28 Javascript Get Window Height
The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.. The value of innerHeight is taken from the height of the window's layout viewport.The width can be obtained using the innerWidth property. //get screen height of the device by using window.innerHeight //get screen width of the device by using window.innerWidth
 React Get Window Width On Resize Code Example
React Get Window Width On Resize Code Example
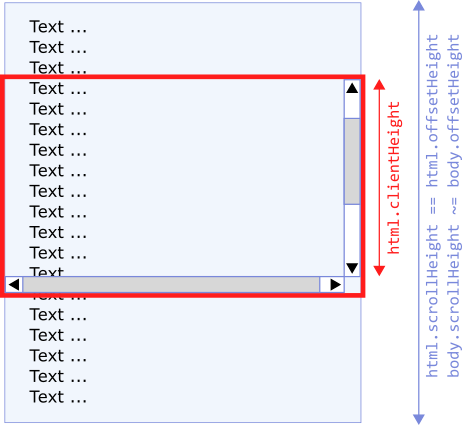
Figure 1 - Illustration of the measured height. This method is also able to find the height of the window and document. Note that .height () will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any ...

Javascript get window height. Selenium WebDriver supports getting the browser window size, resizing and maximizing window natively from its API, no JavaScript injections like window.resizeTo(X, Y); are necessary any more. Below shows the examples on how to achieve this in Selenium WebDriver C#, Ruby and Python bindings. Misleading. Since scrollHeight gives height of an element's content, including content not visible on the screen, the code gives document height. Yet the question was to get window height. - Lightman Jul 23 '16 at 7:48 Sep 24, 2019 - window.innerHeight gives the height of viewport window including the height of the horizontal scrollbar also.
The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. The scrollWidth and scrollHeight properties return the entire height and width of an element, including the height and width that is ... Aug 24, 2010 - This method is also able to find the height of the window and document. Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting ... Get the sizes, total height, of the page content, and browser window ... and browser window. Get the Height and Width of web Page and browser Window ... Higher and Closest Number in JavaScript Get the value of the selected /checked checkboxes in a form Replace JavaScript variable name from string with its value Delete and Add CSS class Split an ...
The offsetHeight property returns the viewable height of an element in pixels, including padding, border and scrollbar, but not the margin. The reason why the "viewable" word is specified, is because if the element's content is taller than the actual height of the element, this property will only return the height that is visible (See "More ... Apr 20, 2020 - This tutorial shows you how to get the width and height of the window in JavaScript How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of ...
How to get the width and height of the window using JavaScript? Published January 28, 2021 . To get the width and height of the window, you can use the innerWidth property and innerHeight property respectively in the global window object in JavaScript. Increase the height using a function How to use a function to increase the height of an element. Return the height of the document and window elements How to return the current height of the document and window elements. Display dimensions with related methods How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and ... Jun 17, 2021 - The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
The Window.outerHeight read-only property returns the height in pixels of the whole browser window, including any sidebar, window chrome, and window-resizing borders/handles. Notes To change the size of a window, see window.resizeBy() and window.resizeTo() . get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect() method get the size of the HTML element..offsetWidth and .offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, 4/12/2007 · Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ...
This example displays the browser window's height and width (NOT including toolbars/scrollbars): ... Read more about the window object in our JavaScript Window Tutorial. ... Get certified by completing a course today! Within the function JavaScript queries the DOM for .sidebar and sets the CSS min-height property to the innerHeight() of the browser window. In most cases it's probably best to specify min-height, so the elements height can increase when needed, that way nothing gets cut-off if the content extends past the viewport. Apr 15, 2021 - How do we find the width and height of the browser window? How do we get the full width and height of the document, including the scrolled out part? How do we scroll the page using JavaScript?
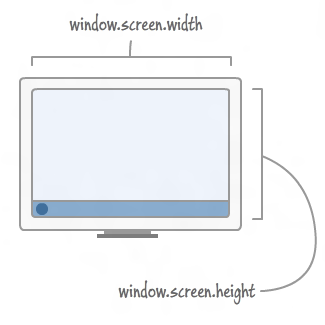
Window Screen Height. The screen.height property returns the height of the visitor's screen in pixels. Example. Display the height of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Height: " + screen.height; Result will be: Screen Height: 600. Try it Yourself ». Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Device: How to get device size. Use window.screen.width for device width and window.screen.height for device height. .availWidth and .availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. width methods.
