26 Chrome Developer Disable Javascript
I can't find a proper reason to ever want, or need to disable tools such as the F12 Developer tools in chrome. Nor would there ever be a way to perform such an operation so long as you are sending data. Let's assume through some bug in Chrome, or by using javascript- you are able to disable access to the developer tools. That's great! Google Chrome is currently one of the most popular web browsers used by developers today. According to StatCounter, as of September 2019, Google Chrome holds 63.72% browser market share across the globe.The Chrome DevTools can greatly improve your workflow by helping you develop, test, and debug your websites right within your browser.
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
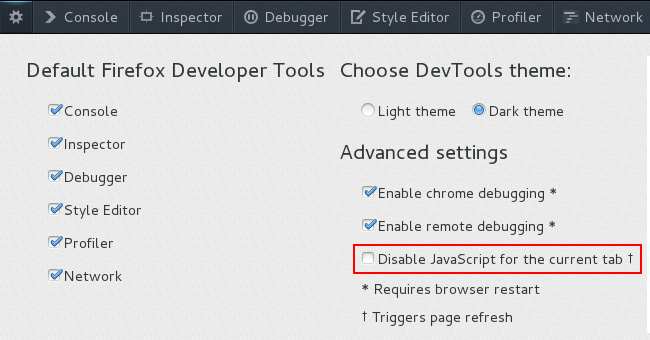
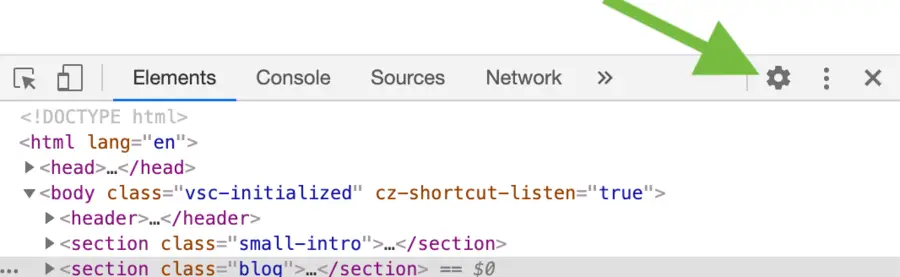
To disable Javascript in the Chrome Browser without using any Chrome extensions is simple. Steps to disable Javascript in Chrome Browser. Right-Click in Chrome and click Inspect. Click on the gear icon. Scroll down to the "Debugger" section and click "Disable JavaScript. That's it. Now Javascript is disabled until you re-enable it.

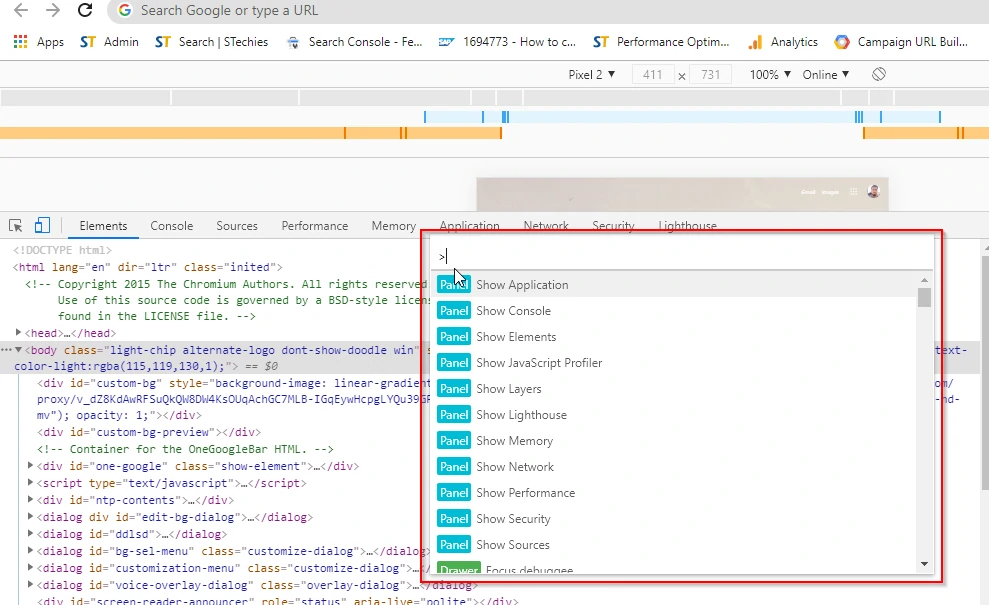
Chrome developer disable javascript. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: - Set the default state (JS on or JS off) - Set the disable behavior (By domain or by tab) - Use shortcuts (you can also disable this) - Use a context menu item for toggling (you can also disable... Pop up the Dev Tools, either by right clicking on the page and choosing 'inspect', or use the hamburger menu on the tool bar to select 'more tools > Developer Tools'. Then use the developer tool hamburger menu to select Run Command and disable javascript or enable javascript.
