers can now validate it and show an appropriate message if the validation fails. The validation message is shown in line with the field for which the validation has ...
Description: Add a custom validation method. It must consist of a name (must be a legal javascript identifier), a javascript based function and a default string message. ¶ jQuery.validator.addMethod (name, method [, message ]) Client-side validation Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Feb 20, 2021 - The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added ...
Doing client-side validation with the custom validator will not call any server-side (c#) methods, it will instead execute javascript that you will write. Here's how you do it. First, write your client-side javascript, following the same pattern as below: JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Sep 08, 2016 - I have used some jQuery, HTML5 native events and properties and a custom attribute on input tag(this may cause problem if you try to validade your code). I didn't tested in all browsers but I think it may work. This is the field validation JavaScript code with jQuery:
Custom Validation Client side javascript not called Hi Im using a custom validator to validate two date fields in a form.Since the month and year for the date fields are present in separate dropdowns Im using a validation group for them. For custom MDB form validation messages, you'll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Need a basic custom validation script to check the data entered is withn a pre-defined range. User will enter a number in a form field. I want a script that will alert them that the number is not within the accepted range. This is probably so darn simple, but I am a newbie java script guy. Christopher Sinsigalli
Custom validation for custom fields in React I have a form, which is populated using various types of question fields (e.g. text input, email, number, radio box, tags, custom inputs ). These field types are fetched dynamically based on prior choices of user on a previous form. Dec 17, 2019 - An easy to use yet fully customizable form field validator built using native JavaScript with no 3rd JavaScript libraries. ... Import the main JavaScript file js-form-validator.min.js and css file forms.css into your html file. Sep 07, 2017 - Let say there is an input element field and i want to create a new validation class myClass ,that i can insert with any html element that might performing some function and also setting attribute s...
