31 Javascript Reload Div Every 10 Seconds
The JavaScript setInterval () method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I’ll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval () method. Syntax of setInterval () Method The DIV will get data (content) extracted from an external JSON file. And to do this, I’ll use JavaScript Ajax with GET method. To auto-refresh the DIV element every few seconds, I’ll call a method (which will refresh the DIV’s content) from within the window.setInterval () function, at a specified interval (few seconds).
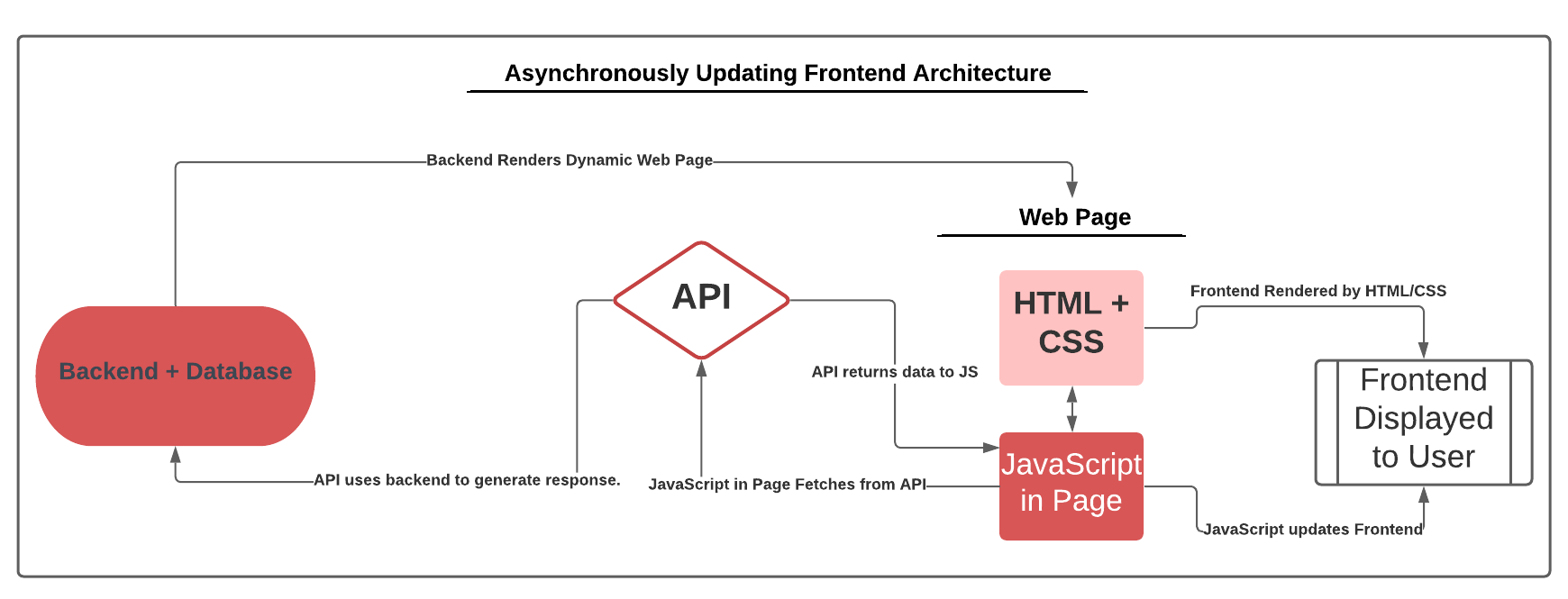
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
Auto Load Contents and Refresh Div Every 10 Seconds via Ajax and jQuery. There are times when you need to refresh some part of your web page in a specific interval of time. For instance: Shared market updates, Users Online etc.. In cases like these, you may need to refresh a part of your web page without reloading the entire content on your page.

Javascript reload div every 10 seconds. Hello, There are so many script available for to auto refresh div. but i didnt find many of them for on click refresh div. particularly i don't want to use any jquery or mootools but want to use simple JS function which can do that. Hello, I have found many ways to do the timing with setInterval and some ways of refreshing the DIV with refreshDiv What I am trying to do is have a Div refresh every 5 min. If changes are made to ... The Page 1 Div ID "main" will load the Page 2 ("property-detailed.php") but only the Div ID "main" from that page. When that is done, I left a space for adding another function after the new Div loads. That's it! When you boil it down, it really is just one line of code. A nice little function for a nice little trick.
