29 Google Maps Javascript Api V3 Example Infowindow Custom
This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.45 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3.44 (quarterly channel) and version 3.43 . Dec 23, 2013 - This is possible with the javascript library provided in google maps called infobox.js. This blog post covers usage of infobox.js to create custom popup window for markers, i expect you have basic knowledge of google maps and you have already obtain a api key from google maps.
 Android Google Map Custom Marker Clustering Tutorial Example
Android Google Map Custom Marker Clustering Tutorial Example
Find Google Maps API V3 or Javascript Google Map V3 Example Live Demo category wise like basics,markers,direction,geocoding,symbols,ground overlay,editable shapes,rectangle shapes,circles,polygone, polyline, events and infowindow with complete discription of source code.

Google maps javascript api v3 example infowindow custom. Add Multiple Custom Markers To Google Maps In Reactjs Clue. Neatcomponents Using Georss To Show Multiple Markers On An. Google Maps Adding Multiple Markers Each With Their Own. Google Maps Js Api V3 Simple Multiple Marker Example. Show Multiple Markers On Google Maps Flutter Infowindow Example. I've grown a little tired recently of seeing the same old Google Maps embedded onto the contact webpage of small businesses. In this tutorial I'm going to walk through some of the basic features of the Google Maps API (V3) and create a custom map for a local business.. I first tried out the Google Maps API when creating a mini map embed for our contact page. Customizing infowindow using infobox JS: The objective of this JS is to access the JSON Data and setup the markers using the latitude and longitude on the Google Map and add the custom infobox with jQuery UI Tabs for each of the markers. For this tutorial I've used a JSON file which contains the location data (latitude and longitude).
InfoWindow ( [opts]) Parameters: opts : InfoWindowOptions optional. Creates an info window with the given options. An InfoWindow can be placed on a map at a particular position or above a marker, depending on what is specified in the options. Unless auto-pan is disabled, an InfoWindow will ... Custom Directions Panel or Google Maps Like Direction Panel: DirectionsService () is an asynchronous service comes along with the Google Maps API V3 which will generate the directions results upon providing the appropriate direction requests (source and destination). This service will generate a JSON as output, to render this JSON we can use ... I'm going to explain how we can create Custom Multiple Markers in Google Maps using V3 API, creating Multiple Markers is as simple as creating a simple marker using google maps API. First I'll show you an example of how we can create a simple map on our page, if you are using WordPress then make sure to paste script under TEXT Tab, if you ...
An example with the info window maxWidth set to 200 pixels appears below: View example (infowindow-simple-max.html) Custom Overlays. The Google Maps API V3 provides an OverlayView class for creating your own custom overlays. Dec 28, 2017 - Embed Google Map with custom info window using JavaScript - Display location on Google Map with a marker, info window or popup, images using Google Maps JavaScript API. The Following code will add multiple markers on the google map with the information window. And this code can be used to plot any number of markers on the map. Please put your Google Map API key to the correct position of this code. (I have marked that as "Your API Key") Here is an example of multiple markers in Reactjs.
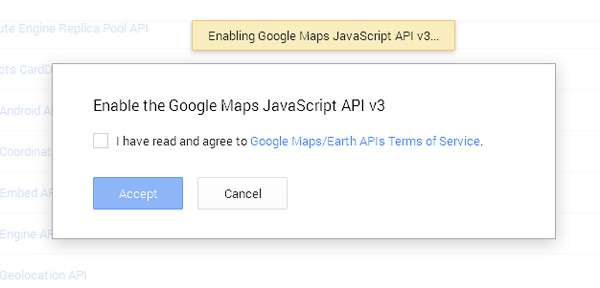
The Google Maps JavaScript API v3 allows you to insert a custom map in any website easily and quickly. Even for those who have few notions of JavaScript, but want to venture in programming languages, this API from Google is quite easy to learn and intuitive. Apr 22, 2017 - I'm currently working with Google Maps, and everything works fine by now. But I want to change the styling of the InfoWindow. I have been researching, but haven't find anything useful yet to help me Before we can use the Google Map API you will need to create a Google Map account and generate the API key. You will need this key to get your Google Map to render in your component. Next, create ...