The setCustomValidity method allows you to set a custom text by changeing the validationMessage property of the DOM node that contains the message. When the input is checked by checkValidity method on a form element node, and found to be invalid, the invalid event is fired for the node. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Basically, the custom validator above works fine. It returns false if the password doesn't satisfy any of conditions we define. The limitation here is that the user don't know which condition the password doesn't pass. It informs the same The password is too weak message all the times.
The first part requires us to create our custom validator. This requires two steps. The first step is to create the C# class which is a custom attribute and implements the server-side validation logic, and the second step is to implement a JavaScript function which "mimics" the C# class and provides the same validation logic to the client browser.
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
Password Validation Using Html5 And Javascript Function
 Bootstrap Validation With Custom Error Message By Using Jquery
Bootstrap Validation With Custom Error Message By Using Jquery
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 How To Fix Custom Javascript Not Allowed In Amp Pages A
How To Fix Custom Javascript Not Allowed In Amp Pages A
 Solved Call Nintex Form Validation Through Javascript Fun
Solved Call Nintex Form Validation Through Javascript Fun
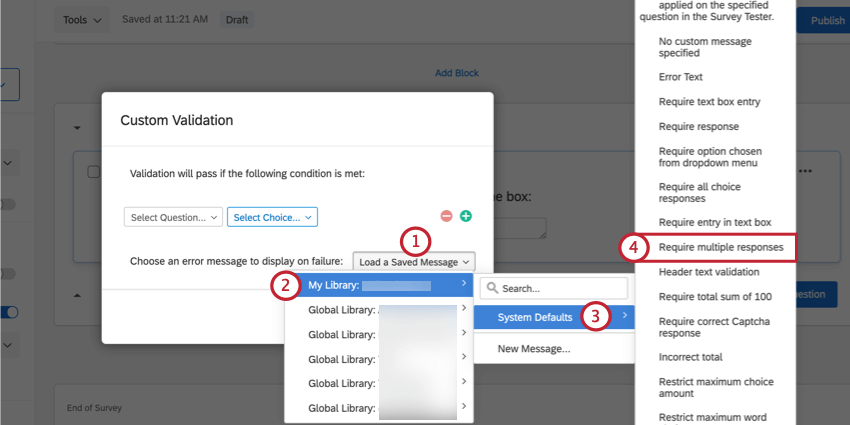
 Response Requirements Amp Validation
Response Requirements Amp Validation
 How To Validate Pdf Form Newbedev
How To Validate Pdf Form Newbedev
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit
 Build A Sapui5 Pdf Viewer With Custom Validation Error
Build A Sapui5 Pdf Viewer With Custom Validation Error
 Javascript Client Side Form Validation 2021 Form Validation In Javascript
Javascript Client Side Form Validation 2021 Form Validation In Javascript
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
 Custom Validation On Default List Form In Sharepoint 2013
Custom Validation On Default List Form In Sharepoint 2013
 Validating Html Forms Using Javascript And Constraint
Validating Html Forms Using Javascript And Constraint
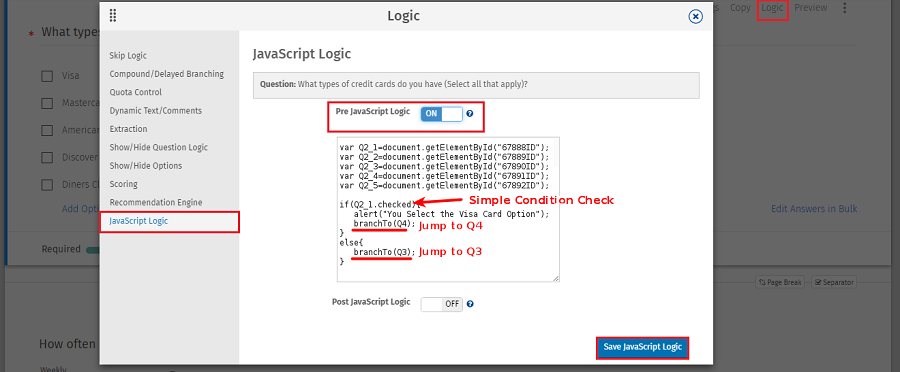
 Branching Using Custom Javascript Validation How To
Branching Using Custom Javascript Validation How To
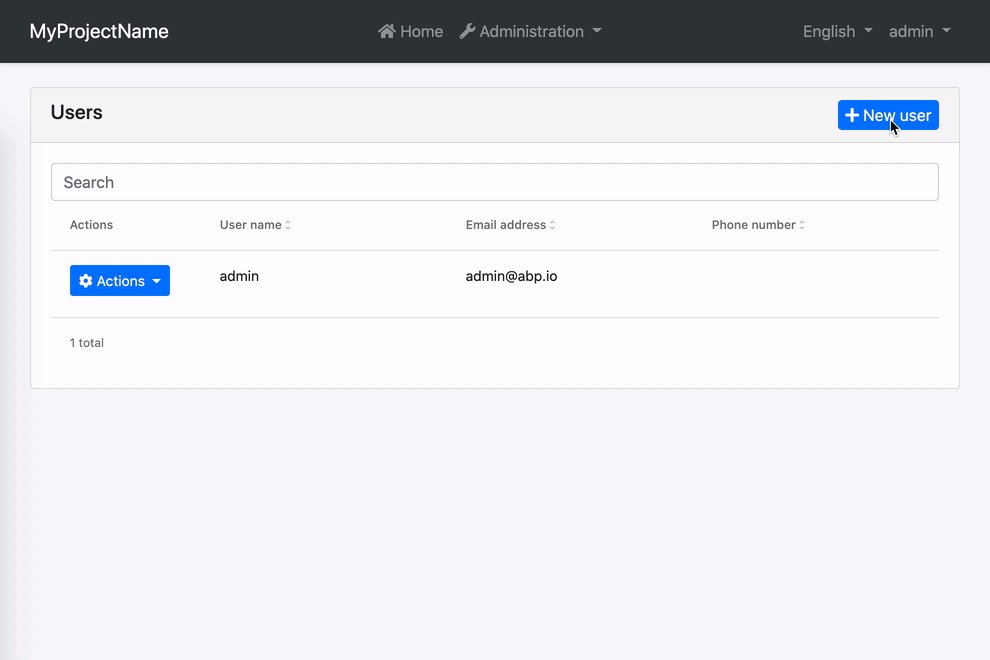
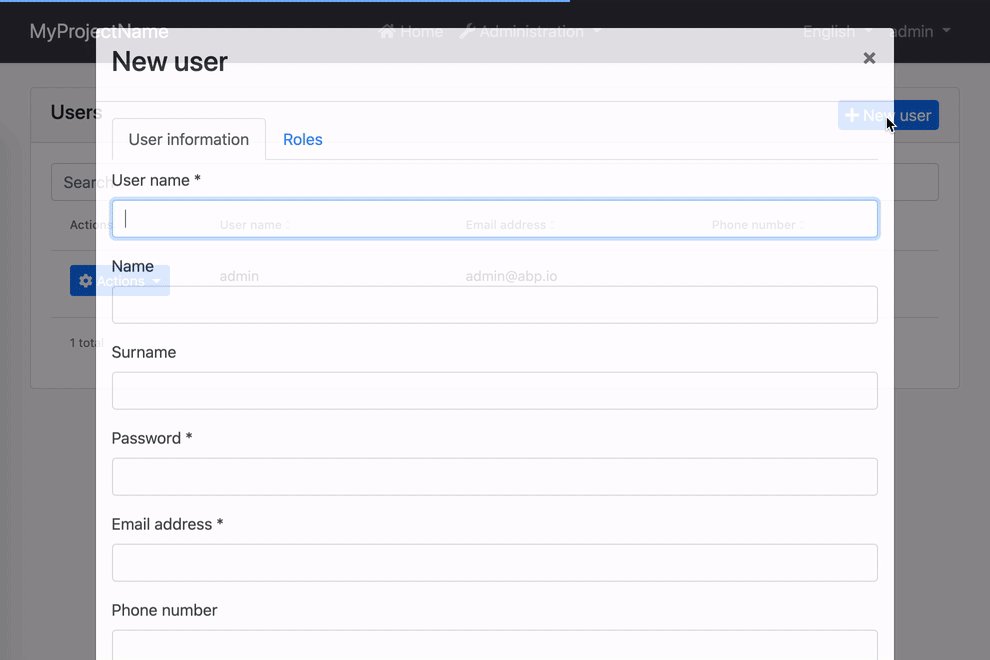
