26 Css Toggle Visibility Without Javascript
You're not without a point, CSS is a little awkward in the 'controller' role even if it is slightly faster at it than JS. The chief concern for me is just maintainability. You don't want a fractured architecture where CSS is controlling the hiding and showing of some things and JS others. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
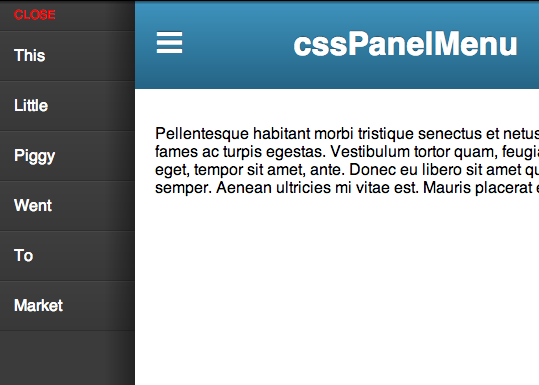
 Menu Sidebar Toggle Functionality With Pure Css And No
Menu Sidebar Toggle Functionality With Pure Css And No
A few days back, I needed an accordion to toggle plain text using only CSS. I searched on the web, but didn't find what I needed. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. Generally, an accordion is used to make expandable HTML contents on a Web page.
Css toggle visibility without javascript. If you click the show menu link after that, the jQuery query code will add the display: initial value. This will make the menu visible again and links will move down. A menu demo with visibility property. I will use the same example as above, but this time using the CSS visibility property to show and hide the menu. This is one of several ways to hide content using CSS. To make the element visible again, you will change this property to: ... However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, ...
11/6/2009 · Re: Toggling panel visibility using javascript, without postback Jun 11, 2009 12:28 AM | shashankgwl | LINK <button type="button" name="btnAddNewDocument" onclick="TogglePanels('< %# pnlUpload.ClientID%>')">Show Upload Panel</ button > We now have 2 more CSS classes: .show with opacity: 1 and height: auto..hide with opacity: 0 and height: 0. As you can guess, we are simply using Javascript to toggle between these 2 classes for the fade effect now. Some of you guys may be wondering, why don't we just use display: none or visibility: hidden!? To make the password visible, you can follow these steps: First, create an <input> element with the type of password and an icon that allows users to click it to toggle the visibility of the password. Second, bind an event handler to the click event of the icon. If the icon is clicked, toggle the type attribute of the password field between ...
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Nowadays, most of web page assets can be created without using JavaScript. Yup! you heard it right, whether you are creating menu navigation or image slider you can functionalize it using pure CSS. Similarly, you can also build a responsive accordion with CSS without using JavaScript/jQuery.. So, today we are going to build a multi-level accordion that can be used for the FAQs page. May 27, 2016 - I've been searching for a good trick to make a Hide/Show content or a list with only CSS and no javascript. I've managed to make this action: ...
With no parameters, the .toggle () method simply toggles the visibility of elements: 1. $ ( ".target" ).toggle (); The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. If the element is initially displayed, it will be hidden; if hidden, it will be shown. Using jquery you can use toggle , very simple - Charaf JRA Sep 29 '13 at 3:51 thanks jack for considering this question, take your time and please give me an answer... thanks once again. - user2827600 Sep 29 '13 at 3:52 May 24, 2017 - The <details> element does what you ask without any CSS or JavaScript applied. It is of course not a div, so it doesn't answer your question literally, but I read your requirement being having some content you wish to conditionally reveal or conceal. The <details> creates a disclosure widget in which information is visible ...
CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box. Click the 'toggle visibility' button repeatedly and you'll see the box disappear and appear suddenly, with no transition. To fix this, you might try to separate the display property from opacity in your CSS: .hidden { display: none; } .visuallyhidden { opacity: 0; } Then you could toggle both classes: This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery's show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one's jQuery supports is a little bit harder.
We'll also discuss when we need to call JavaScript into action and the limitations of CSS. By the end of this article, you'll be able to use CSS to create animations in favor of using JavaScript. In this post we'll make use of the :checked and adjacent sibling selectors to create an accessible and CSS-only collapsible. May 05, 2016 - A short tutorial to do responsive/mobile navigation toggle with only CSS (no javascript/jquery needed).