Toggle JavaScript provides a simple, easy-to-access browser button to enable or disable JavaScript globally. It was built with web developers in mind, but is equally useful for anyone who wants to quickly enable/disable JavaScript without having to dig deep into Chrome's Settings panel. View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL data View Cache data 3/4/2020 · In the search bar of the Command menu, type “JavaScript”, select “Disable JavaScript”, and then press the Enter key to run the disable JavaScript command. JavaScript is now disabled for this site. You can hover over the yellow warning icon next to the “Sources” tab to verify JavaScript is disabled. READ NEXT.
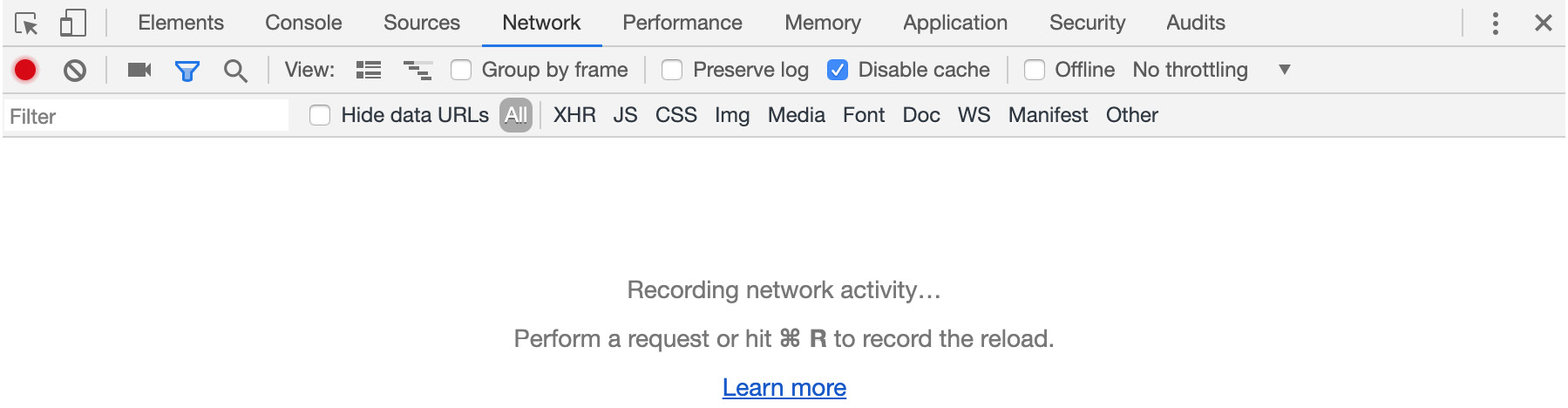
Pull up the Chrome Console, and click on the settings icon in the lower-right. At the top in "General" is the option to disable Javascript - along with lots of other easier-to-access goodies. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Disable JavaScript With Chrome DevTools Open Chrome DevTools. Press Control + Shift + P or Command + Shift + P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript , select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Figure 2. Selecting Disable JavaScript in the Command Menu.
How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console. Hello guys today i will show that how to disable f12 developer tools in google chrome.link to chrome store - https://chrome.google /webstore/category/exte... I am using Chrome's Developer Console to study the code of a page, but then the page has a javascript that calls the debugger. (function() { debugger }) And the page paused, then whenever I press the blue arrow to resume script execution another of such function is called, making it impossible to load the page.