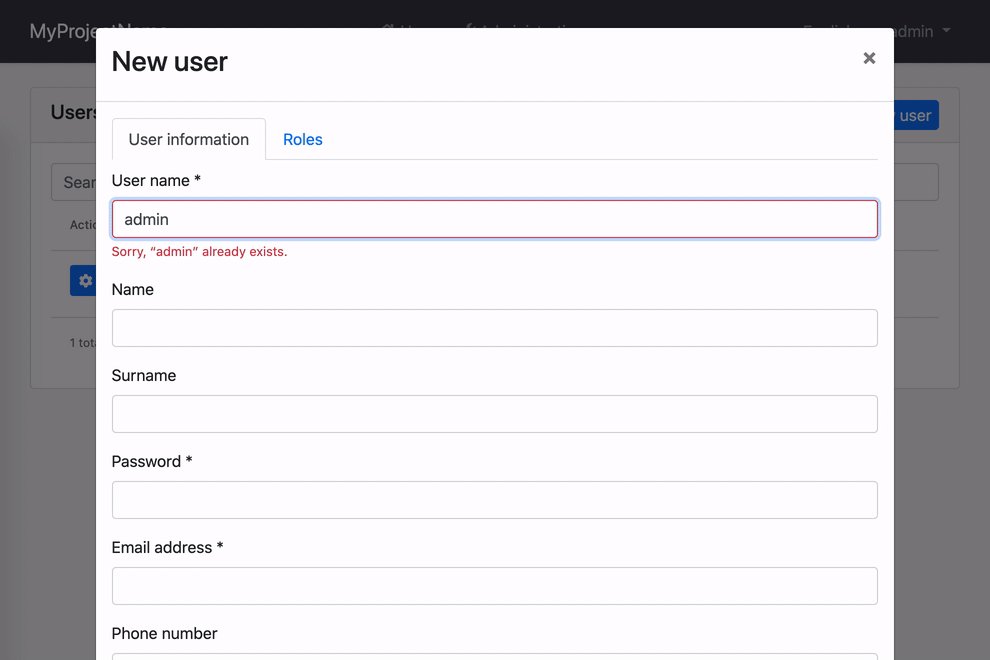
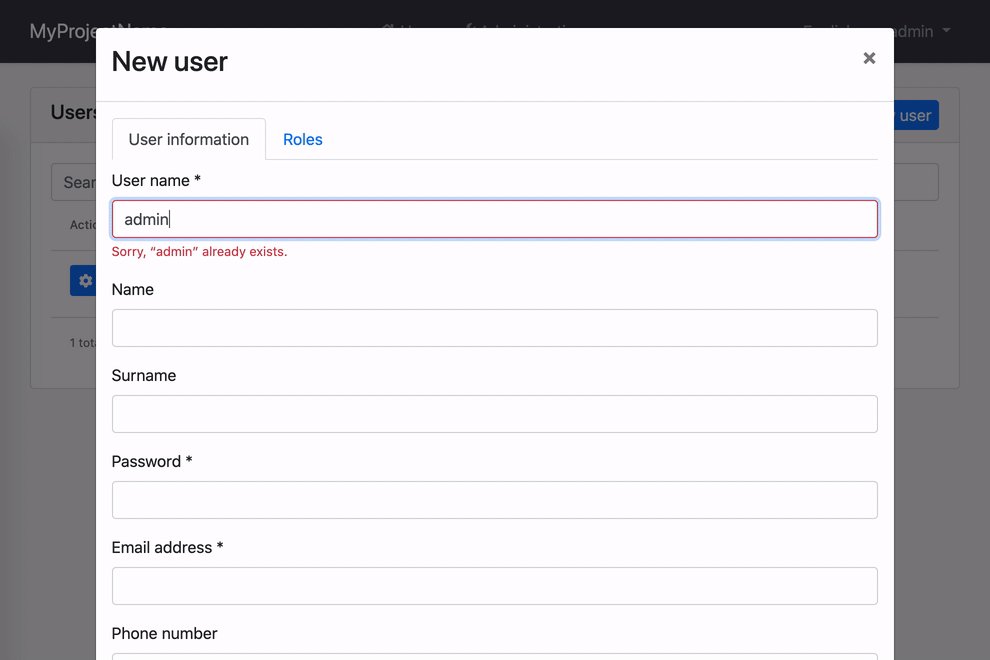
 Ui Angular Form Validation Documentation Center Abp Io
Ui Angular Form Validation Documentation Center Abp Io
Adobe Acrobat Javascript Validating Fields With Custom
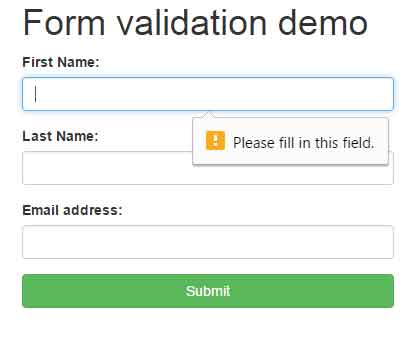
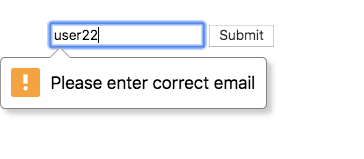
 How To Set A Custom Validation Message In Html5 Reactgo
How To Set A Custom Validation Message In Html5 Reactgo
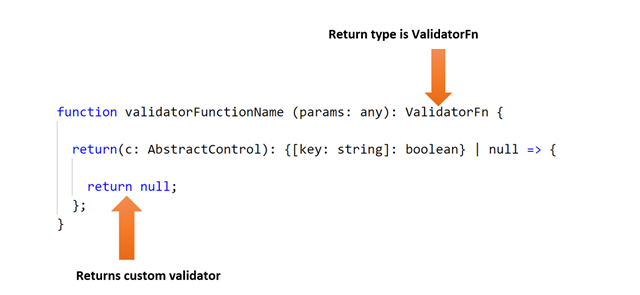
 How To Create Custom Validators In Angular Dzone Web Dev
How To Create Custom Validators In Angular Dzone Web Dev

 Javascript Custom Form Validation Stack Overflow
Javascript Custom Form Validation Stack Overflow
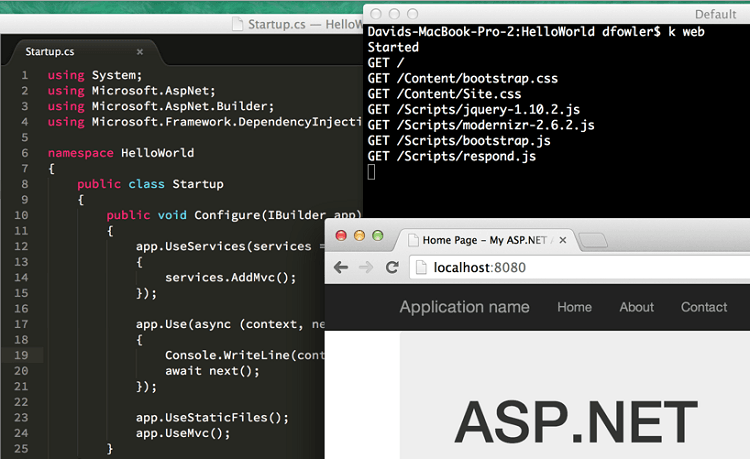
 How To Use Javascript Function With Asp Net Customvalidator
How To Use Javascript Function With Asp Net Customvalidator
 How To Set A Custom Validation Message In Html5 Reactgo
How To Set A Custom Validation Message In Html5 Reactgo
Creating Radiobutton Validation Using Custom Validator
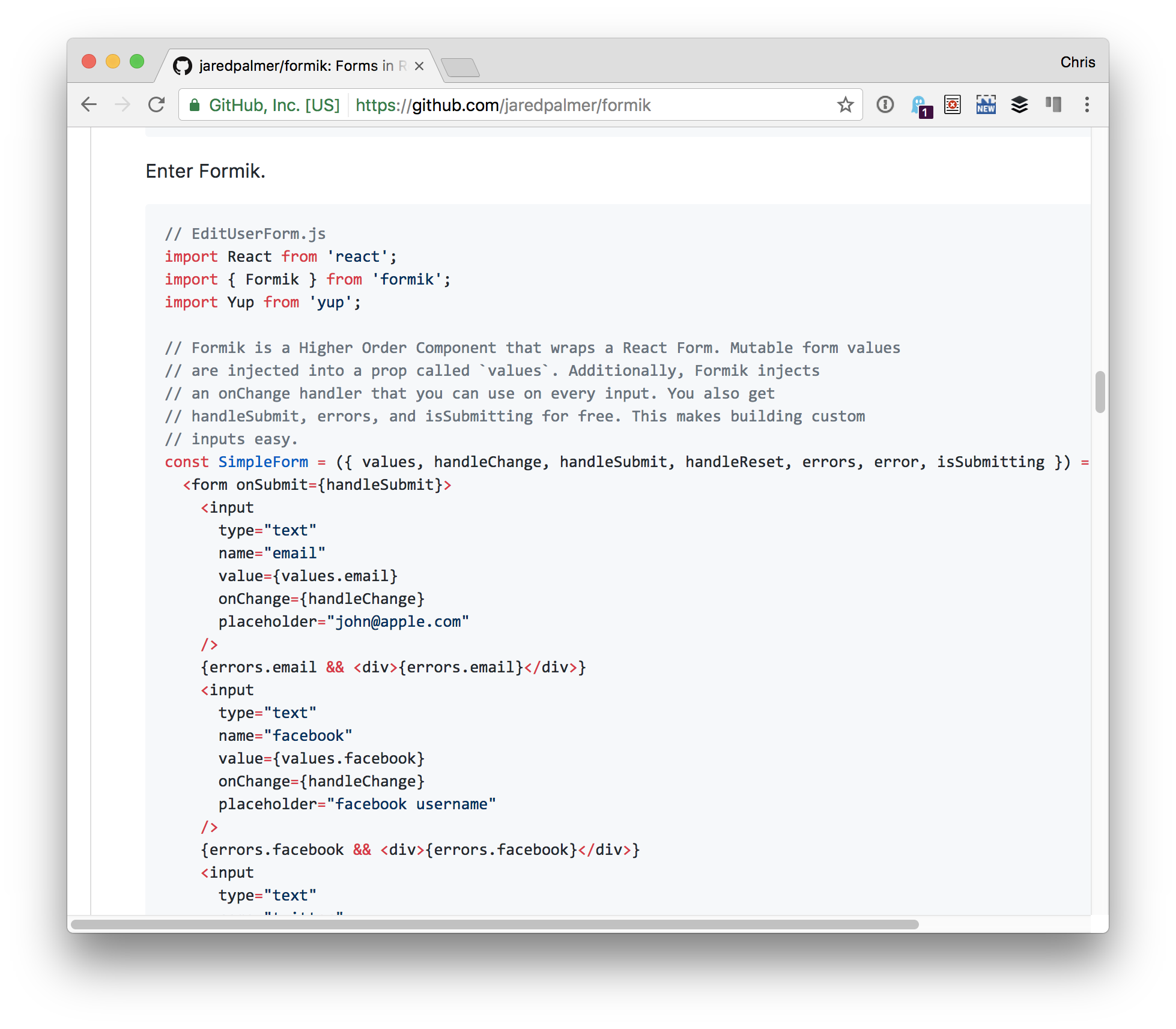
 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Custom Javascript Validation How To Deprecated
Custom Javascript Validation How To Deprecated

0 Response to "29 Custom Validation In Javascript"
Post a Comment