21 Get All Url Parameters Javascript
To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present. Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ...
 Get Url Utm Parameters With Javascript Easy Greg Kogan
Get Url Utm Parameters With Javascript Easy Greg Kogan
In this Javascript example we will cover how to read all url parameters from the URL. To do this we will use URLSearchParams. URLSearchParams is an interface which will provide methods to get the parameters. First we will split the given url with delimeter '?' by passing the spilt() method

Get all url parameters javascript. Jun 08, 2021 - Using URL parameters passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. All URL parameters are strings. If you need a different type of parameter, e.g. id to be an integer, you need to parse it with a relevant function ( parseInt() for the case above). If you are looking for an example in React JS, take a look on this gist . Retrieve all get parameters. Although it would be more secure for your application to define which get parameters are expected as anyone can modify the get parameters from the URL, you can retrieve in a single object all the get parameters of a URL if you need to.
To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example: The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator. It will separate the string into 2 parts. The second part is selected with only the parameters. Query string in URL is very useful to work with dynamic content. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript.
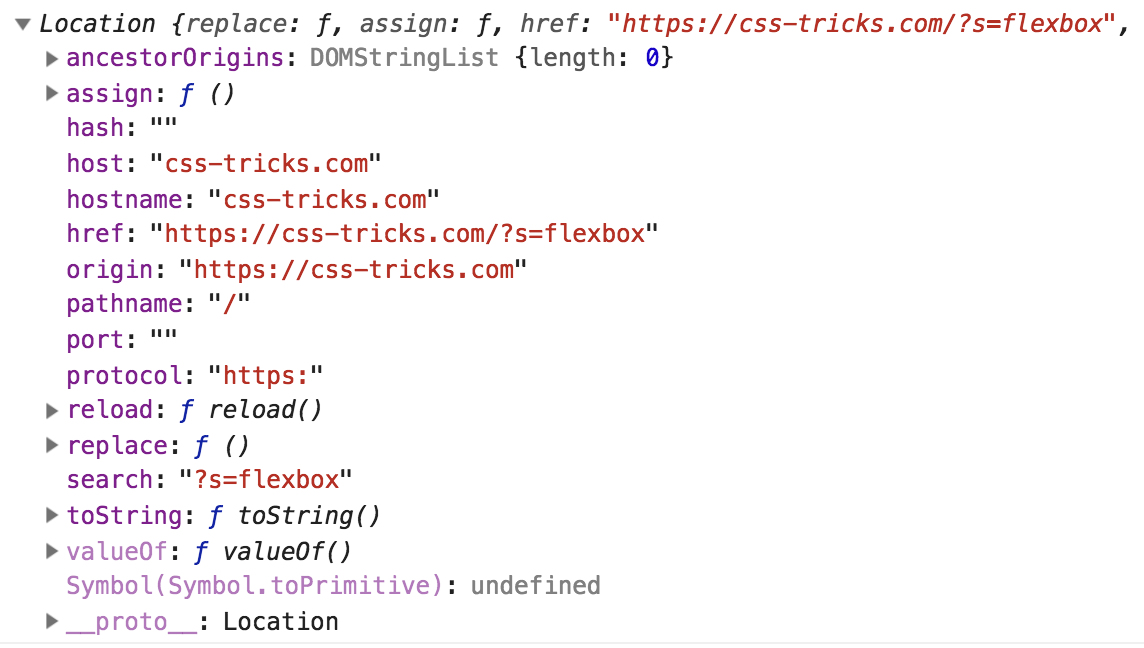
jQuery code snippet to get the dynamic variables stored in the url as parameters and store them as JavaScript variables ready for use with your scripts: $.urlParam = function(name){ var results = new RegExp('[\?&]' + name + '=([^&#]*)').exec(window.location.href); if (results==null) { return null; } return decodeURI(results[1]) || 0; } URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Dec 11, 2017 - A few years ago, I shared a method for getting the value of a query string from a URL. I recently learned of a technique you can use to get all query string parameters and push them into an object of key/value pairs, courtesy of CSS Tricks.