After 5 seconds: Using history.go(0) Method: This method loads a URL from the browser's history depending on the parameter passed to it. If the parameter passed is '0', it reloads the current page. The refresh code can be executed after a certain period of time using the setTimeout() function. This function has a delay parameter which denotes the time after which the function will execute. In previous articles I explained Different methods to reload / refresh page using jQuery, jQuery reload iframe for every 10 or 5 seconds, jQuery reload or refresh iframe, jQuery different methods to reload or refresh div, Javascript call function for every 5 or 10 seconds using setinterval function and many articles relating to AngularJS, jQuery, JavaScript and asp . Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
In previous articles I explained jQuery reload iframe for every 10 or 5 seconds, jQuery reload or refresh iframe, jQuery different methods to reload or refresh div, Javascript call function for every 5 or 10 seconds using setinterval function and many articles relating to AngularJS, jQuery, JavaScript and asp . 21/11/2017 · This contains html and javascript code. load('load_post.php'); <script type="text/javascript"> var autoLoad = setInterval( function () { $('#load_post').load('load_post.php').fadeIn("slow"); }, 10000); // refresh page every 10 seconds </script> <body> <!--append load-post.php echo value here--> <div id="load_post"></div> </body> How to refresh a particular DIV for every 5 sec. HI, Thanks for the reply, it's working. Actually i am developing a chat application, i am rendering the data in to div using ajax.
How to Refresh the Gridview Automatically for Every 30 Seconds. How to make the counter stop and restart after 30 seconds How to Put a Sleep or Timer & Autoclick functions in the C# Windows forms Application to Execute an SQL command for every 30 Seconds. I'm trying to auto-refresh the content inside a div tag using jQuery, and even found two great tutorials (can't post the links, search for "jquery refresh div", I read both brightcherry ... Dynamic Knobs Example Which Updates Value Every 3 Seconds (knob.js) How to use AJAX and jQuery in Spring Web MVC (.jsp) Application ; Dynamic Spline HighChart Example with Multiple Y Axis ; How to Insert Ads on Home page after 2nd and 5th Post in Genesis Framework? Automatic HTML Login using POST Method - Auto login a Website on Double Click
Above code will display time with seconds on a page and refreshes div (id "time") block every second to show the exact time. If you are using a JQuery, then use the "load" function to load the page in div block. In many times it is needed to run a JavaScript code periodically with a time interval. For example, in live online conversation or messaging system it needs to send AJAX request in every few seconds to check if there are any new message has been sent from the sender or not. In that case, the JavaScript AJAX code run periodically. If you just need to refresh your page or content every x seconds you just need some javascript. I show you some basics with jQuery. Most important method setInterval(function,milisec,lang); It's javascript primary method which allow us to call some function every x miliseconds. You can read more about it at w3schools