Toggling Element Visibility in Angular 11 with NgClass. In Angular applications, the NgClass directive is the de facto way to set CSS classes dynamically on DOM elements. We learned all about its many permutations in the Assigning Dynamic Classes with NgClass article. Today, we'll be exploring a specific use of NgClass to toggle an element ... Basic example of using toggle with div. In this example, I will use toggle jQuery method to show or hide a div element. As you click on the button "Show/Hide" if the div element was visible it will be hidden and vice versa. In the click event of the button, I placed jQuery toggle method which is attached to a div element with id: toggle_tst. With display:none, with say the same elements a header and footer with an element in between set to display:none, there will be no visible and "UNWANTED WHITE SPACE VIEWABLE ON THE WEB PAGE" unless/until a call to action is made via javascript/jQuery or css.
17/9/2015 · In one example, they argue that opacity is not well supported by screen readers and so if we want to hide an element in a transition then we should always use the visibility attribute, too: .m-fadeOut { visibility: hidden; opacity: 0; transition: visibility 0s linear 300ms, opacity 300ms; } .m-fadeIn { visibility: visible; opacity: 1; transition: visibility 0s linear 0s, opacity 300ms; } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Generally, the jQuery toggle() method is used to show and hide the HTML element on the web page. But if you don't want to use the jQuery library, the toggle effect can be easily added using JavaScript. Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility.
Mar 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The visibility property in CSS has two different functions.It hides rows and columns of a table, and it also hides an element without changing the layout.. p { visibility: hidden; } tr { visibility: collapse; } visibility has four valid values: visible, hidden, collapse, and inherit.We'll go through each of them to learn more. Demo from Functional CSS tabs revisited: See the Pen Functional CSS Tabs by Chris Coyier (@chriscoyier) on CodePen. Dropdown Menus. See the Pen Radio Button Dropdowns by Chris Coyier (@chriscoyier) on CodePen. Push Toggles. A toggle can take the form of ON/OFF, which can be done with a single <input type="checkbox">. Like emoji toggles! See the Pen
Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ». Toggle Element (Dropdown/Menu) Visibility with CSS Edit on Github. Toggling element without the hassle of JavaScript is a good design choice for the application of dropdown/menu on a fast, responsive, mobile-friendly website. After consulting Google, the posts and are good tutorials for me. The following is my result. Feb 27, 2017 - If the input checkbox is checked, ... ul element visible. The last CSS rule shows or hides the element to be toggled according to whether the checkbox is checked or not. This technique can be used to toggle nav menu in mobile screen [7], and there is no JavaScript code to slow ...
The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Toggle content (slide up/down) by using inputs, labels, and CSS sibling selectors... Oct 20, 2019 - There are many ways to hide and show content with a click (or tap or poke or key-press or …). Many of them have JavaScript under the hood and nearly all of them have dependencies on third-party libraries and/or CDNs. This may be fine when you already have to load…
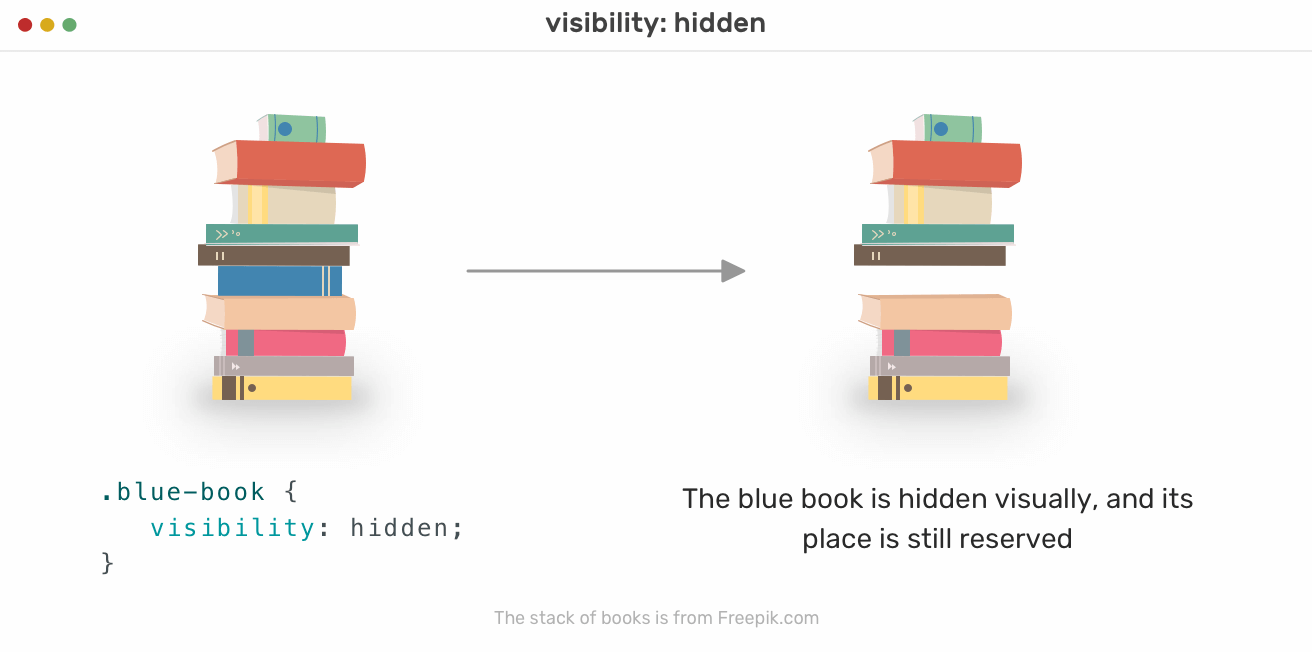
The visibility property specifies whether or not an element is visible. Tip: Hidden elements take up space on the page. Use the display property to both hide and remove an element from the document layout! Default value: visible. Inherited: The content we want to toggle is contained within a paragraph that has an id equal to the hash we are going to be adding to the URL. We are adding a display: none; to the element with id hashLink so that it is hidden by default. We are adding a display: block; to the #hashLink:target selector, this is what makes the magic happen, when the hash ... Visibility values are interpolated between visible and