26 Javascript Get Border Width
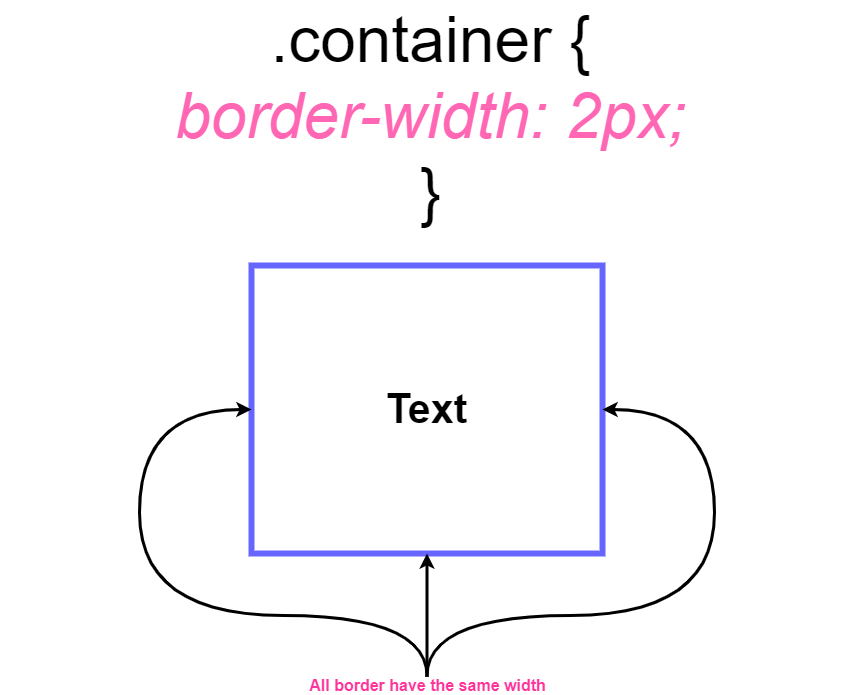
The width of the two borders are the same as the border-width value: groove: Defines a 3D grooved border. The effect depends on the border-color value: ridge: Defines a 3D ridged border. The effect depends on the border-color value: inset: Defines a 3D inset border. The effect depends on the border-color value: outset: Defines a 3D outset border. Set the width of the top and bottom ... right borders to 1px: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
 Format Custom Javascript Buttons The Easy Way Microstrategy
Format Custom Javascript Buttons The Easy Way Microstrategy
Setting inline styles. To set the inline style of an element, you use the style property of that element: The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: If the CSS property contains hyphens ( -) for ...

Javascript get border width. Mar 09, 2021 - For example, border-bottom-width instead of the border-width and border shorthand property names. It is safest to query values with only longhand names like font-size. Shorthand names like font will not work with most browsers. CSS property values may be accessed using the getPropertyValue(prop... Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns … Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS width plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box.To avoid this penalty, use .css( "width" ) rather than .width().
Get the current computed outer width (including padding, border, and optionally margin) for the first element in the set of matched elements or set the outer width of every matched element. ... Description: Get the current computed outer width (including padding, border, and optionally margin) ... Javascript Reference - HTML DOM Style borderWidth Property. Back to Style ↑. The borderWidth property sets or gets the width of an element's border. border-width can have one to four values. border-width:thin medium thick 10px; is equal to. top border is thin. right border is medium. bottom border is thick. 2 weeks ago - The border-image-width CSS property sets the width of an element's border image.
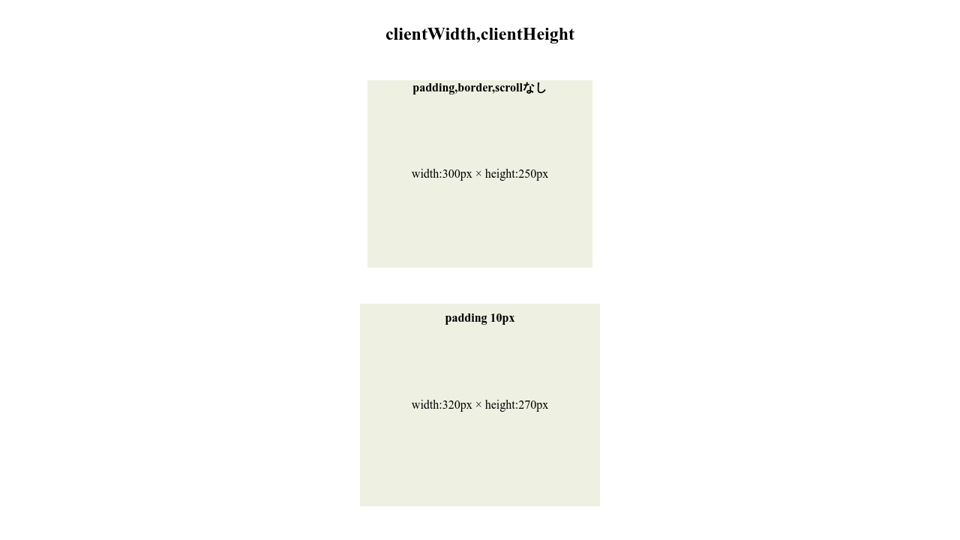
The JavaScript code draws the client rects for all HTML elements that have CSS class withClientRectsOverlay assigned. function addClientRectsOverlay (elt) {/* Absolutely position a div over each client rect so that its border width is the same as the rectangle's width. Feb 12, 2021 - There are several properties you can look at in order to determine the width and height of elements, and it can be tricky to determine which is the right one for your needs. This article is designed to help you make that decision. Note that all these properties are read-only. To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding.