21/5/2012 · Recently, we had to implement custom marker placement on Google Maps. We decided to give Google Maps API v3 a shot since this is what the future is. There are however a couple of changes that every one moving from API v2 should know about the new version of API V3. No API Key Required […] 4/10/2010 · var popup = new google.maps.InfoWindow({ content:'<p id="hook">Hello World!</p>' }); Here the <p> element will act as a hook into the actual InfoWindow. Once the domready fires, the element will become active and accessible using javascript/jquery, like $('#hook').parent().parent().parent().parent() . Add Style to InfoWindow on Google Maps In this example you will learn how to add style to infowindow on google map. Here you can view the output of the example and you can also "try it yourself" by clicking on "Live Demo" button given at the bottom.
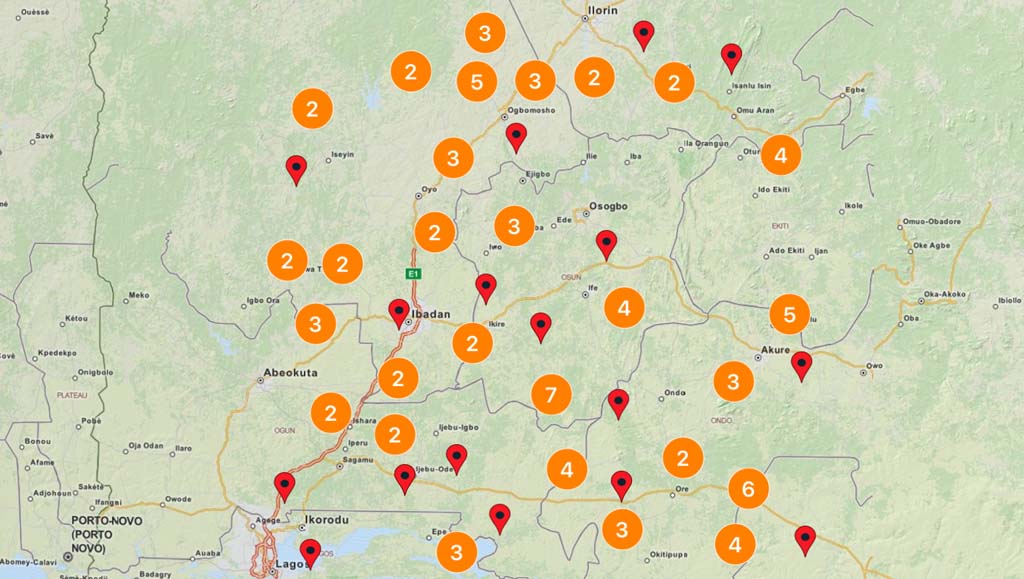
Adding multiple markers with InfoWindow to Google Map. The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. In today's tutorial, we are going to show you how you can add multiple markers to a single Google Map. Not just that though, we are also going to show you how to add custom map styles and custom markers to make your map look even better. I'm just going to go ahead and show the full code we use to do this, then explain what everything does ... Project about minimizing costs in garbage collection in Montevideo, Uruguay, using Evolutionary Algorithms - trsh/Google Maps JavaScript API v3 Example Directions Waypoints.html at master · bryant1410/trsh
26/9/2013 · Open the Info Window using an API function that detects a click on the corresponding marker and opens the InfoWindow. The function google.maps.event.addListener(<marker>, <event>, <action>) is always alert waiting for a click (in this example the <event> is a click) on the marker <marker> (in this example only one marker is defined on the map), to run an action <action> The action on this example is a function that makes a call to the API (infowindow… The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. How you can create an infowindow header, repositioning of its tail, change the infowindow size and background color, give a new look to the infowindow ...
