20 Javascript Get Form By Name
To do this, we use getElementsByClassName () to target the form, then store the first item in the resulting collection as form. Next, using addEventListener (), we hook handleSubmit () to the submit event, which will allow it to run whenever the user clicks to submit the form. 23/5/2013 · You likely have a control in the form with a name of name. Form controls are made available as properties of the form, using their name or ID as the property name. So in: <form name="foo" ...> <input name="name" ...> then: document.forms['foo'].name returns a reference to the input element, not the value of the form's name property (which reflects the value of the HTML name attribute).
 Can T Get A Result Page After Submitting Form Data To Post
Can T Get A Result Page After Submitting Form Data To Post
12 responses on " How To Get The Domain From A URL Using JavaScript " Edward Caissie August 29, 2011 at 10:46 pm Just a quick note, you might want to take into consideration 'https', for example, https://twitter returns https when you use the "Extract" above.

Javascript get form by name. In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm'); Form objects are then placed inside the form tag. The form tag have attributes for accessing it through the DOM and for sending data. Attributes of the form id The unique identifier. name The name, its role is equivalent to that of identifier but for the functions of DOM, because the method getElementById is based on the id. action Code language: JavaScript (javascript) The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document.
Ed! it works wonderfully ok! I've been able to do it so now I don't have to re-parse the database to get the name translations again. (Avoiding to give access to the database to another PHP file) ^^ so it works, it is easy and it is fast. Thank you for answering so fast! :thumbsup: + 5ed! JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form.
Independently, you can obtain just the number of form controls using the length property. You can access a particular form control in the returned collection by using either an index or the element's name or id attributes. Prior to HTML 5, the returned object was an HTMLCollection, on which HTMLFormControlsCollection is based. Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. In the JavaScript function, we get the "first_name" HTML element, identify if there is input and return true or false depending on the input. If the value is equal to a blank string, then we know that the user entered no value. Otherwise, the user entered a value and we can continue with the form processing.
Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... Get a specified element using document.getElementById in javascript, and get a class of elements use document.getElementsByTagName, which can be seen literally by tag name to get a class of elements. If the tag is img, then get all images tags in the page; if the tag name is input, all input elements are got, regardless of whether the type is ... How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button
Looping Through the Forms and Elements Array Accessing forms and form elements in JavaScript can be accomplished several different ways. As you've seen from previous examples, paths to forms and form elements can be followed by the name assigned them via the html name attribute. 13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); I have tried the technique of document.forms[sFormName] to refer to the form name in JavaScript without hard coding the form name in JavaScript. This works. The only tricky thing is to provide a mechanism to past the form name from the code-behind to the JavaScript. Thanks for the suggestion. Jay Chan
Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name. For use with JavaScript, you should always remember to provide a name for the form itself, and each control you use. The names allow you to reference the object in your JavaScript-enhanced page ...
Can we check form name using javascript. i am in need of this. Development / Customization / SDK Microsoft Dynamics CRM 2013 MSCRM JavaScript for checking the form name. 22/6/2021 · formData.get(name) – get the value of the field with the given name, formData.has(name) – if there exists a field with the given name, returns true, otherwise false; A form is technically allowed to have many fields with the same name, so multiple calls to append add more same-named fields. There’s also method set, with the same syntax as append. Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted. Here, we have taken no action. The method to take action can be either post or get, which is ...
This is how Javascript will know exactly which text box it is referencing. In this form, the unique id attributes are again firstname and lastname. Javascript Code. To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns all the value that is inside the inputs fields. Example:
So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Here, document.forms [0].length; gives us the value of the number of elements present in a particular form of ... The FormData() constructor creates a new FormData object. form Optional An HTML <form> element — when specified, the FormData object will be populated with the form's current keys/values using the name property of each element for the keys and their submitted value for the values. It will also encode file input content. The name attribute of a form field determines the way its value will be identified when the form is submitted. It can also be used as a property name when accessing the form's elements property, which acts both as an array-like object (accessible by number) and a map (accessible by name).
 Fetch The Input Value In Form Javascript Code Example
Fetch The Input Value In Form Javascript Code Example
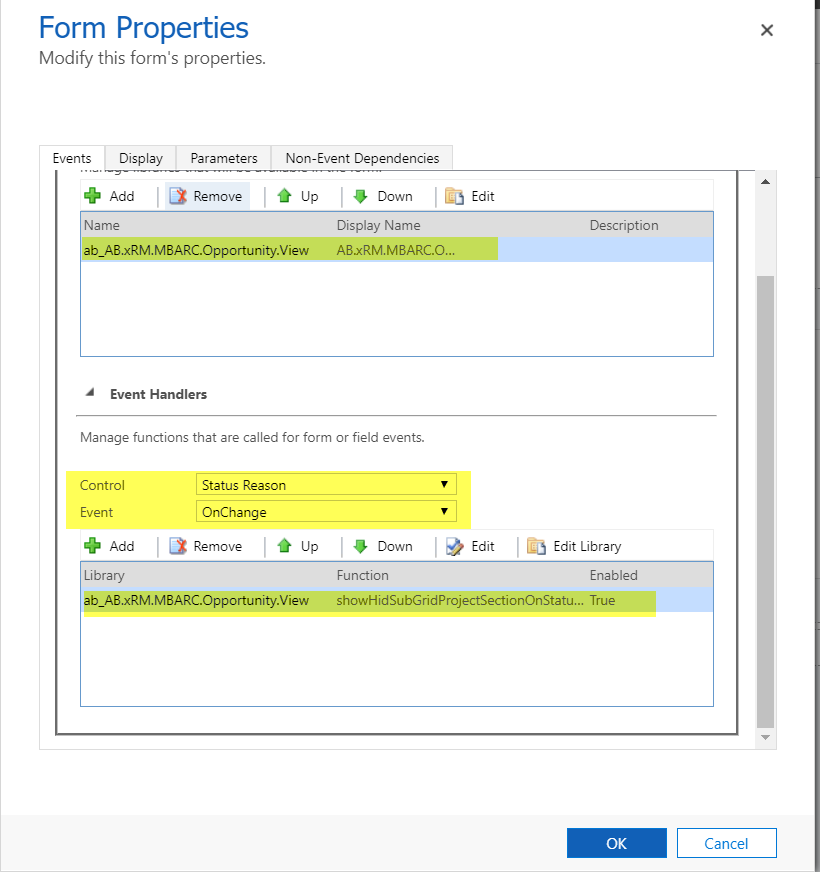
 Show Hide Control On Form In Javascript On Record Status
Show Hide Control On Form In Javascript On Record Status