I'll show you a few tools that you can use to get those URL params. Get URL. First thing we need to do is get the URL. Pretty simple really. All browsers support the url on the window with window.location. const url = window.location. That was easy. Get URL Parameters. Now to get the URL parameters we are going to use an api made for modern ... The URL object represents the URL defined by the parameters. We can use its searchParams property to return a URLSearchParams object that allows us to access the parameters decoded in GET. We can then use the get function attached to the URLSearchParams object to get the value of any parameter inside the URL. // Get parameters from the current URL getParams(window.location.href); // Get parameters from a URL string var url = 'https://gomakethings ?sandwhich=chicken%20salad&bread=wheat'; getParams(url); Source. https://vanillajstoolkit /helpers/getparams/ https://css-tricks /snippets/javascript/get-url-variables/
Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... 17 Jul 2020 — Javascript queries related to “javascript get all url params”. get parameters of function js · js get parameter · get parameter of a function ... Apr 26, 2021 - The URL object represents the URL defined by the parameters. We can use its searchParams property to return a URLSearchParams object that allows us to access the parameters decoded in GET. We can then use the get function attached to the URLSearchParams object to get the value of any parameter ...
13/4/2020 · req.url will get the part of the query string that is after ‘?’ example if the URL is ‘https://www.google /doodles?q=losAngeles&country=US’, req.url will get ‘q=losAngeles&country=US’. Then url.parse will parse out all the necessary data. The query will return a structured object collecting the parameters that we want. url.parse() will return the collection that has keys and values, just like an … 27 Mar 2011 — It will return all of the get query regardless of the size, but it will be one loooong string. – Bakudan. Mar 27 '11 at 10:25. 3.17 answers · Top answer: With the window.location object. This code gives you GET without the question mark. window.location ... Here's my quick and dirty version, basically its splitting up the URL parameters separated by '&' into array elements, and then iterates over that array adding key/value pairs separated by '=' into an object. ... Split URL string to get each parameter value in javascript-1. JavaScript to JSON with Keys. 0. serialized string to form-2.
keys() returns an iterator that iterates over the parameter keys. values() returns an iterator that iterates over the parameter values. entries() returns an iterator that iterates over the (key, value) pairs of the parameters. keys() example. The following example uses the keys() method to list all parameter names of a query string: Method 2: Using the forEach property of the URLSearchParams class to retrieve all the GET parameters. The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ...
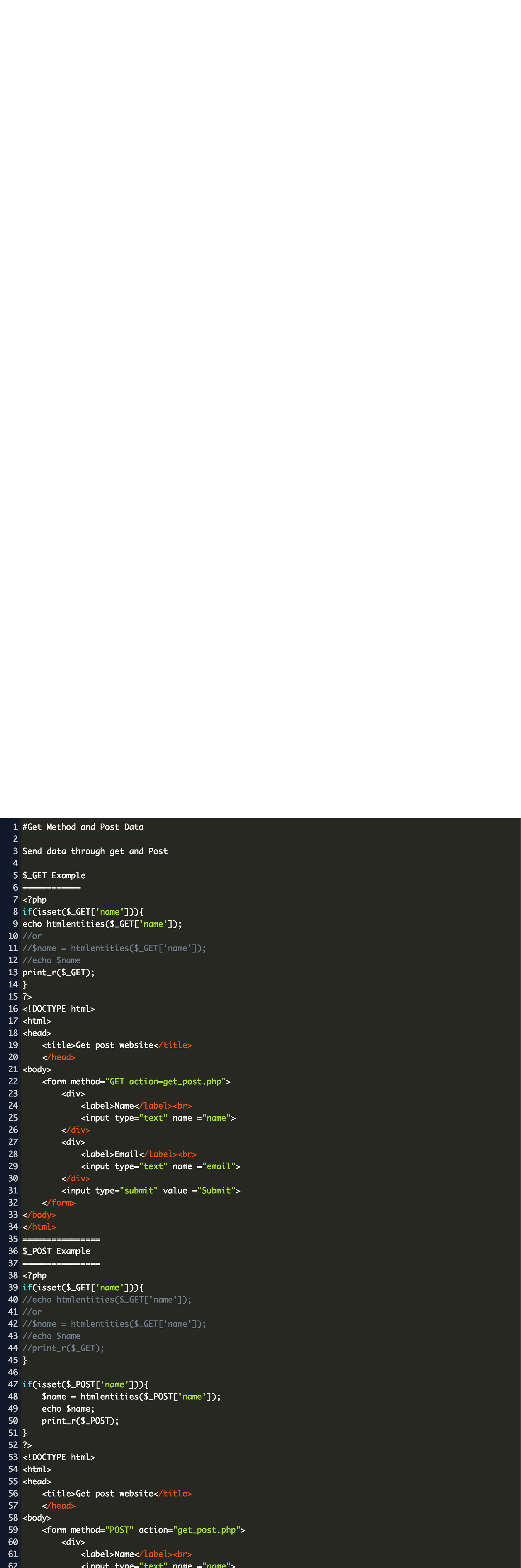