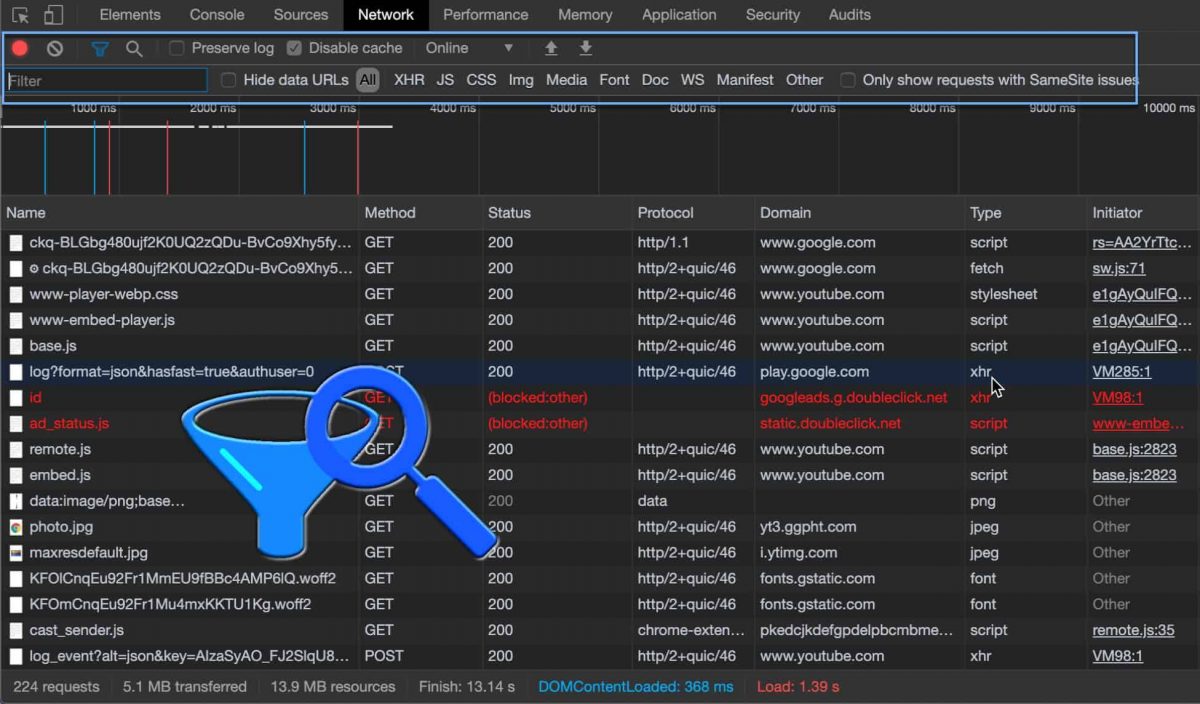
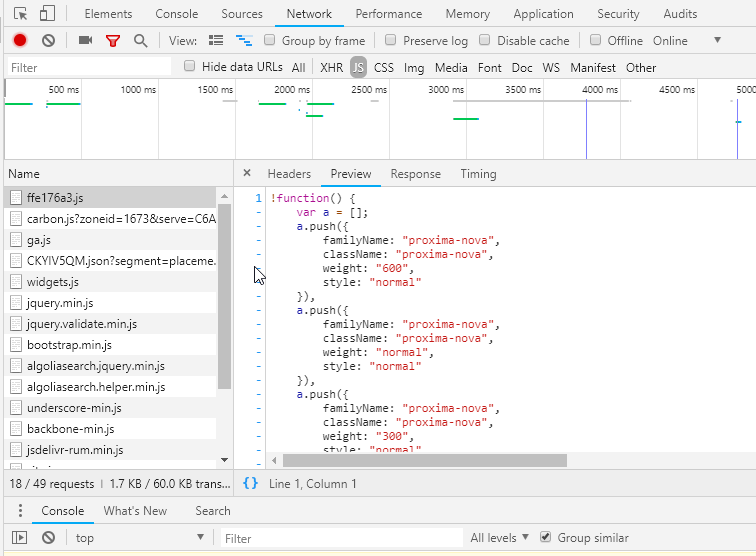
26/1/2021 · Command + Option + P on Mac. Type “JavaScript” in the new Command menu search bar. Select “Disable JavaScript” and press Enter. If you want to ensure the changes disabled JavaScript, … 20/6/2020 · Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. The yellow warning icon next to Sources asure you that JavaScript is disabled. JavaScript will remain disabled in this tab so long as you have Chrome Developer Tool open. After reloading the page, in Network of Chrome Developer Tool, the JavaScript will be disappeared. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. Figure 2.