Geographic Editing tool Based off of Blitz-GMap-Editor (which in turn is based off the Google Maps API v3 DrawingManager) - allows geographic objects to be edited (Polygons, Polylines, Markers, Circles, Rectangles), exported as KML or JSON, also imports JSON and Polygons from encoded strings. Rotate map tiles, create Markers/Polylines from JSON. 3/10/2013 · Google Map v3 Markers and Infowindow with jQuery – I. Written by Saran on October 3, 2013, Updated October 12, 2018. I wanted to create my own custom Google map for my other website, so I've been playing with Google Map JavaScript API v3 lately. Aug 13, 2014 - I've tried many of the examples from the google maps reference and from other stackoverflow questions, but I haven't been able to get custom styles on my infowindow. I am using something very simi...
I noticed that on Google map, the tool tip for some of the markers contain extra info and that the tool tips float close to the mouse pointer and will float within the boundaries of the browser window. Are those custom tooltip containers outside of the Google Map API or are they part of the Javascript API? For example: Introduction. An InfoWindow displays content (usually text or images) in a popup window above the map, at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a specified location on the map. Info windows appear as a Dialog to screen readers. A library to use Google Maps JavaScript API v3 from Dart scripts. - GitHub - a14n/dart-google-maps: A library to use Google Maps JavaScript API v3 from Dart scripts.
23/8/2021 · The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries. Audience javascript, while my div is already created via php+html+css and I ... [Google Maps API v3] Custom InfoWindow examples: Ben Appleton: 2/2/10 1:51 PM: What happens if you forward your div, not your div's html, as the ... [Google Maps API v3] Custom InfoWindow examples: Haralan Dobrev: The white background of the infowindow and its shadow are two distinct elements but both are part of the previous div to .gm-style-iw div. Knowing this and using jQuery and the event of google maps API google.maps.event.addListener(infowindow, 'domready', function(), we can change the style of this div to remove the right margin.
2.3 Authoring content in Google Earth and bringing it into Google Maps; 2.4 Say Hello to GeoJSON.io; 2.5 Just a little bit of CSS; Week 3. 3.0 Inspector CSS; 3.1 Google Maps and GeoJSON: Adding an InfoWindow and Custom Marker; Week 5. 5.0 - Bootstrap Stylin' Week 6. 6.0 Customizin' your Google Map; 6.1 Basemap Switchin' n' Revisitin ... // clear markers before starting new search function clearLocations() { info_Window = new google.maps.InfoWindow(); ... Google MAP Javascript API v3. How to implement measure distance service in Google map API V3. export map generated from google maps api v3 to PDF/Image. The max width of an InfoWindow can be easily changed by: myInfoWindow.setOptions ( {maxWidth:400}); Then you'd want to style your InfowWindow content with the width you'd like with CSS: .iwContent {width:400px;} I'm not sure but I think the height is set automatically depending on the content you inject.
Mar 03, 2016 - So I had a recent task of designing an infowindow for a Google map. Just in case you do not know, Google maps API has the ability of overlaying some HTML on top of a marker, also known as an “infowindow“. The problem is, the default infowindow has limited options for HTML styling. Google Maps infowindow style examples. The following example sets the maxWidth of an info window: view example. Close an info window. By default, an InfoWindow remains open until the user clicks the close control (a cross at top right of the info window). If you wish, you can close the info ... I've got a working section of google maps javascript, I did have a problem. Now the issue I had was that only one infowindow was showing up, the last. I found a solution on another stack thread that
Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event 3/2/2012 · google.maps.event.addListener(chMarker, 'click', function() {chInfoWindow.open(map, chMarker);}); Create the tooltip. The Google Maps API V3 provides an OverlayView class for creating your own custom overlays, our class will take one argument options, which is an object literal containing the following fields: InfoBubble - A Google Maps JavaScript API utility library. A Google Maps JavaScript API v3 library to create customizable CSS3-based InfoWindows. It supports tabbed content and uses CSS3 for rounded corners, drop shadows, and animations. Migrated from the Google Maps JavaScript API utility libraries on Google Code. Live Demo. Example page ...