If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. 17/8/2018 · In this post, we show you how to get all parameters from URL in JavaScript. We first get query string from the current URL using window.location.search, then extract parameter …
11/5/2021 · Use URLSearchParam API to get all URL parameters in JavaScript, it’s supported by all modern browsers. const params = new URLSearchParams (window.location.search) Code for iterate over all the parameters, using for..of: const params = new URLSearchParams (window.location.search) for (const param of params) { console.log (param) } GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL. Oct 12, 2020 - This simple function will allow you to parse URL parameters with JavaScript, returning a JSON object of all parameters and values or retrieving a single value. ... This is the latest approach I use to capture the value of a URL parameter with JavaScript. /** * JavaScript Get URL Parameter * ...
The searchParams readonly property of the URL interface returns a URLSearchParams object allowing access to the GET decoded query arguments contained in the URL. URLSearchParams.get(name) Parameters. name. The name of the parameter to return. Return value. A USVStringif the given search parameter is found; otherwise, null. Examples. If the URL of your page is https://example /?name=Jonathan&age=18you could parse out the 'name' and 'age' parameters … /** * Get the URL parameters * source: https://css-tricks /snippets/javascript/get-url-variables/ * @param {String} url The URL * @return {Object} The URL parameters */ var getParams = function (url) {var params = {}; var parser = document. createElement ('a'); parser. href = url; var query = parser. search. substring (1); var vars = query. split ('&'); for (var i = 0; i < vars. length; i ++) {var pair = vars [i]. split ('='); params [pair [0]] = …
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. Get URL + UTM Parameters with Javascript (Easy!) Jul 4, 2017 (Updated May 20, 2020) ... Analytics tools can recognize, parse, and report some or all URL parameters, but they don't show it side-by-side with form data. For example, Google Analytics only parses UTM parameters, and it does not allow you to save personal information from forms. ... We can get Javascript query string URL parameters by using JavaScript split, ECMAScript 6 split, reduce or JavaScript URLSearchParams. To get javascript url parameter values by name use a regular expression.
JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by their keys. URLSearchParams.toString () Returns a string containing a query string suitable for use in a URL. Sep 02, 2019 - Remember in the first example where we had to use an array because of the possibility of multiple parameters with the same name? With URLSearchParams, you can use the getAll() to capture all of the parameters with the same name.
The getAll() method of the URLSearchParams interface returns all the values associated with a given search parameter as an array. A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: 63 answersJavaScript itself has nothing built in for handling query string parameters. Code running in a (modern) browser you can use the URL object (which is part of ...