This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). This refresh rate can be changed to any other value. By changing the value to 5000 the clock will refresh and show the exact time once in every 5 seconds. Here is the demo of this script and code is given below that. 15/7/2009 · 3. I submit the form (in a popup: dhtmlxWindows) which then perform the function $.ajax(). if the function $.ajax() successful, will reload the new div. here is the problem, after the $.ajax() runs successfully, and reload the new div, I can not call functions JQuery / Javascript others. eg I can not call toggle() again to select the menu. Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method
13/6/2014 · javascript - Auto Load and Refresh Div every 10 Seconds with jQuery - Stack Overflow. I'm working with a nice little Jquery that auto loads and refreshes a div every bla bla Seconds. Works perfectly on all browsers then I load up IE and bang what a surprise no luck! I want to reload a div every 5 seconds. For this I found a script online which works. The only issue is that the first load of the file is after 5 seconds, but I want to first one to be immediately. It's probably a minor thing but I have never worked with Javascript before. Thank you! Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
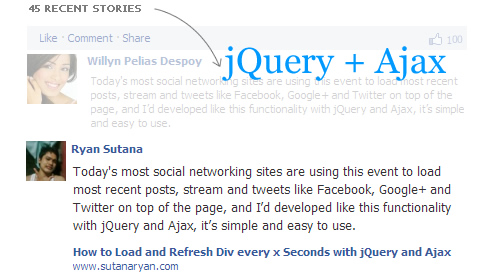
Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! So today I needed content in a div to refresh every 5 seconds so I decided to do a quick demo to show you how it ... As you guys can see, I run the following JavaScript code every ten seconds. I tried to run it every second, but it started eating up the CPU of my hosting company like crazy. With it running every ten seconds, I have no problems when there are a few users online, but have not massively tested this with a lot of people online at once. Implementing Auto Load and Refresh Div every 10 Seconds using jQuery. Have you seen this Twitter Search and Facebook shows most recent tweets/posts count from the database every 10 seconds on top of the page. I had developed like this with jQuery and Ajax. It's simple just 5 lines of code
Start by creating the function that you want to run every second. In this example, it is function showTime (). Use setInterval (FUNCTION, DELAY) to create a timer - This will fire the given FUNCTION for every DELAY microsecond. I.E. 1000ms is equal to 1sec. Live. •. In this video I have shown how you can refresh a div automatically in a preset interval without refreshing the complete page. The example is demonstrated in PHP, HTML and jquery. The jquery function will load the load.php in every 1 second interval. You