You are having a very common closure problem in the for in loop:. Variables enclosed in a closure share the same single environment, so by the time the click callback from the addListener is called, the loop will have run its course and the info variable will be left pointing to the last object, ...
 Google Maps Api V3 Tutorial How To Make A Simple Local
Google Maps Api V3 Tutorial How To Make A Simple Local

 How To Customize Google Maps Info Window Popup Storemapper
How To Customize Google Maps Info Window Popup Storemapper
 Preventing Google Maps Move After Displaying Infowindow
Preventing Google Maps Move After Displaying Infowindow
Google Maps With Multiple Markers In Genesis With Acf
Clamă Credential Bogatie Markers Javascript Google Maps
Google Maps Api 3 Infowindows In Usability We Trust
 How To Switch From Google Maps To Mapbox Programmableweb
How To Switch From Google Maps To Mapbox Programmableweb
 Step By Step Tutorial On Google Maps Api Onlinebuff Com
Step By Step Tutorial On Google Maps Api Onlinebuff Com
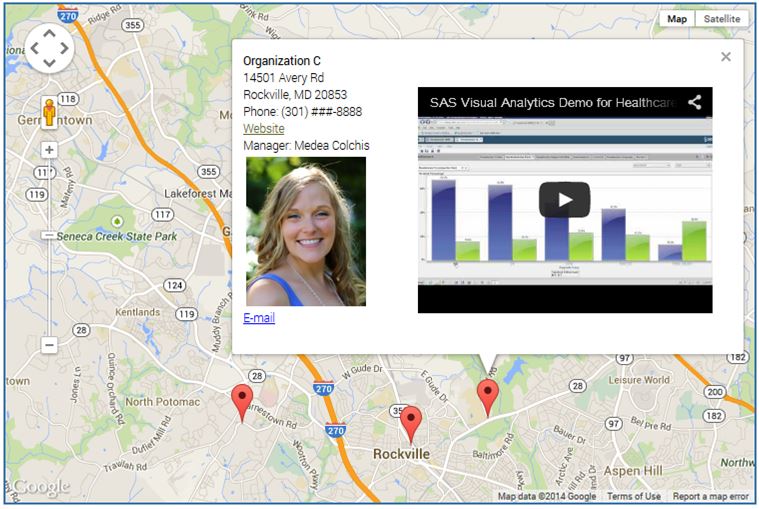
 The Power Of Sas Generated Infowindows In Google Maps Sas Users
The Power Of Sas Generated Infowindows In Google Maps Sas Users
Polygon Arrays Maps Javascript Api Google Developers
 How To Pass Complex Data To Custom Infowindows On A Googlemap
How To Pass Complex Data To Custom Infowindows On A Googlemap
How To Fully Customize Your Google Map Info Windows With
 Creating A Tooltip For Google Maps Javascript Api V3
Creating A Tooltip For Google Maps Javascript Api V3
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
 Google Maps Api V3 Add Click Event Listener To Marker In
Google Maps Api V3 Add Click Event Listener To Marker In
 Google Map In Flutter Tutorial Custom Map Marker
Google Map In Flutter Tutorial Custom Map Marker
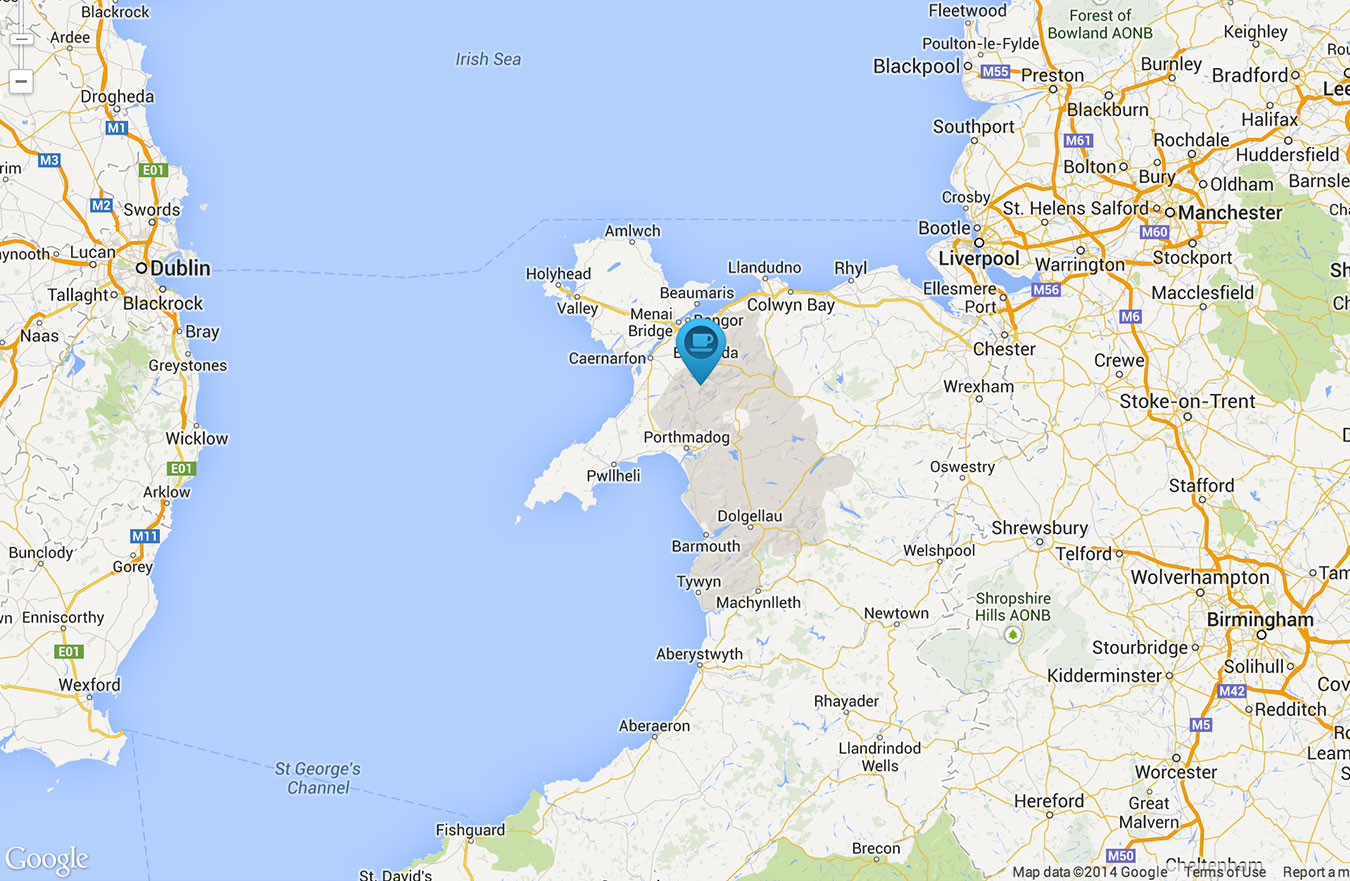
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
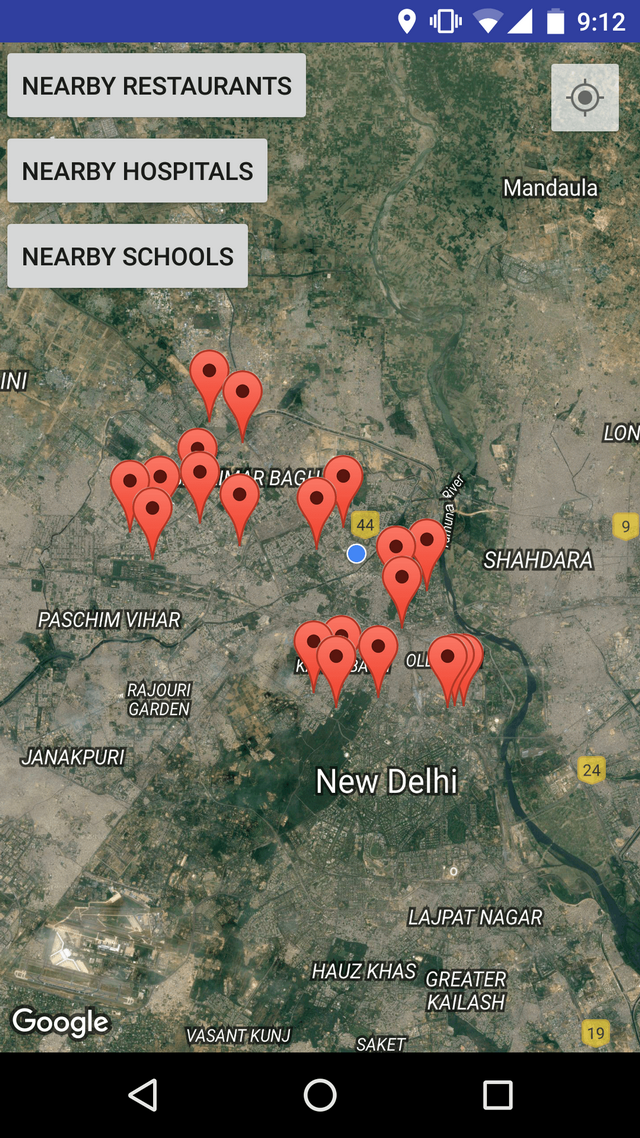
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