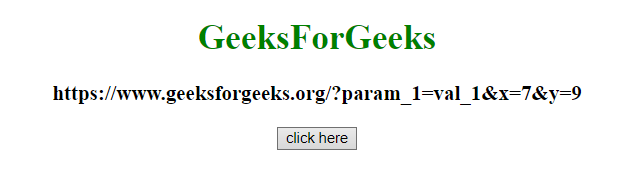
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get All Url Parameters With Javascript
 How To Get Url Parameters With Javascript
How To Get Url Parameters With Javascript
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Php Get Url Parameter Code Example
Php Get Url Parameter Code Example
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
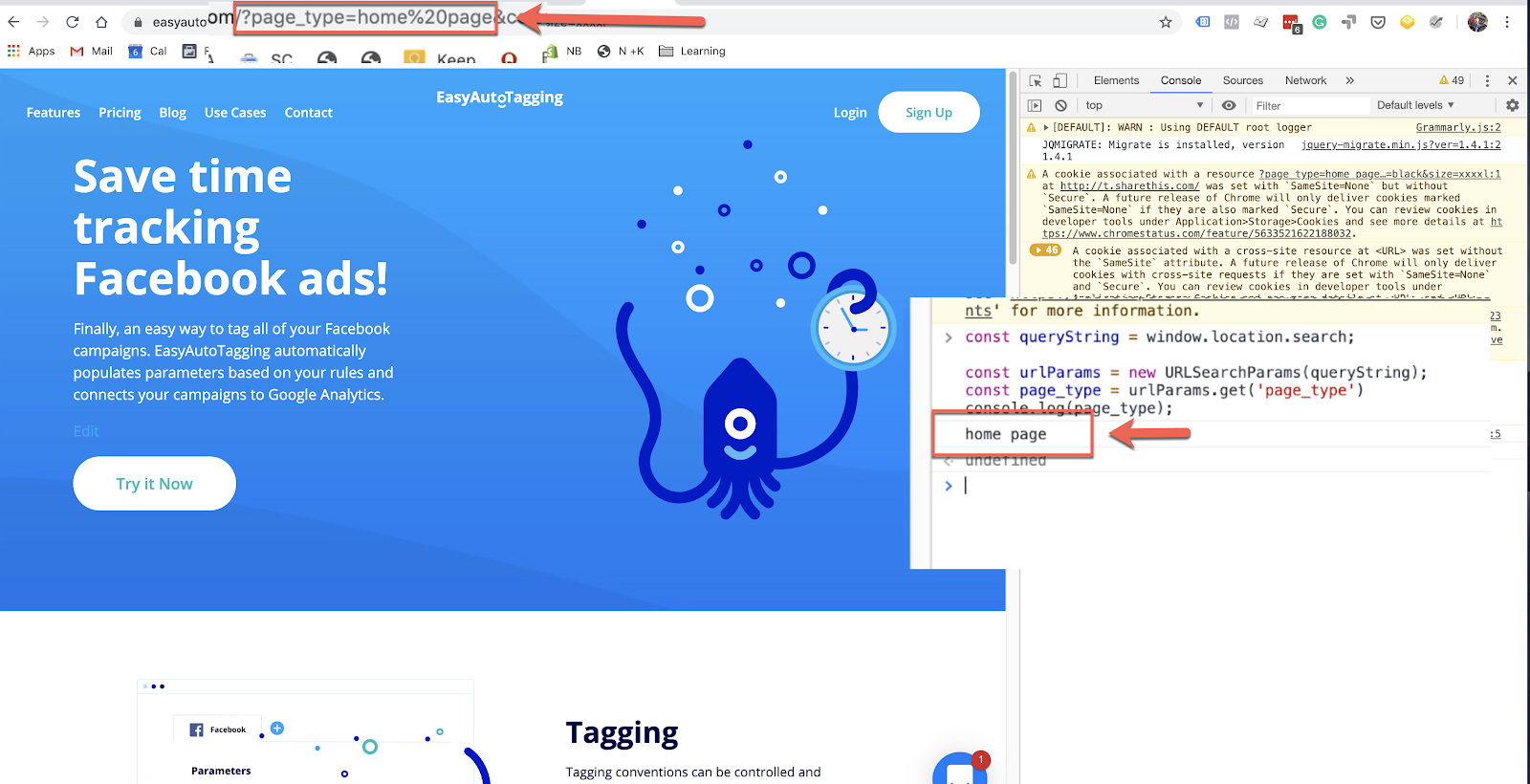
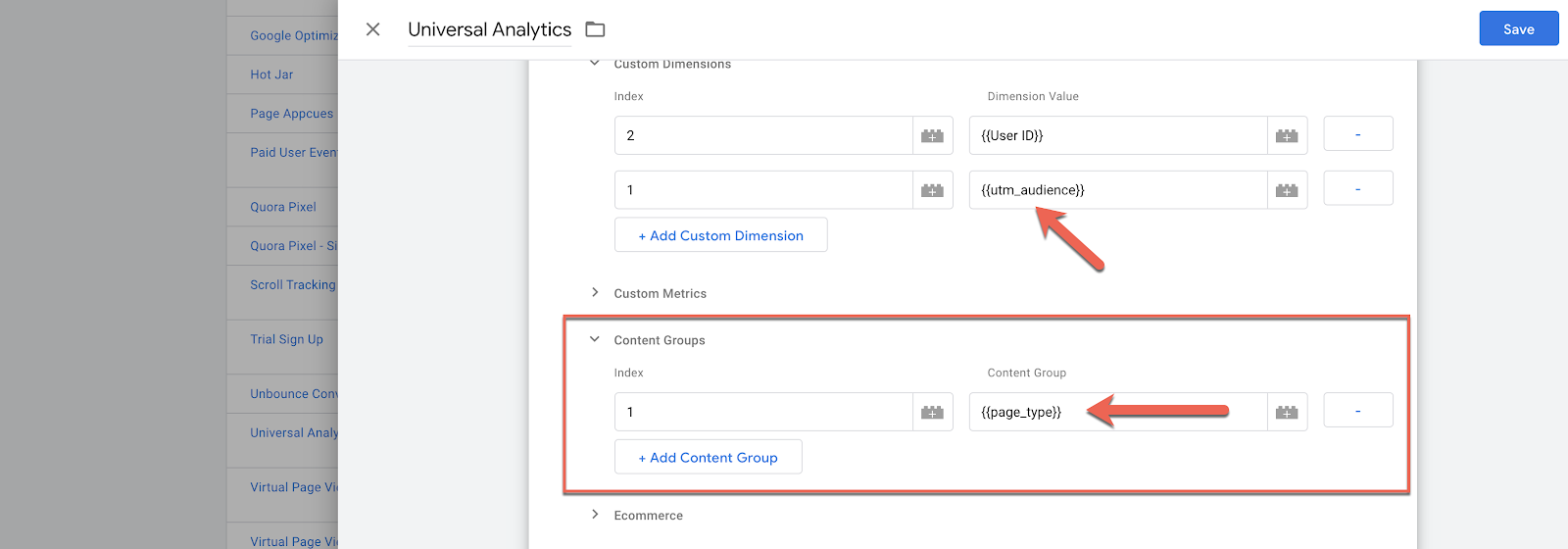
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How Get Query Parameters From Url Get Help Vue Forum
How Get Query Parameters From Url Get Help Vue Forum
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
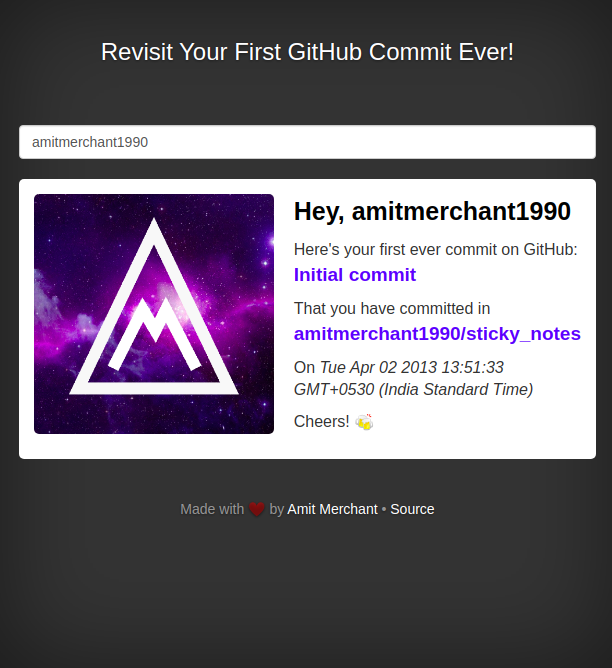
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