not-visible.One of the start or ending values must therefore be visible or no interpolation can happen. The value is interpolated as a discrete step, where values of the timing function between 0 and 1 map to visible and other values of the timing function (which occur only at the start/end of the transition or as a result of cubic-bezier ...
The visibility property allows the author to show or hide an element. It is similar to the display property. However, the difference is that if you set display:none, it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size. The way this works is that the label is associated with the checkbox via the for and the id so that when you click on the label, it toggles the checkbox on and off. In the CSS, we have a rule that only applies when the checkbox is checked. If you wanted the menu to be visible by default, you simply have to specify that the checkbox is checked initially. 11/8/2017 · Instead of using a more traditional method, I went with using JavaScript to change the style from visibility:hidden to visibilitiy:visible. <style> #p { visibility:hidden; } </style> <button onclick="show() ">Click me</button> <p id="p">hi</p> <script> function show() { document.getElementById("p").style.visibility = "visible"; } …
Override The Default Display Value. As mentioned, every element has a default display value. However, you can override this. Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards. Mar 23, 2019 - CSS alternatives to common JavaScript interactions.
 Off Canvas Menu With Css Target Css Tricks
Off Canvas Menu With Css Target Css Tricks
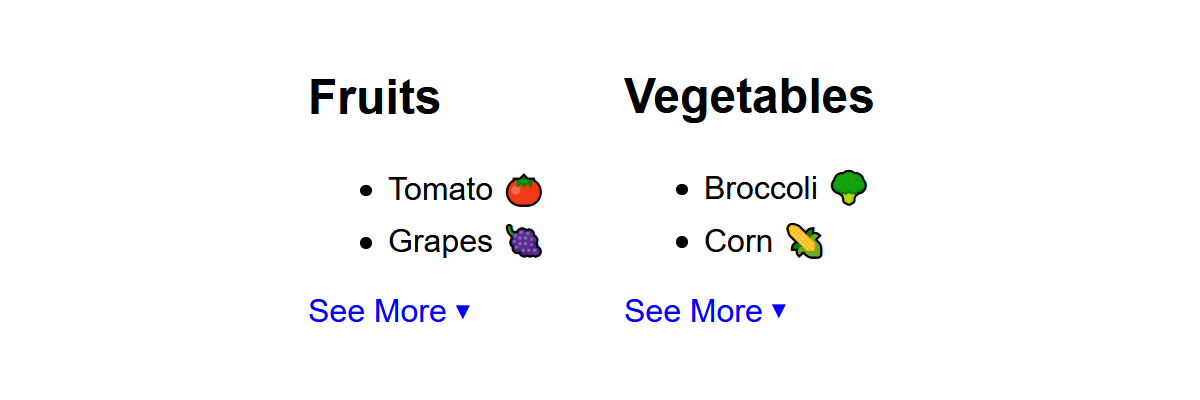
 Collapsible Sections With Or Without Javascript By Jason
Collapsible Sections With Or Without Javascript By Jason
 Toggle Visibility Of Html Elements Based On Form Values Mf
Toggle Visibility Of Html Elements Based On Form Values Mf
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Little Show Hide Div On Toggle Button Using Html Css Only
Little Show Hide Div On Toggle Button Using Html Css Only
 Show Hide Password Toggle With Javascript With Source Code