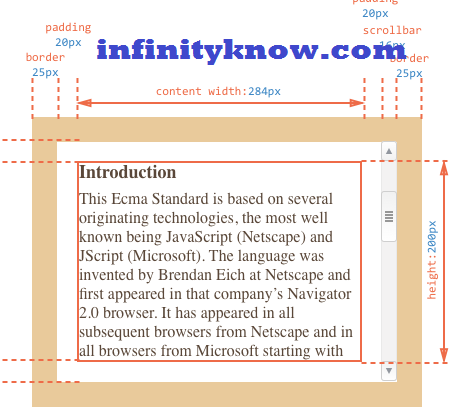
1 week ago - The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if one is present. Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: To get the width and height of the browser window, you can use the innerWidth and innerHeight properties of the window object. The innerWidth and innerHeight properties return the width and height of the window's content area.
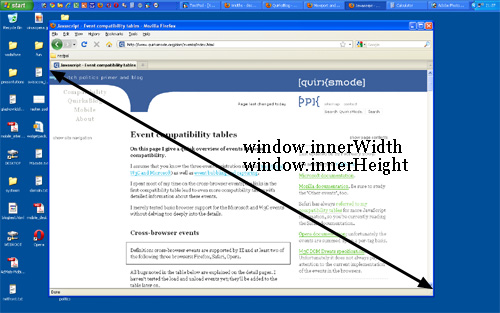
This example shows the dimensions of your current browser window in real-time. Resize your browser to see the updated actual dimensions: How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0).
Definition and Usage. The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. 26/2/2020 · JavaScript exercises, practice and solution: Write a JavaScript program to get the width and height of the window (any time the window is resized). Jun 15, 2021 - The Screen.height read-only property returns the height of the screen in pixels.
jQuery can be used to get the dimensions of the current page. The dimensions include the screen, viewport and document height, and width. Getting the window dimensions: Window size is the size of the browser window. This is the size that changes when the browser is resized. The property returns the JavaScript window height of the visitor's screen and subtracts the height of the interface (e.g. taskbars). To find out the width and height of the content area, you can also use window.innerWidth and window.innerHeight. Keep in mind both of these properties are read-only. Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript.
Get code examples like"get window height javascript". Write more code and save time using our ready-made code examples. Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ... Getting viewport height. To detect interior height of the window in pixels we can use innerHeight property. // viewport height including horizontal scrollbar window.innerHeight window.innerHeight returns height of window including the scrollbar.
5/7/2019 · Height of the Viewport Window window.innerHeight gives the height of viewport window including the height of the horizontal scrollbar also. var viewport_height = window.innerHeight; document.documentElement.clientHeight gets the viewport height excluding scrollbar.