 Marc Ridey Blog Maps Api Javascript V3 Multiple Markers
Marc Ridey Blog Maps Api Javascript V3 Multiple Markers
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 How To Customize Google Maps Info Window Popup Storemapper
How To Customize Google Maps Info Window Popup Storemapper
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Give Your Customers Driving Directions With The Google Maps Api
Give Your Customers Driving Directions With The Google Maps Api
How To Fully Customize Your Google Map Info Windows With
Google Maps Control For Asp Net Part 2 Codeproject
 How To Add Star Rating In Google Map Api Infowindow Stack
How To Add Star Rating In Google Map Api Infowindow Stack
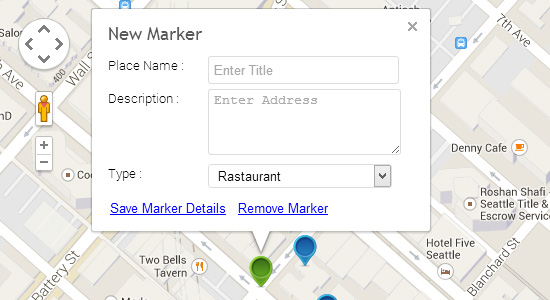
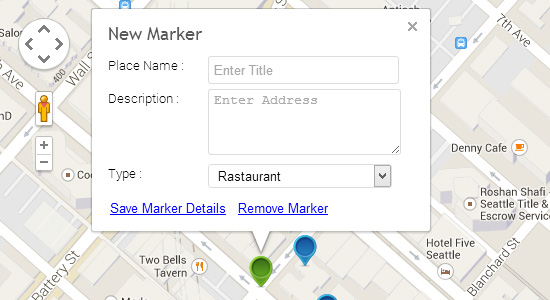
 Google Map V3 Editing Amp Saving Markers In Database Ii Sanwebe
Google Map V3 Editing Amp Saving Markers In Database Ii Sanwebe
0 Response to "29 Google Maps Javascript Api V3 Example Infowindow Custom"
Post a Comment