Show Hide Password Toggle With Javascript With Source Code
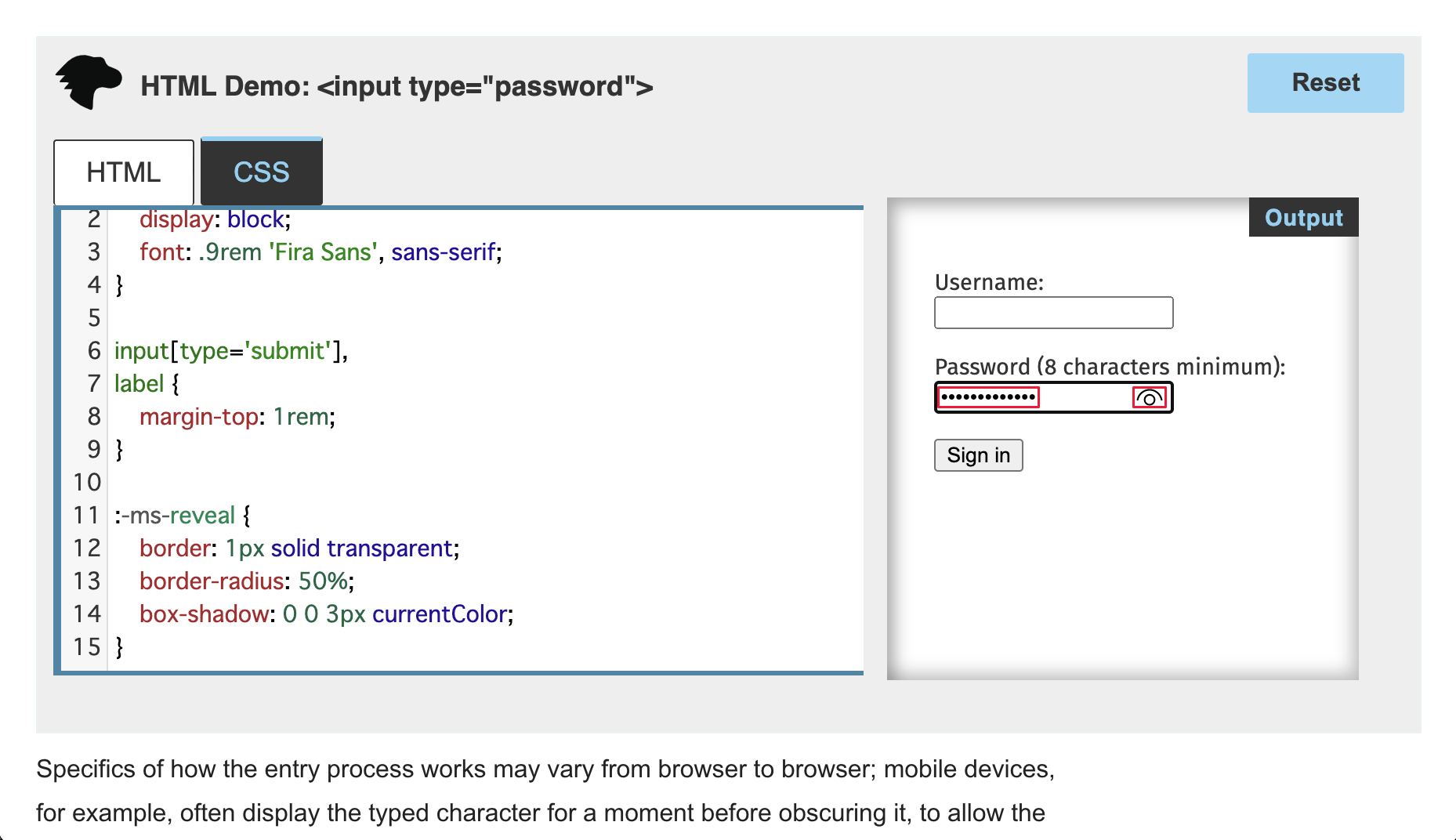
 Customize The Password Reveal Button Microsoft Edge
Customize The Password Reveal Button Microsoft Edge
 Hiding Elements On The Web Ahmad Shadeed
Hiding Elements On The Web Ahmad Shadeed
 Mobile Menu Dropdown Without Javascript By James Auble
Mobile Menu Dropdown Without Javascript By James Auble
 Simple Example Of Hide Show And Toggle Element Using Jquery
Simple Example Of Hide Show And Toggle Element Using Jquery
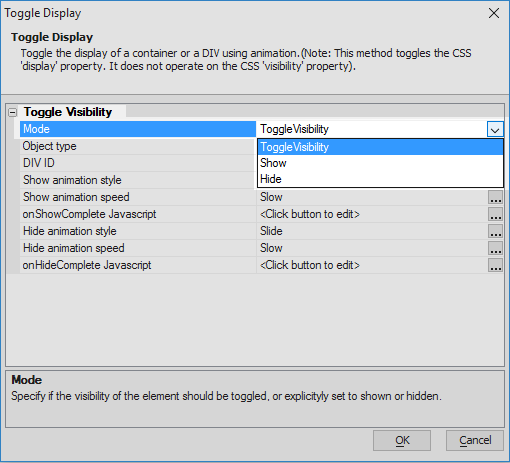
 Toggle Display Of A Container Or Div With Animation
Toggle Display Of A Container Or Div With Animation
 5 Things You Can Do With Css Instead Of Javascript
5 Things You Can Do With Css Instead Of Javascript
 Toggle Divs Without Using Javascript Stack Overflow
Toggle Divs Without Using Javascript Stack Overflow
Css Tooltip Without Javascript Or Jquery Jomendez
 Toggle Visibility Of Dashboard Components With Jquery Splunk
Toggle Visibility Of Dashboard Components With Jquery Splunk
 Toggle Visibility Of Solutions In Bookdown Balasubramanian
Toggle Visibility Of Solutions In Bookdown Balasubramanian
 Show And Hide Element Using Css With Without Javascript Dev
Show And Hide Element Using Css With Without Javascript Dev
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
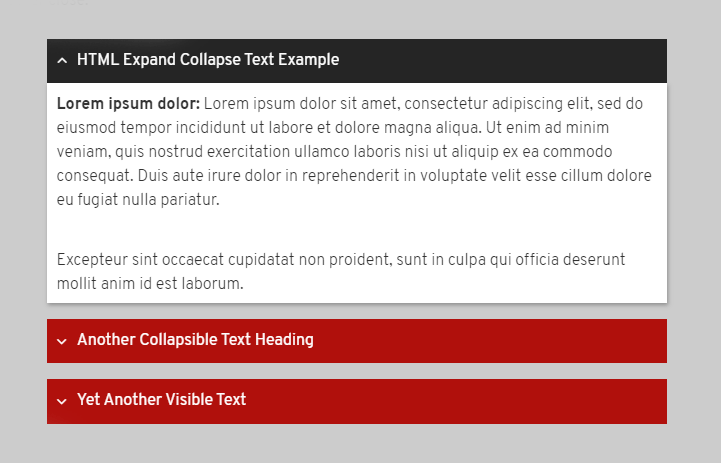
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 Expand Collapse Mobile Navbar Without Javascript Stack Overflow
Expand Collapse Mobile Navbar Without Javascript Stack Overflow
Simple Example Of Hide Show And Toggle Element Using Jquery
Css Show Hide Div Without Javascript Css Workshop Com
 Hide Show And Toggle Arrow Through Javascript Javascript
Hide Show And Toggle Arrow Through Javascript Javascript
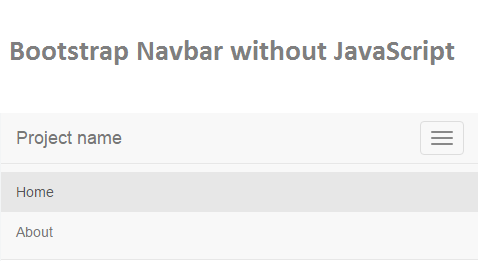
 Bootstrap Navbar Menu Without Javascript Viralpatel Net
Bootstrap Navbar Menu Without Javascript Viralpatel Net
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
0 Response to "26 Css Toggle Visibility Without Javascript"
Post a Comment