Have Window Outerwidth Include The Scrollbar Width
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online
 Kirupa Com Viewport Device And Document Size
Kirupa Com Viewport Device And Document Size
 40 Javascript Get Window Height Javascript Nerd Answer
40 Javascript Get Window Height Javascript Nerd Answer
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Angularjs Calculate Dynamically Height And Width Element Size
Angularjs Calculate Dynamically Height And Width Element Size
 How To Get The Window Size In Javascript Clue Mediator
How To Get The Window Size In Javascript Clue Mediator
 A Couple Of Use Cases For Calc Css Tricks
A Couple Of Use Cases For Calc Css Tricks
 Get The Total Height Of Html Document In Jquery Stack Overflow
Get The Total Height Of Html Document In Jquery Stack Overflow
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn
 Is The Standard Window Size A Myth Diy
Is The Standard Window Size A Myth Diy
 Avoid 100vh On Mobile Web Chanind Github Io
Avoid 100vh On Mobile Web Chanind Github Io
 A Tale Of Two Viewports Part One
A Tale Of Two Viewports Part One
 How To Get Window Width In Javascript Xgqfrms 博客园
How To Get Window Width In Javascript Xgqfrms 博客园
![]() Javascript Qml Scroll Bar Doesn T Update When It Is At The
Javascript Qml Scroll Bar Doesn T Update When It Is At The
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Jquery Js Ios 4 And Document Height Problems Stack