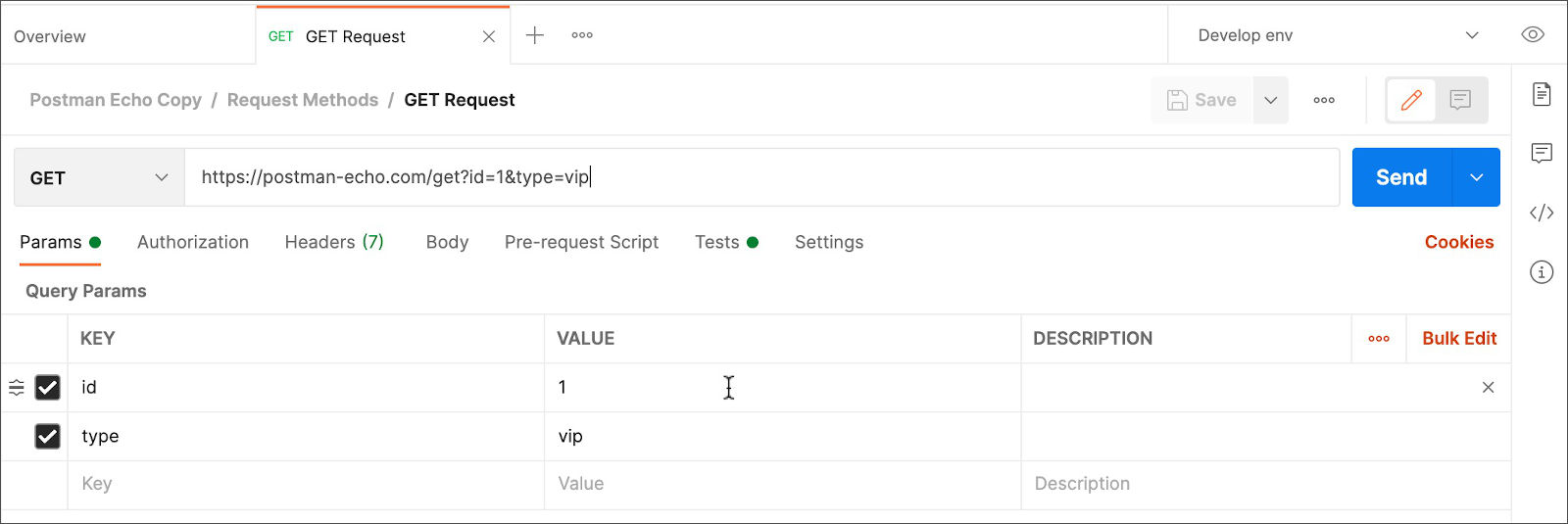
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get And Set Query Parameters From Url Using Vanilla
How To Get And Set Query Parameters From Url Using Vanilla
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Facebook Url Dynamic Parameters Adleaks
Facebook Url Dynamic Parameters Adleaks
0 Response to "21 Get All Url Parameters Javascript"
Post a Comment