Disable JavaScript in Chrome. Open Chrome and go to a new tab. Click the more options button at the top right (the one with three dots), and from the menu, select More Tools>Developer Tools. Alternatively, you can tap the F12 key or the Ctrl+Shift+I key to open Developer Tools in Chrome. Once the Developer Tools, or the developer console is ... Rather than using console.log () to infer where your JavaScript is going wrong, consider using the Chrome DevTools debugging tools, instead. The general idea is to set a breakpoint, which is an intentional stopping place in your code, and then step through your code's execution, one line at a time. menu in the top right corner of the Developer Tools, click Settings and th... To enable or disable scripts on pages while the devtools are open, click the "..."
Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution. Acknowledgements. This API is based on Chromium's chrome.browserAction API. This documentation is derived from browser_action.json in the Chromium code.. Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License. Disable Javascript Chrome Developers. debugProtectionInterval. Disable Javascript Option Now Available In Firefox Developer Tools. FEATURES - Set the default state (JS on or JS off) - Set the disable behavior (By domain or by tab) - Use shortcuts (you can also disable this) - Use a context menu item for toggling (you can also disable this ...
In Google Chrome, you can disable JavaScript completely, or on a per-site basis. If you have a change of heart, later on, it's easy to re-enable JavaScript. Disable And Enable Javascript In Google Chrome Settings. The easiest way to access the JavaScript options menu on Google Chrome is by entering this URL in the address bar in Chrome ... (unlike to Chris Pederick's "Web Developer" extension who globally disables javascript) For example, disable javascript on www.google.fr not disable js on translate.google.fr Shortcut Windows [Alt+Shift+Q] Mac [Command+Shift+Q] The default shortcut can be customized in chrome://extensions/shortcuts Works with Chrome 16+ [FR] Quick Javascript ... 13/1/2014 · How to Disable JavaScript in Chrome (Mac) Command + Option + i (this opens Developer Tools) ? (i.e. Shift + / ) (this opens the Settings panel) Click the Disable JavaScript checkbox (keyboard shortcut: Tab, Tab, Space) Depending on the desired effect, you may want to reload the page (keyboard shortcut: Command + r)
Complete the following actions to examine how a webpage displays and behaves when you turn off JavaScript. Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... 14/11/2012 · You can also run Chrome with JavaScript disabled by default by using the flag:-disable-javascript You would use this for example by running Chrome like this: C:\Documents and Settings\%username%\Local Settings\Application Data\Google\Chrome" -disable-javascript
This will allow us to pause the scripts and work on the site at the same time. Open up the Developer Tools (F12 or right click somewhere blank and click "inspect") Click the three little dots in the top right corner, and then click settings (or just press F1 with the Developer Tools window selected) Check "Disable JavaScript".
:max_bytes(150000):strip_icc()/001-disable-images-in-opera-web-browser-4103696-50053bce750849399f9b3a934397d941.jpg) How To Disable Javascript In The Opera Web Browser
How To Disable Javascript In The Opera Web Browser
 Is There A Shortcut For The Disable Javascript Checkbox In
Is There A Shortcut For The Disable Javascript Checkbox In
 Getting Started With Chrome Developer Tools Dev Community
Getting Started With Chrome Developer Tools Dev Community
 Filters In Chrome Dev Tools How To Include Exclude
Filters In Chrome Dev Tools How To Include Exclude
 Disable Javascript With Microsoft Edge Devtools Microsoft
Disable Javascript With Microsoft Edge Devtools Microsoft
 Noscript In Firefox Not Working Dwaves De
Noscript In Firefox Not Working Dwaves De
 How Does Facebook Disable The Browser S Integrated Developer
How Does Facebook Disable The Browser S Integrated Developer
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Developer Tools Professional Javascript
Developer Tools Professional Javascript
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Disable Javascript Amp Ads In Android Chrome For A
How To Disable Javascript Amp Ads In Android Chrome For A
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
Debug Inspect Dynamic Javascript Elements Slider Menu Etc
 Disable Caching While Using Ie And Chrome Developer Tools
Disable Caching While Using Ie And Chrome Developer Tools
 Chrome Developer Tools Auto Format Javascript Or Css Files
Chrome Developer Tools Auto Format Javascript Or Css Files
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Enable Disable Javascript In Chrome Developer Tools
Enable Disable Javascript In Chrome Developer Tools

0 Response to "26 Chrome Developer Disable Javascript"
Post a Comment