Jquery Js Ios 4 And Document Height Problems Stack
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
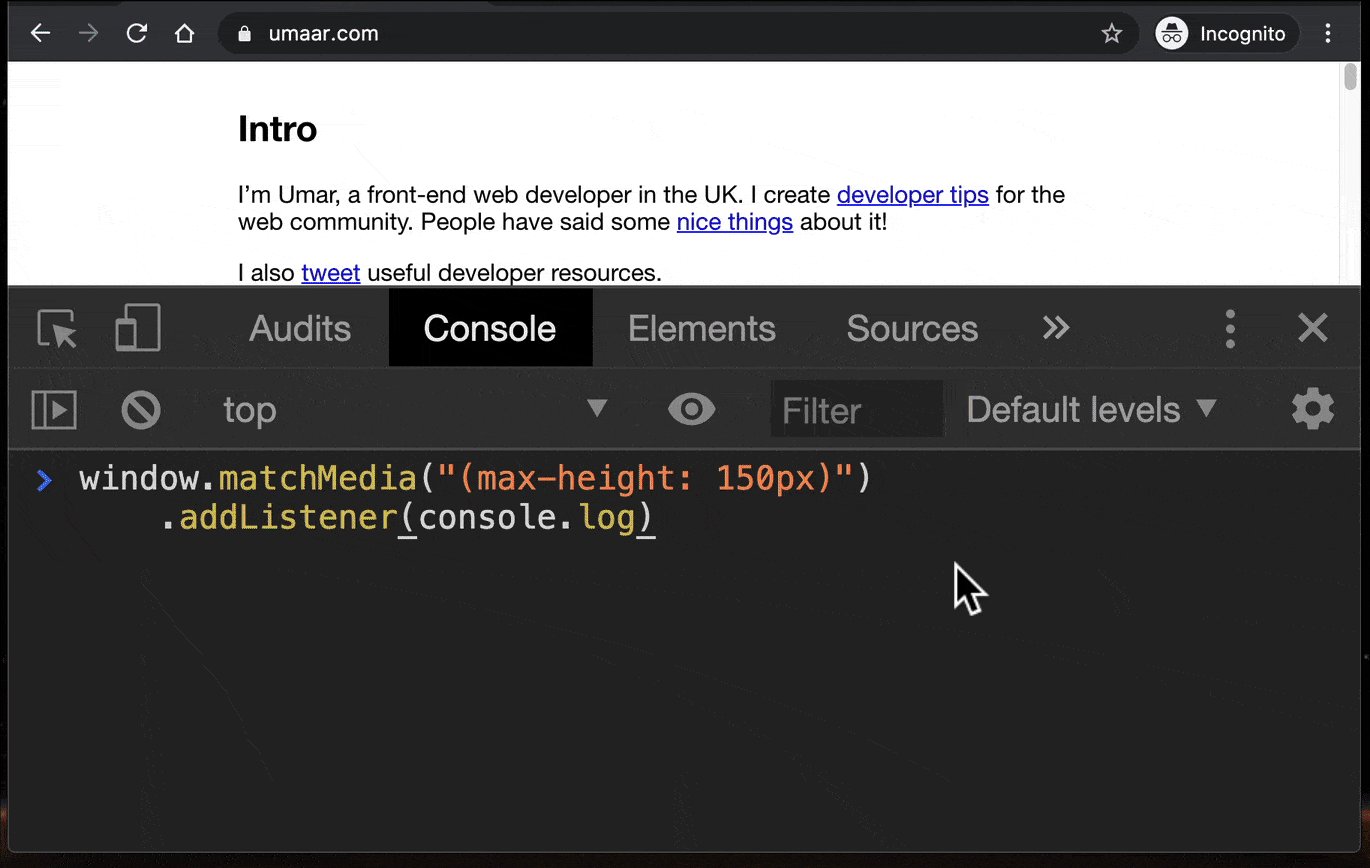
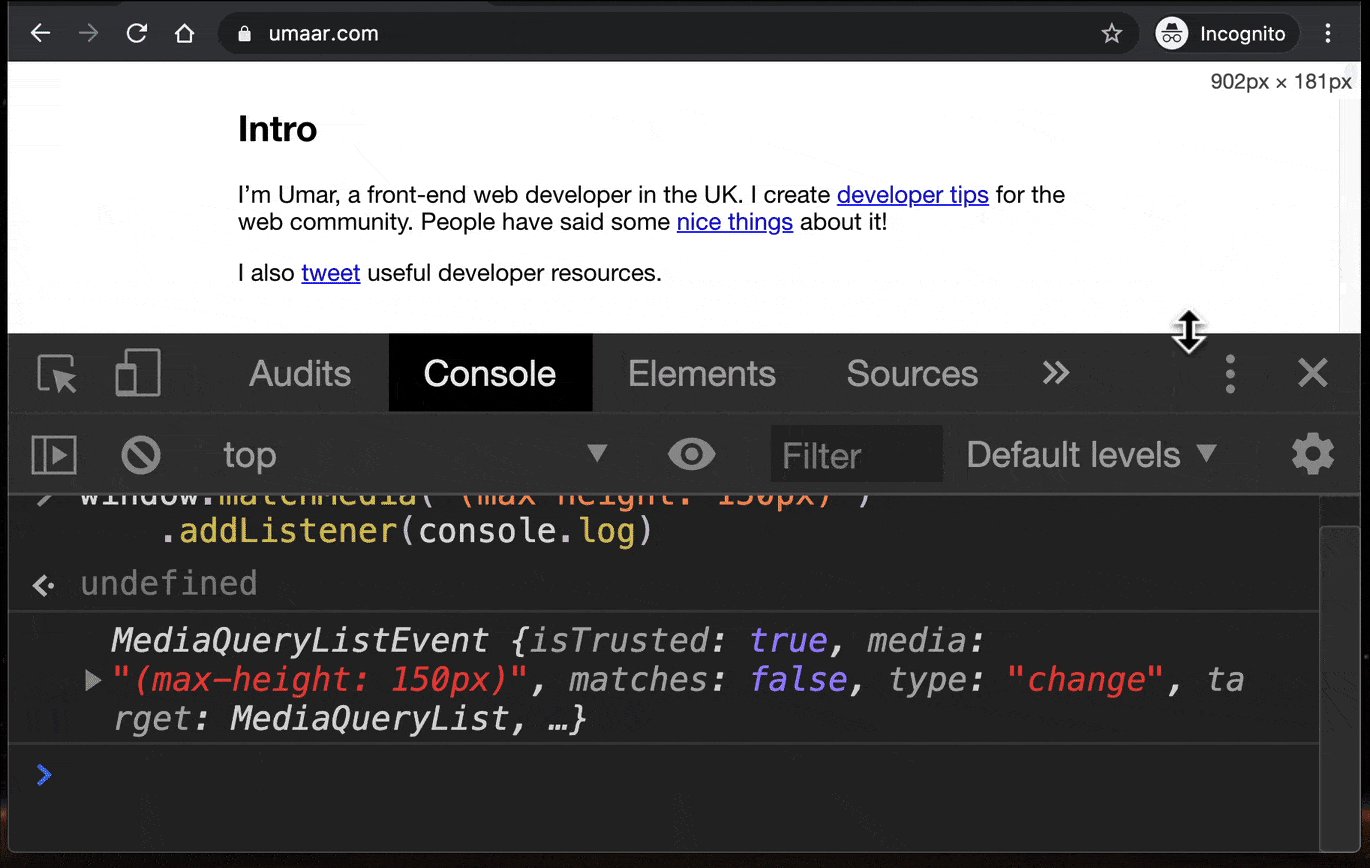
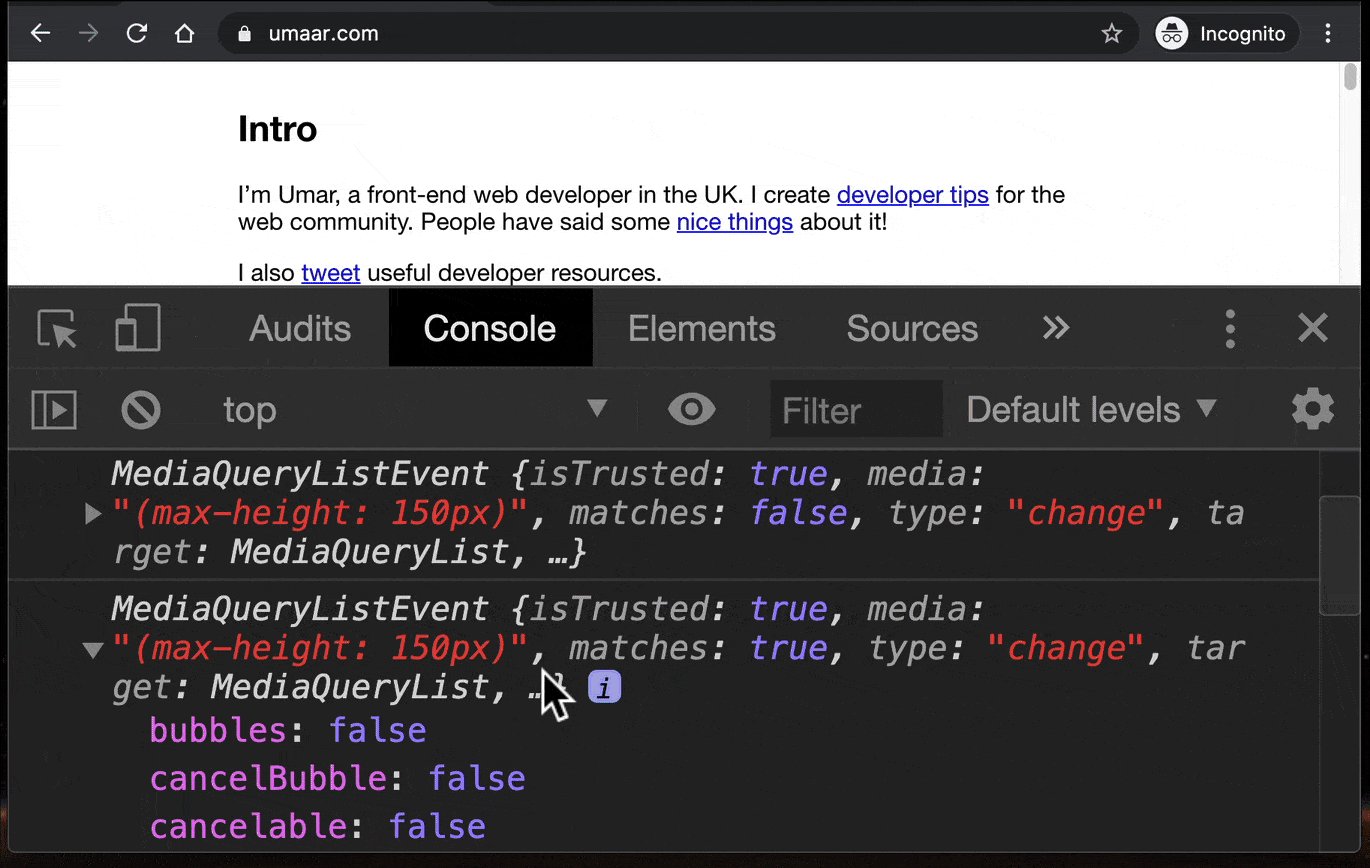
 Media Query Listeners Javascript Dev Tips
Media Query Listeners Javascript Dev Tips
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 How To Calculate Width And Height Of The Window Using
How To Calculate Width And Height Of The Window Using
Determining How Much The User Has Scrolled The Page Using
 Jquery Window Height Does Not Get The Height Of The
Jquery Window Height Does Not Get The Height Of The

0 Response to "28 Javascript Get Window Height"
Post a Comment