Get Information From Form With Custom Javascript Variables
 How To Serialize Html Form Data To Json In Vanilla Javascript
How To Serialize Html Form Data To Json In Vanilla Javascript
 Get Value Form Text Box Using Id In Ie 10 Stack Overflow
Get Value Form Text Box Using Id In Ie 10 Stack Overflow

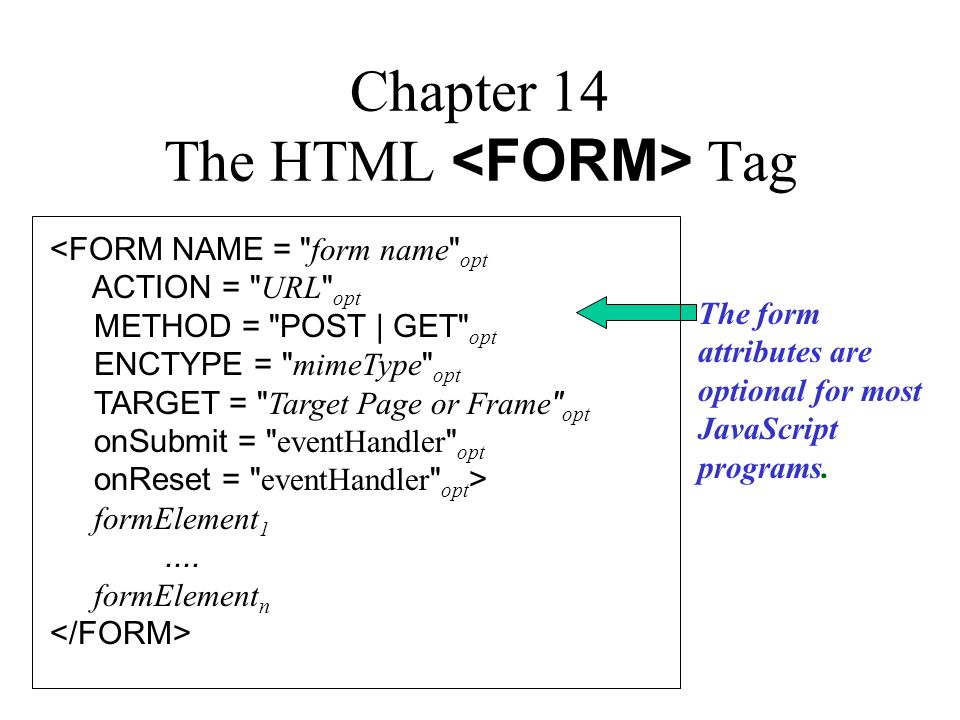
 Chapter 14 The Html Tag Lt Form Name Form Name Opt Action
Chapter 14 The Html Tag Lt Form Name Form Name Opt Action
 Manipulate Hubspot Forms With Javascript The Right Way Kelp
Manipulate Hubspot Forms With Javascript The Right Way Kelp
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Combine And Prefill Two Forms With Javascript Two Unrelated
Combine And Prefill Two Forms With Javascript Two Unrelated
 Cannot Get Netlify To Recognize Form In Angular App Support
Cannot Get Netlify To Recognize Form In Angular App Support
 How To Get Dynamic Form Input Values In Javascript In Yii2
How To Get Dynamic Form Input Values In Javascript In Yii2
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Help Users Checkout Faster With Autofill Web Google
Help Users Checkout Faster With Autofill Web Google
.png) Dynamics Crm 2011 Javascript Get Attribute From Onchange
Dynamics Crm 2011 Javascript Get Attribute From Onchange


0 Response to "20 Javascript Get Form By Name"
Post a Comment