21 Class Constructor In Javascript
JavaScript Built-in Constructors. JavaScript also has built-in constructors. Some of them are: let a = new Object(); // A new Object object let b = new String(); // A new String object let c = new Number(); // A new Number object let d = new Boolean(); // A new Boolean object. In JavaScript… The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax.
 Generate A Constructor Quick Action Visual Studio Windows
Generate A Constructor Quick Action Visual Studio Windows
Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript.

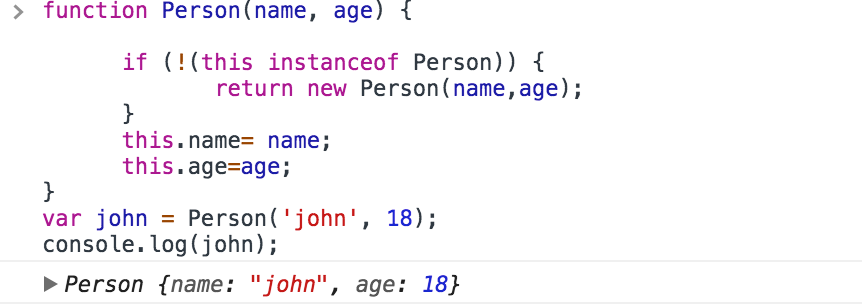
Class constructor in javascript. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); const myMother = new Person ("Sally", "Rally", 48, "green"); Try it yourself ». The constructor method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Constructor Functions Since Javascript is a functional programming language where everything is just a function, in order to have a class like (creating a blueprint for the objects to be created)...
The constructor method is a special method of a class for creating and initializing an object of that class. Syntax constructor ( ) { ... } constructor ( argument0 ) { ... } constructor ( argument0 , argument1 ) { ... } constructor ( argument0 , argument1 , ... , argumentN ) { ... 17/6/2021 · What is a Constructor in JavaScript Classes? If we want to perform some initialization or functionality while creating the object itself, you can achieve it with the help of defining those details inside a particular function called " constructor ", which invokes automatically when the creation of the object of the class happens. JavaScript will invoke the constructor() method every time we create a new instance of our Dog class. This constructor() method accepts one argument, name. Inside of the constructor() method, we use the this keyword. In the context of a class, this refers to an instance of that class. In the Dog class, we use this to set the value of the Dog ...
In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [ [ConstructorKind]]:"derived". That's a special internal label. That label affects its behavior with new. In JavaScript, any function can return a new object. When it's not a constructor function or class, it's called a factory function. ES6 classes desugar to constructor functions, so everything that... Until recently, industrious developers used constructor functions to mimic an object-oriented design pattern in JavaScript. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language.
A constructor in Java is similar to a method that is invoked when an object of the class is created. Unlike Java methods, a constructor has the same name as that of the class and does not have any return type. I am reading about JavaScript class from the Mozilla documentation section of 'Class body and method definitions'. Under the Constructor section, it states that The constructor method is a special method for creating and initializing an object created with a class. There can only be one special method with the name "constructor" in a class. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
In JavaScript, the class keyword is used to create a class. Classes in JavaScript use a method named constructor (). It automatically executes when creating a new object. It initializes the properties of the object. classUser {. constructor ( firstName, lastName, age, id) {. this. fName = firstName; 🐱💻 Course Links:- VS Code editor - https://code.visualstudio /- GitHub repository (course files) - https://github /iamshaunjp/object-oriented-js- J... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. Previously, we learned that we can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method.
METHODS : constructor. Class Constructor. The predefined method CLASS_CONSTRUCTOR is a static constructor of the class and is automatically called when the components of the class are accessed for the first time. Its signature cannot have importing parameter or exceptions. It is called once for each class irrespective of the instance created. Class Properties and Constructors. Before we had a "class", "constructor" and "prototype methods" which were all separately defined. There is no major difference between the ES5 and ES6 way, but by refactoring we can immediately see a more self-contained and clearer picture as to why ES6 classes landed in JavaScript and TypeScript: // In JavaScript, constructors can only be synchronous right now. This makes sense // from the point of view that a constructor is a function that returns a newly // initialized object. // // On the other hand, it would sometimes be very handy, if one could have async // constructors, e.g. when a class represents a database connection, and it is
Using Constructors in JavaScript Classes A constructor is vital to the class creation process because of a few reasons; it initializes the state of an object (through its attributes) and it is called automatically when a new object is instantiated (defined and created). Using a Constructor Example A constructor is a function that does initialization of an object when the object is created. Arguments are passed to the constructor function when you use the new keyword. There are two types of constructors, one defined as a function, and one defined with the constructor method in a class. To use a constructor function to create objects, simply define a JavaScript function with any number of ... In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object.
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. If you aren't familiar with classes, they are a construct that allows you to specify some properties and behaviors (functions), and multiple objects can be created with those properties and behaviors. Javascript Constructor: How to Use Constructor in Javascript. The constructor can use a super keyword to call a constructor of the parent class. If you do not specify a constructor method, a default constructor is used. It is considered good practice to name the constructor functions with an upper-case first letter.
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. We have used the constructor in js to define the initial value of the class. Javascript Class. Now, let's go to the ES6 style of Class in Javascript. JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Learn Javascript Classes In Depth Reactgo
Learn Javascript Classes In Depth Reactgo
 Difference Between Javascript And Python Class Learn Web
Difference Between Javascript And Python Class Learn Web
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 11 3 Classes Constructors Properties New Operator Methods
11 3 Classes Constructors Properties New Operator Methods
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Python Class Constructor Default Amp Parameterized
Python Class Constructor Default Amp Parameterized
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 Private Properties And Methods In Javascript Classes
Private Properties And Methods In Javascript Classes
 How To Convert A Constructor Function To A Class Declaration
How To Convert A Constructor Function To A Class Declaration
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou
 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
Three Ways To Create A Javascript Class Learn Web Tutorials
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Difference Between Constructor In Es6 Class And Constructor
Difference Between Constructor In Es6 Class And Constructor
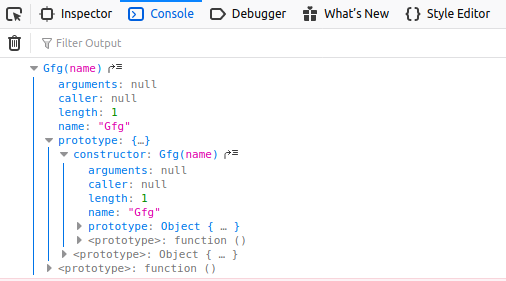
 Javascript Object Prototype Constructor Property Geeksforgeeks
Javascript Object Prototype Constructor Property Geeksforgeeks
 Coffeescript Error When Instantiating Object In Constructor
Coffeescript Error When Instantiating Object In Constructor
0 Response to "21 Class Constructor In Javascript"
Post a Comment