The returned CSSStyleDeclaration object contains active values for CSS property longhand names. For example, border-bottom-width instead of the border-width and border shorthand property names.It is safest to query values with only longhand names like font-size.Shorthand names like font will not work with most browsers.; CSS property values may be accessed using the getPropertyValue(propName ... Apr 28, 2021 - Alternatively, if you need to include padding and borders (and optionally the margin), consider using the .outerWidth() method. For example, the following code returns 412. ... That’s all about getting the width of a div container in JavaScript and jQuery. The borderWidth property sets or returns the width of an element's border. This property can take from one to four values: One value, like: p {border-width: thick} - all four borders will be thick. Two values, like: p {border-width: thick thin} - the top and bottom border will be thick, left and right border will be thin.
The syntax for the CSS border-width property (with 3 values) is: border-width: top right_left bottom; When three values are provided, the first value will apply to the top of the box. The second value will apply to the right and left sides of the box. The third value will apply to the bottom of the box. In JavaScript, get a reference to the image tag using the ... you can pass width and height parameters to it. ... But what if we want to add the img-rounded-border class only to the selected image ... Definition and Usage. The border property sets or returns up to three separate border properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): border-width. border-style. border-color.
May 28, 2021 - Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Hi, If you don't mind using jQuery, you can use its width method, which gets the current computed width for the first element in the set of matched elements. Get the current computed inner width (including padding but not border) for the first element in the set of matched elements or set the inner width of every matched element. ... Description: Get the current computed inner width for the first element in the set of matched elements, including ... 13/8/2020 · That differs from the outer corner by the border width. A reliable way to get the distance is clientLeft/clientTop : let answer3 = [coords.left + field.clientLeft, coords.top + field.clientTop];
Specifies or returns the width of the element's border. Code language: JavaScript (javascript) Note that window is the global object, therefore, you can omit it when calling get the getComputedStyle() method. Return value. The getComputedStyle() method returns a live style object which is an instance of the CSSStyleDeclaration object. The style is automatically updated when the styles of the element ... How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ...
To get the element's width and height that include padding and border, ... Code language: JavaScript (javascript) To get the border width of an element, you use the property of the style object returned by the getComputedStyle() method: let box = document.querySelector ... Method 1: Animating border. The most straightforward way to animate a border is… well, by animating border. .border-button { border: solid 5px #FC5185; transition: border-width 0.6s linear; } .border-button:hover { border-width: 10px; } Nice and simple, but there are some big performance issues. Since border takes up space in the document's ... Jul 30, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Given an HTML document and the task is to get the width of the scrollbar using JavaScript. There are two different approach to solve this problem which are discussed below: Approach 1: Create an element (div) containing scrollbar. OffsetWidth defines the width of an element + scrollbar width. ClientWidth defines the width of an element. Returns the width of the element, including left and right padding, border, and optionally margin, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).. This method is not applicable to window and document objects; for these, use .width() instead. Although .outerWidth() can be used on table elements, it may give unexpected results on tables using the ... Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: var box = document. querySelector ( 'div' );
The width and height properties of the DOMRect object returned by the method include the padding and border-width, not only the content width/height. In the standard box model, this would be equal to the width or height property of the element + padding + border-width. The border-width property sets the width of an element's four borders. This property can have from one to four values. May 22, 2017 - This solution is plain JavaScript, and should work in older browsers too. It measures the size of the element, with, and without borders. The following example should work correctly if the borders around the element are all the same size. If not, the procedure doesn't change much, you just ...
Definition and Usage The clientWidth property returns the viewable width of an element in pixels, including padding, but not the border, scrollbar or margin. In Explorer we can get most of the styles, but unfortunately we sometimes need to be very exact. In this example border doesn't work, you'll need to get borderStyle, borderWidth and borderColor. Please remember that to access the style property border-width we need to spell it borderWidth in JavaScript, because the dash can be mistaken for a minus sign. get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read,
It is difficult to set the size of the content in the iframe tag as same as the main content. So its need to be dynamically set the content size when the content of iframe is loaded on the web page. Because its not possible to set the height and width all the time while the same code execute with a different content.