have to add the js library to the head tag as shown in the page. AJAX is awesome as it does not need to refresh the whole page to load something on a web page. previously I have also discussed on AJAX on this post - Process form value in PHP using jQuery AJAX method.Here is another post related to jQuery AJAX - AJAX search from MySQL database in PHP example. In this post, I am going to tell you how to call an AJAX request in every n second.
Refresh Ui Page Without Reloading It It Service Management
 How To Update Sparkline Graph Every 3 Seconds In Spring Mvc
How To Update Sparkline Graph Every 3 Seconds In Spring Mvc
 Using Javascript Setinterval With Clearinterval 4 Demos
Using Javascript Setinterval With Clearinterval 4 Demos
 Implementing Auto Load And Refresh Div Every 10 Seconds Using
Implementing Auto Load And Refresh Div Every 10 Seconds Using
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 Auto Refresh Div Periodically Without Refreshing The Whole
Auto Refresh Div Periodically Without Refreshing The Whole
 Complete Guide To Useeffect Hook In React Codingdeft Com
Complete Guide To Useeffect Hook In React Codingdeft Com
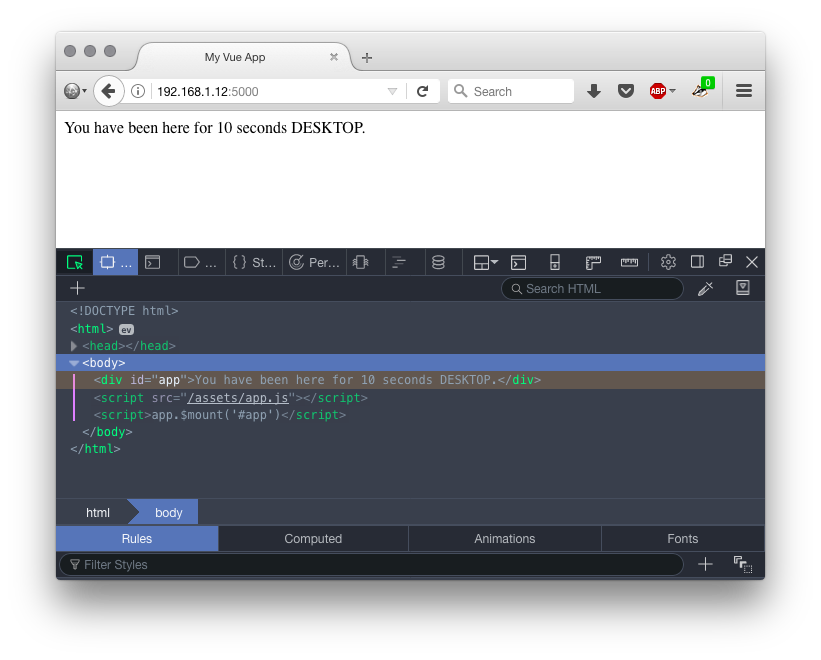
 Javascript Server Side Rendering With Device Detection
Javascript Server Side Rendering With Device Detection
 Adding Led Display As An Threshold Indicator In Sap Analytics
Adding Led Display As An Threshold Indicator In Sap Analytics
 Javascript Reload Page Every 10 Seconds Code Example
Javascript Reload Page Every 10 Seconds Code Example
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Load And Refresh Div Every X Seconds With Jquery And Ajax
Load And Refresh Div Every X Seconds With Jquery And Ajax
Auto Refresh For Chrome Auto Refresh
 Implementing Auto Load And Refresh Div Every 10 Seconds Using
Implementing Auto Load And Refresh Div Every 10 Seconds Using
 Update Every 10 Seconds In Js Setinterval Code Example
Update Every 10 Seconds In Js Setinterval Code Example
 Implementing Auto Load And Refresh Div Every 10 Seconds Using
Implementing Auto Load And Refresh Div Every 10 Seconds Using
Refresh Reload Page Or Part Of The Page Automatically
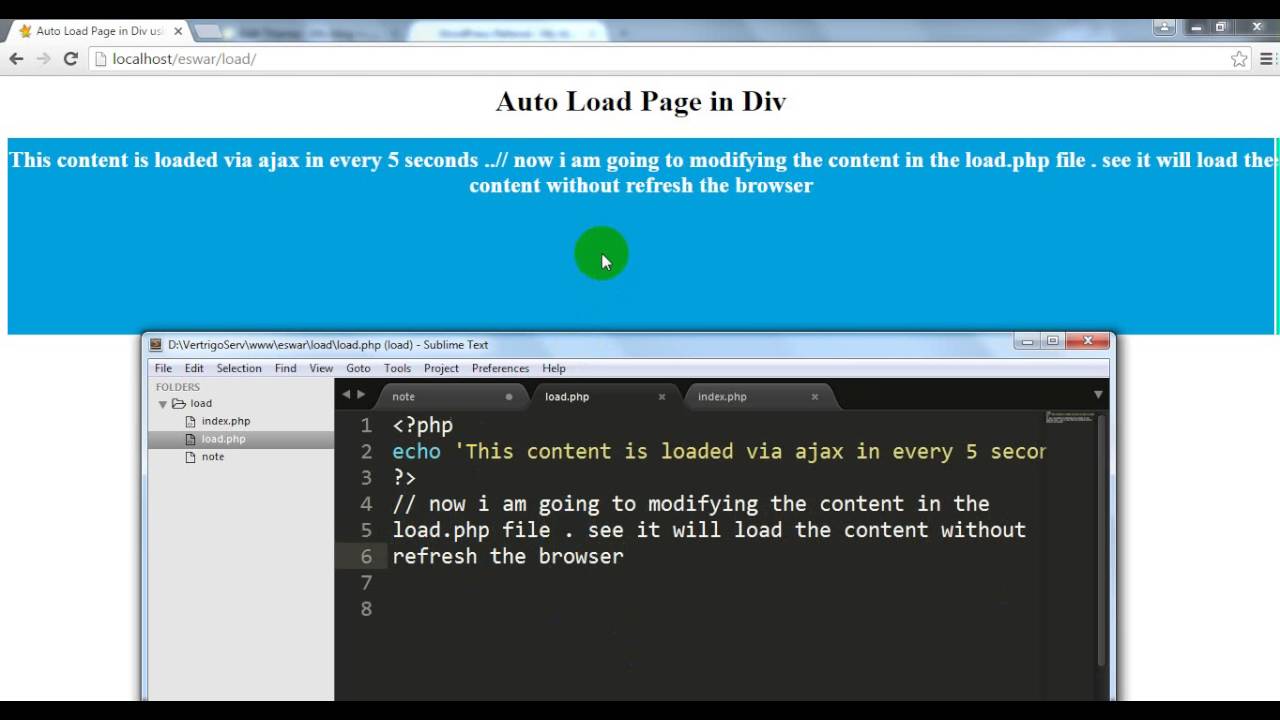
 How To Auto Load The Page In Div Every 5 Seconds
How To Auto Load The Page In Div Every 5 Seconds
 Web Server On Esp32 How To Update And Display Sensor Values
Web Server On Esp32 How To Update And Display Sensor Values
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
 Jquery Automatically Refresh Or Reload A Page Example
Jquery Automatically Refresh Or Reload A Page Example
 Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
 Javascript Auto Reload Div How To Refresh Page Using
Javascript Auto Reload Div How To Refresh Page Using
 Auto Reload Refresh Div Every N Seconds Using Java Jsp Jquery
Auto Reload Refresh Div Every N Seconds Using Java Jsp Jquery

How To Refresh Div Content Using Jquery


0 Response to "31 Javascript Reload Div Every 10 Seconds"
Post a Comment