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 Paddings Margins And Borders In Modern Html Emails
Paddings Margins And Borders In Modern Html Emails
 How To Specify No Border In Css Geeksforgeeks
How To Specify No Border In Css Geeksforgeeks
 How To Get The Browser Border To Lock To A Div When Resizing
How To Get The Browser Border To Lock To A Div When Resizing
 The Modern Css Developer Roadmap Key Concepts To Mastering
The Modern Css Developer Roadmap Key Concepts To Mastering
 Efficient Design System Practices By Celine Fucci The
Efficient Design System Practices By Celine Fucci The
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Javascript Get Element Width And Height Widthout Jquery
Javascript Get Element Width And Height Widthout Jquery
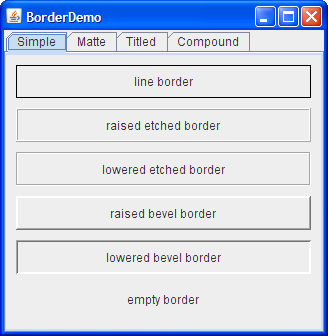
 How To Use Borders The Java Tutorials Gt Creating A Gui With
How To Use Borders The Java Tutorials Gt Creating A Gui With
 How To Add Page Borders For Microsoft Word Quickly With Templates
How To Add Page Borders For Microsoft Word Quickly With Templates
 Border Size As 0 667 When Set The Border Width As 1px In
Border Size As 0 667 When Set The Border Width As 1px In
 How To Build A Custom Button Component In React Typescript
How To Build A Custom Button Component In React Typescript
 Javascript Jquery To Get Various Height And Width Of Browser
Javascript Jquery To Get Various Height And Width Of Browser
 Html Table Generator Using Javascript Beginner
Html Table Generator Using Javascript Beginner
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 How To Add A Border To A Photo With Photoshop
How To Add A Border To A Photo With Photoshop
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
 How To Add Border In Html Javatpoint
How To Add Border In Html Javatpoint
 The Story Of The Teapot In Dhtml Acm Queue
The Story Of The Teapot In Dhtml Acm Queue
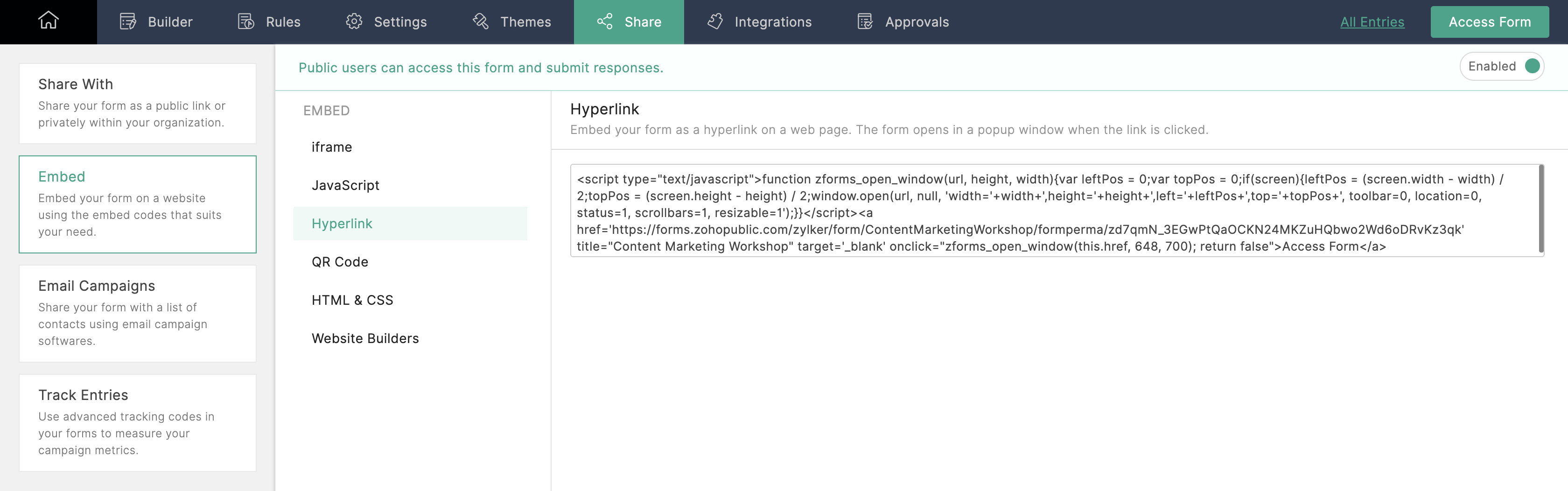
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 React Native Border Style Learn To Create Border Style In
React Native Border Style Learn To Create Border Style In



0 Response to "26 Javascript Get Border Width"
Post a Comment